HTML5本地存储 localStorage操作使用详解
1、html5几种存储形式
本地存储(localStorage && sessionStorage)
离线缓存(application cache)
indexedDB 和 webSQL
2、localStorage && sessionStorage
过期时间:localStorage 永久存储,永不失效除非手动删除
sessionStorage 浏览器重新打开后就消失了
大小:每个域名是5M
3、localStorage API和sessionStorage API一致
getItem //取记录
setIten//设置记录
removeItem//移除记录
key//取key所对应的值
clear//清除记录
4、存储的内容
数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)
5、localStorage实例
1. <!DOCTYPE>
2. <head>
3. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4. <meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
5. <title>locstorage 图片存储</title>
6. </head>
7. <body>
8. </body>
9. </html>
10. <script>
11. var src='images/1.png';//这里一定要在服务器上运行,图片要是当前服务器的图片!
12. function set(key){
13. var img = document.createElement('img');//创建图片元素
14. img.addEventListener('load',function(){//绑定加载时间
15. var imgcavens = document.createElement('canvas');
16. imgcontent = imgcavens.getContext('2d');
17. imgcavens.width = this.width;//设置画布大小为图片本身的大小
18. imgcavens.height = this.height;
19. imgcontent.drawImage(this,0,0,this.width,this.height);
20. var imgAsDataUrl = imgcavens.toDataURL('image/png');//这个方法一定要在服务器上运行/*对图像数据做出修改以后,可以使用toDataURL方法,将Canvas数据重新转化成一般的图像文件形式。function convertCanvasToImage(canvas) { var image = new Image(); image.src = canvas.toDataURL("image/png"); return image;}上面的代码将Canvas数据,转化成PNG data URI。*/ try{
21. localStorage.setItem(key,imgAsDataUrl);//保存图片地址
22. }catch(e)
23. {
24. console.log("storageFaild: "+e);//错误信息
25. }
26. },false)
27. img.src = src;//指定需要存储的图片地址
28. }
29. function get(key){
30. var srcStr = localStorage.getItem(key);//获取本地存储的元素
31. var imgobj = document.createElement('img');
32. imgobj.src = srcStr;//指定图片路径
33. document.body.appendChild(imgobj);//在页面中添加元素
34. }
35. </script>
上述方法可以在火狐和chrome运行,运行例子如图:

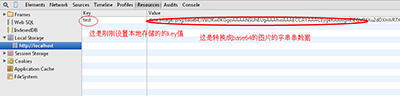
我们现在看下资源里面是如何存储的,如图:

此时无论如何刷新页面和重新打开浏览器,刚才存储的图片都是存在的,除非手动删除!
6、locstorage 过期策略
由于html5没有给本地存储设置过期策略,那么在处理图片的过期策略的时候可以编写自己过期策略程序,如下:
1. <!DOCTYPE>
2. <head>
3. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
4. <meta http-equiv="Access-Control-Allow-Origin" content="anonymous">
5. <title>locstorage 过期策略</title>
6. </head>
7. <body>
8. </body>
9. </html>
10. <script>
11. function set(key,value){
12. var curtime = new Date().getTime();//获取当前时间
13. localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列 /* 说明: JSON.parse用于从一个字符串中解析出json对象,如 var str = '{"name":"huangxiaojian","age":"23"}' 结果: JSON.parse(str) Object age: "23" name: "huangxiaojian" __proto__: Object
注意:单引号写在{}外,每个属性名都必须用双引号,否则会抛出异常。 JSON.stringify()用于从一个对象解析出字符串,如 var a = {a:1,b:2} 结果: JSON.stringify(a) "{"a":1,"b":2}" */}
1. function get(key,exp)//exp是设置的过期时间
2. {
3. var val = localStorage.getItem(key);//获取存储的元素
4. var dataobj = JSON.parse(val);//解析出json对象
5. if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
6. {
7. console.log("expires");//提示过期
8. }
9. else{
10. console.log("val="+dataobj.val);
11. }
12. }
13. </script>
HTML5本地存储 localStorage操作使用详解的更多相关文章
- HTML5本地存储localStorage与sessionStorage详解
前言 在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(appl ...
- HTML5本地存储localStorage、sessionStorage基本用法、遍历操作、异常处理等
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- HTML5 本地存储 localStorage、sessionStorage 的遍历、存储大小限制处理
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localSt ...
- HTML5本地存储localStorage与sessionStorage
在最近的项目中用到了html5的本地存储,下面总结一下. 1.html5几种存储形式 本地存储(localStorage && sessionStorage) 离线缓存(applica ...
- HTML5 本地存储 LocalStorage
说到本地存储,这玩意真是历尽千辛万苦才走到HTML5这一步,之前的历史大概如下图所示: 最早的Cookies自然是大家都知道,问题主要就是太小,大概也就4KB的样子,而且IE6只支持每个域名20个co ...
- HTML5本地存储 localStorage
HTML5的本地存储是大势所趋,如果仅存储在内存中,则是sessionStorage,他们的语法都是一样,仅仅是一个存储在本地文件系统中,另一个存储在内存中(随着浏览器的关闭而消失),其语句如下: l ...
- HTML5本地存储localStorage、sessionStorage及IE专属UserData
By:王美建 from:http://www.cnblogs.com/wangmeijian/p/4518606.html 转载请保留署名和出处! 在客户端存储数据用的最普遍的方式非cookie莫属, ...
- HTML5本地存储 localStorage 和 sessionStorage 的基本用法及属性
localStorage 和 sessionStorage 的用法都是本地的存储和获取 但他们又有所区别, 1, sessionStorage 是一个短暂的本地存数,它会随着浏览器的刷新和关闭而消失, ...
- HTML5本地存储Localstorage
什么是localstorage 前几天在老项目中发现有对cookie的操作觉得很奇怪,咨询下来是要缓存一些信息,以避免在URL上面传递参数,但没有考虑过cookie会带来什么问题: ① cookie大 ...
随机推荐
- vue & vue router & match bug
vue & vue router & match bug match bugs solution name must be router https://stackoverflow.c ...
- flutter 1.5 in action
flutter 1.5 in action https://flutter.dev/docs/get-started/flutter-for/react-native-devs https://flu ...
- WebRTC 信令服务器
WebRTC 信令服务器 node.js & V8 libuv socket.io https://socket.io/ node-static SSR https://github.com/ ...
- spring框架aop用注解形式注入Aspect切面无效的问题解决
由于到最后我的项目还是有个邪门的错没解决,所以先把文章大概内容告知: 1.spring框架aop注解扫描默认是关闭的,得手动开启. 2.关于Con't call commit when autocom ...
- Byte Buddy学习笔记
本文转载自Byte Buddy学习笔记 简介 Byte Buddy是一个JVM的运行时代码生成器,你可以利用它创建任何类,且不像JDK动态代理那样强制实现一个接口.Byte Buddy还提供了简单的A ...
- scala:函数作为值或参数进行传递、作为返回值进行返回
@ 目录 函数可以作为值进行传递 函数可以作为参数进行传递 函数可以作为返回值进行返回 什么是匿名函数 函数可以作为值进行传递 语法var f = 函数名 _ 如果明确了变量的数据类型,那么下划线可以 ...
- Java 8 中Sort排序原理:
总的来说,java中Arrays.sort使用了两种排序方法,快速排序和优化的合并排序.Collections.sort方法底层就是调用的Arrays.sort方法. 快速排序主要是对那些基本类型数据 ...
- POJ-1087(最大流+EK算法)
A Plug for UNIX POJ-1087 这一题也是最大流的应用,但是题目有点绕. 题目的意思就是有插座和插头,只不过这里使用设备取代了插头.只有插座和设备进行匹配了. 题目要注意的是那个适配 ...
- STL中常用容器及操作 学习笔记1
@[TOC](下面介绍STL中常见的容器及操作)## 不定长数组 vector> vetcor:其实就是一个数组或者说是容器 其操作不同于之前直接定义的数组 > 而且可以直接赋值也可以直接 ...
- xss和实体编码的一点小思考
首先,浏览器渲染分以下几步: 解析HTML生成DOM树. 解析CSS生成CSSOM规则树. 将DOM树与CSSOM规则树合并在一起生成渲染树. 遍历渲染树开始布局,计算每个节点的位置大小信息. 将渲染 ...
