vue 项目打包后静态资源加载不到
1,
2,
vue 项目打包后静态资源加载不到的更多相关文章
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- 关于react打包之后静态资源加载错误的问题
之前在打包react项目时发现一些问题,打包出来后我的一部分png图标加载不出来,开发者模式发现他们的路径中莫名其妙混入了我在react-router路由中使用<Browserrouter> ...
- vue项目打包后的资源路径问题
最近做的vue项目,本地测试完成后,build上线,却发现了文件路径问题,提示各种诸如js,css等资源找不到的错: 正确解决方式有两种,一种是绝对路径配置,详细可以网上查,个人推荐第二种相对路径,这 ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
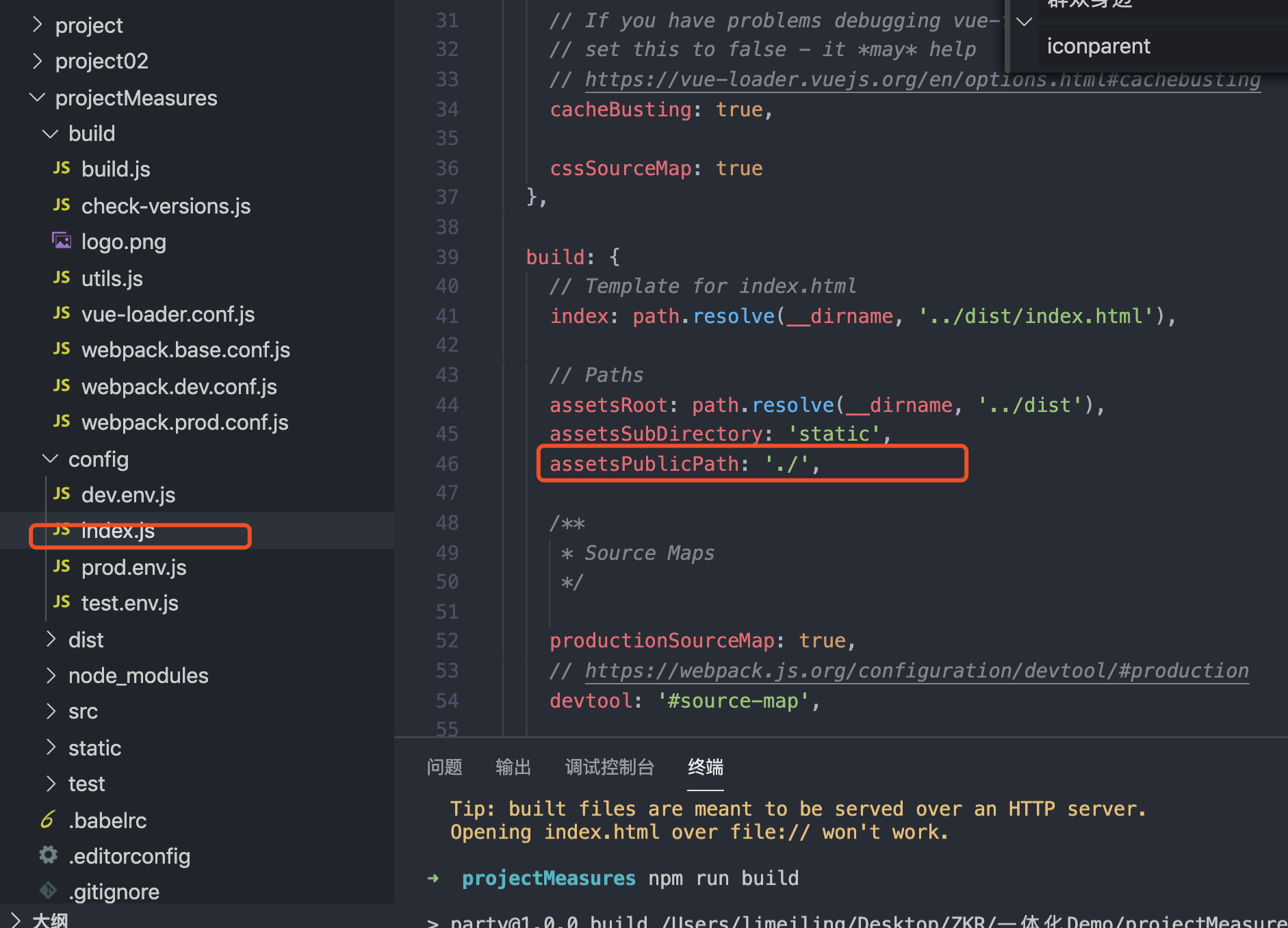
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- vue项目中实现图片懒加载的方法
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载.这样子对于页面加载性能上会有很大的提升,也提高了用户体验. 实 ...
- Vue项目中实现图片懒加载
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! ---对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面 ...
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
随机推荐
- 【译】Object Storage on CRAQ 上篇
摘要 大型存储系统通常会在许多可能出故障的组件上进行数据复制和数据分区,从而保证可靠性和可扩展性.但是许多商业部署系统为了实现更高的可用性和吞吐量,牺牲了强一致性,特别是那些实时交互系统. 本论文介绍 ...
- ZT:15 个你非了解不可的 Linux 特殊字符
https://os.51cto.com/art/202003/611595.htm 不知道大家接触 Linux 系统有多久了,可曾了解过 Linux 中有哪些特殊的字符呢?其实啊,那些特殊字符都大有 ...
- Appium之常用API
Appium常用API解析 1.current_activity:获取当前页面的activity名,比如com.taobao.tao.TBMainActivity 或 com.taobao.brows ...
- mongodb查询语句与sql语句对比
左边是mongodb查询语句,右边是sql语句.对照着用,挺方便. db.users.find() select * from users db.users.find({"age" ...
- python中eval()
eval()执行简单的python代码(个人感觉像是执行表达式)
- Unit5:广播
静态广播 1.定义 public class TestBroadCast extends BroadcastReceiver { @Override public void onReceive(Con ...
- Linux实战(14):Ubuntu修改root默认登陆
第一步 首先登录系统,创建root用户的密码 在终端输入命令: sudo passwd root 然后输入设置的密码,这样就完成了设置root用户密码的步骤 第二步 修改文件 sudo nano /u ...
- vue 中后台 列表的增删改查同一解决方案
查看 & 查询 常⻅业务列表⻚都是由 搜索栏 和 数据列表 组成. 其中: 搜索栏包含 搜索条件 . 新增 . 批量xx . 导出 等对 数据列表 全局操作功能项. 数据列表包含 分⻚ 和每条 ...
- archaius(1) 概述
archaius作为配置管理工具,内部主要定义了下几个模块: 配置源 配置源的主要功能是将配置从目标位置加载到内存中.详见:archaius源码分析之配置源 配置管理器 配置管理器的主要功能是管理内存 ...
- 面试官:一个 TCP 连接可以发多少个 HTTP 请求?
曾经有这么一道面试题:从 URL 在浏览器被被输入到页面展现的过程中发生了什么? 相信大多数准备过的同学都能回答出来,但是如果继续问:收到的 HTML 如果包含几十个图片标签,这些图片是以什么方式 ...
