Salesforce LWC学习(二十六) 简单知识总结篇三
首先本篇感谢长源edward老哥的大力帮助。

背景:我们在前端开发的时候,经常会用到输入框,并且对这个输入框设置 required或者其他的验证,当不满足条件时使用自定义的UI或者使用标准的 input的 setCustomValidity等操作方式去进行UI的展示。我们在https://www.cnblogs.com/zero-zyq/p/12734982.html有描述相关的操作,今天的内容就以这个知识点内容进行展开。首先先上代码
inputRequiredTest.html
<template>
<lightning-card title="input demo">
<lightning-input type="text" value={inputValue} onchange={handleChangeEvent} required label="test input">
</lightning-input>
</lightning-card>
</template>
inputRequiredTest.js
import { LightningElement, track } from 'lwc';
export default class InputRequiredTest extends LightningElement {
@track inputValue = '';
handleChangeEvent(event) {
this.inputValue = event.detail.value;
}
}
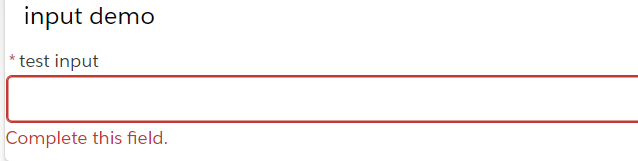
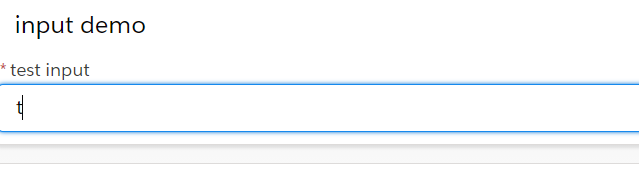
展示效果:
1. 输入框移入再移出,因为项目有必填字段的要求,所以会展示让你完成这个字段的填写

2. 输入内容,焦点还在输入框中情况下,仍然展示要求必填的信息

3. 从输入框中移出焦点,红色标记自动消失

有一些客户很挑剔,希望的是当输入内容以后就要将红色标记移出,因为当前的输入框已经是有值的状态,当然这个很好实现,salesforce lwc给我们提供了 setCustomValidity方法,设置内容为空,再一report即可。优化后的 inputRequiredTest.js
import { LightningElement, track } from 'lwc';
export default class InputRequiredTest extends LightningElement {
@track inputValue = '';
handleChangeEvent(event) {
this.inputValue = event.detail.value;
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}
}
展示效果:最开始的时候是红色的不截图了,当输入框里面输入了内容还在焦点状态下,也不在展示红框

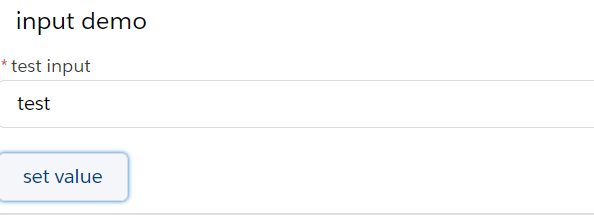
此种需求便可以完美的解决。除了此种需求,有时候还会有其他类似的需求,比如当前尽管是输入框,但是有很多模板内容供选择,点击某个按钮或者选择某个单选框可以将内容给到输入框中。将前后端代码修改以后的效果如下:
inputRequiredTest.html
<template>
<lightning-card title="input demo">
<lightning-input type="text" value={inputValue} onchange={handleChangeEvent} required label="test input">
</lightning-input><br/>
<lightning-button label="set value" onclick={handleSetValueClick}></lightning-button>
</lightning-card>
</template>
inputRequiredTest.js
import { LightningElement, track } from 'lwc';
export default class InputRequiredTest extends LightningElement {
@track inputValue = '';
handleChangeEvent(event) {
this.inputValue = event.detail.value;
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}
handleSetValueClick(event) {
this.inputValue = 'test';
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}
}
展示效果:当我们先输入焦点,移出展示红框以后,点击按钮,值设置上了,竟然没有消失???当然,此时我们将焦点消失,还是可以红框消失。一样的代码,不一样的效果。

问了一圈无果以后私聊了牛逼的Edward老哥,根据代码一点点分析,是否设置 track了啊等等一圈圈排查以后,老哥说,要么你先试试 checkValidity等几句使用 setTimeout,等他一秒,保证 这个值顺利赋值完,renderedCallback走完了,那这几句才能有效。赶紧去试试,于是后面的代码变成了下面这样。
handleSetValueClick(event) {
this.inputValue = 'test';
window.clearTimeout(this.delayTimeout);
this.delayTimeout = setTimeout(() => {
if(this.template.querySelector('lightning-input').checkValidity()) {
this.template.querySelector('lightning-input').setCustomValidity('');
this.template.querySelector('lightning-input').reportValidity();
}
}, 1000);
}
通过上述代码,当赋值以后,神奇的搞定了。按照老哥的说法,赋值以后确实改变了,可能还没有渲染好,调用了后面,导致了这种尴尬的问题。

总结:篇中介绍了针对下面的这种方式如何使用 setTimeout搞定,很惭愧的是以前博客中写过 setTimeout的用法,但是这里却并想不到这个原因,学无止境,自己还需要更努力啊。篇中有错误地方欢迎指出,有不懂欢迎留言。有其他实现方式不吝赐教。
Salesforce LWC学习(二十六) 简单知识总结篇三的更多相关文章
- Salesforce LWC学习(二十五) Jest Test
本篇参看: https://trailhead.salesforce.com/content/learn/modules/test-lightning-web-components https://j ...
- Salesforce LWC学习(二十八) 复制内容到系统剪贴板(clipboard)
本篇参考: https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/Interact_with_the_clipb ...
- Salesforce LWC学习(二十二) 简单知识总结篇二
本篇参看: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reactivity_fi ...
- Salesforce LWC学习(二十四) Array.sort 浅谈
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort sal ...
- Salesforce LWC学习(二十九) getRecordNotifyChange(LDS拓展增强篇)
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_ui_api https ...
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(二十一) Error浅谈
本篇参考:https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_error https:/ ...
- Java开发学习(二十六)----SpringMVC返回响应结果
SpringMVC接收到请求和数据后,进行了一些处理,当然这个处理可以是转发给Service,Service层再调用Dao层完成的,不管怎样,处理完以后,都需要将结果告知给用户. 比如:根据用户ID查 ...
- Salesforce LWC学习(二) helloWorld程序在VSCode中的实现
上一篇我们简单的描述了一下Salesforce DX的配置以及CLI的简单功能使用,此篇主要简单描述一下LWC如何实现helloWorld以及LWC开发时应该注意的一些规范. 做国内项目的同学直观的感 ...
随机推荐
- 如何使用python移除/删除非空文件夹?
移除/删除非空文件夹/目录的最有效方法是什么? 1.标准库参考:shutil.rmtree. 根据设计,rmtree在包含只读文件的文件夹树上失败.如果要删除文件夹,不管它是否包含只读文件,请使用 i ...
- Springboot中登录后关于cookie和session拦截案例
目录 一.前言 二.利用Cookie进行登录验证 一.前言 1.简单的登录验证可以通过Session或者Cookie实现. 2.每次登录的时候都要进数据库校验下账户名和密码,只是加了cookie 或s ...
- Fiddler添加显示ip和响应时间
1. 打开Fiddler,在菜单Rules 栏里点击Customize Rules…或者使用快捷键CTRL+R打开Fiddler ScriptEditor 图 1 Customize Rules 2. ...
- 06.深入学习redis replication的完整流程和原理
一.replication的完整流程 slave配置master ip和port # slaveof <masterip> <masterport> slaveof 127.0 ...
- 面经手册 · 第8篇《LinkedList插入速度比ArrayList快?你确定吗?》
作者:小傅哥 博客:https://bugstack.cn 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 你以为考你个数据结构是要造火箭? 汽车75马力就够奔跑了,那你怎么还想要2.0涡轮+ ...
- laravel+vue+vuetify(下载图片到本地)
vue.js如何根据后台返回来的图片url进行图片下载 downloadByBlob(url,name) { let image = new Image() ...
- python3笔记-读取ini配置文件
在代码中经常会通过ini文件来配置一些常修改的配置.下面通过一个实例来看下如何写入.读取ini配置文件. 需要的配置文件是: [path] back_dir = /Users/abc/PycharmP ...
- Spine学习四 - 在动作上绑定回调事件
Spine事件特性: SpineEvent(string startsWith = "", string dataField = "", bool includ ...
- 小程序开发-Map地图组件
Map组件 是原生组件,使用时请注意相关限制.个性化地图能力可在小程序后台"设置-开发者工具-腾讯位置服务"申请开通. 设置subkey后,小程序内的地图组件均会使用该底图效果,底 ...
- 小程序开发-小程序tabBar不显示的原因分析
在尝试小程序开发时,tabBar这个是个非常常见的组件,但是今天在进行开发时,设置了TabBarb并没有显示,被这个问题困扰了近半小时,现在将排查问题后所得到的经验记录下来. 首先 如果tabBar不 ...
