【老孟Flutter】41个酷炫的 Loading 组件库

老孟导读:目前 loading 库中包含41个动画组件,还会继续添加,同时也欢迎大家提交自己的 loading 动画组件或者直接微信发给我也可以。
Github 地址:https://github.com/781238222/flutter-do/tree/master/m_loading_sample
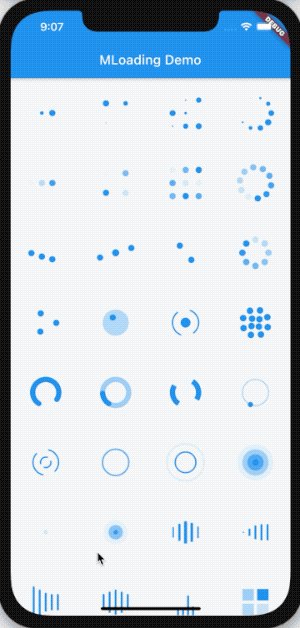
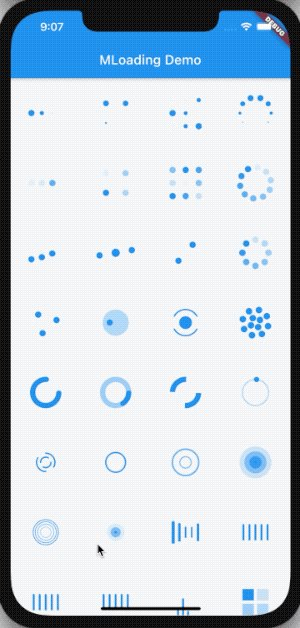
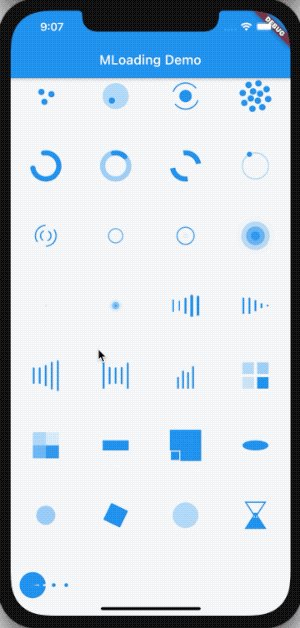
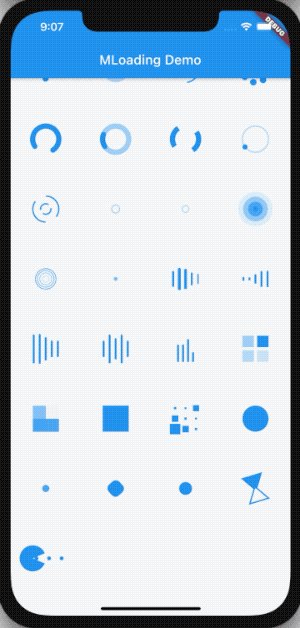
效果如下:

在项目的 pubspec.yaml 文件中添加依赖:
dependencies:
m_loading: ^0.0.1
执行命令:
flutter pub get
所有 loading 动画组件的用法大同小异,都有 duration(动画时长) 和 curve(动画曲线)参数,以及外观样式的设置,下面是一些 loading 动画组件的用法。
小球类的动画组件中有 BallStyle 类型的参数,此参数表示小球样式,用法如下:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
color: Colors.red,
ballType: BallType.solid,
),
)

- size:小球大小
- color:小球颜色
- ballType:小球类型,hollow:空心,solid:实心
- borderWidth:边框宽
- borderColor:边框颜色
设置空心球:
BallCircleOpacityLoading(
ballStyle: BallStyle(
size: 5,
ballType: BallType.hollow,
borderWidth: 1,
borderColor: Colors.red
),
)

设置动画时长和动画曲线:
Ring2InsideLoading(
color: Colors.blue,
duration: Duration(milliseconds: 1200),
curve: Curves.bounceInOut,
)

非小球类的组件使用:
PacmanLoading(
mouthColor: Colors.blue,
ballColor: Colors.red,
)

PouringHourGlassLoading(
color: Colors.blue,
)

用法基本都是类似的,下面是所有动画组件的效果及对应的组件名称:
 |
 |
 |
 |
|---|---|---|---|
| BallPulseLoading | Ball4ScaleLoading | BallGridPulseLoading | BallCirclePulseLoading |
 |
 |
 |
 |
| Ball3OpacityLoading | Ball4OpacityLoading | BallGridOpacityLoading | BallCircleRotateLoading |
 |
 |
 |
 |
| BallBounceLoading | BallRotateScaleLoading | Ball2TrianglePathLoading | BallCircleOpacityLoading |
 |
 |
 |
 |
| Ball3TrianglePathLoading | BallInsideBallLoading | BallClipRotatePulseLoading | BallCircleInsideRotateLoading |
 |
 |
 |
 |
| RingRotate | Ring2InsideLoading | Ring2SymmetryLoading | RingBallRotateLoading |
 |
 |
 |
 |
| RingClipRotateMultiple | WaterCircleLoading | Water2CircleLoading | WaterRipple |
 |
 |
 |
 |
| WaterMultipleCircleLoading | WaterPulseLoading | BarPulseLoading | BarScaleLoading |
 |
 |
 |
 |
| BarScale1Loading | BarScalePulseOutLoading | BarMusicLoading | Square4OpacityLoading |
 |
 |
 |
 |
| SquareFadingLoading | SquareRotateLoading | SquareGridScaleLoading | CircleRotateLoading |
 |
 |
 |
 |
| CirclePulseLoading | CircleSquareLoading | Circle2InsideScaleLoading | PouringHourGlassLoading |
 |
|||
| PacmanLoading |
交流
老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com
欢迎加入Flutter交流群(微信:laomengit)、关注公众号【老孟Flutter】:
 |
 |
【老孟Flutter】41个酷炫的 Loading 组件库的更多相关文章
- 【老孟Flutter】6种极大提升Flutter开发效率的工具包
老孟导读:本文介绍6种极大提升Flutter开发效率的工具包. [1] 强大的日志软件包 在开发 Flutter 的过程中打印日志是常用的调试方式之一,但 Flutter 内置的日志打印非常简单,下面 ...
- 【Flutter 实战】酷炫的开关动画效果
此动画效果是我在浏览文章时发现的一个非常酷炫的效果,于是就使用 Flutter 实现了. 更多动画效果及Flutter资源:https://github.com/781238222/flutter-d ...
- 【老孟Flutter】自定义文本步进组件
交流 老孟Flutter博客(330个控件用法+实战入门系列文章):http://laomengit.com 欢迎加入Flutter交流群(微信:laomengit).关注公众号[老孟Flutter] ...
- 【老孟Flutter】2020年总结
2020年是我经历的最不平凡的一年,这一年有遗憾.有收获,有感概,也有庆幸,庆幸自己还活着. 用一句话总结自己的2020,忙并收获着,累并快乐着. <Flutter 实战入门> <F ...
- 【老孟Flutter】Stateful 组件的生命周期
老孟导读:关于生命周期的文章共有2篇,第一篇是介绍 Flutter 中Stateful 组件的生命周期. 博客地址:http://laomengit.com/blog/20201227/Statefu ...
- 【老孟Flutter】Flutter 中与平台相关的生命周期
老孟导读:关于生命周期的文章共有2篇,一篇(此篇)是介绍 Flutter 中Stateful 组件的生命周期. 第二篇是 Flutter 中与平台相关的生命周期, 博客地址:http://laomen ...
- 【老孟Flutter】为什么 build 方法放在 State 中而不是在 StatefulWidget 中
老孟导读:此篇文章是生命周期相关文章的番外篇,在查看源码的过程中发现了这一有趣的问题,欢迎大家一起探讨. Flutter 中Stateful 组件的生命周期:http://laomengit.com/ ...
- 【老孟Flutter】2021 年 Flutter 官方路线图
老孟导读:这是官方公布的2021年路线图,向我们展示了2021年 Flutter 的主要工作及计划. 原文地址:https://github.com/flutter/flutter/wiki/Road ...
- 【老孟Flutter】源码分析系列之InheritedWidget
老孟导读:这是2021年源码系列的第一篇文章,其实源码系列的文章不是特别受欢迎,一个原因是原理性的知识非常枯燥,我自己看源码的时候特别有感触,二是想把源码分析讲的通俗易懂非常困难,自己明白 和 让别人 ...
随机推荐
- 解决git push出现error: failed to push some refs to 错误
错误截图 背景 码云上创建了空项目 本地项目绑定了远程仓库,尝试git push,然后报了错 解决办法 使用强制命令git pull origin master --allow-unrelated-h ...
- 1,github更新问题
赶去吃饭,不排版了. 一:上传 1,新建仓库 通过下面代码克隆仓库到本地: git clone https://github.com/ndnmonkey/zhihu.git 把文件放到克隆到本地的文件 ...
- Mycat分库分表(一)
随着业务变得越来越复杂,用户越来越多,集中式的架构性能会出现巨大的问题,比如系统会越来越慢,而且时不时会宕机,所以必须要解决高性能和可用性的问题.这个时候数据库的优化就显得尤为重要,在说优化方案前,先 ...
- Serilog 源码解析——数据的保存(上)
在上一篇中,我们主要研究了Serilog是如何解析字符串模板的,它只是单独对字符串模板的处理,对于日志记录时所附带的数据没有做任何的操作.在本篇中,我们着重研究日志数据的存储方式.(系列目录) 本篇所 ...
- 牛客网-C++-2020.9.2
1. for循环语句能够被改写成(D)语句 A. 复合 B. if C. switch D. while 解析: for循环可以写成while控制循环的次数,同时也可以被改写成do while语句 2 ...
- Pytorch显存动态分配规律探索
下面通过实验来探索Pytorch分配显存的方式. 实验 显存到主存 我使用VSCode的jupyter来进行实验,首先只导入pytorch,代码如下: import torch 打开任务管理器查看主存 ...
- select实现超时(套接字IO超时设置)
实现超时的三种方式: 1.SIGALARM信号 void handler(int sig) { return 0; } signal(SIGALRM,handler); alarm(5); int ...
- docker下启动单机nacos
docker run --env MODE=standalone --name nacos -d -p 8848:8848 nacos/nacos-server 参数说明: MODE standalo ...
- FL studio系列教程(五):FL Studio20自带的效果器Fruity Delay3功能
作为音乐编曲常用软件之一的FL Studio20,在国内外都有着很多真爱粉,当然,在国内我们一般都叫它水果音乐制作软件,或者直接叫"水果".它有丰富的内置插件于音源,想要用好这些插 ...
- 蓝桥杯——复数幂 (2018JavaAB组第3题)
18年Java蓝桥杯A组第3题和B组是一样的. 第三题往往比较难. 复数幂 (18JavaAB3) (A.B两卷第三题一样) 设i为虚数单位.对于任意正整数n,(2+3i)^n 的实部和虚部都是整数. ...
