DataTable添加checkbox实现表格数据全选,单选(点选)
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
分页,即时搜索和排序
几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
各式各样的扩展: Editor, TableTools, FixedColumns ……
丰富多样的option和强大的API
支持国际化
超过2900+个单元测试
免费开源 ( MIT license )! 商业支持
更多特性请到官网查看
http://www.datatables.club/
下面是使用dt构建数据源和绑定
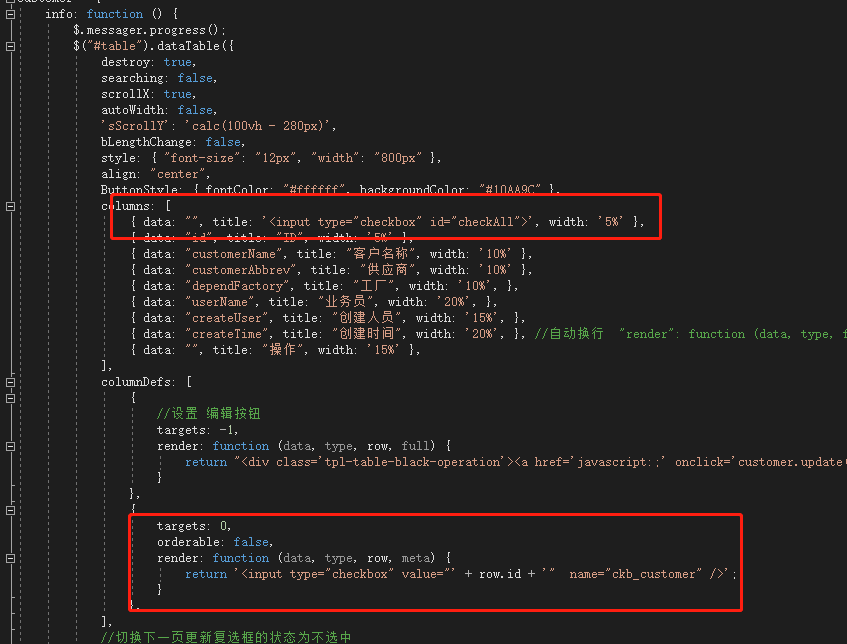
1.构建datatable数据源
table = $('#hjInfoTable').DataTable({ //构造函数
"data": data,//数据源--参过datatable.js说明文档data,data传入就行
"columns": [
{ "title": "<input align=\"center\" type=\"checkbox\" class=\"checkAll\" checked=\"checked\" id=\"checkAll\"/>" },
{ "title": "工程编号s" },
{ "title": "用户号" },
{ "title": "户名" },
{ "title": "地址" },
],
"oLanguage": {
"sLengthMenu": "每页显示 _MENU_ 条",
"sProcessing": "<img src='" + imgUrl + "'/><span> Loading...</span>",
"sInfo": "从 _START_ 到 _END_, 共 _TOTAL_ 条记录",
"sInfoEmpty": "",
"sGroupActions": "_TOTAL_ records selected: ",
"sAjaxRequestGeneralError": "未能连接服务器,请重试!",
"sEmptyTable": "未找到相关记录",
"sZeroRecords": "共 0 条记录",
"sInfoFiltered": "(从 _MAX_ 条数据中检索)",
"oPaginate": {
"sPrevious": "上一页",
"sNext": "下一页",
"sPage": "页",
"sPageOf": "of"
},
"sSearch": "搜索",
},
"bFilter": false, //搜索栏
"fnInitComplete": function (oSettings, json) { //datatables初始化完毕后回调方法
.......里面可加回调事件
},
"fnCreatedRow": function (nRow, aData, iDataIndex) {
$(nRow).css("cursor", "pointer");
},
"aoColumnDefs": [{
"render": function (data, type) {
return "<div align='center'><input type=\"checkbox\" checked=\"checked\" name=\"ckb-jobid\" value=" + data + "></div>";
}, "aTargets": 0 //第一列
}, { //隐藏业务类型列
"targets": [5],
"visible": false
},
{ //隐藏划价人列
"targets": [6],
"visible": false
}
{ //隐藏用户站点列
"targets": [11],
"visible": false
}, ],
});
}
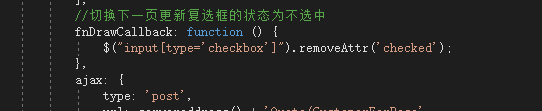
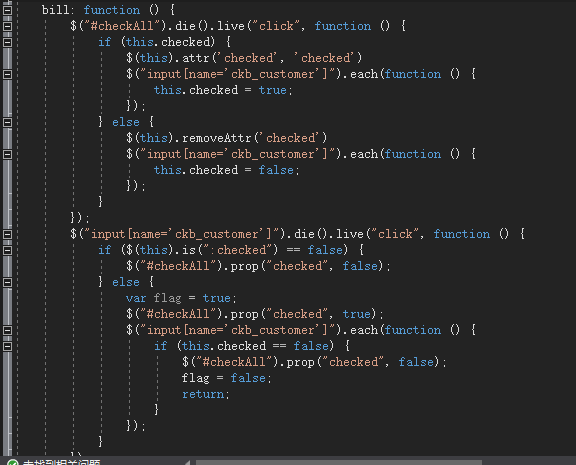
1.全选或者全部不选
//使用live绑定数据,因为checkAll还没有加载好
$("#checkAll").die().live("click", function () {
if (this.checked) {
$(this).attr('checked', 'checked')
$("input[name='ckb-jobid']").each(function () {
this.checked = true;
});
} else {
$(this).removeAttr('checked')
$("input[name='ckb-jobid']").each(function () {
this.checked = false;
});
}
});
2.点击单个按钮
$("input[name='ckb-jobid']").die().live("click", function () {
if ($(this).is(":checked") == false) {
$("#checkAll").prop("checked", false);
} else {
var flag = true;
$("#checkAll").prop("checked", true);
$("input[name='ckb-jobid']").each(function () {
if (this.checked == false) {
$("#checkAll").prop("checked", false);
flag = false;
return;
}
});
}
});



(转载https://blog.csdn.net/younghaiqing/article/details/83010449)
DataTable添加checkbox实现表格数据全选,单选(点选)的更多相关文章
- easyui tree datagrid动态添加表头和表格数据,动态弹出框,修改和删除按钮
1.要有获取表头的URL和表格的URL 背景:点击树的一个节点,就加载一个表格,这个表格是动态的,表头和表格数据都是动态的 解决方案:需要两个URL,一个是获取表头的URL,一个是获取表格数据的URL ...
- html 和 html5(一)(表格 | 列表 | 提交按钮 | 单选 |复选 | 框架 | 脚本 | html字符实体 )
一.框架 使用iframe来显示目录链接页面 iframe可以显示一个目标链接的页面 目标链接的属性必须使用iframe的属性,如下实例: 实例 <iframe src="demo_i ...
- JSF dataTable 添加列 动态创建数据表 列
@Named @ViewScoped public class LiveRangeService implements Serializable { private List< Map<S ...
- angular JS中使用jquery datatable添加checkbox点击事件
'use strict'; app.controller('DataTableCtrl', function ($scope, $compile) { $scope.selected = []; $s ...
- elementUi使用dialog的进行信息的添加、删除表格数据时进行信息提示。删除或者添加成功的信息提示(SpringBoot+Vue+MybatisPlus)
文章目录 1.添加新用户,通过dialog的弹窗形式 1.1 添加的按钮 1.2 调用方法设置窗口可见 1.3 窗口代码 1.4 提交注册信息方法 1.5 使用mybatisPlus方法进行添加信息到 ...
- bootstrap 列表 表格 表单 复选 单选 多选 输入框组
一.列表 ul li 二.表格 table (http://www.runoob.com/bootstrap/bootstrap-tables.html) 1. 基本表格 <table cla ...
- wpf中为DataGrid添加checkbox支持多选全选
项目中用到DataGrid, 需要在第一列添加checkbox, 可以多选.全选. 其中涉及的概念DataTemplate, DataGridCellStyle, DataGridCellContro ...
- JQuery实现表格的全选和反选,以及分页勾选保存(laypage插件分页的使用)
需求: 1.全选与取消全选 2.单个勾选,点击表格单元格中checkbox勾选,也可以在点击行勾选,便与用户操作 3.分页勾选保存 4.固定表头 功能一: 说明:操作全选按钮的同时,遍历每一个tr中的 ...
- DevExpress GridControl使用教程:之 添加 checkbox 复选框
添加一列,FieldName为"FLAG",将ColumnEdit设置为复选框样式. gridview1 =>optionsbehavior => editabl ...
随机推荐
- 【ACwing 95】费解的开关——枚举 + 搜索
(题面来自ACwing) 你玩过"拉灯"游戏吗?25盏灯排成一个5x5的方形.每一个灯都有一个开关,游戏者可以改变它的状态.每一步,游戏者可以改变某一个灯的状态.游戏者改变一个灯的 ...
- Problem D. Country Meow 题解(三分套三分套三分)
题目链接 题目大意 给你n(n<=100)个点,要你找一个点使得和所有点距离的最大值最小值ans 题目思路 一直在想二分答案,但是不会check 这个时候就要换一下思想 三分套三分套三分坐标即可 ...
- G - Pyramid 题解(打表)
题目链接 题目大意 t组数据,给你一个n(n<=1e9)求高度为n的等边三角形,求里面包含了多少个等边三角形 题目思路 打表找规律,然而我一直没找到规律. 看到题解恍然大悟,答案就是C(n+3, ...
- 蓝桥杯——压缩变换(2016JavaB组第9题)
压缩变换(16JavaB9) 小明最近在研究压缩算法. 他知道,压缩的时候如果能够使得数值很小,就能通过熵编码得到较高的压缩比. 然而,要使数值很小是一个挑战. 最近,小明需要压缩一些正整数的序列,这 ...
- Java基础教程——泛型
泛型 Generics:泛型,愿意指"无商标的". 泛型,可以理解为"宽泛的数据类型",就是将类型由原来的具体的类型泛化. 泛型在建立对象时不指定类中属性的具体 ...
- Java基础教程——接口
接口 接口只是一种约定.--Anders 接口定义了一种规范--多个类共同的公共行为规范. 对于接口的实现者--规定了必须向外提供哪些服务 对于接口的调用者--规定了可以调用哪些服务,如何调用这些服务 ...
- Happy Tree Friends——团队展示
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 团队名称 Happy Tree Friends 这个作业要求在哪里 团队作业第一次 这个作业的目标 团队合作 作业正文 正文 其 ...
- 在 Spring Boot 中使用 Flyway
一.Flyway 介绍 Flyway 是一个开源的数据库迁移工具,MySQL, SQL Server, Oracle 等二十多种数据库 在 Flyway 中数据库的所有改变均称为迁移(migratio ...
- 第7.6节 Python中类的继承机制详述
在本章第一节,介绍了面向对象程序设计的三个特征:封装.继承和多态,前面章节重点介绍了封装和多态,由于Python语言是多态语言,对象的类型不再由继承等方式决定,而由实际运行时所表现出的具体行为来决定, ...
- PyQt(Python+Qt)学习随笔: QDoubleSpinBox浮点数字设定部件简介
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 在<PyQt(Python+Qt)学习随笔: ...
