Angular实战之使用NG-ZORRO创建一个企业级中后台框架
前言:
在之前的一篇文章已经介绍过了,公司正在使用NG-ZORRO组件库开发后台应用,并且详细的介绍了Angular开发环境的搭建和项目的创建。这篇文章就是为了让大家熟悉了解我们该如何在Angular项目中使用到NG-ZORRO UI组件库搭建后台管理框架。
NG-ZORRO介绍:
官网地址:https://ng.ant.design/docs/introduce/zh
ng-zorro-antd是遵循 Ant Design 设计规范的 Angular UI 组件库,主要用于研发企业级中后台产品。全部代码开源并遵循 MIT 协议,任何企业、组织及个人均可免费使用。
NG-ZORRO特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量 Angular 组件库,与 Angular 保持同步升级。
- 使用 TypeScript 构建,提供完整的类型定义文件。
- 支持 OnPush 模式,性能卓越。
- 数十个国际化语言支持。
- 深入每个细节的主题定制能力。
创建一个Angular项目:
angular环境配置参考:https://www.cnblogs.com/Can-daydayup/p/14166192.html
在创建项目之前,请确保
@angular/cli已被成功安装。
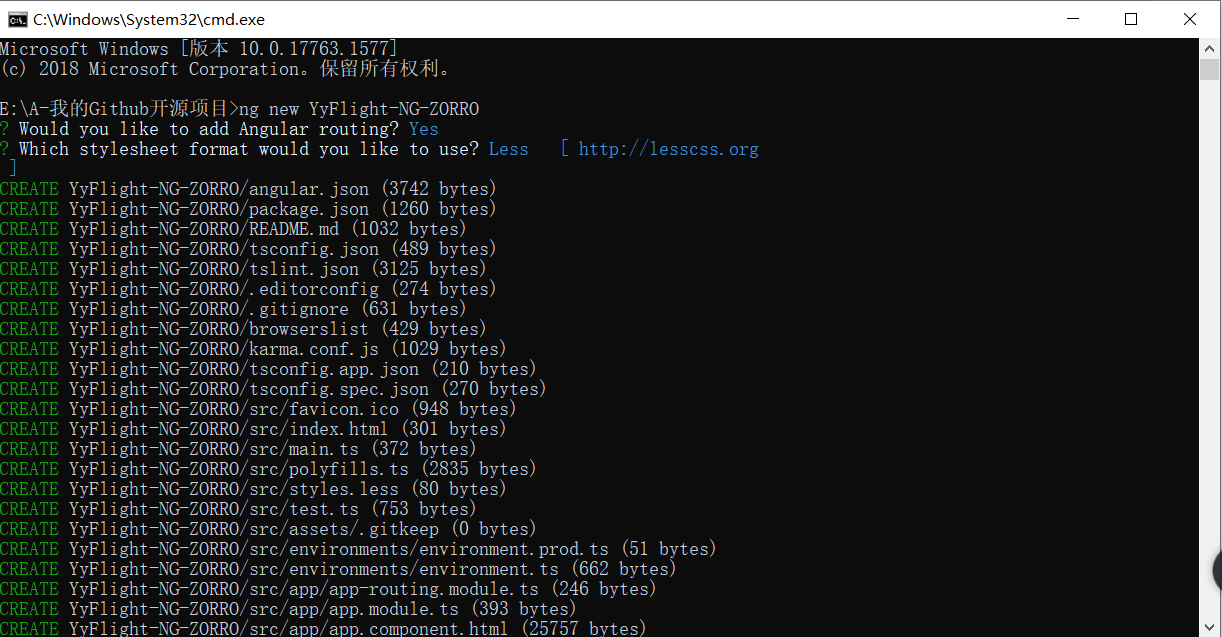
执行以下命令,@angular/cli 会在当前目录下新建一个名称为 YyFlight-NG-ZORRO的文件夹,并自动安装好相应依赖。
- ng new YyFlight-NG-ZORRO

自动完成 ng-zorro-antd 的初始化配置(推荐,简单快速):
进入新建的Angular项目目录(YyFlight-NG-ZORRO)中:
- cd YyFlight-NG-ZORRO
初始化ng-zorro-antd配置:
注意:执行以下命令后将自动完成 ng-zorro-antd 的初始化配置,包括引入国际化文件,导入模块,引入样式文件等工作。
- ng add ng-zorro-antd
【重要】设置项目的相关配置,并选择模板创建项目:
Skipping installation: Package already installed? Enable icon dynamic loading(正在跳过安装:包已安装?启用图标动态加载):y
set up custom theme file(设置自定义主题文件):y
choose your locale code(选择区域设置代码):ZH-CN
choose template to create project(选择模板创建项目):sidemenu (页面菜单)

启动调试查看页面效果:
- ng serve --port 0 --open

手动安装ng-zorro-antd:
安装组件:
- npm install ng-zorro-antd --save
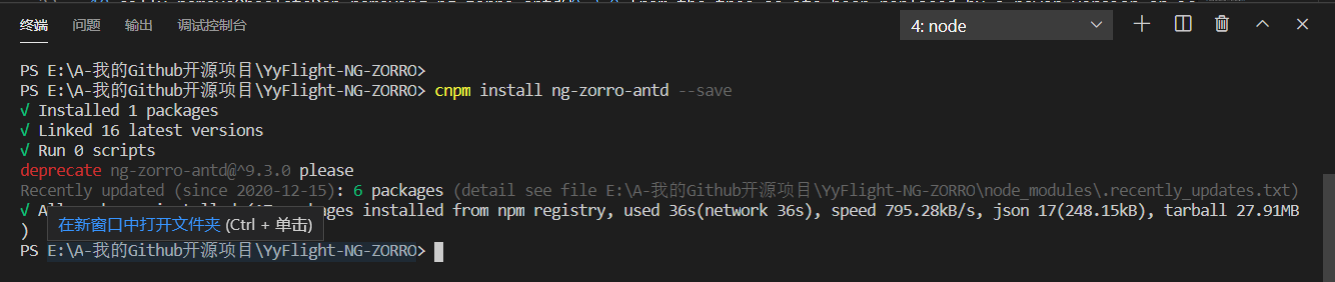
如果上面命令安装失败,可以试试下面的cnpm安装:
cnpm install ng-zorro-antd --save

引入样式:
在 angular.json 中引入:
- {
- "styles": [
- "node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
- ]
- }
在 style.css 中引入css样式文件:
- @import "~ng-zorro-antd/ng-zorro-antd.min.css";
在 style.less 中引入 less 样式文件:
- @import "~ng-zorro-antd/ng-zorro-antd.less";
引入组件模块:
以下面的 NzButtonModule 模块为例,先引入组件模块:
- import { NgModule } from '@angular/core';
- import { NzButtonModule } from 'ng-zorro-antd/button';
- import { AppComponent } from './app.component';
- @NgModule({
- declarations: [
- AppComponent
- ],
- imports: [
- NzButtonModule
- ]
- })
- export class AppModule { }
然后在模板中使用:
- <button nz-button nzType="primary">Primary</button>
Angular实战之使用NG-ZORRO创建一个企业级中后台框架的更多相关文章
- Angular实战之使用NG-ZORRO创建一个企业级中后台框架(进阶篇)
前言: 上一篇文章我们讲了如何在创建的Angular项目中快速引入ng-zorro-antd企业中台组件库,并且快速构建后台管理页面框架模板.这一章主要介绍的是如何在创建好的后台管理页面框架的快速生成 ...
- 推荐一款基于Angular实现的企业级中后台前端/设计解决方案脚手架
ng-alain 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单.更快速.随着『设计者』的不断反馈 ...
- Selenium 使用Eclipse+TestNG创建一个Project中遇到的问题
继续之前的学习,对于一个没有太多计算机基础的人,刚学习selenium,最大的问题就是不知道该如何入手,最简单的办法就是录制脚本之后导入. 但是导入的时候也会出现一些问题,就是该导入到哪里?如何导入? ...
- 简单创建一个完整的struts2框架小程序
要完成一个struts2框架的搭建, 1.首先应该从官网上下载最新的jar包,网络连接:http://struts.apache.org/download.cgi#struts2514.1,选择下载F ...
- 两行代码快速创建一个iOS主流UI框架
本框架适用于 使用 NavigationController+UITabBarController 的APP 框架QLSNavTab , GitHub地址:https://github.com/qia ...
- Angular 中后台前端解决方案 - Ng Alain 介绍
背景 之前项目使用过vue.js+iview,习惯了后端开发的我,总觉得使用不习惯,之前分析易企秀前端代码,接触到了angular js,完备的相关功能,类似后端开发的体验,让人耳目一新,全新的ang ...
- 使用Vaadin的maven archetype创建一个空Vaadin项目
所在公司要求使用这个臭屎粑粑一样的Vaadin,我也没办法.为了更好地开展工作,对得起老板发给我的工资,就算是臭屎粑粑,也要尽力给他玩儿出花样来. Vaadin针对Eclipse和Netbeans等I ...
- Android官方教程翻译(3)——创建一个简单的用户界面
转载请注明出处:http://blog.csdn.net/dawanganban/article/details/9839523 Building a Simple User Interface 创建 ...
- Angular学习笔记—创建一个angular项目
开始项目前,你需要先安装node和npm,然后执行npm install -g @angular/cli安装Angular CLI. 如何安装node.js和npm npm使用介绍 1.安装angul ...
随机推荐
- Visual Studio使用Git忽略不想上传到远程仓库的文件
前言: 作为一个.NET开发者而已,有着宇宙最强IDE:Visual Studio加持,让我们的开发效率得到了更好的提升.我们不需要担心环境变量的配置和其他代码管理工具,因为VS有丰富的拓展工具.废话 ...
- E. Number of Simple Paths 题解(思维)
题目链接 题目大意 给你n个点(\(\sum n<=2e5\)),n条边,求有多少条路径 题目思路 要明白任意两点的路径只能是1条或者2条 先topo找环(双向边也是可以找的) 然后把环上的每个 ...
- 【python】Matplotlib作图中有多个Y轴
在作图过程中,需要绘制多个变量,但是每个变量的数量级不同,在一个坐标轴下作图导致曲线变化很难观察,这时就用到多个坐标轴.本文除了涉及多个坐标轴还包括Axisartist相关作图指令.做图中label为 ...
- python之汉诺塔
# -*- coding: utf-8 -*- def move(n, a, b, c): if n==1: print(a,'==>',c)#只有一块的时候直接从A到C即可 else: mov ...
- Java Stream 源码分析
前言 Java 8 的 Stream 使得代码更加简洁易懂,本篇文章深入分析 Java Stream 的工作原理,并探讨 Steam 的性能问题. Java 8 集合中的 Stream 相当于高级版的 ...
- vue富文本编辑器vue-quill-editor
1.下载Vue-Quill-Editor npm install vue-quill-editor --save 2.下载quill(Vue-Quill-Editor需要依赖) npm install ...
- 老猿学5G随笔:RAN、RAT以及anchor移动性锚点的概念
最近在学习UPF的功能时,有这样一句话"用户平面功能(UPF)包括以下功能. 用于RAT内/ RAT间移动性的锚点(适用时)",这句话不理解,后来看到了<关于移动锚点的理解! ...
- PyQt(Python+Qt)学习随笔:图例解释QFrame类的lineWidth、midLineWidth以及frameWidth属性
老猿Python博文目录 老猿Python博客地址 QFrame类有四个跟宽度相关的属性,分别是width.lineWidth.midLineWidth以及frameWidth属性.width是整个Q ...
- java课堂作业--异常处理
一. 运行结果: 二. 结果: ArrayIndexOutOfBoundsException/内层try-catch 发生ArithmeticException 三. 结果: ArrayIndexOu ...
- Android10_原理机制系列_Window介绍及WMS的启动过程
简介 Window简介 Android中,Window是一个重要部分,用户看到的界面.触摸显示界面进行一系列操作都涉及到Window.但实际上,Window本身并不具备绘制功能. 该篇简单介绍下Win ...
