脚本化CSS(通过JS来间接操作CSS)
(一)通过.style.形式,获取的是行间样式,可读可写
1.行间样式语法
1 <div style="width:100px;border:5px solid red;height:100px;background-color:green">
2
3 </div>
行间样式语法规则如下:
样式属性写在style的引号里面;样式名与样式值中间冒号隔开;样式与样式之间用分号隔开;
2.通过JS操作CSS
1 <body>
2 <div style="width:100px;border:5px solid red;height:100px;background-color:green">
3
4 </div>
5 <script type="text/javascript">
6 var div = document.getElementsByTagName('div')[0];
7
8 div.style.width = "300px"
9 div.style.backgroundColor = "blue"
10 </script>
注意点:
(1). 左边是属性名,中间是赋值符号,右边是字符串形式;
(2). 左边的属性名,由于JS变量不支持特殊符号(如中横线),所以有中横线连写的变量要改成小驼峰形式;即background-color 改为 backgroundColor;
3. 通过JS操作CSS都是行间样式
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 <style>
7 div{
8 width:100px;
9 }
10 </style>
11 </head>
12 <body>
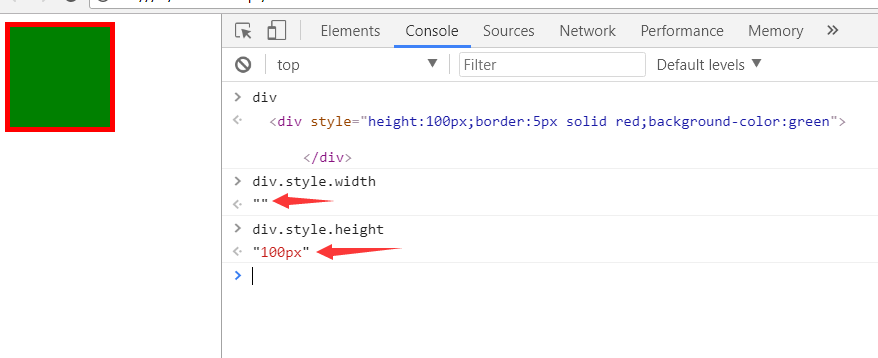
13 <div style="height:100px;border:5px solid red;background-color:green">
14
15 </div>
16 <script type="text/javascript">
17 var div = document.getElementsByTagName('div')[0];
18
19 div.style.width = "300px"
20 div.style.backgroundColor = "blue"
21 </script>
22 </body>
23 </html>

***************************************************************************************************************************************************************************************
(二)查询样式属性值
获取当前元素经过计算所展示的样式一切值;(只能读,不能写)
(1)window.getComputedStyle(ele,null);
改方法特性如下:

(2) ele.currentStyle

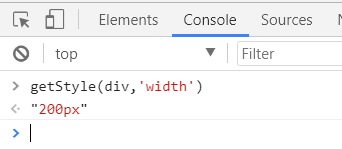
由于IE问题,有兼容性问题;下面我们自己来写封装兼容性函数getStyle(ele,prop)
1 function getStyle(ele,prop) {
2 if(window.getComputedStyle){
3 return window.getComputedStyle(ele,null)[prop];
4 }else{
5 return ele.currentStyle[prop];
6 }
7 }

脚本化CSS(通过JS来间接操作CSS)的更多相关文章
- 解决修改css或js文件后,浏览器缓存未更新问题
问题描述:最近在上线新版本项目的时候,发现有的用户的操作还是调用的老版本JS里面的内容,这样就造成原来新的JS里面加上的限制不能限制用户的操作,从而导致用户可以重复操作. 问题产生原因: 如果在用户之 ...
- 运用 CSS in JS 实现模块化
一.什么是 CSS in JS 上图来源:https://2019.stateofcss.com/technologies/ CSS in JS 是2014年推出的一种设计模式,它的核心思想是把 CS ...
- 性能优化-css,js的加载与执行
前端性能优化 css,js的加载与执行 javascript是单线程的 一个网站在浏览器是如何进行渲染的呢? html页面加载渲染的过程 html渲染过程的一些特点 顺序执行,并发加载 词法分析 并发 ...
- 性能优化之html、css、js三者的加载顺序
前言 我们知道一个页面通常由,html,css,js三部分组成,一般我们会把css文件放在head头部加载,而js文件则放在页面的最底部加载,想要知道为什么大家都会不约而同的按照这个标准进行构建页面, ...
- jacascript CSS样式的脚本化(js)操作
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 引入CSS有3种方式:行间样式,内联样式和外部链接样式. 在实际工作中,我们使用 javascript 操 ...
- 深入理解脚本化CSS系列第六篇——脚本化伪元素的6种方法
× 目录 [1]动态样式 [2]CSS类[3]setAttribute()[4]CSSRule对象添加[5]空样式覆盖[6]CSSRule对象删除 前面的话 我们可以通过计算样式来读取伪元素的样式信息 ...
- 深入理解脚本化CSS系列第四篇——脚本化样式表
× 目录 [1]CSSStyleSheet [2]CSSRule 前面的话 关于脚本化CSS,查询样式时,查询的是计算样式:设置单个样式时,设置的是行间样式:设置多个样式时,设置的是CSS类名.脚本化 ...
- 深入理解脚本化CSS系列第三篇——脚本化CSS类
前面的话 在实际工作中,我们使用javascript操作CSS样式时,如果要改变大量样式,会使用脚本化CSS类的技术,本文将详细介绍脚本化CSS类 style 我们在改变元素的少部分样式时,一般会直接 ...
- 深入理解脚本化CSS系列第一篇——脚本化行内样式
× 目录 [1]用法 [2]属性 [3]方法 前面的话 脚本化CSS,通俗点说,就是使用javascript来操作CSS.引入CSS有3种方式:外部样式,内部样式和行间样式.本文将主要介绍脚本化行间样 ...
随机推荐
- 2021年首届.NET线下沙龙上海站 - 2021 .NET Meetup in Shanghai
.NET Conf 2020 刚刚在苏州落下帷幕, .NET 开发者们的热情不减,来自五湖四海的朋友一起参加疫情之下的 .NET 盛会. 2021年上海第一场线下活动就要来了,快来加入我们一起学习.N ...
- Java中,那些关于String和字符串常量池你不得不知道的东西
老套的笔试题 在一些老套的笔试题中,会要你判断s1==s2为false还是true,s1.equals(s2)为false还是true. String s1 = new String("xy ...
- 2021年【线上】第一性原理vasp技术实战培训班
材料模拟分子动力学课程 3月19号--22号 远程在线课 lammps分子动力学课程 3月12号--15号 远程在线课 第一性原理VASP实战课 3月25号-28号 远程在线课 量子化学Gaussia ...
- centos 7.0 ping百度提示:ping: www.baidu.com: Name or service not known
解决方法一: 添加dns服务器 vi /etc/resolv.conf 在文件中添加如下两行: nameserver 8.8.8.8 nameserver 8.8.4.4 保存退出,重启服务器.之后再 ...
- Bitter.Core系列十一:Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore 之 字段变更收集器
有时候我们业务层需要记录 数据库表更改之前的值和更改之后的值的记录集合--此过程在 Bitter.Core 中有强有力的支持.Bitter.Core 字段收集器提供了方便简单易用的 收集对象在修改之前 ...
- GraphQL 在酒店系统上的实践
https://mp.weixin.qq.com/s/Pmut13GYP-kwR2xm8fH-7Q
- Graceful restart of a server with active WebSocket
Graceful restart of a server with active WebSocket Simonwep/graceful-ws: ⛓ Graceful WebSocket wrappe ...
- SO_REUSEPORT 使用
https://www.cnblogs.com/Anker/p/7076537.html
- redis中的小秘密和持久化小细节
https://www.jianshu.com/p/36c301ac87df 持久化的情况 https://www.cnblogs.com/wdliu/p/9377278.html 集群搭建 主从 ...
- 安装、登入centos7
系统CentOS7.4 http://isoredirect.centos.org/centos/7/isos/x86_64/CentOS-7-x86_64-Everything-1708.iso 虚 ...
