如何实现微信小程序动画?添加到我的小程序动画实现详细讲解,轻松学会动画开发!附壁纸小程序源码下载链接
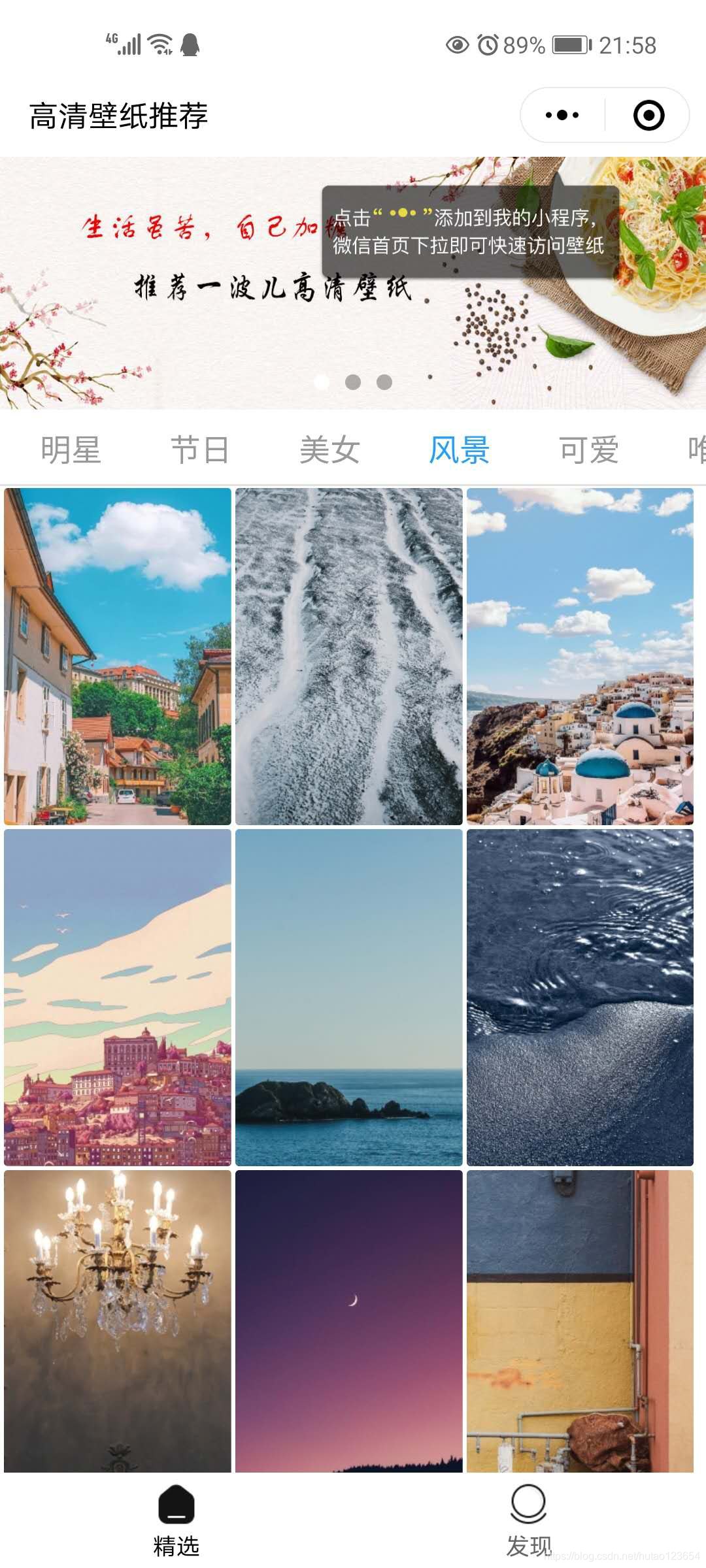
为了让用户能尽可能多地使用小程序,也算是沉淀用户,现在很多小程序中,都有引导用户“添加到我的小程序”的操作提示,而且大多都是有动画效果。在高清壁纸推荐小程序首页,用户每次进入,都会在页面右上方,显示“添加小程序”的动画提示,如下图所示:

怎么实现这样的关注提示功能呢?首先,进入pages/index/index.wxml文件中,编写布局代码如下:
1 <!-- “添加小程序”的动画提示 -->
2
3 <view hidden='{{isWebChatTipsHidden}}' class='wx_tip'>
4
5 <image src="/images/tip_ios.svg"></image>
6
7 </view>
布局代码很简单,主要是通过样式实现图片“心跳”的动画效果,接下来,进入pages/index/index.wxss文件中,编写样式代码如下:
1 /* “添加小程序”的动画提示容器样式 */
2
3 .wx_tip {
4
5 position: fixed;/* 固定、停靠定位 */
6
7 z-index: 120;/* 垂直方向层级,数字越大越靠前 */
8
9 top: 4rpx;/* 距离顶部位置 */
10
11 right: -40px;/* 距离右侧位置 */
12
13 height: 120rpx;
14
15 }
16
17 /* “添加小程序”的动画提示图片样式 */
18
19 .wx_tip image {
20
21 height: 100%;
22
23 animation: heart 1.3s ease-in-out 2.7s infinite alternate;
24
25 /* 动画名称 动画完成一个周期所花费的秒或毫秒 动画的速度曲线 动画何时开始(延迟开始时间) 动画被播放的次数 动画是否在下一周期逆向地播放 */
26
27 }
28
29
30 /* 定义“心跳”动画 */
31
32 @keyframes heart {
33
34 /* 开始位置 */
35
36 from {
37
38 transform: translate(0, 0);
39
40 }
41
42 /* 结束位置 */
43
44 to {
45
46 transform: translate(0, 6px);
47
48 }
49
50 }
在上面代码中,关键点在于:动画(animation)样式的使用。虽然说微信小程序可以直接通过逻辑代码,实现一样的动画效果,但出于便捷和灵活性考虑,一般建议还是通过样式代码来实现。
关于动画(animation)样式,有很多相关属性和知识点,这里不可能全部讲解,也不是本文的重点。下面只针对最常用和核心的animation的属性及用法做具体讲解。animation语法如下:
animation: name duration timing-function delay iteration-count direction;
各参数值说明如下表所示:
表1 animation样式参数值说明
|
属性 |
类型 |
|
规定需要绑定到选择器的 keyframe 名称。 |
|
|
规定完成动画所花费的时间,以秒或毫秒计。 |
|
|
规定动画的速度曲线。 |
|
|
规定在动画开始之前的延迟。 |
|
|
规定动画应该播放的次数。 |
|
|
规定是否应该轮流反向播放动画。 |
其中,animation-timing-function、animation-iteration-count和animation-direction参数的可选值如表2、表3和表4所示:
表2 animation-timing-function参数的可选值
|
属性 |
类型 |
|
linear |
动画从头到尾的速度是相同的。 |
|
ease |
默认。动画以低速开始,然后加快,在结束前变慢。 |
|
ease-in |
动画以低速开始。 |
|
ease-out |
动画以低速结束。 |
|
ease-in-out |
动画以低速开始和结束。 |
|
cubic-bezier(n,n,n,n) |
在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。 |
表3 animation-iteration-count参数的可选值
|
属性 |
类型 |
|
n |
定义动画播放次数的数值。 |
|
infinite |
规定动画应该无限次播放。 |
表4 animation-direction参数的可选值
|
属性 |
类型 |
|
normal |
默认值。动画应该正常播放。 |
|
alternate |
动画应该轮流反向播放。 |
最后,需要在逻辑代码中,通过定时器控制“添加小程序”的动画提示,显示8秒后自动(隐藏)消失。进入pages/index/index.js文件中,编写相关代码如下:
Page({
data: {
/**
* “添加小程序”的动画提示是否隐藏,默认:false,显示
*/
isWebChatTipsHidden: false
},
onLoad: function (option) {
//开启定时器:8秒后隐藏“添加小程序”的动画提示
setTimeout(()=>{
//更新页面数据
this.setData({
isWebChatTipsHidden: true
});
},8000);
}
});
好了,这篇技术博客就写到这里,希望对你能有所帮助。高清壁纸推荐微信小程序源码现已开源:基于2020年新版微信小程序API开发,项目小巧,但知识点很全面,有详细的代码注释、布局技巧讲解,非常适合初学者学习,并有高级功能实现(滑动停靠及吸顶、自定义导航栏及适配等)及小程序广告位的开发,项目提供有测试接口,下载后即可运行体验;如果感觉项目不错,请点赞或转发,让更多的人能看到,谢谢!
项目开源链接:https://gitee.com/hbcwxkj/os_bizhi_minapp
项目视频课程:小程序开发入门之实战案例解析:高清壁纸推荐
如何实现微信小程序动画?添加到我的小程序动画实现详细讲解,轻松学会动画开发!附壁纸小程序源码下载链接的更多相关文章
- 近期热门微信小程序demo源码下载汇总
近期微信小程序demo源码下载汇总,乃小程序学习分析必备素材!点击标题即可下载: 即速应用首发!原创!电商商场Demo 优质微信小程序推荐 -秀人美女图 图片下载.滑动翻页 微信小程序 - 新词 GE ...
- 用c#开发微信(3)基于Senparc.Weixin框架的接收普通消息处理 (源码下载)
本文讲述使用Senparc.Weixin框架来快速处理各种接收的普通消息.这里的消息指的是传统的微信公众平台消息交互,微信用户向公众号发送消息后,公众号回复消息给微信用户.包括以下7种类型: 1 文本 ...
- 用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载)
本文讲述使用Senparc.Weixin框架来快速处理各种接收事件推送.这里的消息指的是传统的微信公众平台消息交互,微信用户向公众号发送消息后,公众号回复消息给微信用户.包括以下类型: 1 subsc ...
- 用c#开发微信(1)服务号的服务器配置和企业号的回调模式 - url接入 (源码下载)
最近研究了下服务号的服务器配置和企业号的回调模式.真正实现完后,觉得很简单,但一开始还是走了点弯路,所以写了个web程序,只用改下配置文件里的参数就可以直接用了.下面介绍下详细的用法以及实现步骤. 本 ...
- 使用 CSS3 动感的图片标题动画效果【附源码下载】
在网站中,有很多地方会需要在图片上显示图片标题.使用 CSS3 过渡和变换可以实现动感的鼠标悬停显示效果.没有使用 JavaScript,所以只能在支持 CSS3 动画的现代浏览器中才能正常工作.您可 ...
- 《编写高质量代码:改善C#程序的157个建议》源码下载
==== 目录 前 言第一部分 语言篇第1章 基本语言要素 / 2建议1:正确操作字符串 / 2建议2:使用默认转型方法 / 6建议3:区别对待强制转型与as和is / 9建议4:TryParse比P ...
- 难得一见的HTML5动画欣赏及源码下载
今天要给大家分享一些很酷的HTML5动画演示,并且提供源代码的下载.大部分HTML5动画都是通过canvas实现,当然也有基于SVG的,尤其是第一个,看起来很简单,但是创意却不错. 1.HTML5梦幻 ...
- 应用程序启动后修改自身EXE文件或自删除EXE文件(附VC++6.0源码)
在CSDN论坛看到这么一个问题:如何为第三方工具加上使用限制次数?问题的答案很简单,重新做一个应用程序,将第三方程序打包进这个应用程序,启动应用程序时可以检查第三方工具的使用次数,检查通过,可运行第三 ...
- C#/WPF/WinForm/.NET程序代码实现软件程序开机自动启动的两种常用方法的示例与源码下载带详细注释-源码代码-注册表方式-启动目录快捷方式
C#/WPF/WinForm/.NET程序代码实现软件程序开机自动启动的两种常用方法的示例与源码下载带详细注释-源码代码-注册表方式-启动目录快捷方式 C#实现自动启动的方法-两种方法 源码下载地址: ...
随机推荐
- Java IO流 FileOutputStream、FileInputStream的用法
FileOutputStream.FileInputStream的使用 FileOutputStream是OutputStream的继承类,它的主要功能就是向磁盘上写文件.FileOutputStre ...
- VMware & centos 7 配置克隆虚拟机
VMware & centos 7 配置克隆虚拟机 之前一直使用的是centos6,买了新电脑试了一下centos7,安装过程果然采坑不少,下面是我成功安装的过程 克隆虚拟机 安装虚拟机,安装 ...
- pandas的学习6-合并concat
import pandas as pd import numpy as np ''' pandas处理多组数据的时候往往会要用到数据的合并处理,使用 concat是一种基本的合并方式. 而且conca ...
- 持久层之 MyBatis: 第一篇:快速入门
MyBatis入门到精通 JDBC回顾 1.1.认识MyBatis 1.1.使用IDEA创建maven工程 1.2.引入mysql依赖包 1.3.准备数据 1.4 使用JDBC手写MyBatis框架 ...
- Python十大装B语法!你会几种?
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 Python 是一种代表简单思想的语言,其语法相对简单,很容易上手.不过,如果就此小视 Python ...
- Python求一个数字列表的元素总和
Python求一个数字列表的元素总和.练手: 第一种方法,直接sum(list): 1 lst = list(range(1,11)) #创建一个1-10的数字列表 2 total = 0 #初始化总 ...
- Windows 上安装 PostgreSQL
PostgreSQL官网–>Download–>Windows 64位,如图所示: (1)官网: https://www.postgresql.org/ (2)Download: http ...
- java日常工作错误总结
1.将一个新的项目拷贝到另一台电脑上,放入tomcat中运行找不到路径,报错404.重新创建一个servlet运行就可以正常访问到. 2.但上传的文件过大时上传文件会报404错误 把<prope ...
- 【Mongodb】后台主键_id自增(Java版本)
ObjectId的选择 创建MongoDB文档时,如果没有赋值ID,系统会自动帮你创建一个,通常会在客户端由驱动程序完成.得到的ObjectId类似于这种 ObjectId使用12字节的存储空间, ...
- 广告计价方式:CPM,CPC,CPA
转自知乎链接:https://www.zhihu.com/question/20416888/answer/15076251 1.CPM 收费最科学的办法是按照有多少人看到你的广告来收费.按访问人次收 ...
