uni-app开发经验分享九: 组件传值
一、父组件向子组件传值
通过props来实现,子组件通过props来接收父组件传过来的值!
1、逻辑梳理
父组件中:
第一步:引入子组件;
import sonShow from '../../component/son.vue';
第二步:在components中对子组件进行注册;
components: {
sonShow
},
第三步:以标签的形式载入;通过数据绑定的形式进行传值~
<son-show :reciveUserInfo="userInfo"></son-show>
子组件中:
通过props接收父组件中传过来的值;
props:["reciveUserInfo"],
2、代码展示
父组件index.vue
<template>
<view class="content">
<son-show :reciveUserInfo="userInfo"></son-show>
</view>
</template> <script>
import sonShow from '../../component/son.vue';
export default {
components: {
sonShow
},
data() {
return {
userInfo: [{
"userName": "kaliwo",
"age": "19"
},
{
"userName": "lihuahua",
"age": "39"
}
]
}
}
}
</script>
子组件son.vue
<template>
<view class="">
<block v-for="(item,index) in reciveUserInfo" :key="index">
<view class="mesg">
<text>{{item.userName}}</text>
<text>{{item.age}}</text>
</view>
</block>
</view>
</template> <script>
export default{
props:["reciveUserInfo"],
}
</script>
<style>
.mesg{
display: flex;
flex-direction: column;
align-items: center;
}
</style>
3、结果

四、说明
对于一些详情页,比如有时我们需要点赞数量+1,-1的效果;但是,由于子组件不能改变父组件的值,所以直接操作从父组件接收的值进行更改是没有效果的!就像如下:
let list = that.reciveUserInfo;
for(var i in list){
let tempAge = list[i].age + 1;
list[i].age = tempAge;
that.reciveUserInfo = list;
}
年龄还是没有改变。所以应该怎么做了?
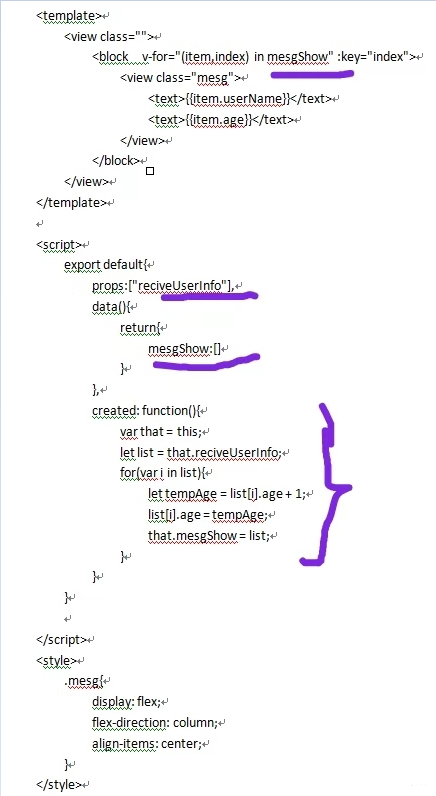
把从父组件接收到的值reciveUserInfo赋给一个新的变量mesgShow,对这个新的变量进行操作,然后用对齐进行渲染即可!
let list = that.reciveUserInfo;
for(var i in list){
let tempAge = list[i].age + 1;
list[i].age = tempAge;
that.mesgShow = list;
}
此时的结果为:age+1

附加:改变的代码:

二、子组件向父组件传值
与微信小程序自定义组件中子组件向父组件传值一样的逻辑,都是通过事件,下面直接上代码:
父组件index.vue
<template>
<view class="content">
<son-show @send="getSonValue"></son-show>
</view>
</template> <script>
import sonShow from '../../component/son.vue';
export default {
components: {
sonShow
},
methods:{
getSonValue: function(res){
console.log("res=========",res)
}
}
}
</script>
子组件;
<template>
<view class="" @click="sendMegToIndex">
点我向父组件传值
</view>
</template> <script>
export default{
methods:{
sendMegToIndex: function(){
// 向父组件传值
this.$emit("send","我来自子组件")
}
}
} </script>
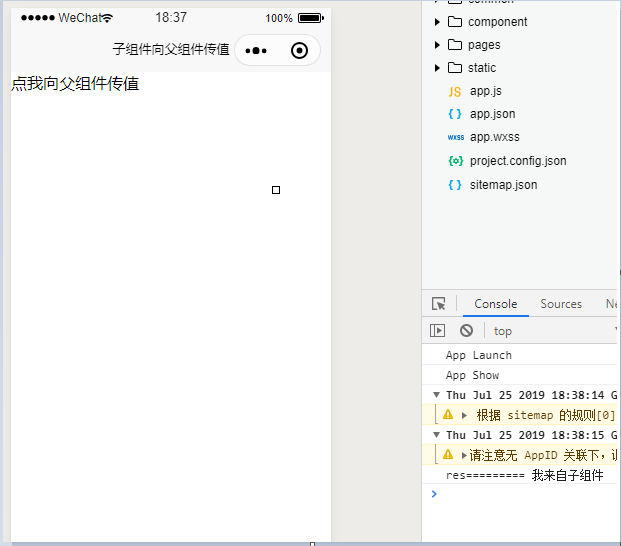
最终结果:

uni-app开发经验分享九: 组件传值的更多相关文章
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- Nuxt开发经验分享
Nuxt开发经验分享 本文章基于starter-template模板进行讲解,面向有vue-cli开发经验的宝宝 vue init nuxt-community/starter-template ...
- Vue-组件嵌套之——父组件向子组件传值
父组件向子组件传值步骤: 在这里先定义一下,相对本案例来说:App.vue是父组件,Second-module.vue是子组件. 一.首先,值肯定是定义在父组件中的,供所有子组件共享.所以要在父组件的 ...
- Vue—组件传值及vuex的使用
一.父子组件之间的传值 1.父组件向子组件传值: 子组件在props中创建一个属性,用以接收父组件传来的值 父组件中注册子组件 在子组件标签中添加子组件props中创建的属性 把需要传给子组件的值赋给 ...
- vue 父组件给子组件传值,子组件给父组件传值
父组件如何给子组件传值 使用props 举个例子: 子组件:fromTest.vue,父组件 app.vue fromTest.vue <template> <h2>{{tit ...
- vue2.0组件传值
props down emit up 嘿嘿 如果是第一次接触vue2.0组件传值的肯定很疑惑,这是什么意思(大神总结的,我也就是拿来用用) “down”—>指的是下的意思,即父组件向子 ...
- vue-自定义组件传值
项目中,我们经常会遇到自定义组件传值的问题,方法很多种,但是原理很简单,下述文档总结实际项目中使用的传值方式. 父组件传递给子组件某一值,子组件内会修改该值,然后父组件需要获取新值 在 Vue 中 ...
- Vue中父组件向子组件传值
Vue中父组件向子组件传值 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- day 87 Vue学习六之axios、vuex、脚手架中组件传值
本节目录 一 axios的使用 二 vuex的使用 三 组件传值 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 axios的使用 Axios 是一个基于 promise 的 HT ...
随机推荐
- C++模板元编程----快速排序
目录 目录 简介 实现 数据结构定义 在数组前添加一个元素 判断 分堆 合并 快速排序的实现 总结 简介 上一篇使用C++模板模板实现了一个选择排序.这一次,更进一步的,实现了一个快速排序算法.关于快 ...
- tkinter + 爬虫 实现影视在线资源系统
应吾爱朋友现公布代码如下: import tkinter as tk import requests,re,sys,asyncio from tkinter import scrolledtext,E ...
- python 字符串拼接 + 与 join 的区别
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 python在进行字符串的拼接时,一般有两种方法,一种是使用+直接相加,另一种是使用join a = ...
- 你真的理解了java单例模式吗?讲别人都忽略的细节!
前言:老刘这篇文章敢做保证,java的单例模式讲的比大多数的技术博客都要好,讲述别人技术博客都没有的细节!!! 1 java单例模式 直接讲实现单例模式的两种方法:懒汉式和饿汉式,单例模式的概念自己上 ...
- 【命令】man命令帮助文档详解
前言:Linux命令分为内建命令和外部命令:内建命令是shell本身自带的,外部命令是是一个可执行程序 我们在使用命令帮助的时候需要钱哦区分命令是内建命令还是外部命令 一.查看一个命令是内建命令还是外 ...
- [LeetCode]求两个链表的焦点--Intersection of Two Linked Lists
标题题目地址 1.解题意 求解两个链表的焦点,这个交点并不是焦点的值相等,而是需要交点之后的数据是完全相等的. 落实到java层面,就是交点处的对象是同一个对象即可. ps:我最开始没有读懂题目,然后 ...
- 区块链从零开始做开发(0):hyperledger Fabric2.3安装
一.前言 各位看官好,这是本人第一篇技术博客. 写博客的契机是因为原来配的环境在虚拟机扩容后莫名奇妙崩了(具体情况我以后会写),为了以后的自己特此从头开始记录.以前都是作为一个读者,这次终于有机会能够 ...
- Flash Player的终章——赠予它的挽歌
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 12月28日消息,微软已经确认Windows 10在下一次更新时将自动删除F ...
- SpringBoot+Vue 前后端合并部署
前后端分离开发项目 前端vue项目 服务端springboot项目 如何将vue的静态资源整合到springboot项目里,通过启动jar包的方式部署服务. 前端项目执行npm run build 命 ...
- [LeetCode]367. Valid Perfect Square判断完全平方数
方法有很多,我觉得比较容易记住的是两个,一个是二分法,在1-num/2中寻找目标数 另一个是数学方法: public boolean isPerfectSquare(int num) { /* 有很多 ...
