node.js module.exports & exports & module.export all in one
node.js module.exports & exports & module.export all in one
cjs
const log = console.log;
log(`exports`, exports);
log(`module`, module);
// TypeError: Cannot set property 'a' of undefined
// module.export.a = 1;
// module.export.b = 2;
// module.export.c = 3;
// module.export.d = 4;
// 自定义属性 umd
module.umd = {
a: 1,
b: 2,
c: 3,
d: 4,
};
// 自定义属性 export
module.export = {
a: 1,
b: 2,
c: 3,
d: 4,
};
exports.a = 11;
exports.b = 22;
exports.c = 33;
exports.d = 44;
// module.exports 覆盖 exports
module.exports = { c: 333 };
module.exports.d = 444;
log(`\nexports`, exports);
log(`module`, module);
/*
exports { a: 11, b: 22, c: 33, d: 44 }
module Module {
id: '.',
path: '/Users/xgqfrms-mbp/Documents/GitHub/umd-npm-package/src',
exports: { c: 333, d: 444 },
parent: null,
filename: '/Users/xgqfrms-mbp/Documents/GitHub/umd-npm-package/src/export.js',
loaded: false,
children: [],
paths: [
'/Users/xgqfrms-mbp/Documents/GitHub/umd-npm-package/src/node_modules',
'/Users/xgqfrms-mbp/Documents/GitHub/umd-npm-package/node_modules',
'/Users/xgqfrms-mbp/Documents/GitHub/node_modules',
'/Users/xgqfrms-mbp/Documents/node_modules',
'/Users/xgqfrms-mbp/node_modules',
'/Users/node_modules',
'/node_modules'
],
umd: { a: 1, b: 2, c: 3, d: 4 },
export: { a: 1, b: 2, c: 3, d: 4 }
}
*/
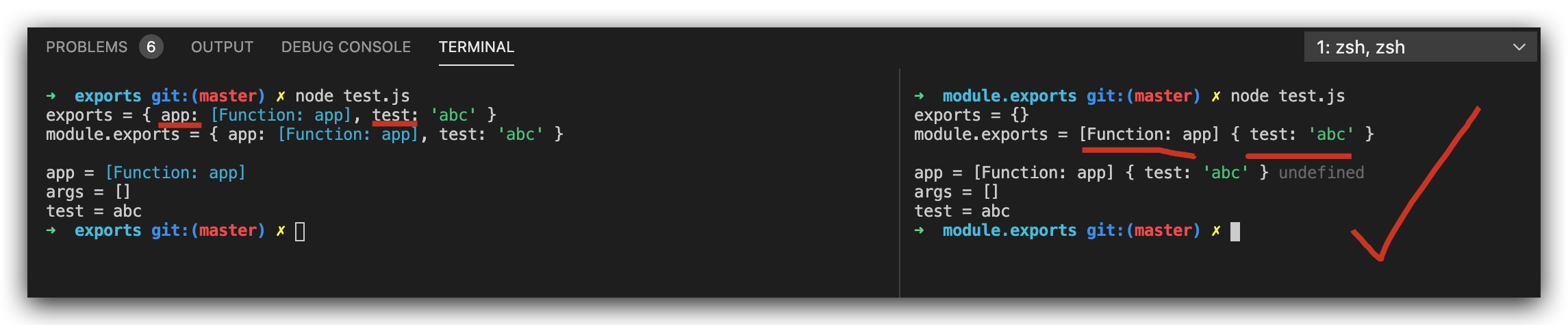
module.exports vs exports
const log = console.log;
const app = (datas = [], debug = false) => {
log(`args =`, datas);
};
const test = `abc`;
// default export (const app = require(`./app`);)
module.exports = app;
module.exports.test = test;
//
// module.exports.app = app;
//
// module.exports = {
// app,
// };
log(`exports =`, exports);
log(`module.exports =`, module.exports);
// exports = {}
// module.exports = [Function: app] { test: 'abc' }
// log(`module`, module);
const log = console.log;
// import default module
const app = require(`./app`);
// const app, {test} = require(`./app`);
log(`\napp =`, app, app.app);
app();
// app = [Function: app] undefined
// args = []
log(`test =`, app.test);
// test = abc
const log = console.log;
const app = (datas = [], debug = false) => {
log(`args =`, datas);
};
const test = `abc`;
//
// exports = app;
// module export (const { app, } = require(`./app`);)
exports.app = app;
exports.test = test;
log(`exports =`, exports);
log(`module.exports =`, module.exports);
// exports = { app: [Function: app], test: 'abc' }
// module.exports = { app: [Function: app], test: 'abc' }
// log(`module`, module);
const log = console.log;
// imports multi modules
const { app, test, } = require(`./app`);
log(`\napp =`, app);
app();
// app = [Function: app]
// args = []
log(`test =`, test);
// test = abc

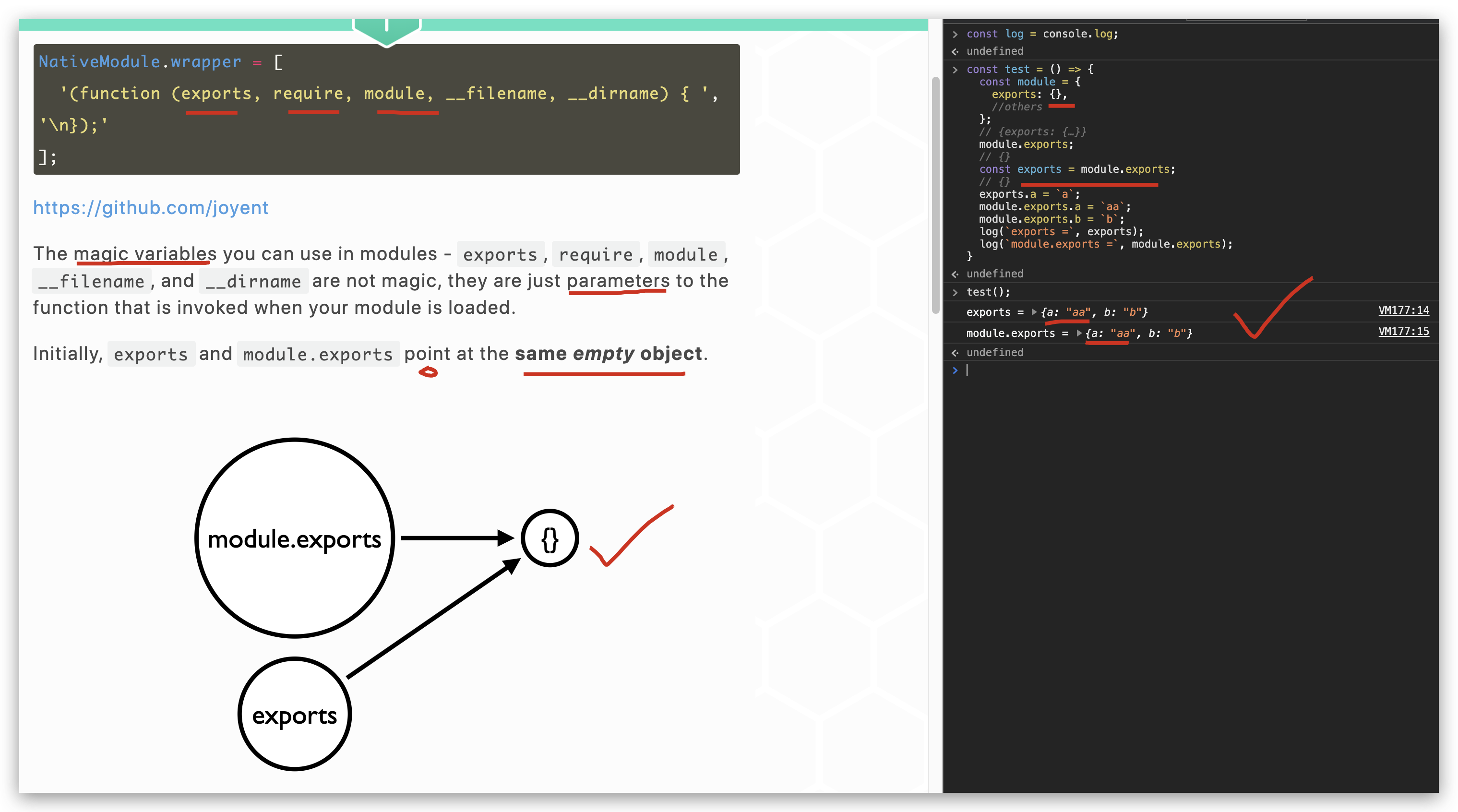
exports = module.exports
module.exports 与 exports 指向同一个Object 引用
https://blog.tableflip.io/the-difference-between-module-exports-and-exports

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-10-01
* @modified
*
* @description
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// module.exports 与 exports 指向同一个Object 引用
// SyntaxError: Identifier 'module' has already been declared
// module = {
// exports: {},
// //others
// };
// // {exports: {…}}
// module.exports;
// // {}
// exports = module.exports;
// // {}
// exports.a = `a`;
// module.exports.a = `aa`;
// module.exports.b = `b`;
// log(`exports =`, exports);
// log(`module.exports =`, module.exports);
/*
exports = { a: 'aa', b: 'b' }
module.exports = { a: 'aa', b: 'b' }
*/
const test = () => {
const module = {
exports: {},
//others
};
// {exports: {…}}
module.exports;
// {}
const exports = module.exports;
// {}
exports.a = `a`;
module.exports.a = `aa`;
module.exports.b = `b`;
log(`exports =`, exports);
log(`module.exports =`, module.exports);
}
test();
/*
exports = { a: 'aa', b: 'b' }
module.exports = { a: 'aa', b: 'b' }
*/
refs
https://gist.github.com/xgqfrms/b69677e524d4c4e154fef6342914eb00
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
node.js module.exports & exports & module.export all in one的更多相关文章
- (译)Node.js的模块-exports和module.exports
原文标题:Node.js Module – exports vs module.exports 原文链接:http://www.hacksparrow.com/node-js-exports-vs-m ...
- Node.js模块导出exports 和 module.exports 的区别
原文: https://blog.csdn.net/Pwiling/article/details/51958693 每一个node.js执行文件,都自动创建一个module对象,同时,module对 ...
- node.js中的exports和module.exports
不同的编程语言都有各自的代码组织和复用的方式,如.net.php中的命名空间,python中的import,ruby中的module等,来避免命名空间污染.一直都没搞清楚node中的exports和m ...
- node.js模块中exports和module.exports的区别
Node应用由模块组成,采用CommonJS模块规范. 根据这个规范,每个文件就是一个模块,有自己的作用域.在一个文件里面定义的变量.函数.类,都是私有的,对其他文件不可见. CommonJS规范规定 ...
- Node.js中的exports与module.exports的区分
1. module应该是require方法中,上下文中的对象 2. exports对象应该是上下文中引用module.exports的新对象 3. exports.a = xxx 会将修改更新到mod ...
- Node.js Error: Cannot find module express的解决办法
1.全局安装express框架,cmd打开命令行,输入如下命令: npm install -g express express 4.x版本中将命令工具分出来,安装一个命令工具,执行命令: npm in ...
- Node.js Error: Cannot find module express的解决办法(转载)
1.全局安装express框架,cmd打开命令行,输入如下命令: npm install -g express express 4.x版本中将命令工具分出来,安装一个命令工具,执行命令: npm in ...
- node启动服务报错Node.js Error: Cannot find module express
在node文件夹中(M:\express-test),执行 npm install express 在使用npm安装express时,报npm WARN saveError ENOENT: no su ...
- es6 import export 与 node 中的module.exports exports
1.export a.export 变量 export var name = 'jack';export var age = 18;//等同于 var name = 'jack';var age = ...
- Node.js中exports,module.exports以及require方法
在Node.js中,使用module.exports.f = ...与使用exports.f = ...是一样的,此时exports就是module.exports的一种简写方式.但是,需要注意的是, ...
随机推荐
- jQuery 页面滚动 吸顶 和 吸底
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JVM虚拟机垃圾回收(GC)算法及优缺点
一.什么是GC GC是jvm的垃圾回收,垃圾回收的规律和原则为: 次数上频繁收集新生区(Young) 次数上较少收集养老区(Old) 基本上不动永久区(Perm) 二.GC算法(分代收 ...
- 三路握手 三报文握手 TIME_WAIT three way handshake three message handshake
UNIX网络编程卷1:套接字联网API(第3版) 第2章 传输层:TCP.UDP和SCTP 2.4 TCP TCP不能被描述成100%可靠的协议 数次重传失败,则放弃 数据的可靠递送和故障的可靠通知 ...
- XV6学习(8)中断和设备驱动
驱动是操作系统中用于管理特定设备的代码:驱动控制设备硬件,通知硬件执行操作,处理中断,与等待该设备IO的进程进行交互. 当设备需要与操作系统进行交互时,就会产生中断(陷阱的一种),之后内核的陷阱处理代 ...
- 基于Koa2框架的项目搭建及实战开发
Koa是基于 Node.js 平台的下一代 web 开发框架,由express原班人马打造,致力于成为一个更小.更富有表现力.更健壮的 Web 框架.使用 koa 编写 web 应用,通过组合不同的 ...
- python模块----paramicko模块 (ssh远程主机并命令或传文件)
paramiko模块 paramicko模块是非标准库模块,需要pip下载 paramicko:模拟ssh登陆linux主机,也有上传下载功能.ansible自动化部署软件底层就有应用paramick ...
- BGP总结(一)
0.AS 狭义:在RIP.OSPF和EIGRP等IGP协议中,AS表示只运行此单种协议的路由域 广义:运行多个IGP协议的路由域,多个IGP协议之间通过路由重发布来实现通信,AS和AS之间通过BGP来 ...
- 换一种视角看DNS(采坑篇)
换一种视角看DNS 我们尽量用精炼的语言,尽可能的规划DNS的全貌(当然笔者水平有限,如有错误请不吝赐教). 通常啊我们在个人PC中能看到DNS的配置身影就是在上网的时候,通常如果你不配置DNS可能找 ...
- Java开发中POJO和JSON互转时如何忽略隐藏字段
1. 前言 在Java开发中有时候某些敏感信息我们需要屏蔽掉,不能被消费这些数据的客户端知道.通常情况下我们会将其设置为null或者空字符 "",其实还有其它办法,如果你使用了Ja ...
- Luogu T10025 排列名次
题目链接 题目描述 给定一个长度为n的排列,要求输出该排列的字典序名次(1,2,3,...,n的名次为1). 输入输出格式 输入格式: 第一行一个数n,表示排列长度. 第二行n个数,用空格分隔,表示一 ...
