React & Special Props Warning
React & Special Props Warning
key & ref

demo
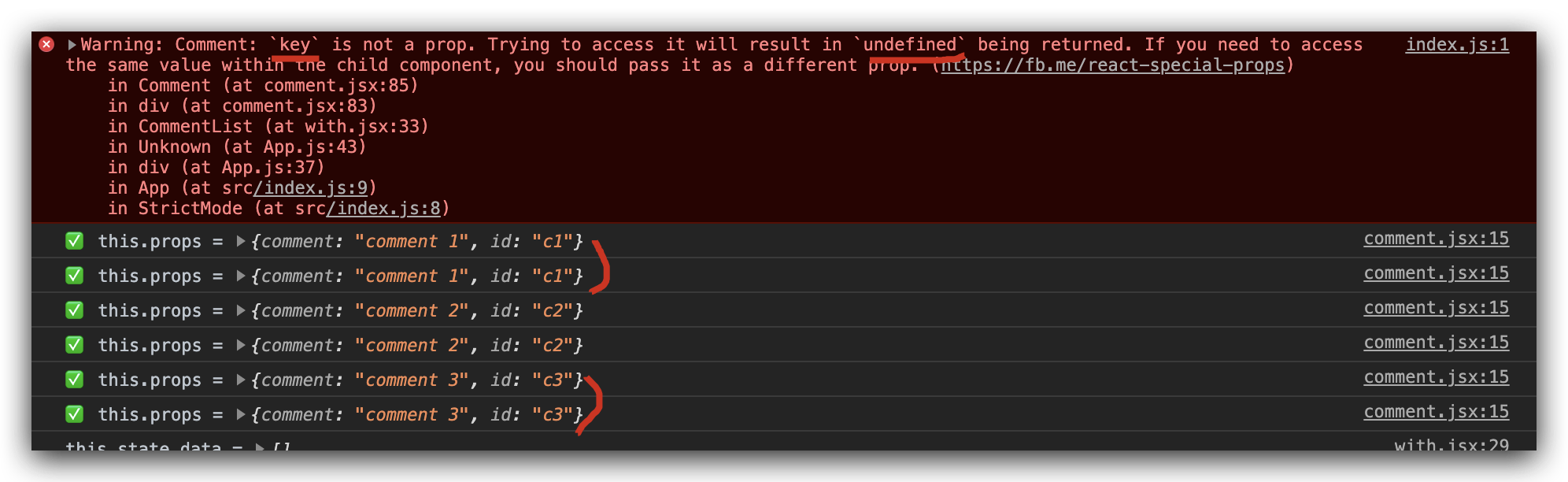
index.js:1 Warning: Comment:
keyis not a prop. Trying to access it will result inundefinedbeing returned. If you need to access the same value within the child component, you should pass it as a different prop. (https://fb.me/react-special-props)
in Comment (at comment.jsx:85)
in div (at comment.jsx:83)
in CommentList (at with.jsx:33)
in Unknown (at App.js:43)
in div (at App.js:37)
in App (at src/index.js:9)
in StrictMode (at src/index.js:8)

import React, { Component } from 'react';
class Comment extends Component {
constructor(props) {
super(props);
}
render() {
const {
comment,
id,
key,// Warning: Comment: `key` is not a prop.
} = this.props;
console.log(` this.props =`, this.props);
console.log(` key =`, key, key === undefined);
return (
<div className="comment-box">
<p>Comment = {comment}</p>
<p>id = {id}</p>
<p>key = {key === undefined ? "undefined" : key}</p>
</div>
)
}
}
class CommentList extends React.Component {
constructor(props) {
super(props);
this.state = {
// "DataSource" is some global data source
// comments: DataSource.getComments(),
comments: [
{
msg: "comment 1",
id: "c1",
},
{
msg: "comment 2",
id: "c2",
},
{
msg: "comment 3",
id: "c3",
},
],
};
this.handleChange = this.handleChange.bind(this);
}
componentDidMount() {
// Subscribe to changes
// DataSource.addChangeListener(this.handleChange);
setTimeout(() => {
this.handleChange();
}, 7*1000);
}
componentWillUnmount() {
// Clean up listener
// DataSource.removeChangeListener(this.handleChange);
}
handleChange() {
// Update component state whenever the data source changes
this.setState({
// comments: DataSource.getComments(),
comments: [
{
msg: "new comment 1",
id: "c1",
},
{
msg: "new comment 2",
id: "c2",
},
{
msg: "new comment 3",
id: "c3",
},
],
});
}
render() {
return (
<div>
{this.state.comments.map((comment) => (
<Comment comment={comment.msg} id={comment.id} key={comment.id} />
))}
</div>
);
}
}
export default CommentList;
StrictMode
React render twice bug
https://www.cnblogs.com/xgqfrms/p/13732464.html
StrictMode
https://reactjs.org/docs/strict-mode.html
StrictMode 是用于突出显示应用程序中潜在问题的工具。
与Fragment一样,StrictMode不会呈现任何可见的UI。
它为后代激活其他检查和警告。
注意: 严格模式检查仅在开发模式下运行;它们不会影响生产。
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode>
<div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode>
<Footer />
</div>
);
}
demos
render twice bug
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);

render once OK
ReactDOM.render(
<>
<App />
</>,
document.getElementById('root')
);

refs
https://reactjs.org/warnings/special-props.html
https://reactjs.org/docs/strict-mode.html
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
React & Special Props Warning的更多相关文章
- React中props
今天让我们开启新的篇章好吧,来搞一搞React,以下所有操作都是我个人的一些理解,如果有错吴还请指出,想要看更全的可以去React官网可能一下子好吧 昨天按摩没到位,导致今天身体不太行,撸码千万别苦了 ...
- React中Props 和 State用法
React中Props 和 State用法 1.本质 一句话概括,props 是组件对外的接口,state 是组件对内的接口.组件内可以引用其他组件,组件之间的引用形成了一个树状结构(组件树),如果下 ...
- react hooks & props change & pagination current bug
react hooks & props change & pagination current bug multi tables & pigination bug & ...
- React Native props & state
今天又敲了一丁点代码,看了一下props和state的用法 原本以为state只是一个状态,但是又阅读了一下原文,才知道state是一组状态,这些状态是开发者自己定义的,都统一在state这个大类底下 ...
- React中props.children和React.Children的区别
在React中,当涉及组件嵌套,在父组件中使用props.children把所有子组件显示出来.如下: function ParentComponent(props){ return ( <di ...
- React 之props属性
React 里有一个非常常用的模式就是对组件做一层抽象.组件对外公开一个简单的属性(Props)来实现功能,但内部细节可能有非常复杂的实现. 可以使用 JSX 展开属性 来合并现有的 props 和其 ...
- React中props和state相同点和不同点
朋友们,我想死你们了,最近这几天忙着和病魔作斗争所以没怎么写博客,今天感觉好点了,赶紧来写一波,就是这木敬业. 今天我们来讨论讨论props和state相同点和不同点 首先我来概要说明一下这两者 pr ...
- React Render Props 模式
概述 Render Props模式是一种非常灵活复用性非常高的模式,它可以把特定行为或功能封装成一个组件,提供给其他组件使用让其他组件拥有这样的能力,接下来我们一步一步来看React组件中如何实现这样 ...
- react的props验证
Props 验证使用 propTypes,它可以保证我们的应用组件被正确使用,React.PropTypes 提供很多验证器 (validator) 来验证传入数据是否有效. 当向 props 传入无 ...
随机推荐
- Vue 3自定义指令开发
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 什么是指令(directive) 在Angular和Vue中都有Direct ...
- try-catch-finally中的4个大坑,不小心就栽进去了!
在 Java 语言中 try-catch-finally 看似简单,一副人畜无害的样子,但想要真正的"掌控"它,却并不是一件容易的事.别的不说,咱就拿 fianlly 来说吧,别看 ...
- scrapy-redis非多网址采集的使用
问题描述 默认RedisSpider在启动时,首先会读取redis中的spidername:start_urls,如果有值则根据url构建request对象. 现在的要求是,根据特定关键词采集. 例如 ...
- How does Go kit compare to Micro?
Go kit - Frequently asked questions https://gokit.io/faq/ How does Go kit compare to Micro? Like Go ...
- 扒一扒ELF文件
ELF文件(Executable Linkable Format)是一种文件存储格式.Linux下的目标文件和可执行文件都按照该格式进行存储,有必要做个总结. 目录 1. 链接举例 2. ELF文件类 ...
- Navicat,Dbeaver,heidiSql,DataGrip数据库连接工具比较
Navicat,Dbeaver,heidiSql,DataGrip数据库连接工具比较 1.Navicat 2.DBeaver 3.heidiSql 4.DataGrip 1.Navicat Navic ...
- Spring Boot:添加导出Excel表格功能
1.添加POI依赖 2.创建EXCEL实体类 3.创建表格工具类 4.创建ExcelConstant 5.创建ExcelController 1.添加POI依赖 <dependency> ...
- Hive on MR调优
当HiveQL跑不出来时,基本上是数据倾斜了,比如出现count(distinct),groupby,join等情况,理解 MR 底层原理,同时结合实际的业务,数据的类型,分布,质量状况等来实际的考虑 ...
- Java开发中POJO和JSON互转时如何忽略隐藏字段
1. 前言 在Java开发中有时候某些敏感信息我们需要屏蔽掉,不能被消费这些数据的客户端知道.通常情况下我们会将其设置为null或者空字符 "",其实还有其它办法,如果你使用了Ja ...
- HashMap 和 Hashtable两者的区别以和解释
HashMap 和 Hashtable 是 Java 开发程序员必须要掌握的,也是在各种 Java 面试场合中必须会问到的. 但你对这两者的区别了解有多少呢? 现在,栈长我给大家总结一下,或许有你不明 ...
