CSS margin collapsing All In One
CSS margin collapsing All In One
margin collapsing
margin 塌陷 / margin 合并
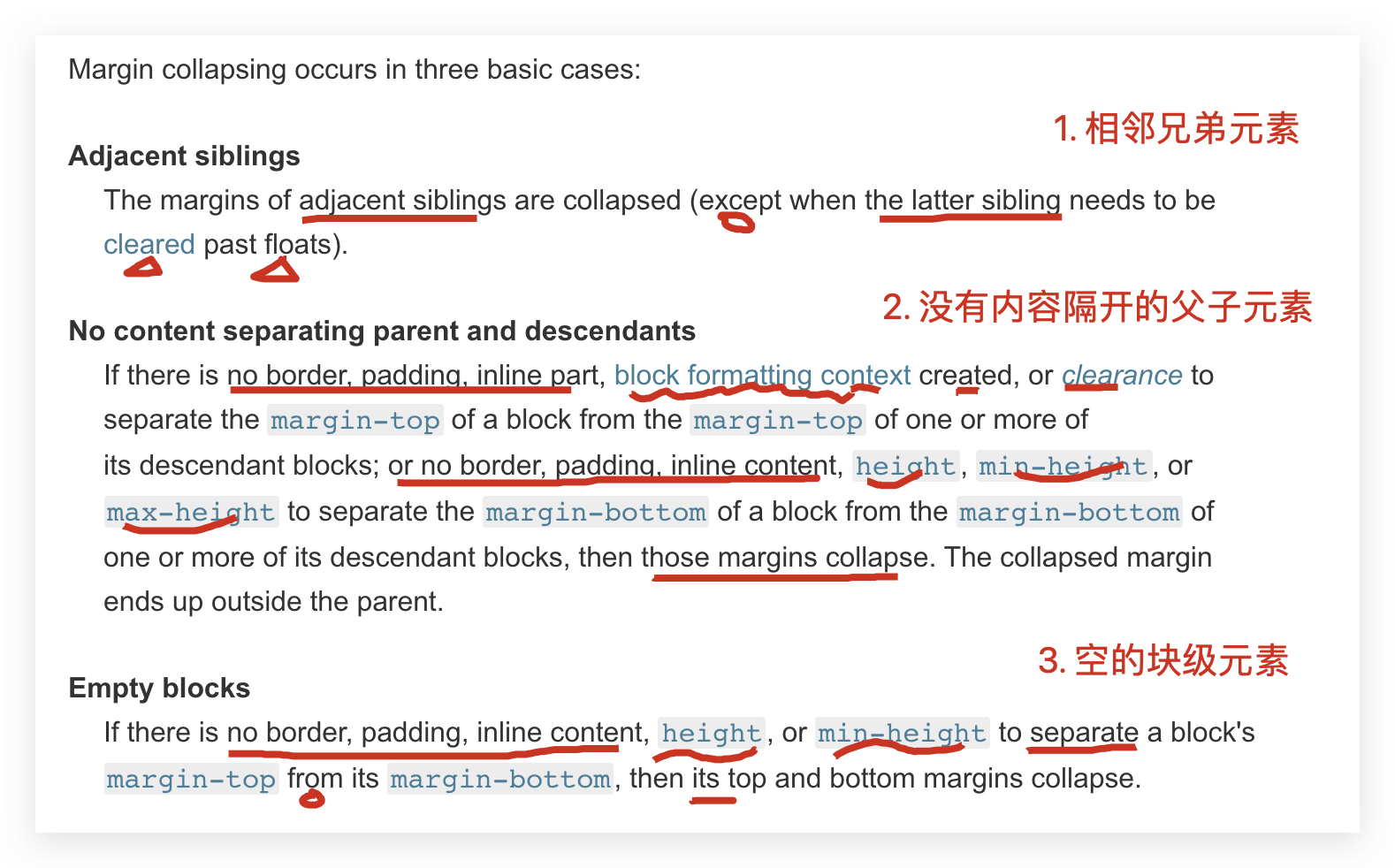
会出现 margin collapsing 的 3 种情况
️ 只有 margin-top 之间, margin-bottom 之间,margin-top 和 margin-bottom 之间才会出现 margin 合并!
️ 在 margin-left 与 margin-bottom 不存在 margin 合并!
相邻兄弟元素
没有内容隔开的父子元素
空的块级元素

demos
See the Pen css margin collapsing (1. 相邻兄弟元素) by xgqfrms
(@xgqfrms) on CodePen.
See the Pen css margin collapsing (2. 没有内容隔开的父子元素) by xgqfrms
(@xgqfrms) on CodePen.
See the Pen css margin collapsing (3. 空的块级元素) by xgqfrms
(@xgqfrms) on CodePen.
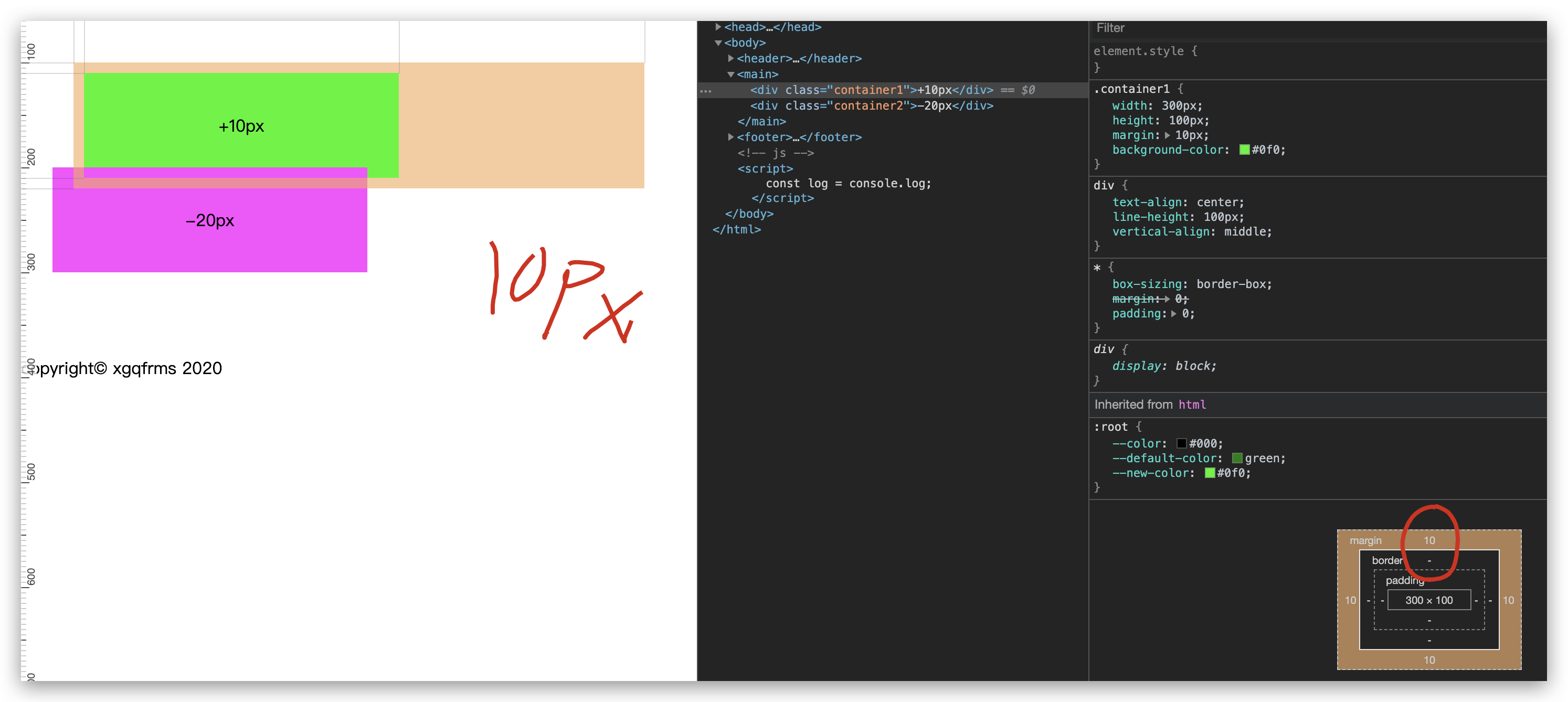
margin 合并后, margin 大小的计算方法
++, max +
--, min -
+-, sum
- 同为正数,取大的正值(正)
Math.max(10px, 20px) = 20px

- 同为负数,取小的负值(负)
Math.min(-10px, -20px) = -20px

- 一正一负,取求和后的值(可正可负)
10px + -20px = -10px

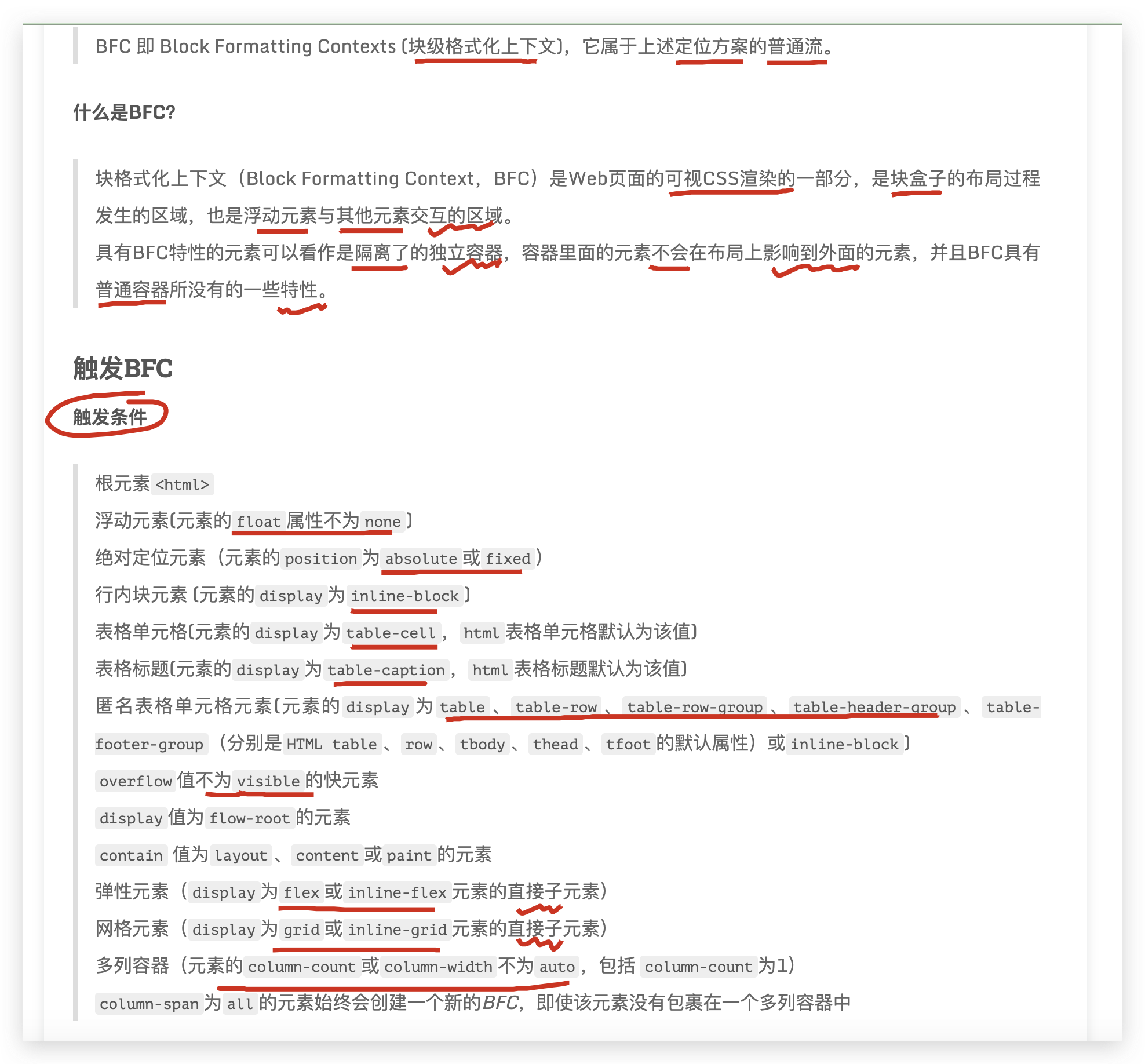
BFC
BFC 触发条件

https://www.cnblogs.com/xgqfrms/p/12764046.html
demos
See the Pen css margin collapsing all in one by xgqfrms
(@xgqfrms) on CodePen.
refs
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
504 Gateway Timeout
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/504
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
CSS margin collapsing All In One的更多相关文章
- 小记css的margin collapsing
近期在做web页面设计的时候,莫名的发现最上面会出现一个横条,颜色为html的背景颜色.本意是那一片空横条应该为header的背景色.查了一些资料,发现是margin collapsing的问题,记录 ...
- HTML CSS——margin与padding的初学
下文引自HTML CSS——margin和padding的学习,作者fengyv,不过加入了一些个人的看法. 你在学习margin和padding的时候是不是懵了,——什么他娘的内边距,什么他娘的外边 ...
- 外边距塌陷 margin collapsing
块的顶部外边距和底部外边距有时被组合(折叠)为单个外边距,其大小是组合到其中的最大外边距, 这种行为称为外边距塌陷(margin collapsing),有的地方翻译为外边距合并. 1.相邻的兄弟姐妹 ...
- 细说 CSS margin
作者:https://coding.net/u/zhengkenghong原文:https://blog.coding.net/blog/css-margin 细说 CSS margin 本文着重描述 ...
- CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间. Margin margin清除周围的元素(外边框)的区域.margin没有背景颜色,是完全透明的 margin可以单独改变元素的上,下,左,右边 ...
- CSS margin属性取值
margin表示一个元素的外边距.取值为正值时,表示相对于正常流离邻近元素更远,而取负值时,使其更近 但是,设置margin后,四个方向的表现形式不同 自身发生移动:top.left margin-t ...
- CSS——margin
CSS margin 属性 定义和用法 margin 简写属性在一个声明中设置所有外边距属性.该属性可以有 1 到 4 个值. 说明 这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽 ...
- CSS Margin(外边距)
CSS Margin(外边距) 一.简介 CSS margin(外边距)属性定义元素周围的空间. margin 清除周围的(外边框)元素区域.margin 没有背景颜色,是完全透明的. margin ...
- CSS:CSS margin(外边距)
ylbtech-CSS:CSS margin(外边距) 1.返回顶部 1. CSS margin(外边距) CSS margin(外边距)属性定义元素周围的空间. margin margin 清除周围 ...
随机推荐
- Spring AOP介绍与使用
Spring AOP介绍与使用 AOP:Aspect Oriented Programming 面向切面编程 OOP:Object Oriented Programming 面向对象编程 面向切面 ...
- Bitter ORM NETCORE ORM 全网最粗暴简单易用高性能的 NETCore ORM 开源了
开源的来了,懒人程序员的福音,.NET 生态闭环太缺开源精神了, 拥抱开源! 前言: 本人不是不喜欢现有ORM的轮子,而是发现现有的ORM 的都不太符合开发人员的一些习惯.现有的ORM 要么功能太冗余 ...
- Var_init class
1 import org.apache.hadoop.conf.Configuration; 2 import org.apache.hadoop.fs.FSDataInputStream; 3 im ...
- Manachar’s Algorithm
Manachar's Algorithm Longest palindromic substring - Wikipedia https://en.wikipedia.org/wiki/Longes ...
- Redis 底层数据结构设计
10万+QPS 真的只是因为单线程和基于内存?_Howinfun的博客-CSDN博客_qps面试题 https://blog.csdn.net/Howinfun/article/details/105 ...
- 从tcp层面研究java socket 的使用
本文主要通过wireshark抓包来分析java socket程序的一些细节, 解决以前的一些疑问: 1.当一方的socket先关闭后,另一方尚未关闭的socket 还能做什么? 2.当基于socke ...
- scala/java等其他语言从CSV文件中读取数据,使用逗号','分割可能会出现的问题
众所周知,csv文件默认以逗号","分割数据,那么在scala命令行里查询的数据: 可以看见,字段里就包含了逗号",",那接下来切割的时候,这本应该作为一个整体 ...
- editplus 5.0 破解
先安装软件,安装步骤就不解释了,很傻瓜式的,一直下一步就行. 到了最重要的一步,请看仔细了!!! 在两个输入框中分别输入 注册名 Vovan 注册码 3AG46-JJ48E-CEACC-8E6 ...
- CPU中的程序是怎么运行起来的
总述 最近一位朋友问我,开发的代码是怎么在芯片运行起来的,我就开始给他介绍代码的预编译.汇编.编译.链接然后到一般的文件属性,再到代码运行.但是大佬问了我一句,CPU到底是怎么执行到每一个逻辑的,就讲 ...
- Java 窗口 绘制图形 #2
写在前面: 高考结束咧,爽到啊,好耶 完善了Java 窗口 绘制图形 #1里面的程序 加入了缩放平移功能,给代码加了注释 1 package my_package; 2 3 import java.a ...
