vue 二级子路由跳转不了 bug
vue 二级子路由跳转不了 bug

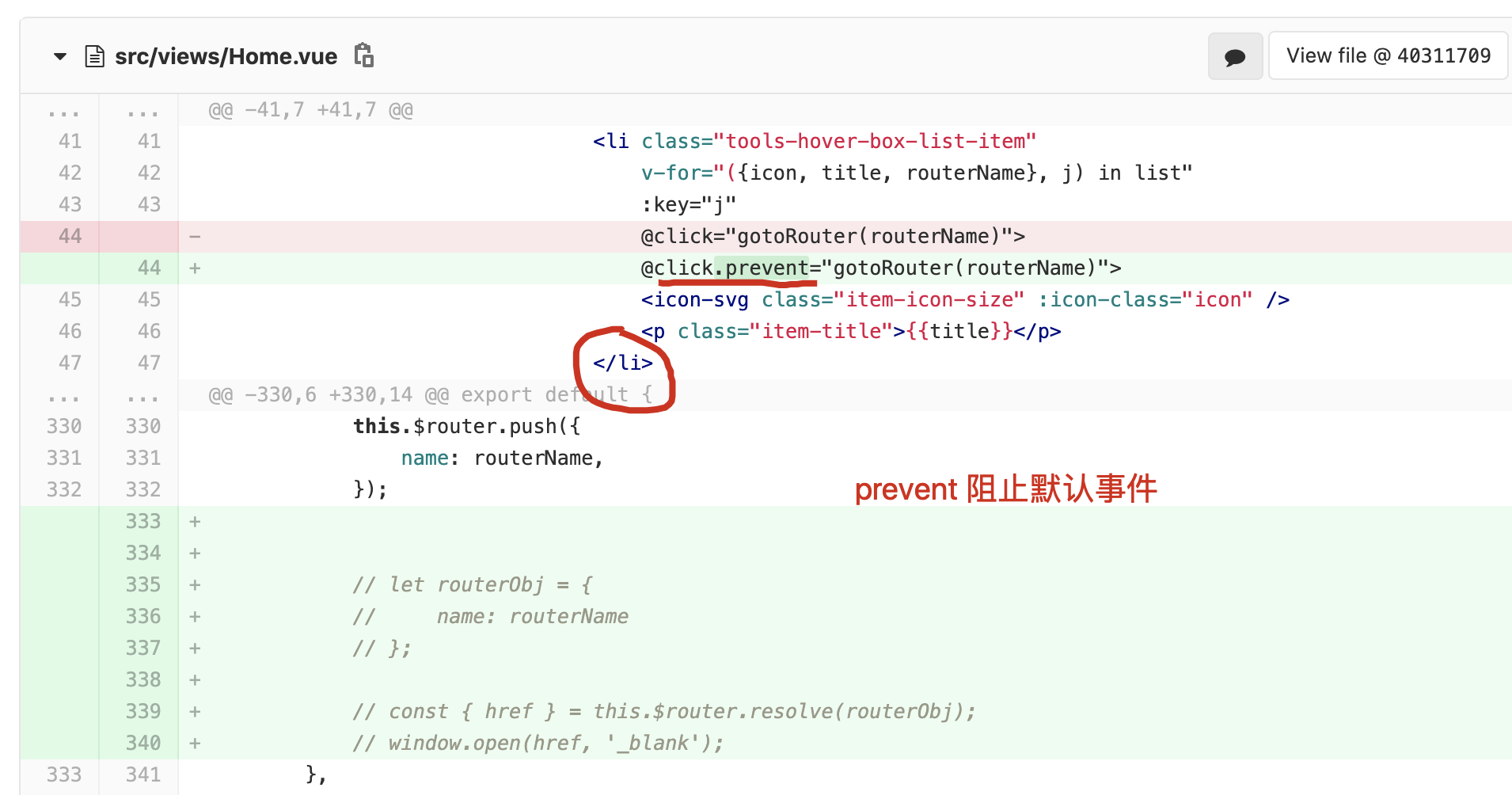
@click.prevent
阻止原生事件的冒泡
<li class="tools-hover-box-list-item"v-for="({icon, title, routerName}, j) in list":key="j"// @click="gotoRouter(routerName)">@click.prevent="gotoRouter(routerName)"><icon-svg class="item-icon-size" :icon-class="icon" /><p class="item-title">{{title}}</p></li>
gotoRouter (routerName) {const path = 'tools/landing-page';console.log(` routerName = ${routerName}`, path);// this.$router.push({// path,// });this.$router.push({name: routerName,});},
打开新页面
gotoRouter (routerName) {const path = 'tools/landing-page';console.log(` routerName = ${routerName}`, path);// this.$router.push({// path,// });this.$router.push({name: routerName,});// let routerObj = {// name: routerName// };// const { href } = this.$router.resolve(routerObj);// window.open(href, '_blank');},
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
vue 二级子路由跳转不了 bug的更多相关文章
- 夺命雷公狗ThinkPHP项目之----企业网站23之网站前台二级分类的跳转(URL跳转到列表页或产品页)
我们现在开始做实现我们的二级菜单如何跳转到指定的列表页或者产品也呢?? 我们分享下数据库情况: 我们的数据库里提前给我们预留了一个cate_type的字段,那么我们可以让这个字段进行判断,从而遍历出指 ...
- 解决vue单页路由跳转后scrollTop的问题
作为vue的初级使用者,在开发过程中遇到的坑太多了.在看页面的时候发现了页面滚动的问题,当一个页面滚动了,点击页面上的路由调到下一个页面时,跳转后的页面也是滚动的,滚动条并不是在页面的顶部 在我们写路 ...
- vue router的浏览器跳转行为
最近做的项目中,涉及vue router 路由操作,其操作方法不同,产生的行为亦不同.本文通过对比实验,对其行为进行实验对比及总结,避免混淆. vue router的单页跳转的history模式,类似 ...
- 10.vue router 带参数跳转
vue router 带参数跳转 发送:this.$router.push({path:'/news',query:{id:row.id}}) 接收:var id=this.$route.query. ...
- Vue编程式路由跳转传递参数
Vue 有时在路由跳转时需要用到一些原页面里的数据,用以下方法: 1.在跳转页的方法里写下query参数 TableChange(scope){ this.$router.push({ path:'d ...
- 微信网页跳转页面常见bug处理
微信网页跳转页面常见bug处理 1.不要直接用a链接直接跳转 2.url后加上时间戳 function gohome() { window.location.href = "../home/ ...
- vue h render function & render select with options bug
vue h render function & render select with options bug https://github.com/xgqfrms/vue/issues/41 ...
- vue二级路由跳转后外部引入js失效问题解决方案
vue路由可以通过children嵌套,于是可以形成二级路由等等... 案例如下: routes: [ { path: '/', name: 'dy', component: dy, children ...
- OpenResty 通过二级域名做跳转
if ( $host ~* (\b(?!www\b)\w+)\.\w+\.\w+ ) { #获取nba.test.com域名中的nba set $subdomain $1; } location / ...
随机推荐
- nfs samba文件共享服务
(注意:实验之前强关闭selinux和防火墙) 一丶nfs ① 1.服务端 启动服务 systemctl start nfs.service 配置文件 vim /etc/exports share ...
- Web自动化测试python环境中安装 --selenium安装、火狐和火狐驱动版本、谷歌和谷歌驱动版本、测试
一.安装selenium Windows命令行(cmd)输入pip install selenium(无须指定版本默认最新)或 pip install selenium==3.141.0(可指定版本) ...
- Linux下nf_conntrack(最全面)_董明磊-CSDN博客_nf_conntrack https://blog.csdn.net/qq_35299863/article/details/79530732
Linux下nf_conntrack(最全面)_董明磊-CSDN博客_nf_conntrack https://blog.csdn.net/qq_35299863/article/details/79 ...
- https://hbase.apache.org/devapidocs/org/apache/hadoop/hbase/util/MurmurHash.html
https://hbase.apache.org/devapidocs/org/apache/hadoop/hbase/util/MurmurHash.html https://github.com/ ...
- https://github.com/golang/go/wiki/CommonMistakes
CommonMistakes https://golang.org/doc/faq#closures_and_goroutines Why is there no goroutine ID? ¶ Go ...
- 这几个小技巧,让你书写不一样的Vue!
前言 最近一直在阅读Vue的源码,发现了几个实战中用得上的小技巧,下面跟大家分享一下. 同时也可以阅读我之前写的Vue文章 vue开发中的"骚操作" 挖掘隐藏在源码中的Vue技巧! ...
- 慕课网金职位 Java工程师2020 百度网盘下载
百度网盘链接:https://pan.baidu.com/s/1xshLRO3ru0LAsQQ0pE67Qg 提取码:bh9f 如果失效加我微信:610060008[视频不加密,资料代码齐全,超清一手 ...
- Fiddler扩展——自定义列数据&Tunnel to 443解决办法
在平时日常工作中,使用Fiddler的占比还是蛮大的.使用过程,也会遇到一些小问题,问题虽小,但抓不到包,分析不了问题与数据,那也是件麻烦的事情. 以前也分享过一些小技巧,可以找以前的博文查看,具体地 ...
- PowerBI系列组件关系详解
随着数据分析工具的不断更新,我们所熟知的Excel可能已经不是你想象中的样子了. Excel和Power BI又有何千丝万缕的联系? M语言和DAX语言又是什么样的存在? 操作他们又需要掌握什么样的技 ...
- CS229 Lecture 02
最近忙成狗,各种意义上.第二章其实之前已经看过了但是已经完全忘记了,于是重新看了一遍当复习. 判别学习算法:直接学习$p(y|x)$,或学习一个假设$h_{\theta}(x)$输出结果 生成学习算法 ...
