Prettier All In One
Prettier All In One
.prettierrc.js / .prettierrc / .prettierrc.json
module.exports = {
singleQuote: true,
trailingComma: 'all',
}

{
"arrowParens": "always",
"bracketSpacing": true,
"embeddedLanguageFormatting": "auto",
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jsxBracketSameLine": false,
"jsxSingleQuote": false,
"printWidth": 80,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": false,
"tabWidth": 2,
"trailingComma": "all",
"useTabs": false,
"vueIndentScriptAndStyle": false
}
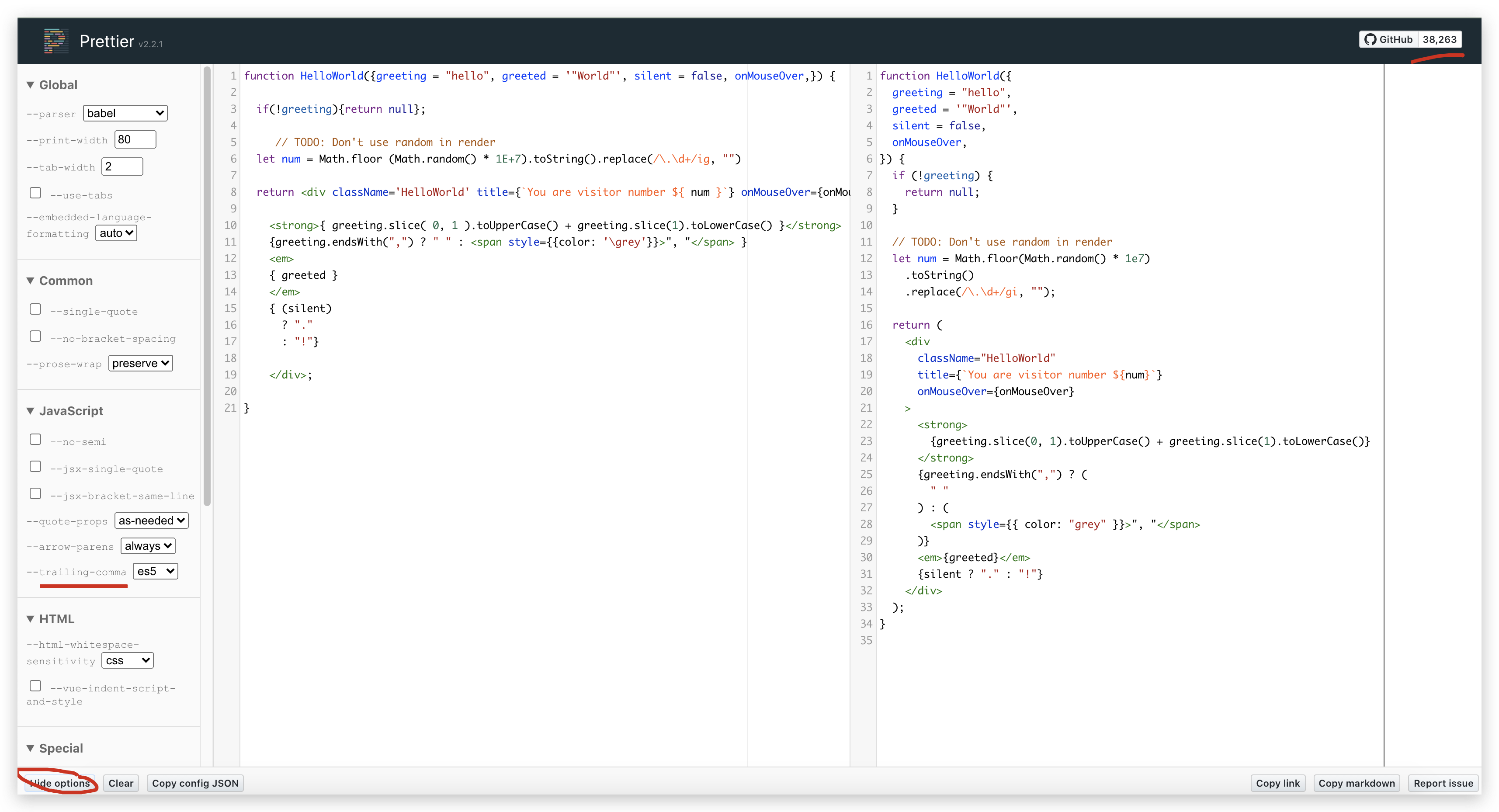
https://prettier.io/playground/
https://prettier.io/docs/en/precommit.html
https://github.com/prettier/prettier
ESLint 冲突问题
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
Prettier All In One的更多相关文章
- JS代码风格自动规整工具Prettier
问题背景 通常使用 ESLint做代码风格检查检查, 和部分代码质量检查. 但是使用ESLint在入库时候, 会产生很多的代码修正工作, 需要开发者一个一个的修改. 如果很多,并且时间紧迫,甚是尴尬. ...
- 在vscode中使用eslint+prettier格式化vue项目代码 (转载)
ESlint:javascript代码检测工具,可以配置每次保存时格式化js,但每次保存只格式化一点点,你得连续按住Ctrl+S好几次,才格式化好,自行体会~~ vetur:可以格式化html.标准c ...
- vscode添加prettier格式化自动加分号问题
在vscode的settings.json中添加: "prettier.singleQuote": true, "prettier.semi": false, ...
- eslint prettier editrorconfig - 写出干净的前端代码
FConfidence 关注 2018.12.30 02:38* 字数 2912 阅读 195评论 0喜欢 0 VSCode 插件安装 Prettier - Code Formatter ESLint ...
- 一款超人气代码格式化工具prettier
一.prettier 介绍 官方自己介绍说,prettier是一款强势武断的代码格式化工具,它几乎移除了编辑器本身所有的对代码的操作格式,然后重新显示.就是为了让所有用这套规则的人有完全相同的代码.在 ...
- 我为什么推荐Prettier来统一代码风格
译者按: 关于代码风格,不同的人有不同的偏好,其实并没有什么绝对的对错.但是,有2条原则应该是对的: 少数服从多数:用工具统一风格. 原文: Why robots should format our ...
- Eslint 能自动格式化代码,为什么还要用 Prettier?
ESLint 与 Prettier 区别: ESLint:代码检测工具:可以检测出你代码中潜在的问题,比如使用了某个变量却忘记了定义: Prettier:代码格式化工具:作为代码格式化工具,能够统一你 ...
- prettier & codes format
prettier & codes format https://prettier.io/playground/ https://github.com/collections/front-end ...
- 用 Prettier 统一团队的代码风格~
使用 prettier 自動調整 JavaScript 樣式 GFM 格式说明 为什么你不能缺少Linter(以及代码美化工具) 使用 prettier 自動調整 JavaScript 樣式 Reac ...
- Prettier来统一代码风格
prettier是一款解决代码风格问题的代码格式化工具,功能强大,简单易用,支持多语言,减少配置项. 前端开发过程中每个人写JavaScript的代码风格都不一样,又不能说别人写的代码有问题,这都是习 ...
随机推荐
- 制作 Ubuntu 16.04 离线apt源
1.下载离线安装包 ubuntu下安装包都会下载到/var/cache/apt/archives下,首先清空该目录 sudo apt-get clean 下载需要安装包 sudo apt-get in ...
- java虚拟机入门(五)- 常见垃圾回收器及jvm实现
上节讲完了垃圾回收的基础,包括java的垃圾是什么,如何寻找以及常用的垃圾回收算法,那么那么多的理论知识讲完了,具体是什么样的东西在做着回收垃圾的事情呢?我们接下来就好好聊聊jvm中常用的垃圾回收器. ...
- centos6-centos7防火墙(iptables-firewalld)设置端口nat转发
背景: 将本机的 8080端口转发至其他主机,主机 IP:192.168.1.162,目标主机 IP和端口192.168.1.163:80,方法如下: centos6系统iptables环境下: ip ...
- Redis二进制安全
为了便于理解,举一个例子: 在很多编辑器中,都会默认/n是换行字符,也就意味着一串字符存进去,涉及/n都会做一个默认的转义处理,这在编辑语言中,C也有这个特性,例如字符串Hello,\0 World! ...
- LinuxCentos7下安装Mysql8.x以及密码修改
LinuxCentos7下安装Mysql以及密码修改 引言: 之前都是用Docker或者yum自动安装,这次主要是下载压缩包解压安装,中间也有些小波折,记录如下,以供参考: 1.删除旧的MySQL 检 ...
- ospf-lite runs over tcp / udp port 8899.
draft-thomas-reed-ospf-lite-01 - ospf-lite https://tools.ietf.org/html/draft-thomas-reed-ospf-lite-0 ...
- Quartz 定时任务调度
一.在Quartz.NET中quartz.properties的配置文件,忽略不修改,考虑下面: var props = new NameValueCollection { { "quart ...
- (四)Springboot以jar包方式启动、关闭、重启脚本
Springboot以jar包方式启动.关闭.重启脚本 1.启动 2.关闭 3.重启 4.脚本授权 SpringBoot: nohup java -jar zlkj-data-server-1.0-S ...
- linux最初配置( vimrc设置 、tab键设置 inputrc、中文输入法等等)
1..vimrc设置 syntax on set tabstop=4 set softtabstop=4 set autoindent set cindent set nu set ruler & ...
- Hbase Java API包括协处理器统计行数
package com.zy; import java.io.IOException; import org.apache.commons.lang.time.StopWatch; import or ...
