js swap array
js swap array
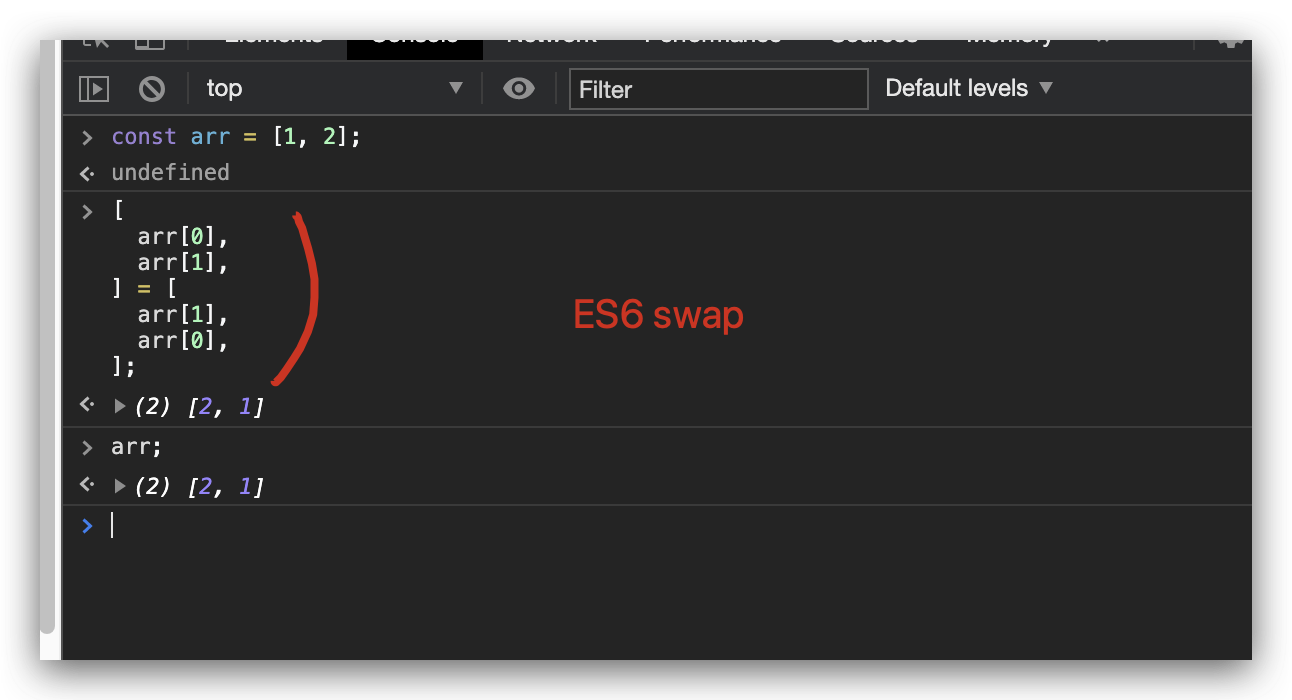
ES6 swap array
就地交换
- no need let , const
[
b,
a,
] = [
a,
b,
];

// ES6 swap
const arr = [1, 2];
[
arr[0],
arr[1],
] = [
arr[1],
arr[0],
];
arr;
// (2) [2, 1]
ES5
/**
* @param {character[]} s
* @return {void} Do not return anything, modify s in-place instead.
*/
var reverseString = function(s) {
let len = Math.floor(s.length / 2);
for(let i = 0; i < len; i++) {
// ES5 swap
const temp = s[i];
s[i] = s[s.length - i - 1];
s[s.length - i - 1] = temp;
}
};
ES6
/**
* @param {character[]} s
* @return {void} Do not return anything, modify s in-place instead.
*/
var reverseString = function(s) {
let len = Math.floor(s.length / 2);
for(let i = 0; i <= len; i++) {
// ES6 swap, more faster
[
s[s.length - i - 1],
s[i],
] = [
s[i],
s[s.length - i - 1],
];
}
};
leetcode
https://leetcode.com/problems/reverse-string/
/**
* @param {character[]} s
* @return {void} Do not return anything, modify s in-place instead.
*/
var reverseString = function(s) {
let len = Math.floor(s.length / 2);
// if(s.length % 2 === 0) {
// len -= 1;
// }
// for(let i = 0; i <= len; i++) {
for(let i = 0; i < len; i++) {
// ES6 swap, more faster
[
s[s.length - i - 1],
s[i],
] = [
s[i],
s[s.length - i - 1],
];
// const temp = s[i];
// s[i] = s[s.length - i - 1];
// s[s.length - i - 1] = temp;
}
// return Array.from(s).reverse().join(``);
};
https://stackoverflow.com/search?q=js+swap+array
refs
destructuring assignment / 解构赋值
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
const log = console.log;
let a, b, rest;
[a, b] = [10, 20];
log(a);
// 10
log(b);
// 20
[a, b, ...rest] = [10, 20, 30, 40, 50];
log(rest);
// [30,40,50]
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
js swap array的更多相关文章
- JavaScript基础18——js的Array对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JS对Array进行自定制排序
JS对Array进行自定制排序,简单的做一个记录,代码如下所示: //Test function function myFunction(){ var myArr = new Array(); var ...
- 多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量
多动手试试,其实List类型的变量在页面上取到的值可以直接赋值给一个js的Array数组变量,并且数组变量可以直接取到每一个元素var array1 = '<%=yearList =>'; ...
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- js 在array的遍历操作中修改arry中元素数量 出现的一些奇特的操作
在js中array是属于复杂类型,在arr1=arr2得赋值操作中,arr1得到的值并不是arr2的value,而是一个指向引用.那么修改arr1的同时arr2读取的值也会同步变化,那么问题来了,上代 ...
- 斗篷指令、属性指令、表单指令、条件指令、循环指令、js的Array操作、前台数据库、
```python"""1)指令 属性指令:v-bind 表达指令:v-model 条件指令:v-show v-if 循环指令:v-for 斗篷指令:v-cloak 2) ...
- js create Array ways All In One
js create Array ways All In One ES6 const arr = [...document.querySelectorAll(`[data-dom="^div& ...
- js & sort array object
js & sort array object sort array object in js https://flaviocopes.com/how-to-sort-array-of-obje ...
随机推荐
- css选择器有哪些,选择器的权重的优先级
选择器类型 1.ID #id 2.class .class 3.标签 p 4.通用 * 5.属性 [type="text"] 6.伪类 :hover 7.伪元素 ::first-l ...
- tcp的3次握手4次挥手
- 洛谷P4317
Description 定义 \(sum(i)\) 表示 \(i\) 的二级制中 1 的个数 给定一个 N,求 \(\prod_{i=1}^N sum(i)\) Solution 显然是数位 DP 考 ...
- Python3 如何查看内置函数都有哪些?
数据科学交流群,群号:189158789,欢迎各位对数据科学感兴趣的小伙伴的加入! 上代码: 1 import builtins 2 num = len(dir(builtins)) 3 print( ...
- 八:SpringBoot-集成JPA持久层框架,简化数据库操作
SpringBoot-集成JPA持久层框架,简化数据库操作 1.JPA框架简介 1.1 JPA与Hibernate的关系: 2.SpringBoot整合JPA Spring Data JPA概述: S ...
- 飞塔创建IPSec
5.2和5.4版本飞塔建立IPSec VPN时,必须在两端添加完策略.路由后IPSec才会起来.
- OSPF总结
参考文档:OSPF知识点总结(华为)https://wenku.baidu.com/view/8cc8ab52a36925c52cc58bd63186bceb19e8edf6.html OSPF概念 ...
- 狂神说SpringBoot11:Thymeleaf模板引擎
狂神说SpringBoot系列连载课程,通俗易懂,基于SpringBoot2.2.5版本,欢迎各位狂粉转发关注学习. 微信公众号:狂神说(首发) Bilibili:狂神说Java(视频) 未经作 ...
- spring源码学习笔记之容器的基本实现(一)
前言 最近学习了<<Spring源码深度解析>>受益匪浅,本博客是对学习内容的一个总结.分享,方便日后自己复习或与一同学习的小伙伴一起探讨之用. 建议与源码配合使用,效果更嘉, ...
- indexedDB数据库的使用
<!DOCTYPE html> <html> <head> <title>indexedDB数据库的使用</title> <meta ...
