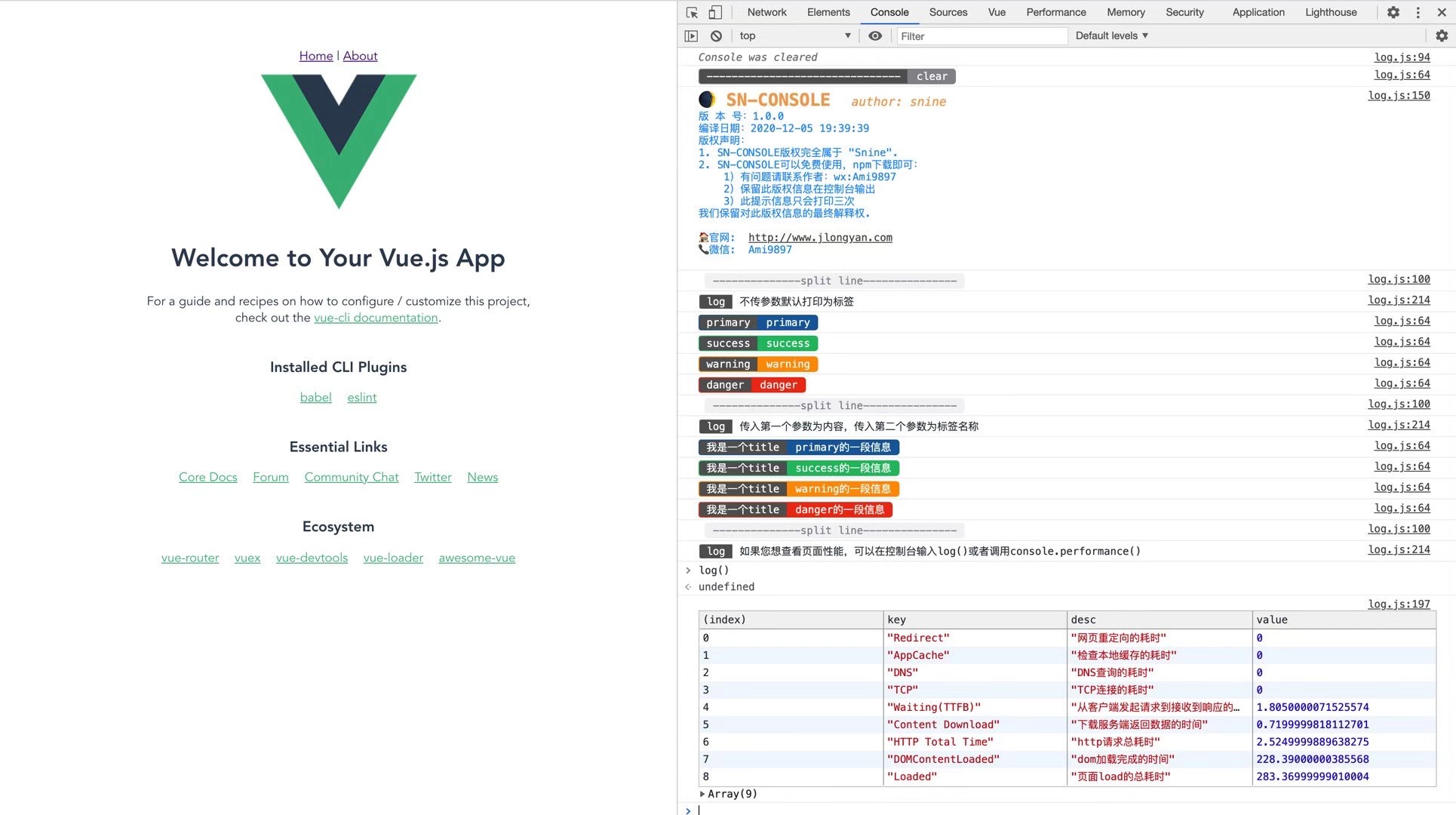
借助window.performance实现基本的前端基础性能监控日志
借助window.performance实现基本的前端基础性能监控日志
并二次重写console方法方便日常前端console日志的调试
npm install sn-console

借助window.performance实现基本的前端基础性能监控日志的更多相关文章
- Web 前端页面性能监控指标
Web 前端页面性能监控指标 性能监控 / 性能指标 / 性能优化 白屏时间计算 FCP 白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间: 首屏时间计算 FMP 首屏时间:从浏览器输入地址并 ...
- 前端性能监控方案window.performance 调研(转)
1. 业界案例 目前前端性能监控系统大致为分两类:以GA为代表的代码监控和以webpagetest为代表的工具监控. 代码监控依托于js代码并部署到需监控的页面,手动计算时间差或者使用浏览器的的API ...
- 前端性能监控:window.performance
window.performance 是W3C性能小组引入的新的API,目前IE9以上的浏览器都支持.一个performance对象的完整结构如下图所示: memory字段代表JavaScript对内 ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
- 【转载】利用window.performance.timing进行性能分析
利用window.performance.timing进行性能分析 性能分析... window.performance.timing中相关属性语义: // .navigationStart 准备 ...
- 利用window.performance.timing进行性能分析
性能分析... window.performance.timing中相关属性语义: // .navigationStart 准备加载页面的起始时间 // .unloadEventStart 如果前一个 ...
- 前端基础面试题(JS部分)
1.几种基本数据类型?复杂数据类型?值类型和引用数据类型?堆栈数据结构? 基本数据类型:Undefined.Null.Boolean.Number.String 值类型:数值.布尔值.null.und ...
- 前端基础之DOM和BOM
前端基础之DOM和BOM JavaScript分为 ECMAScript,DOM,BOM. BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏 ...
- tableview前端基础设计(初级版)
tableView前端基础设计 实现的最终效果 操作目的:熟悉纯代码编辑TableView和常用的相关控件SearchBar.NavigationBar.TabBar等,以及布局和基本功能的实现. 一 ...
随机推荐
- AcWing 407. 稳定的牛分配
大型补档计划 题目链接 题目看的有点晕(语文差) 总体来说就是让每头牛找个谷仓,不能超过容量,最小化每头牛在的谷仓在自己心目中排名的极差. 显然这个最优性问题不好做,但是转换为判定性问题这就是一个标准 ...
- 突破JAVA万人面试,懂多线程者得天下
突破JAVA万人面试,懂多线程者得天下 在面试中,求职者会遇到很多棘手的问题,其中关于"线程安全"."线程同步"."线程死锁"等方面的面 ...
- 三、Jmeter发送请求
Jmeter的使用例子,发送一个get请求 1.打开Jmeter,选中Test Plan右键 选择 "添加"--"线程(用户)"--"线程组" ...
- 软件工程与UML的第一次课
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1 | | 这个作业要求在哪里 | https://edu.cnblogs.com ...
- 多个HDFS集群的fs.defaultFS配置一样,造成应用一直连接同一个集群的问题分析
背景 应用需要对两个集群中的同一目录下的HDFS文件个数和文件总大小进行比对,在测试环境中发现,即使两边HDFS目录下的数据不一样,应用日志显示两边始终比对一致,分下下来发现,应用连的一直是同一个集群 ...
- Sharding-JDBC使用jasypt3.0及以上版本加密数据库连接密码
本文中介绍的是基于Sharding-JDBC 4.0和jasypt 3.0及其以上版本对数据库连接密码进行加密操作 引入依赖 项目的pom.xml中引入maven依赖 <dependency&g ...
- Python处理邮件内容和提取邮件里的url地址
最近在搞一个邮箱验证账号注册和登录的模块.总结一下.就当记载.文章中涉及到域名和邮箱等都经过处理. 需求是这样子的,注册某个网站的账号,然后注册需要邮件内容激活,登录的时候如果不是常用设备的话也需要认 ...
- MSSQL数据库一对多和多对一查询的转换
前言 处理一对多关系,有两种方式 (1)创建关系表,将对应关系保存在物理表中. (2)表中添加一个字段,将多关系的值以特殊符号隔开进行保存. 本例使用的就是,以逗号隔开(InterestID='1,2 ...
- MySQL 5.6.38安装
#1.安装说明 本套安装方式适用于:CentOS6.X 或CentOS7.X系列的OS安装,此方法适用于MySQL5.6.xx版本的安装,如果是5.7版本的话不适合该配置. #2.准备安装环境 # N ...
- VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目 前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要 ...
