(一)React Ant Design Pro + .Net5 WebApi:先搞定服务器,顺手装个Nginx
腾讯云搞定服务器,具体过程就不赘述了,文档都有,咨询客服或者自行百度,体验一下过程。
一、 服务器
1. 云服务器 cvm 1核2G centos8.0
2. 域名注册 www.homejok.com
3. 网站备案
(2021-11-7更新:一停就是一年,服务器都到期了,鸟枪换炮阿里云:www.wintersir.com)
二、 Linux安装Nginx
我用的下载包安装的方法,自定义的路径,文件名,轻微强迫症。官方链接
远程工具:MobaXterm
1、远程Linux
我想了想还是写细一点,linux我也是刚玩,毕竟说的是从零开始(自己坑自己),但是如果你连敲命令都不会,后面不用看了,先去恶补一下
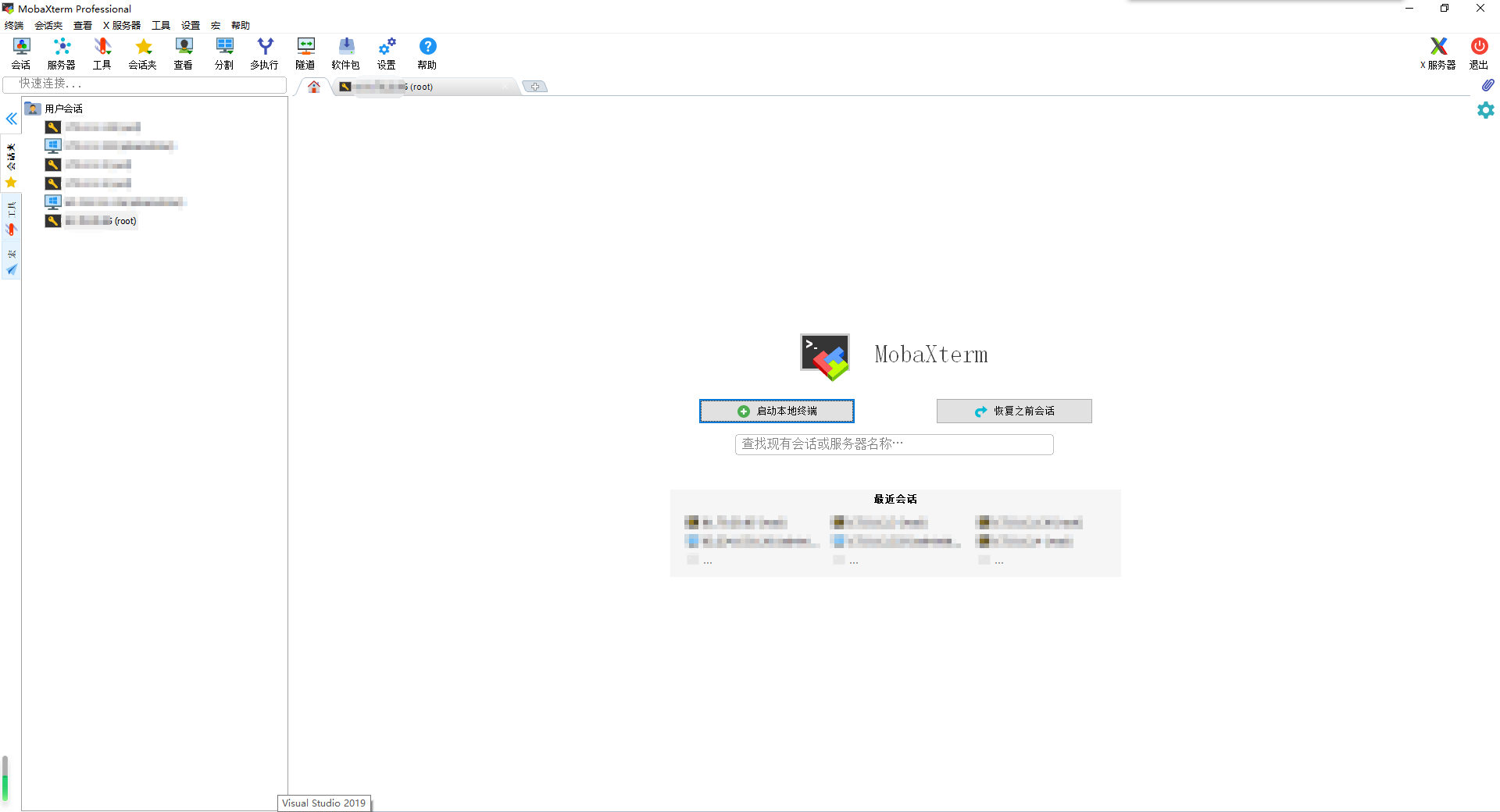
远程软件MobaXterm。

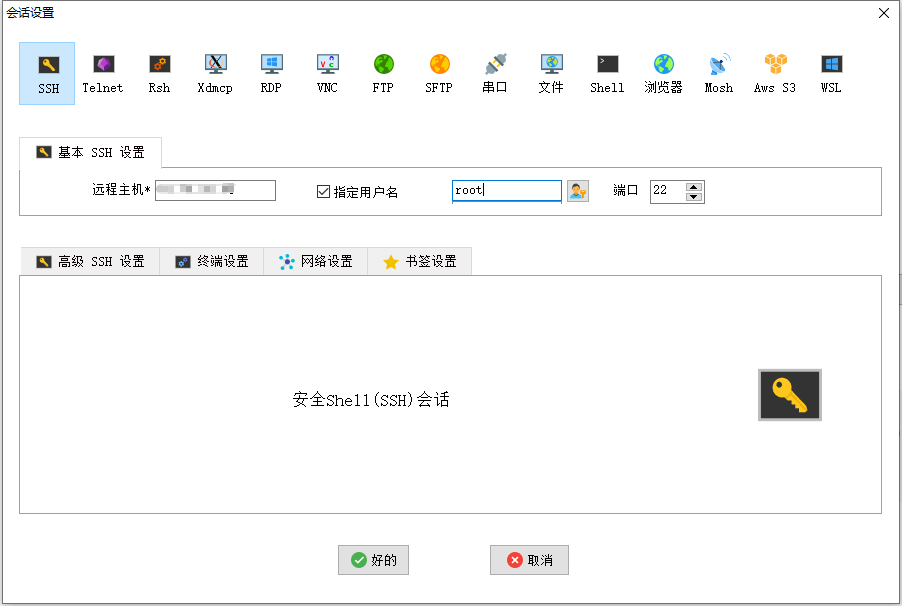
左上角会话,选择SSH,输入地址,用户名,点击确认。

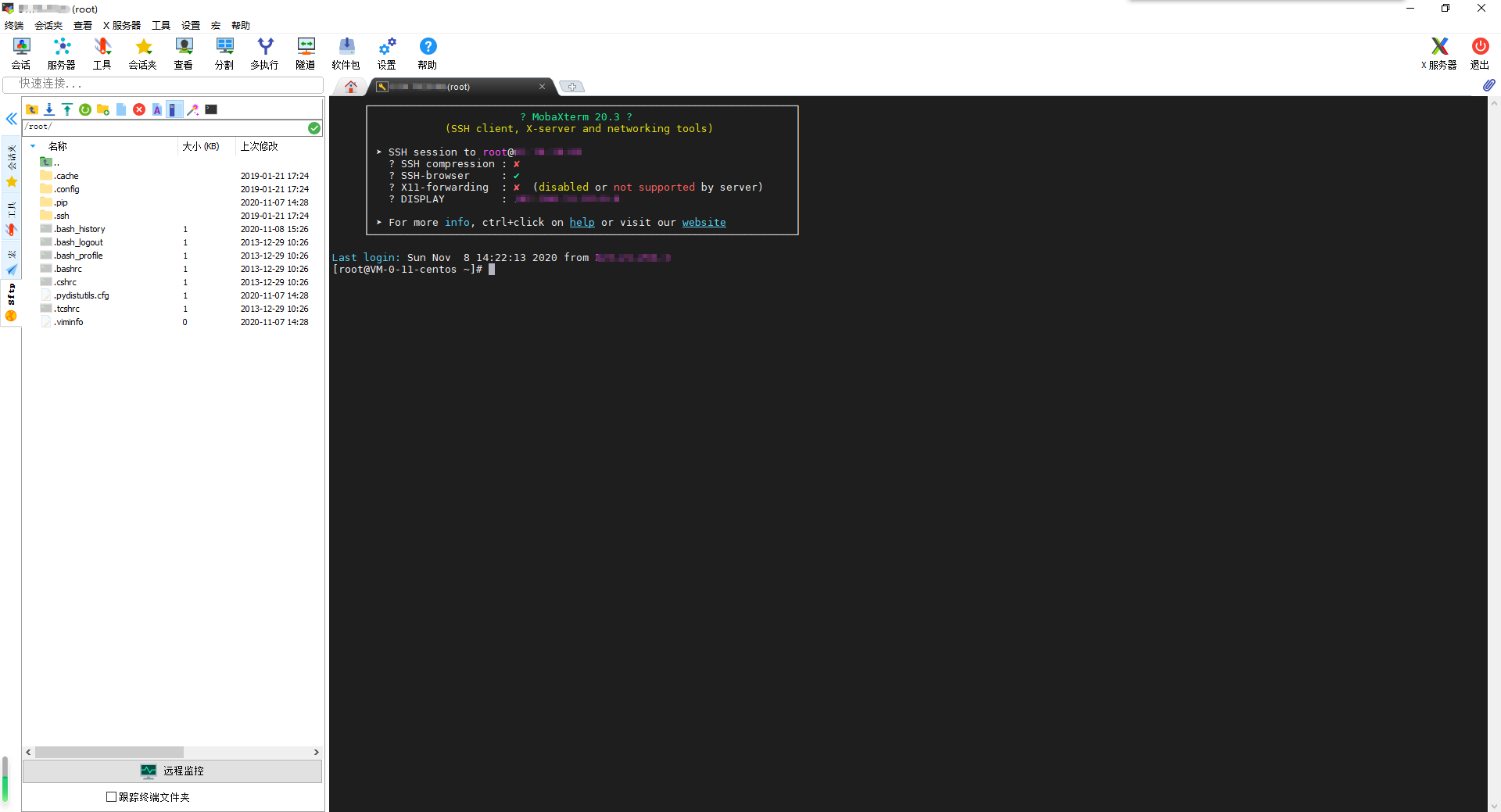
连接上会提示输入密码,输入后回车,左侧出现可视化目录结构,证明成功。

2、安装Nginx
2.1、准备工作
由于是新服务器,安装Nginx前,需要进行一些准备操作,非第一次操作请跳过:
(1)打开防火墙
systemctl start firewalld
(2)打开80端口(云服务器安全组添加80端口出入站规则)
firewall-cmd --add-port=80/tcp --permanent
(3)重启防火墙
systemctl restart firewalld
2.2、运行Nginx
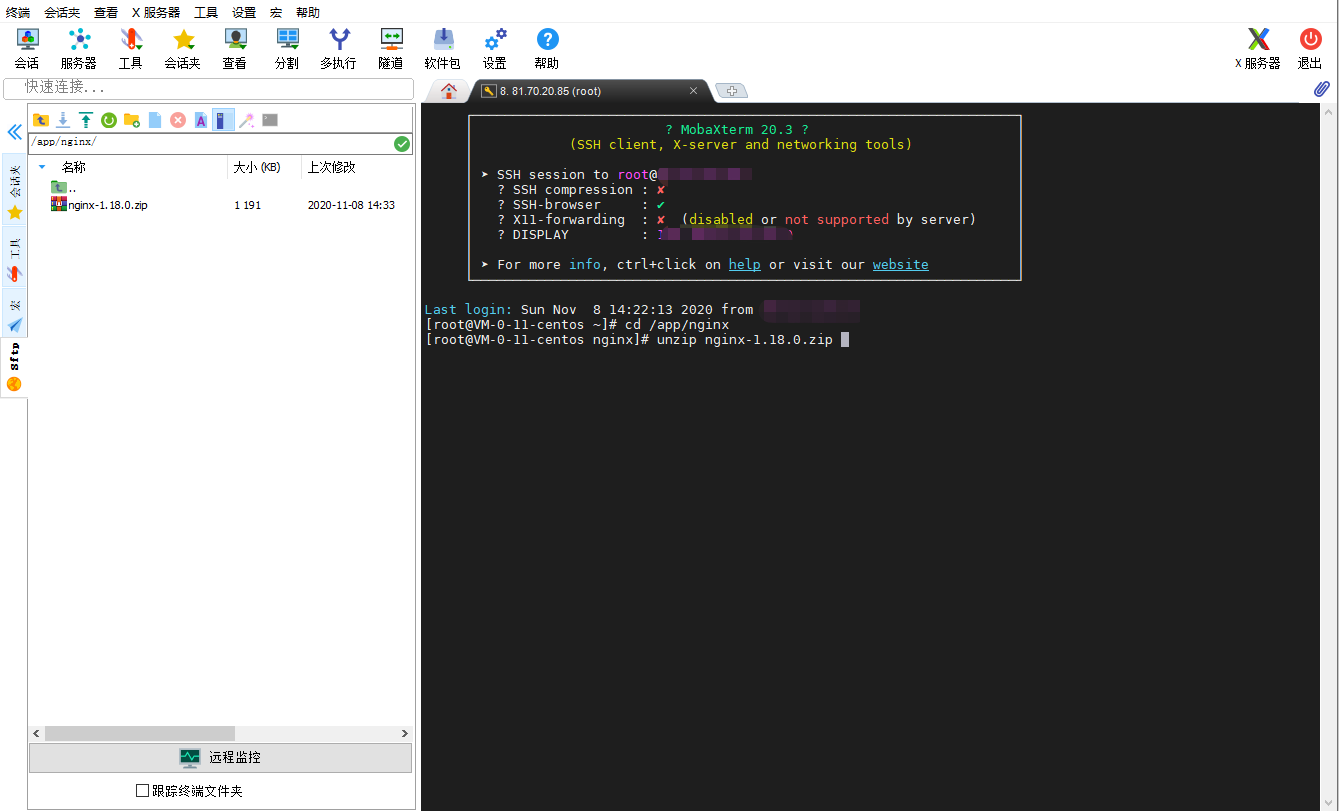
下载最新稳定版nginx-1.18.0.tar.gz,我自己又重新打包了一下,新建自己的目录app/nginx,zip拖到服务器上,cd到目录,输入解压命令,回车。

安装依赖
yum -y install pcre-devel
yum -y install openssl openssl-devel
设置可执行文件
chmod +x ./configure
安装(我装在了自定义文件夹,如果是默认路径直接./configure)
./configure --prefix=/app/nginxsys --with-http_stub_status_module --with-http_ssl_module
这里带上ssl支持https,后期就不用麻烦了(踩坑后编辑)

依次执行命令,编译、切换到安装目录、启动
make
make install
cd /app/nginxsys/sbin
./nginx
如无意外浏览器输入你的公网IP就可以看见效果了,当然,如果网站备案完成了,域名解析直接配置指向公网IP就大功告成了。

(一)React Ant Design Pro + .Net5 WebApi:先搞定服务器,顺手装个Nginx的更多相关文章
- (二)React Ant Design Pro + .Net5 WebApi:前端环境搭建
首先,你需要先装一个Nodejs,这是基础哦.如果没有这方面知识的小伙伴可以在园子里搜索cnpm yarn等关键字,内容繁多,此不赘述,参考链接 一. 简介 1. Ant Design Pro v5 ...
- (三)React Ant Design Pro + .Net5 WebApi:后端环境搭建
一. 简介 1. 平常用的core webapi 3.1,恰逢.Net5.0正式版发布了,直接开整. 2. 先学习IdentityServer4 .Autofac.EF Core,集成到后台框架里. ...
- (六)React Ant Design Pro + .Net5 WebApi:后端环境搭建-EF Core
一. 简介 EFCore 是轻量化.可扩展.开源和跨平台版的常用数据访问技术,走你(官方文档) 二. 使用 1.安装数据库驱动包.PMC 工具包 不同的数据库有不同的包,参考,我用 PostgreSQ ...
- (十)React Ant Design Pro + .Net5 WebApi:后端环境搭建-IdentityServer4(二)授权模式
一.前言 先交代一下整个Demo项目结构: 一个认证服务(端口5000)IdentityServer4.Authentication 五个授权模式(两个控制台程序,三个MVC项目端口5001)文件夹G ...
- (四)React Ant Design Pro + .Net5 WebApi:PostgreSQL数据库环境搭建
一.简介 PostgreSQL,开源数据库(没听过小伙伴自己反思一下自行百度) PgAdmin,官方提供的数据库管理工具. 二.环境 1. 官网下载包,安装数据库 tar xjvf /app/pack ...
- (五)React Ant Design Pro + .Net5 WebApi:后端环境搭建-Autofac注入+ 泛型仓储
一. 简介 Autofac与.Net Core自带DI的区别,大佬级的文章数不胜数.我只是根据实际应用简单介绍(非常简单的那种) 1.批量注入,自带DI需要自己写循环反射注入,Autofac现成方法, ...
- (七)React Ant Design Pro + .Net5 WebApi:后端环境搭建-日志、异常处理
一.日志 日志具有帮助开发者快速的定位问题,记录各种信息,配合其他分析框架使用等等功能,收集日志的各类框架如:Log4net.NLog.Exceptionless.Serilog等等,百度或园子里介绍 ...
- (八)React Ant Design Pro + .Net5 WebApi:后端环境搭建-Aop
一.Aop Aop 面向切面编程(Aspect Oriented Program),在项目中,很多地方都会用到Aop的概念,比如:过滤器(Filter),中间件(Middleware) 通常用来处理数 ...
- (九)React Ant Design Pro + .Net5 WebApi:后端环境搭建-IdentityServer4-简单配置
一.简介 IdentityServer4 是用于 ASP.NET Core 的 OpenID Connect 和 OAuth 2.0 框架,通过中间件的方式集成.JWT(json web token) ...
随机推荐
- 廖雪峰官网学习js 字符串
操作字符串: length() 长度 totoLowerCase() 小写 toUpperCase() 大写 trim() 移除空白 charAt( ...
- 【JVM专题】JVM从概述到调优图文详解,含思维脑图深度剖析!
JVM概述 JVM 是一种用于计算机设备的规范,它是一个虚构的计算机的软件实现,简单的说,JVM 是运行 byte code 字节码程序的一个容器. 它有一个解释器组件,可以实现 JAVA 字节码和计 ...
- C#实现SHA256WithRSA加密用于Java的秘钥私钥
首先要把Java秘钥进行转换,然后再进行加密 转制秘钥的方法 public static string RSAPrivateKeyJava2DotNet(string privateKey) { Rs ...
- selenium IDE使用-1
selenium 硒 Mercury汞,外国人喜欢取这化学的名字 一.selenium概述 1.selenium是开源免费的,针对web应用程序功能自动化测试的工作. 2.做功能自动化的原因:回归测试 ...
- [水题日常]UVA1639 糖果(Candy,ACM/ICPC Chengdu 2012)
今天来尝试了几道数学期望相关的题,这是我认为比较有趣的一道题 这次不废话啦直接开始~ 一句话题意:两个分别装有n个糖果的盒子,每次随机选一个盒子然后拿走一颗糖(选的概率分别是\(p\)和\((1-p) ...
- XSS攻击与防止
1.XSS又称CSS, cross sitescript, 跨站脚本攻击,是web程序中常见的漏洞 XSS属于被动式且用于客户端的攻击方式 XSS攻击类似于SQL注入攻击,攻击之前,我们先找到一个存在 ...
- Netty源码解析 -- PoolSubpage实现原理
前面文章说了PoolChunk如何管理Normal内存块,本文分享PoolSubpage如何管理Small内存块. 源码分析基于Netty 4.1.52 内存管理算法 PoolSubpage负责管理S ...
- C# 学习第七天
P96 面向对象的概念 ①先有的 面向过程 --------> 然后才衍生出面向对象的思想 ②面向过程:面向的是完成这件事儿的过程,强调的是完成这件事儿的动作 比如说 把大象塞进冰箱去 ③面向过 ...
- CVE-2019-2618任意文件上传漏洞复现
CVE-2019-2618任意文件上传漏洞复现 漏洞介绍: 近期在内网扫描出不少CVE-2019-2618漏洞,需要复测,自己先搭个环境测试,复现下利用过程,该漏洞主要是利用了WebLogic组件中的 ...
- python 字符串拼接 + 与 join 的区别
本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理 python在进行字符串的拼接时,一般有两种方法,一种是使用+直接相加,另一种是使用join a = ...
