JavaScript入门(二)
一、JS中的运算符
1、算术运算(单目运算符)
+ 加、-减、*乘、 /除、 %取余、++自增运算符 、--自减运算符;
>>>+:有两种作用,链接字符串/加法运算符。当+两边全为数字时,进行加法运算;当+两边有任意一边为字符串时,起链接字符串的作用,链接之后的结果为字+符串。除+外,其余符号运算时,会先尝试将左右变量用Number函数转为数字;
>>>/:结果会保留小数点。
>>>++:自增运算符,将变量在原有基础上+1;
--:自减运算符,将变量在原有基础上-1;
[a++和++a的异同点]
①相同点:无论a++还是++a,运算完以后,a的值均会+1;
②不通电:a++,先用a的值去运算,再把a+1;
++a,先把a+1,再用a+1以后的值去运算;
eg:

所以,a=5,b=5,c=7;
2、赋值运算
= 赋值号(把右边的值赋给左边); += -= *= /= %=
+=:a+=b; 相当于a=a+b;但是,前者的运算效率要比后者快,所以推荐使用+=的写法;
eg:

3、关系运算
==(等于)、 ===(严格等于)、 !=(不等于)、!==(不全等/不严格等于)>、<、>=、<=
>>> 关系运算符,运算之后的结果,只能是boolean类型(true或false);
>>> 判断一个数字是否处于某个区间,必须用&&链接
eg:
var a=3;
alert(a<10 && a>2); √
10>a>0 ×
>>> ===(严格等于:不但数值相同,类型也必须相同;类型不同,结果直接为false;类型相同,再进行下一步判断;)
==(等于。类型相同,与===效果一样。类型不同时,会先尝试用number函数将两边转为数字,然后再进行判断。但是有个别特例,如null==false × null==undefined √)
4、条件运算符(多目运算符)
a>b?true:false
有两个重要符号:?和:
当?前面部分运算结果为true时,执行:前面的代码;
当?前面部分运算结果为false时,执行:后面的代码;
冒号两边可以为数值,则整个式子可用于赋值。 var a = 1<2?1:2;
冒号两边可以为代码块,将直接执行代码。 1<2?alert(1):alert(2);
多目运算符可以多层嵌套。 var a = 1<2?alert(1):(1>0?4:5);
5、位运算符、 逻辑运算符
&&(与,and)、||(或)、!(非)
&& 两边都成立,结果为true
|| 两边有任意一边成立,结果为true
&&和||同时存在,先算&&(&&的优先级高)
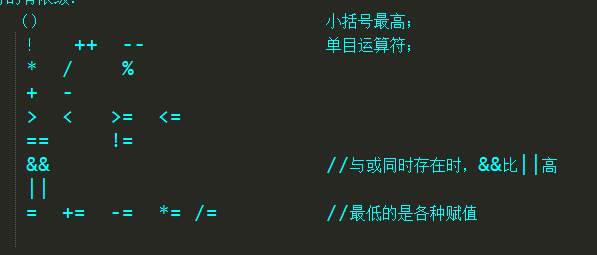
6、运算符的优先级

7、实例
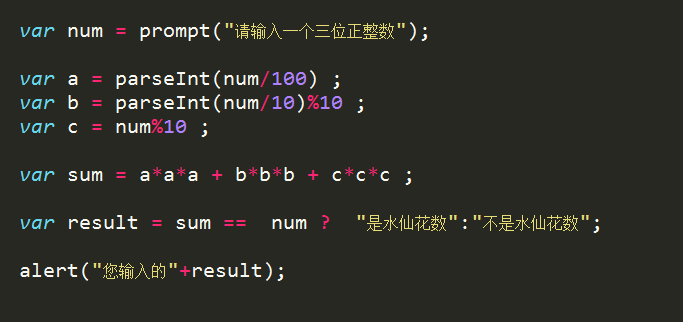
①判断水仙花数

运行结果:


②四则运算器

二、JS中的分支结构
[if-else结构]
1、结构的写法:
if(判断条件){
//条件为true时,执行if的{}
}else{
//条件为false时,执行else的{}
}
2、注意事项:
①else{}语句块可以根据情况进行省略。
②if和else后面的{}可以省略,但是省略{}后,if和else后面只能跟一条语句;(所以,并不建议省略{})
3、if的()中的判断条件,支持的情况:
①Boolean:true为真,false为假;
②String:空字符串为假,所有非空字符串为真;
③Number:0为假,一切非0数字为假;
④Null/Undefined/NaN: 全为假;
⑤object: 全为真;
[多重if、阶梯if结构]
1、结构写法:
if(条件一){
//条件一成立,执行的操作
}else if(条件二){
//条件一不成立&&条件二成立,执行的操作
}else{
//上述所有条件都不成立时,执行的操作
}
2、多重if结构中,各个判断条件是互斥的,执行选择其中一条路执行。遇到正确选项并执行完以后,直接跳出结构,不再判断后续分支;
[嵌套if结构]
1、结构写法:

2、在嵌套if结构中,如果省略{},则else结构永远属于离它最近的一个if结构。
3、嵌套结构可以多层嵌套,但是一般不推荐超过3层。能用多重if结构的一般不推荐使用嵌套if。
JavaScript入门(二)的更多相关文章
- JavaScript入门(二)
JavaScript入门—操作DOM树 要点 DOM树是一个树形结构,操作DOM树通常是“更新.遍历.新增.删除”. 更新DOM树 拿到DOM节点 var id=document.getElement ...
- Javascript入门(二)变量、获取元素、操作元素
一.变量 Javascript 有五种基本数据类型 number.String.boolean.undefined.null 一种复合类型:object 二.使用getElementById方法获取元 ...
- JavaScript入门二
******函数****** **函数定义** //普通函数定义 function f1() { console.log("Hello word!") } //带参数的函数 fun ...
- JavaScript入门-函数function(二)
JavaScript入门-函数function(二) 递归函数 什么是递归函数? 递归简单理解就是,在函数体里,调用自己. //我们在求一个10的阶乘的时候,可能会这么做 //写一个循环 var to ...
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容 (一)JavaScript入门操作 1.js代码插入位置,以及执行顺序 <head> <script type=" ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门介绍(一)
JavaScript入门介绍 [经常使用的调试工具][w3school.com.cn在线编辑] [Chrome浏览器 开发调试工具]按F121.代码后台输出调试:console.log("t ...
- javascript入门视频第一天 小案例制作 零基础开始学习javascript
JavaScript 是我们网页设计师必备的技能之一.我们主要用javascript来写的是网页特效.我们从零基础开始学习javascript入门. 但是,好的同学刚开始不知道怎么学习,接触js,因此 ...
随机推荐
- SharePoint 2013 安装
步骤 1:打开提升的 SharePoint 2013 命令行管理程序 选择与您的服务器操作系统对应的过程. 在 Windows Server 2008 R2 中 单击“开始”>“所有程序”> ...
- C/C++中对链表操作的理解&&实例分析
链表概述 链表是一种常见的重要的数据结构.它是动态地进行存储分配的一种结构.它可以根据需要开辟内存单元.链表有一个“头指针”变量,以head表示,它存放一个地址.该地址指向一个元素.链表中每一个元素称 ...
- zabbix的Java API(一)
上文说了,我是对zabbix做第二次开发的小白,既然要对zabbix做第二次开发又是小白,那么就得来研究zabbix提供的相关API了. 于是我在zabbix网站各种找,终于在下面网址找到了: htt ...
- DotNetCore跨平台~问题~NETCoreAPP, Version=v1.0' compatible with one of the target runtimes: 'win10-x64
回到目录 新建console项目之后,编译程序出现以下错误: Can not find runtime target for framework '.NETCoreAPP, Version=v1.0' ...
- Async(异步)(一)
在谈到异步的概念时,先要了解几个概念了. 什么是进程? 当一个程序开始运行时,它就是一个进程,进程包括运行中的程序和程序所使用到的内存和系统资源. 而一个进程又是由多个线程所组成的 什么是线程? 线程 ...
- jvm003 类加载的过程
类加载的过程 一.加载 在加载阶段虚拟机需要完成以下三件事: 通过一个类的全限定名称来获取此类的二进制字节流 将这个字节流所代表的静态存储结构转化为方法区的运行时数据结构 在内存中生成一个代表这个类的 ...
- BZOJ3575 HNOI2014 道路阻塞
3575: [Hnoi2014]道路堵塞 Time Limit: 10 Sec Memory Limit: 128 MB Description A国有N座城市,依次标为1到N.同时,在这N座城市间 ...
- 20170713_filter/sort
js:filter过滤数组元素 //1.数组取奇数 var arr = [1,2,3,4,5]; var r = arr.filter(function(x){ return x % 2 !== 0; ...
- luogu P1494 岳麓山上打水 [iddfs]
题目描述 今天天气好晴朗,处处好风光,好风光!蝴蝶儿忙啊,蜜蜂也忙,信息组的同学们更加忙.最近,由于XX原因,大家不得不到岳麓山去提水.55555555~,好累啊. 信息组有一个容量为q升的大缸,由于 ...
- iOS动画学习-视觉效果
CALayer不仅仅是iOS动画学习-CALayer中介绍的那些内容,他还有一些其他属性,比如shadowColor,borderWidth,borderColor等等,这些属性我们只需要简单点设置就 ...
