JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表
本篇的思想:对HDFS获取的数据进行两种不同的可视化图表处理方式。第一种JFreeChar可视化处理生成图片文件查看。第二种AJAX+JSON+ECharts实现可视化图表,并呈现于浏览器上。
对此,给出代码示例,通过网络爬虫技术,将上传到HDFS的新浪网新闻信息实现热词统计功能,通过图表的柱状图来显示出来。
------>
目录:
1、JFreeChart可视化处理(生成本地图片)
【1】HDFS文件读取
【2】JDFreeChart库应用
2、AJAX+JSON+EChart生成可视化图表(网页呈现图表)
【1】EChart基本方法
【2】JSON数据格式
【3】AJAX技术
【4】热词统计示例
3、总结
------>
1、JFreeChart可视化处理
【1】HDFS文件读取
保存时,我们数据使用了两种方式保存:
1) 纯文本方式:适合整体读取数据,并按行将内容读取出来处理。
2) MapFileFormat的方式:适合按key来查找value
这里可以使用FSDataInputStream来直接读入文本方式的数据。
代码呈现:
- public class TestReadData {
- public static void main(String[] args) throws Exception {
- Configuration conf = new Configuration();
- FileSystem fs = null;
- Path path = new Path("hdfs://localhost:9000/output/part-00000");
- fs = path.getFileSystem(conf);
- FSDataInputStream is = fs.open(path);
- // 使用一个缓冲流或者内存流来整体读入数据
- BufferedReader br = new BufferedReader(new InputStreamReader(is));
- String line = null;
- while ((line = br.readLine()) != null) {
- String[] strs = line.split("\t");
- System.out.println(strs[0] + " --> " + strs[1]);
- }
- }
- }
下面我们想从这些词里提取出出现频率最高的10个词。
这里就需要使用插入排序的方法来完成。
因此我们这里编写一个工具类,来帮助我们完成排序功能。
同时,为了方便进行对象的保存和传递,建议编写一个vo类来保存关键字和出现次数。
代码呈现:
- public class MyKeyValue {
- private String key;
- private Integer value;
- public MyKeyValue() {
- }
- public MyKeyValue(String key, Integer value) {
- this.key = key;
- this.value = value;
- }
- public String getKey() {
- return key;
- }
- public void setKey(String key) {
- this.key = key;
- }
- public Integer getValue() {
- return value;
- }
- public void setValue(Integer value) {
- this.value = value;
- }
- public int compare(MyKeyValue other) {
- if (this.value >= other.value) {
- return 1;
- } else {
- return -1;
- }
- }
- }
此时需要修改TestReadData类,添加vo对象,以及排除一些热词:
- public class TestReadData {
- private static Set<String> allNoKeyword = new HashSet<>();
- static {
- allNoKeyword.add("新闻");
- allNoKeyword.add("新浪网");
- allNoKeyword.add("新浪");
- allNoKeyword.add("聚合");
- allNoKeyword.add("中国");
- allNoKeyword.add("视频");
- allNoKeyword.add("图片");
- allNoKeyword.add("图集");
- allNoKeyword.add("最新");
- allNoKeyword.add("阅读");
- }
- public static void main(String[] args) throws Exception {
- Configuration conf = new Configuration();
- FileSystem fs = null;
- Path path = new Path("hdfs://localhost:9000/output/part-00000");
- fs = path.getFileSystem(conf);
- FSDataInputStream is = fs.open(path);
- // 使用一个缓冲流或者内存流来整体读入数据
- BufferedReader br = new BufferedReader(new InputStreamReader(is));
- String line = null;
- // 建立工具类
- ValueSortList list = new ValueSortList();
- while ((line = br.readLine()) != null) {
- String[] strs = line.split("\t");
- // 建立vo对象
- if (!allNoKeyword.contains(strs[0]) && strs[0].length() > 1) {
- MyKeyValue keyValue = new MyKeyValue(strs[0],
- Integer.parseInt(strs[1]));
- list.add(keyValue);
- }
- }
- System.out.println(list);
- }
- }
【2】JFreeChart库应用
JFreeChart是由Java提供的免费不开源的数据可视化的库。
首先将支持包加入到项目中。
之后可以通过以下固定的步骤,来根据数据,生成图表。
1) 创建数据集合
2) 向集合中添加数据
3) 建立图表对象(根据需要选择不同的图表)
4) 设置图表的参数
5) 将图表输出
饼状图(这里还支持环状和3D效果):
- public class PieDemo {
- public static void main(String[] args) throws Exception {
- // 数据集
- DefaultPieDataset dataset = new DefaultPieDataset();
- // 添加数据
- ValueSortList list = TestReadData.getValues();
- for (MyKeyValue keyValue : list.getList()) {
- dataset.setValue(keyValue.getKey(), keyValue.getValue());
- }
- // 创建对象
- JFreeChart chart = ChartFactory.createPieChart("新浪新闻热词分析", dataset,
- true, true, false);
- // 设置属性
- // 输出
- ChartUtilities.saveChartAsPNG(new File("E:/pie.png"), chart, 500, 500);
- }
- }
柱状图和线型图:(还支持线、3D柱、3D线、区域)
- public class BarDemo {
- public static void main(String[] args) throws Exception {
- DefaultCategoryDataset dataset = new DefaultCategoryDataset();
- ValueSortList list = TestReadData.getValues();
- for (MyKeyValue keyValue : list.getList()) {
- dataset.addValue(keyValue.getValue(), keyValue.getKey(), "");
- }
- JFreeChart chart = ChartFactory.createBarChart("热词分析", "词", "次数",
- dataset, PlotOrientation.VERTICAL, true, true, false);
- ChartUtilities.saveChartAsPNG(new File("E:/bar.png"), chart, 1000, 500);
- }
- }
2、AJAX+JSON+ECharts生成可视化图表
【1】ECharts基本使用
ECharts最早是有一些开源的工程师来开发的免费使用的图表工具,在 1 和 2版本时都是放在github上。之后ECharts被百度投资收购,加入了百度的开源产品中。
如果想使用ECharts这种的开源工具,必须先去其官网下载开发包。
下载时,建议将完整版和开发版都下载下来,开发版用于开发时进行调试,完整版用于上线提升性能。
下面就需要了解怎样完成一个简单的ECharts图表(此也为官网给出的代码示例)。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script type="text/javascript" src="echarts.js"></script>
- <script type="text/javascript">
- function initChart() {
- // 初始化要显示的图标div
- var myChart = echarts.init(document.getElementById('my_chart'));
- var option = {
- title: {
- text: 'ECharts 入门示例'
- },
- tooltip: {
- trigger:"axis",
- label:"销量"
- },
- legend: {
- data:['销量','价格']
- },
- xAxis: {
- data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
- },
- yAxis: {},
- series: [{
- name: '销量',
- type: 'bar',
- data: [5, 20, 36, 10, 10, 20]
- },{
- name: '价格',
- type: 'line',
- data: [30, 40, 32, 15, 80, 30]
- }]
- };
- myChart.setOption(option);
- }
- </script>
- </head>
- <body onload="initChart();">
- <div id="my_chart" style="width:600px;height:400px;"></div>
- </body>
- </html>
【2】JSON数据格式
JSON:JavaScript Object Notation,是ECMAScript的标准语法
这个语法是现在所有AJAX或者说数据传输的最常用的语法格式。
使用该语法的原因是语法格式简单,没有关键字来干扰或者占用内存。
解析时各种语言都有很容易的解析方法。
特别是JavaScript,可以直接通过自带的eval()方法来完成字符串转换对象或数组的操作。
JSON语法很简单:
1) 对象:{}
a) 属性: 属性名:属性值,多个属性之间逗号分隔
b) 方法: 方法名:function(){}
2) 数组:[]
a) 每个元素使用逗号分隔。
【3】AJAX技术
AJAX:Asynchronous JavaScript And Xml,异步的JavaScript和XML,不是新技术,是基于JS和XML技术的应用,但是现在XML一般都被JSON替代了,所以实际上AJAX已经变成了纯JS的技术了。
通过AJAX技术,可以在页面不刷新的情况下,让前端沟通后台来获取数据,数据通过JSON格式来返回进行处理。
这样前后台分离就更彻底了,后台只需要专注于后台接口的开发即可,通过接口返回JSON数据。
前台则是接收了返回的数据后,根据数据完成各种页面效果的展示。
AJAX技术已经很成熟了,通过固定的4个步骤就可以沟通后台接收结果。
1、 建立核心配置对象XMLHttpRequest
2、 建立与后台的连接
3、 设置返回时的回调函数
当后台执行完结果返回数据时,前台必须有个方法可以接收这个数据,并进行处理,这个方法就是回调函数(Callback)
【4】热词统计生成可视化图表
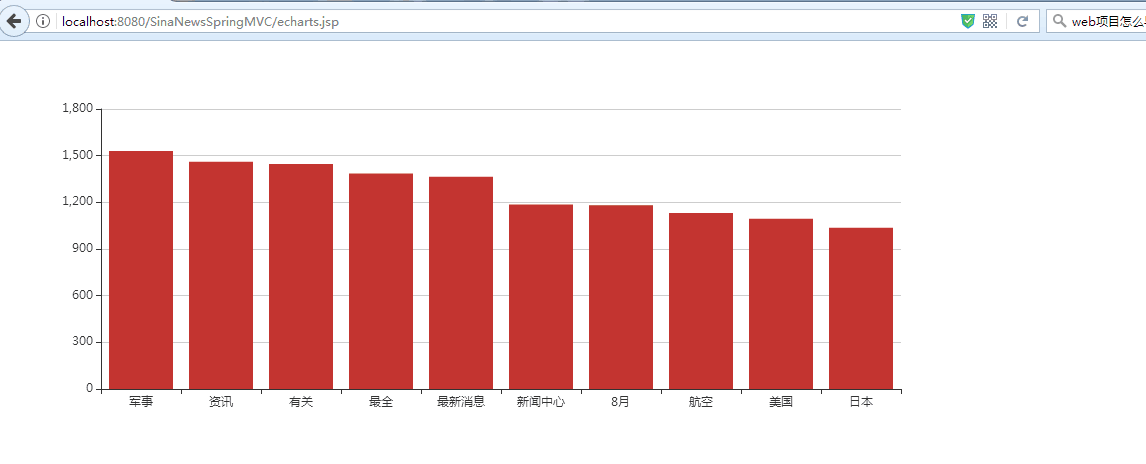
基于ECharts,我们来把热词统计功能,通过这个ECharts图表的柱状图来显示出来。
- var xmlHttp ;
- function createXMLHttp() {
- if (window.XMLHttpRequest != null) {
- xmlHttp = new XMLHttpRequest();
- } else {
- xmlHttp = new ActiveXObject("Microsoft.xmlhttp");
- }
- }
- function initChart() {
- // 初始化要显示的图标div
- var myChart = echarts.init(document.getElementById('my_chart'));
- // 这里就需要通过AJAX技术,来调用后台数据操作,接收返回的JSON格式数据
- //
- createXMLHttp();
- //
- xmlHttp.open("get","<%=basePath%>ajax.do");
- //
- xmlHttp.onreadystatechange = chartCallback;
- //
- xmlHttp.send();
- }
- function chartCallback() {
- }
之后,需要在后台的ajax.do中进行HDFS的操作,将需要的数据取得,并通过JSON的格式来返回页面。
- @RequestMapping(value = "/ajax.do")
- public void ajax(HttpServletRequest request, HttpServletResponse response)
- throws Exception {
- // 读取HDFS中的文本数据
- ValueSortList list = HDFSUtils.getValues();
- StringBuilder builder = new StringBuilder(
- "{ title: {text: '新浪新闻热词分析'},tooltip: {trigger:'axis'},");
- builder.append("legend: {data:['词频']},xAxis: {data: [");
- StringBuilder tempSeries = new StringBuilder();
- tempSeries.append("series: [{name:'词频',type:'bar',data:[");
- for (MyKeyValue kv : list.getList()) {
- builder.append("'");
- builder.append(kv.getKey());
- builder.append("',");
- tempSeries.append(kv.getValue());
- tempSeries.append(",");
- }
- // 需要把最后一段截取掉
- String resultStr = builder.substring(0, builder.length() - 1)
- + "]}, yAxis: {},";
- resultStr += tempSeries.substring(0, tempSeries.length() - 1) + "]}]}";
- // 结果返回需要通过PrintWriter来输出
- // 需要先处理返回乱码
- response.setCharacterEncoding("UTF-8");
- response.setContentType("text/html");
- PrintWriter writer = response.getWriter();
- writer.print(resultStr);
- writer.close();
- }
之后编写页面回调函数就可以显示图表了。
- function chartCallback() {
- // 判断结果是否真正返回
- if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
- var resultStr = xmlHttp.responseText;
- // 转换为对象
- var option = eval("("+resultStr+")");
- myChart.setOption(option);
- }
- }
但是我们会发现,拼写JSON字符串太麻烦了,因此实际开发中会有很多java用的json数据处理的库,可以帮助我们简单的拼写出json字符串。
例如:org.json
- @RequestMapping(value = "/ajax.do")
- public void ajax(HttpServletRequest request, HttpServletResponse response)
- throws Exception {
- // 读取HDFS中的文本数据
- ValueSortList list = HDFSUtils.getValues();
- JSONObject obj = new JSONObject();
- JSONObject titleObj = new JSONObject();
- titleObj.put("text", "新浪新闻热词分析");
- obj.put("title", titleObj);
- JSONObject tooltipsObj = new JSONObject();
- tooltipsObj.put("trigger", "axis");
- obj.put("tooltip", tooltipsObj);
- JSONObject legendObj = new JSONObject();
- legendObj.put("data", "词频");
- obj.put("legend", legendObj);
- obj.put("yAxis", new JSONObject());
- JSONObject xObj = new JSONObject();
- JSONArray seArr = new JSONArray();
- JSONObject seObj = new JSONObject();
- seObj.put("name", "词频");
- seObj.put("type", "bar");
- JSONArray xDataArr = new JSONArray();
- JSONArray seDataArr = new JSONArray();
- for (MyKeyValue kv : list.getList()) {
- xDataArr.put(kv.getKey());
- seDataArr.put(kv.getValue());
- }
- xObj.put("data", xDataArr);
- seObj.put("data", seDataArr);
- seArr.put(seObj);
- obj.put("xAxis", xObj);
- obj.put("series", seArr);
- // 结果返回需要通过PrintWriter来输出
- // 需要先处理返回乱码
- response.setCharacterEncoding("UTF-8");
- response.setContentType("text/html");
- PrintWriter writer = response.getWriter();
- writer.print(obj.toString());
- writer.close();
- }
对于这种热词分析,前台最好的展示方式应该是文字云,因此我们这里直接使用文字云的插件来完成。
首先也要导入js文件。
- <script type="text/javascript" src="echarts/echarts.js"></script>
- <script type="text/javascript" src="echarts/echarts-wordcloud.js"></script>
- <script type="text/javascript">
- var xmlHttp ;
- var myChart ;
- var option ;
- function createXMLHttp() {
- if (window.XMLHttpRequest != null) {
- xmlHttp = new XMLHttpRequest();
- } else {
- xmlHttp = new ActiveXObject("Microsoft.xmlhttp");
- }
- }
- function initChart() {
- // 初始化要显示的图标div
- myChart = echarts.init(document.getElementById('my_chart'));
- option = {
- tooltip: {},
- series: [{
- type: 'wordCloud',
- gridSize: 2,
- sizeRange: [12, 50],
- rotationRange: [-90, 90],
- shape: 'pentagon',
- width: 600,
- height: 400,
- drawOutOfBound: true,
- textStyle: {
- normal: {
- color: function () {
- return 'rgb(' + [
- Math.round(Math.random() * 160),
- Math.round(Math.random() * 160),
- Math.round(Math.random() * 160)
- ].join(',') + ')';
- }
- },
- emphasis: {
- shadowBlur: 10,
- shadowColor: '#333'
- }
- }
- }]
- };
- // 这里就需要通过AJAX技术,来调用后台数据操作,接收返回的JSON格式数据
- //
- createXMLHttp();
- //
- xmlHttp.open("get","<%=basePath%>ajax_cloud.do");
- //
- xmlHttp.onreadystatechange = chartCallback;
- //
- xmlHttp.send();
- }
- 这里为了简化后台拼写JSON,将固定的内容提前设置到option对象中。
之后在后台完成数据的拼写。
- @RequestMapping(value="/ajax_cloud.do")
- public void ajaxCloud(HttpServletRequest request,
- HttpServletResponse response) throws Exception {
- ValueSortList list = HDFSUtils.getValues();
- JSONArray array = new JSONArray();
- for (MyKeyValue kv : list.getList()) {
- JSONObject obj = new JSONObject();
- obj.put("name", kv.getKey());
- obj.put("value", kv.getValue());
- array.put(obj);
- }
- response.setCharacterEncoding("UTF-8");
- response.setContentType("text/html");
- PrintWriter writer = response.getWriter();
- writer.print(array.toString());
- writer.close();
- }
最后在回调函数中进行设置处理。
- function chartCallback() {
- // 判断结果是否真正返回
- if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
- var resultStr = xmlHttp.responseText;
- // 转换为对象
- option.series[0].data = eval("("+resultStr+")");
- myChart.setOption(option);
- }
- }
结果呈现(柱状图):

总结:
从前面阐述的网络爬虫、HDFS数据读取、MR数据分析、Lucene垂直搜索引擎,到现在的可视化图表呈现,一个简单的大数据处理框架也渐浮水面。
1、数据获取数据记录
2、提取清洁数据标注
3、整合聚集数据表达
4、建立模型数据分析
5、合理解释可视化
虽然并不如真正的大数据处理的数据量之大、之复杂,可视化的程度也仅限于热词统计,不过既然授之以渔,而且也算是对此有了一个基本的了解了。
关于本篇给出的两种可视化处理方法,其实还有很多方式。我只阐述了EFreeChart和ECharts两种方式,一种生成本地图片文件类型,一种结合AJAX+JSON可以在网页上呈现可视化图表。不过见解很浅薄,仅借本文能够让未知的读者实现一个简单的图表展现方式,给内功深厚的高手淡然一笑,我也就心满意足了。
JFreeChart与AJAX+JSON+ECharts两种处理方式生成热词统计可视化图表的更多相关文章
- 第63天:json的两种声明方式
一. json 两种声明方式 1. 对象声明 var json = {width:100,height:100} 2. 数组声明 var man = [ // 数组的 js ...
- Django学习——ajax发送其他请求、上传文件(ajax和form两种方式)、ajax上传json格式、 Django内置序列化(了解)、分页器的使用
1 ajax发送其他请求 1 写在form表单 submit和button会触发提交 <form action=""> </form> 注释 2 使用inp ...
- Ajax中解析Json的两种方法
eval(); //此方法不推荐 JSON.parse(); //推荐方法 一.两种方法的区别 我们先初始化一个json格式的对象: var jsonDate = '{ "name" ...
- Ajax中的get和post两种请求方式的异同
Ajax中我们经常用到get和post请求.那么什么时候用get请求,什么时候用post方式请求呢? 在做回答前我们首先要了解get和post的区别. 1. get是把参数数据队列加到提交表单的A ...
- Ajax的get和post两种请求方式区别
Ajax的get和post两种请求方式区别 (摘录):http://ip-10000.blog.sohu.com/114437748.html 解get和post的区别. 1. get是把参数数据队列 ...
- c#操作json的两种方式
总结一下C#操作json的两种方式,都是将对象和json格式相转. 1.JavaScriptSerializer,继承自System.Web.Script.Serialization private ...
- json的两种表示结构(对象和数组).。
JSON有两种表示结构,对象和数组.对象结构以”{”大括号开始,以”}”大括号结束.中间部分由0或多个以”,”分隔的”key(关键字)/value(值)”对构成,关键字和值之间以”:”分隔,语法结构如 ...
- easyui datagride 两种查询方式
easyui datagride 两种查询方式function doReseach() { //$('#tt').datagrid('load', { // FixedCompany: $('.c_s ...
- Gson的两种实例化方式:
2018-11-13 09:21:44 Gson的两种实例化方式: 1: 使用new Gson(); 普通实例化方式,不能配置定制化选项 Gson gson = new Gson(); 2: 通过 ...
随机推荐
- Delegate(委托)
在前面lambda章节中稍微提了一下委托,今天这章就让我们来深究一下委托. 委托的本质是一种类,他是继承MulticastDelegate类的. 而声明委托的关键字的delegate,如:public ...
- Mac之OS系统下搭建JavaEE环境 <三> 之Eclipse 与 IntelliJ IDEA 的安装配置
三.Eclipse 与 IntelliJ IDEA 的安装配置 1.Eclipse的安装配置 1 下载eclipse 到官网 https://www.eclipse.org/downloads/ecl ...
- 工厂设计模式 Factory
Factory 主要用来实例化有共同接口的类,工厂模式可以动态决定应该实例化那一个类. 例如:汽车销售商场 该模式将创建对象的过程放在了一个静态方法中来实现.在实际编程中,如果需要大量的创建对象,该模 ...
- 【ALB学习笔记】基于事件触发方式的串行通信接口数据接收案例
基于事件触发方式的串行通信接口数据接收案例 广东职业技术学院 欧浩源 一.案例背景 之前写过一篇<基于多线程方式的串行通信接口数据接收案例>的博文,讨论了采用轮询方式接收串口数据的情况. ...
- WPF WebBrowser Memory Leak 问题及临时解决方法
首先介绍一下内存泄漏(Memory Leak)的概念,内存泄露是指程序中已动态分配的堆内存由于某种原因未释放或者无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果. 最近在使用W ...
- 如何在java中用Arraylist中实现冒泡排序的问题
众所周知,冒泡排序法在一般数组中就3步, if(a<b){ temp=a; a=b; b=temp; } 然而,在集合中就不是简单的交换一下了,因为交换之后,必须保证新的值被重新设置到集合中去. ...
- JS - JSON.stringify
- scroll事件实现监控滚动条并分页显示示例(zepto.js )
今天做了一个类似于手机端京东首页的页面,效果图如下: 刷新页面的时候,标题栏(也就是搜索栏),背景是透明的,当我们往下滑的时候,可以改变标题栏的背景透明度(渐变效果): 当标题栏滑过轮播图后,透明度就 ...
- webpack web-dev-server 热加载
摘要 坑位: 千万不要webpack.config.js 加了HotModuleReplacementPlugin , web-dev-server 也加hot:true 配置, 会出现莫名的错误, ...
- GateSvr的设计2
我们的目标是:1.业务Server集群部署,从网关发来的请求处理,程序自动找一台空闲的业务Server来处理这个请求,并将结果异步分发到服务网关,从而Push给客户端:2.一套业务Server挂了不会 ...
