JavaScript基础知识(if、if else、else if、while、switch...case语句)
13、语句
概念:就是分号(;) 代表一条语句的结束
习惯:一行只编写一条语句;一行编写多条语句(代码可读性较差)
语句块:可以包含多条语句 "{ }"将多条语句包裹
u 条件语句
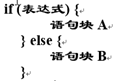
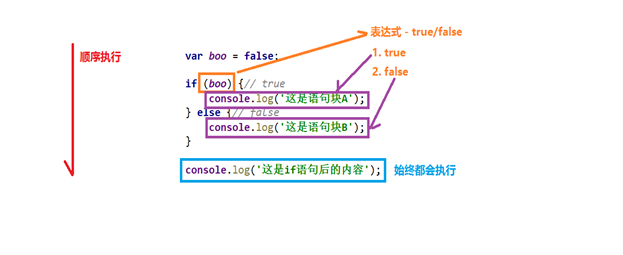
* if 语句

* if...else 语句

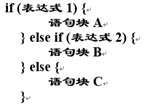
* else if 语句

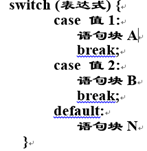
* switch...case 语句

if 语句:

if...else 语句:


switch...case 语句:

u 循环语句 -----[switch..case语句被改写成if语句]
概念:通过一个条件控制是否[重复执行]某段指定语句块内容
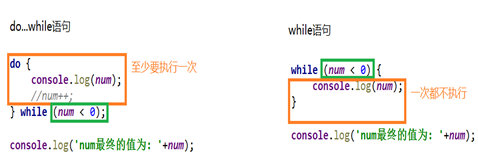
* while语句 * do...while语句
while (表达式) { do {
语句块 语句块
} } while (表达式)
while语句:

* do...while语句 与 while 语句 区别:

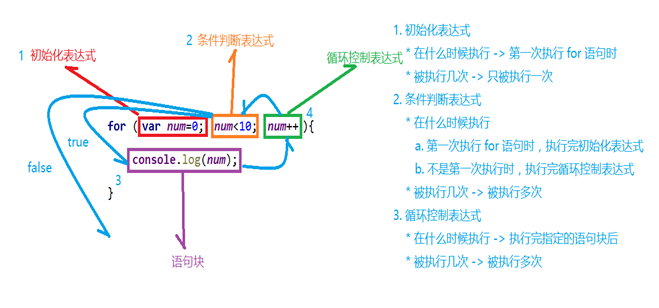
* for语句
 初始化表达式 - 定义用于循环控制的变量内容
初始化表达式 - 定义用于循环控制的变量内容
条件判断表达式 - 用于决定是否重复执行指定语句块
循环控制表达式 - 用于操作循环控制的变量的值
* while语句和for语句的区别

- Ø 跳转语句
应用于do、do while、for循环
* break语句:表示中断;循环语句中使用 - 表示结束循环 可以用于switch语句
* continue语句:表示连续;循环语句中使用 - 表示结束【本次】循环
JavaScript基础知识(if、if else、else if、while、switch...case语句)的更多相关文章
- JavaSE基础(七)--Java流程控制语句之switch case 语句
Java switch case 语句 switch case 语句判断一个变量与一系列值中某个值是否相等,每个值称为一个分支. 语法 switch case 语句语法格式如下: switch(exp ...
- Javascript基础知识总结一
Javascript基础知识总结一 <!DOCTYPE html> <html> <head lang="en"> <meta chars ...
- 学习javascript基础知识系列第二节 - this用法
通过一段代码学习javascript基础知识系列 第二节 - this用法 this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象.但是在javascr ...
- 学习javascript基础知识系列第三节 - ()()用法
总目录:通过一段代码学习javascript基础知识系列 注意: 为了便于执行和演示,建议使用chrome浏览器,按F12,然后按Esc(或手动选择)打开console,在console进行执行和演示 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- javascript基础知识复习一
JavaScript 一.数据类型 A.String B.Number C.boolean 1.undefined.false.null.0.“”这五个返回的都是false: 2.NAN==NAN返 ...
- javascript基础入门之js中的结构分支与循环语句
javascript基础入门之js中的结构分支与循环语句 程序的结构①顺序结构:自上而下:②选择(分支)结构:多条路径,根据不同的条件,只执行其中一个:③循环结构:重复某些代码④配合特定的语句实现选择 ...
- 逆向知识第九讲,switch case语句在汇编中表达的方式
一丶Switch Case语句在汇编中的第一种表达方式 (引导性跳转表) 第一种表达方式生成条件: case 个数偏少,那么汇编中将会生成引导性的跳转表,会做出 if else的情况(类似,但还是能分 ...
- (转)JAVA AJAX教程第二章-JAVASCRIPT基础知识
开篇:JAVASCRIPT是AJAX技术中不可或缺的一部分,所以想学好AJAX以及现在流行的AJAX框架,学好JAVASCRIPT是最重要的.这章我给大家整理了一些JAVASCRIPT的基础知识.常用 ...
- JavaScript基础知识整理
只整理基础知识中关键技术,旨在系统性的学习和备忘. 1.在 JScript 中 null 和 undefined 的主要区别是 null 的操作象数字 0,而 undefined 的操作象特殊值NaN ...
随机推荐
- intellij idea的安装步骤---经典
安装IntelliJ IDEA 一.安装JDK 1 下载最新的jdk,这里下的是jdk-8u66 2 将jdk安装到默认的路径C:\Program Files\Java目录下 二.安装IntelliJ ...
- 小白的Python之路 day2 列表、元组操作
1. 列表.元组操作 列表是我们最以后最常用的数据类型之一,通过列表可以对数据实现最方便的存储.修改等操作 定义列表 1 names = ['Tom','Jack','Qian'] 通过下标访问列表中 ...
- 小白的Python之路 day1 表达式if ... else ,while循环,for循环
表达式if ... else 一.用户登陆验证 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 # 提示输入用户名和密码 # 验 ...
- Swift3.0 创建工程常用的类、三方、以及扩展 1.5
搭建项目常用的方法属性,欢迎追加 三方: source 'https://github.com/CocoaPods/Specs.git' platform :ios, '8.0' use_framew ...
- Node: 如何控制子进程的输出
大家知道,在一个node程序中,如果当前进程想要生成一个子进程,它可以调用child_process模块的spawn方法.spawn方法签名如下: child_process.spawn(comman ...
- 三菱Q系列PLC的io分配
1.系统基本配置 2.存储卡配置 3.外部IO标号 4.主基板IO模块的IO号分配 5.扩展基板IO口标号 6.标准配置实例 7. 一.输入采样阶段 在输入采样阶段,可编程逻辑控制器以扫描方式依次地读 ...
- OpenStack运维(一):OpenStack项目和用户
1.添加项目 keystone tenant-create --name=demo [--description tenant-description --enable false] demo:项目名 ...
- getComputedStyle与currentStyle获取样式(style/class)
今天看jQuery源码CSS部分,里面用到了currentStyle和getComputedStyle来获取外部样式. 因为elem.style.width只能获取elem的style属性里的样式,无 ...
- MySQL 数据类型和约束(外键是重点🙄)
数据类型 1. 数字(默认都是由符号,宽度表示的是显示宽度,与存储无关).tinyint 括号里指定宽度 七位2进制数最大数就是2**7 -1=127 最小是-128 验证: create tabel ...
- Ant Design Pro 学习二 新建菜单-布局
新建布局,注意格式: src/common/nav.js 中增加 { component: dynamicWrapper(app, [], () => import('/path/to/NewL ...
