发布高性能迷你React框架anu
anu, 读作[安努],原意为苏美尔的主神。
anu是我继avalon之后又一个新框架(github仓库为https://github.com/RubyLouvre/anu, 欢迎加星与试用)
此框架的创立之意有三:
提升性能, 虽然React的性能相对于传统的MVVM框架是很厉害了,但近几年冒出来的diff算法比官方版更优秀,官方版积重难返,很难短时期吸收这些成果。anu则小船好调头,第一时间收纳其中。性能是王道。天下武功,唯快不破。
压缩体积。 React+React-dom加起来有三万多行,这么大的体量任何code splitting与按需加载技术都无能为力,因此我们需要迷你版的体积。
卓越的浏览器兼容性。 React在生产环境中没有用到什么新式偏门的API,因此本来就可以兼容到IE8之下。兼容性越好,我们的后顾之忧越少。
这三个特点都是为扩展React的通用性而努力。
在开发过程中,先是参考react-lite搞了一个版本,遇到问题后又根据preact搞了一版,第二版成功后命名为qreact,已经在公司的项目中用。
第二版的特点是preact改+preact.compat改+自创事件系统+diff机制改。反正经过这次研发后,我们已经掌握了React的许多机制,但是还没有吃透preact的diff。
不过腾出时间来后,开始第三版,就是现在开源出来的anu,它大部分机制是自创的,diff机制采取react-lite。性能比第二代qreact强许多。
以下是成品anu的卖点:
- 支持React的无狀态组件,纯组件,高阶组件,受控组件与非受控组件,
- 命名空间就是React,此外还暴露了另一个别名ReactDOM在window上,省得在webpack上使用别名了。
- 体积非常小(1700行相对于react+react-dom的3万行)
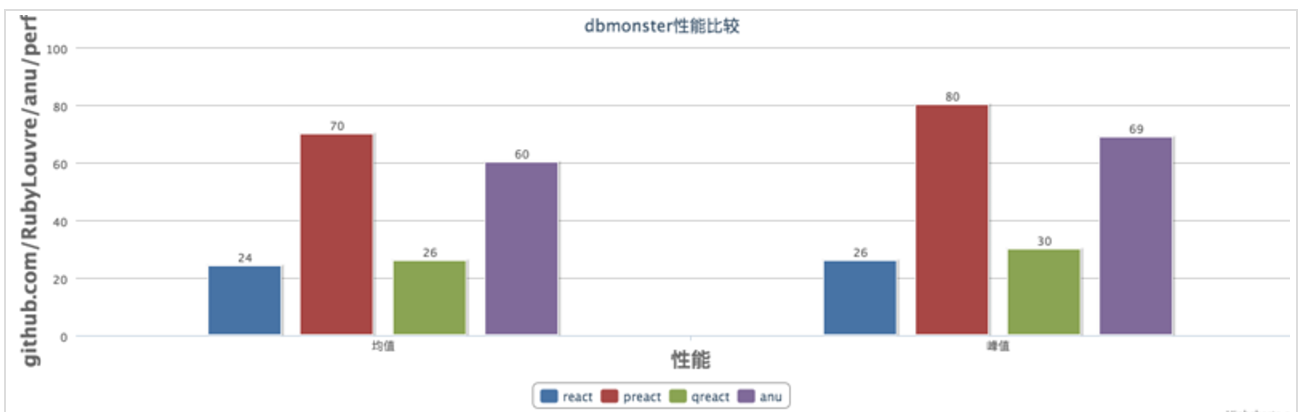
- 性能是官方React的两倍以上 测试页面、 结果统计
- 生命周期函数的参数与官方保持一致
- 直接与react-redux, react-router-dom, react-router-redux混用
- 支持后端渲染
- 支持官方的chrome DevTools

如果你想将它应用于IE8或之下,需要以下补丁
低版本浏览器可能需要以下 语言补丁
或者直接使用polyfill.js https://github.com/RubyLouvre/anu/tree/master/dist/polyfill.js
详细用法与示例见官网 ,以下我会写文章展开介绍它的用法。下面是一些小例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script type='text/javascript' src="./dist/React.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.24.0/babel.js"></script>
<script type="text/babel" >
class A extends React.PureComponent {
constructor(props) {
super(props)
this.state = {
aaa: {
a: 7
}
}
}
click() {
this.setState(function(state){
state.aaa.a = 8
})
}
render() {
return <div onClick={this.click.bind(this) }>{this.state.aaa.a}</div>
}
}
window.onload = function () {
ReactDOM.render(<A />, document.getElementById('example'))
}
</script>
</head>
<body>
<div>这个怎么点击也不会变</div>
<blockquote id='example'></blockquote>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script type='text/javascript' src="./dist/React.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.24.0/babel.js"></script>
<script type="text/babel" >
class Select extends React.Component{
constructor(props){
super(props)
this.state = {
value: props.value
}
this.onUpdate = props.onUpdate
this.onChange = this.onChange.bind(this)
}
componentWillReceiveProps(props){
this.state = { //更新自己
value: props.value
}
}
onChange(e){//让父组件更新自己
this.onUpdate(e.target.value)
}
render(){
return <select value={this.state.value} onChange={this.onChange}>
<option>北京</option>
<option>南京</option>
<option>东京</option>
</select>
}
}
class App extends React.Component{
constructor(props){
super(props)
this.state = {
value: '南京'
}
}
onUpdate(value){ //让子组件调用这个父组件的方法
this.setState({
value: value
})
}
onChange(e){
this.onUpdate(e.target.value)
}
render(){
return <div><Select onUpdate={this.onUpdate.bind(this)} value={this.state.value} /><input value={this.state.value} onChange={this.onChange.bind(this)} /></div>
}
}
window.onload = function () {
ReactDOM.render(<App />,
document.getElementById('example'))
}
</script>
</head>
<body>
<div>测试</div>
<blockquote id='example'></blockquote>
</body>
</html>
与Redux使用的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script type='text/javascript' src="./dist/React.js"></script>
<script src="https://cdn.bootcss.com/redux/3.6.0/redux.js"></script>
<script src="./test/babel.js"></script>
<script type='text/babel'>
var addTodoActions = function (text) {
return {
type: 'add_todo',
text: text
};
}
var todoReducer = function (state, action) {
if (typeof state === 'undefined') {
return [];
}
switch (action.type) {
case 'add_todo':
return state.slice(0).concat({
text: action.text,
completed: false
});
break;
default:
return state;
}
};
var store = Redux.createStore(todoReducer);
class App extends React.Component {
constructor(props){
super(props)
this.state = {
items: store.getState()
}
this.onChange = this.onChange.bind(this)
this.handleKeyUp = this.handleKeyUp.bind(this)
this.handleAdd = this.handleAdd.bind(this)
}
componentDidMount(){
var unsubscribe = store.subscribe(this.onChange);
}
onChange(){
this.setState({
items: store.getState()
});
}
handleKeyUp(e){
if(e.which === 13){
this.handleAdd()
}
}
handleAdd(){
var input = this.refs.todo
var value = input.value.trim();
if(value)
store.dispatch(addTodoActions(value));
input.value = '';
}
render(){
return (
<div>
<input ref="todo" type="text" placeholder="输入todo项" style={{marginRight:'10px'}} onKeyUp={this.handleKeyUp} />
<button onClick={this.handleAdd}>点击添加</button>
<ul>
{this.state.items.map(function(item){
return <li>{item.text}</li>;
})}
</ul>
</div>
);
}
};
ReactDOM.render(
<App />,
document.getElementById('example')
);
</script>
</head>
<body>
<div>测试</div>
<blockquote id='example'></blockquote>
</body>
</html>
发布高性能迷你React框架anu的更多相关文章
- 高性能迷你React框架anu在低版本IE的实践
理想是丰满的,现实是骨感的,react早期的版本虽然号称支持IE8,但是页面总会不自觉切换到奇异模式下,导致报错.因此必须让react连IE6,7都支持,这才是最安全.但React本身并不支持IE6, ...
- 高性能迷你React框架anujs1.1.3发布
anujs现在只差一个组件(mention)就完全支持阿里的antd UI库了.一共跑通346个测试, 应该是全世界最接近官方React的迷你框架了. 以后的工作就是把React16的一些新特性支持了 ...
- 高性能迷你React框架anujs1.1.0发布
本版本对setState与forceUpdate内部依赖的setStateImpl进行了重构,性能稳定在60pfs之上.并且将组件实例的所有内部方法与属性都改成以___开头. https://gith ...
- 高性能迷你React框架anujs1.0.8发布
本版本由于得到业务线同学的大力支持,掀出许多问题,因此改进地方良多,为anujs在完美替换React的道路上前进了不少.现在anujs经测试可以运行于IE7中.至少怎么做可以参看官网,https:// ...
- 高性能迷你React框架anujs1.0.5发布
实现对createFactory的支持,优化scheduler与dispose机制,提供ReactShim文件,跑通公司内部4套测试 npm i anujs 或者使用架手架 https://githu ...
- 迷你MVVM框架 avalonjs 0.95发布
迷你MVVM框架 avalonjs 0.95发布 本版本最主要的改进是ms-with 深层绑定的实现,至少,avalon1.0所有重要的feature已经开发完毕,之后就是小补小漏,性能优化了. ms ...
- 迷你MVVM框架 avalonjs 0.85发布
迷你MVVM框架 avalonjs 0.85发布 本版本对循环绑定做了巨大改进,感谢@soom, @limodou, @ztz, @Gaubee 提供的大量测试文件. fix scanNodes, 在 ...
- 迷你MVVM框架 avalonjs 0.82发布
迷你MVVM框架 avalonjs 0.82发布 本版本最大的改进是启用全新的parser. parser是用于干什么的?在视图中,我们通过绑定属性实现双向绑定,比如ms-text="fir ...
- 迷你MVVM框架 avalonjs 0.8发布
本版本最重要的特性是引进了AMD规范的模块加载器,亦即原来mass Framework 的并行加载器, 不同之处,它引进了requirejs的xxx!风格的插件机制,比如要延迟到DOM树建完时触发,是 ...
随机推荐
- 透视I/O多路复用
透视I/O多路复用 我写的不是select这些函数的教学,需要了解的请自行Google或者去man,这些是帮助我理解函数的封装之下的道理. 需要回答的问题 I/O准备好了指什么?什么叫I/O已经可读/ ...
- Linux 系统管理06--磁盘管理
Linux系统管理06——磁盘管理 一.磁盘结构 1.硬盘的物理结构 盘片:硬盘有多个盘片,每个盘片2面 磁头:每面一个磁头 2.硬盘的数据结构 扇区:盘片被分为多个扇形区域,每个扇形区存放512字节 ...
- [bug] Cannot proceed because system tables used by Event Scheduler were found damaged at server start
本地:mac 10.12.3 mysql 5.6 远程:linux 7.3 mysql 5.7.18. (远程数据库yum安装,又5.6升级到5.7) 步骤:从本地数据库导出数据到远程数据库 ...
- Javascript使用克隆的原型模式
ECMAScript 5中提供了Object.create()方法. 使用这个方法很容易克隆一个一模一样的对象. var animal=function(){ this.blood=100; this ...
- Swing学习篇 API之JButton组件
按钮(Jbutton) Swing中的按钮是Jbutton,它是javax.swing.AbstracButton类的子类,swing中的按钮可以显示图像,并且可以将按钮设置为窗口的默认图标,而且还可 ...
- SQL SERVER 变量的使用和样例
定义和使用局部变量:说明: 局部变量是用户可自定义的变量. 作用范围仅在程序内部. 局部变量的名称是用户自定义的,命名的局部变量名要符合SQL Server 2000标识符命名规则=>以@开 在 ...
- 高性能日志类KLog(已开源代码)
项目开源地址:https://github.com/ihambert/KLog 上回介绍了超简易日志类,但他有诸多的局限性,注定了不能作为一个网站的日志类. 那什么样的日志类才能用于网站呢.首先来假 ...
- 大数相加a+b
#include<stdio.h>#include<string.h>#define MAX 1000void Add(char *a,char *b,char *result ...
- Python学习之路-Day2-Python基础3
Python学习之路第三天 学习内容: 1.文件操作 2.字符转编码操作 3.函数介绍 4.递归 5.函数式编程 1.文件操作 打印到屏幕 最简单的输出方法是用print语句,你可以给它传递零个或多个 ...
- WEB服务器如何选择 Apache or Nginx?
Web服务器是直接影响网站性能的关键因素,也是每个站长选择网站运营环境时必然考虑的问题.目前Web服务器市场产品众多,最为主流和代表性的当属Apache.Nginx以及微软的IIS.本文目的是通过Ap ...
