textarea自适应高度,div模仿textarea可编辑实现自适应高度,placeholder使用图标
1.textarea自适应高度,placeholder使用图标
自适应高度,有很多种办法:
1)jq:
$("textarea").on("input",function(){
$(this).css({
'height':'auto',
'overflow-y':'hidden'
}).height(this.scrollHeight);
})
效果图:

2)使用插件:autosize,flexText等。。。插件肯定比一两句话的jq强大的多,或者是:这篇文章
1.1 textarea的placeholder使用图标:
只要在placeholder加入unicode编码的图标就行了。比如:
我下载了iconfont图标,下载下来之后,引入iconfont.css文件,然后在palceholder里面加入对应的unicode编码:
<textarea class="iconfont" name="" placeholder=" 我是palceholder"></textarea>
效果:

2.div模仿textarea可编辑的功能。
在div,p等标签中加入 contenteditable="true" ,这个属性,不要="true"也可以,就能实现可编辑的功能。
兼容ios的方法:加个 -webkit-user-select:text 属性就可以了
ios中如果光标不移动:加个 -webkit-user-select:auto;
效果:

2.1模仿placeholder的功能
直接在div上加placeholder肯定不行,所以,只能模仿。在div上加一个class,然后设置这个class的after伪元素的content为你想要的palceholder的值就可以了。
比如:
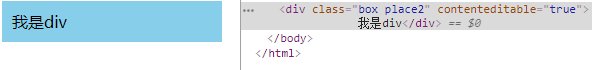
 <div class="box place iconfont" contenteditable="true" ></div>
<div class="box place iconfont" contenteditable="true" ></div>
效果:

\e69a 是我下载的iconfont图标的content值。这样就可以使用图标了。。。
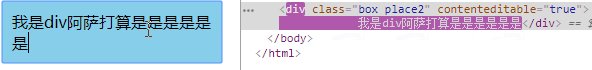
那么模仿了placeholder之后怎样实现它的效果呢?
这就很简单了:思路是:及时获取当前div的text值的长度,如果大于0,就removeclass有content的那个class名,如上就是place这个class;否则就addClass。
那么问题又来了,怎样及时获取当前div的text长度呢,我用了这个:
$(".box").on("input propertychange",function(){
var len=$(this).text().length;
if(len>0){
$(this).removeClass("place");
}else{
$(this).addClass("place");
}
})
对,就是这个input propertychange。。。。。结果这里也能用,我也是大吃一惊。。。。。。
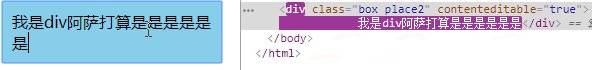
最后效果:

兼容性没有具体测,但是在火狐和Safari会出现奇怪的现象:

它自己无缘无故就在div加了个<br >

这个bug没想到解决的办法。。。
textarea自适应高度,div模仿textarea可编辑实现自适应高度,placeholder使用图标的更多相关文章
- div模拟textarea文本域轻松实现高度自适应——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1362 一.关于tex ...
- div模拟textarea自适应高度
之前在公司做项目的时候,有这么一个需求,要我写一个评论框,可以随着评论的行数增加而自动扩大,最开始我想用textarea实现,但是后来尝试后发现textarea并不适合,textarea的高度不会随着 ...
- 使用contenteditable+div模拟textarea文本域实现高度自适应
使用contenteditable+div模拟textarea文本域实现高度自适应 开发过程中由于需要在发送消息的时候需要有一个可以高度自适应的文本域,一开始是使用textarea并搭配auto-si ...
- div模拟textarea以实现高度自适应实例页面
作为多行文本域功能来讲,textarea满足了我们大部分的需求.然而,textarea有一个不足就是不能像普通div标签一样高度可以跟随内容自适应.textarea总是很自信地显摆它的滚动条,高度固执 ...
- div模拟textarea文本域轻松实现高度自适应
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 用一个div模拟textarea并实现高度自适应
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- div模拟textarea且高度自适应
需求 我们知道文本超出 textarea 高度后,textarea 就会出现滚动条,需求就是让 textarea 高度跟随文本高度变化,屏蔽滚动条,原来做过用js去监听文本行数,然后改变文本框的高度, ...
- div模拟textarea实现高度自增长
今天突然有位前端的朋友问我textarea怎么实现高度随内容自增长,我一下子懵了,首先想到的是用js改变textarea的高度,但是百度了很多参考代码效果都不是很理想. 因为之前实际项目中用的text ...
- H5新增属性contenteditable(不用JS,实现div模拟textarea高度自增长)
无意中看到一篇博客介绍了contenteditable这个属性——不需用JS,只需在div里加上contenteditable="true",即可实现div模拟textrarea( ...
随机推荐
- linux 文件权限的基础知识
由于自己总是记不住linux里权限的一些知识,因此简单总结如下: 查看文件权限 // 列出所有文件 ls -al // 最前面的一串10个字母的字符串 // 可能像 drwxrwxr-x // 第一位 ...
- DataInputStream EOFEXCEPTION
在编写socket通信时,服务端使用了DataInputStream.readUTF()读取字节流时,出现EOFEXCEPTION 原因是客户端没有使用DataOutputStream.writeUT ...
- CSS3背景渐变。。。
CSS3 Gradient 分为 linear-gradient(线性渐变)和 radial-gradient(径向渐变).而我们今天主要是针对线性渐变来剖析其具体的用法.为了更好的应用 CSS3 G ...
- 【自问自答】关于 Swift 的几个疑问
感觉自己给自己释疑,也是一个极为有趣的过程.这次,我还新增了"猜想"一栏,来尝试回答一些暂时没有足够资料支撑的问题. Swift 版本是:4.0.3.不同版本的 Swift,可能无 ...
- JSP EL隐含对象
JSP 内置对象 JSP EL隐含对象 描述 page pageScope page 作用域 request requestScope request 作用域 session sessionScope ...
- Linux上安装Redis
很多编程的小朋友一提到Linux脑袋就大了,我也一样,我是一个大专的学生,没有学过Linux,感觉自己欠缺很多,也知道了人和人之间的差距,当你真正的走上社会,才知道社会是什么,才知道没有学历找工作有多 ...
- spring中Bean后置处理器实现总结
BeanPostProcessor接口 bean的后置处理器实现功能主要是 可以在bean初始化之前和之后做增强处理.自定义MyBeanProcessor实现BeanPostProcessor接口,重 ...
- angular4.0常用依赖汇总
Routes 路由配置 Router 路由跳转 ActivatedRoute 路由参数 FormsModule 表单配置(在app.module.ts中注入在imports下) EventEmitte ...
- gitlab勾住rocket chat
出于协作的要求, 需要在把gitlab的push event勾到rocket chat上面, 通知协作的其他人. BUT rocket chat提供的脚本没有具体的文件diff, so, 只好修改一下 ...
- 初识Hibernate的主配置和映射配置
Hibernate.cfg.xml 主配置 Hibernate.cfg.xml 主配置文件夹中主要配置:数据库链接配置,其他参数配置,映射信息等. 常用配置查看源码: hibernate-distri ...
