border-radius IE8兼容处理
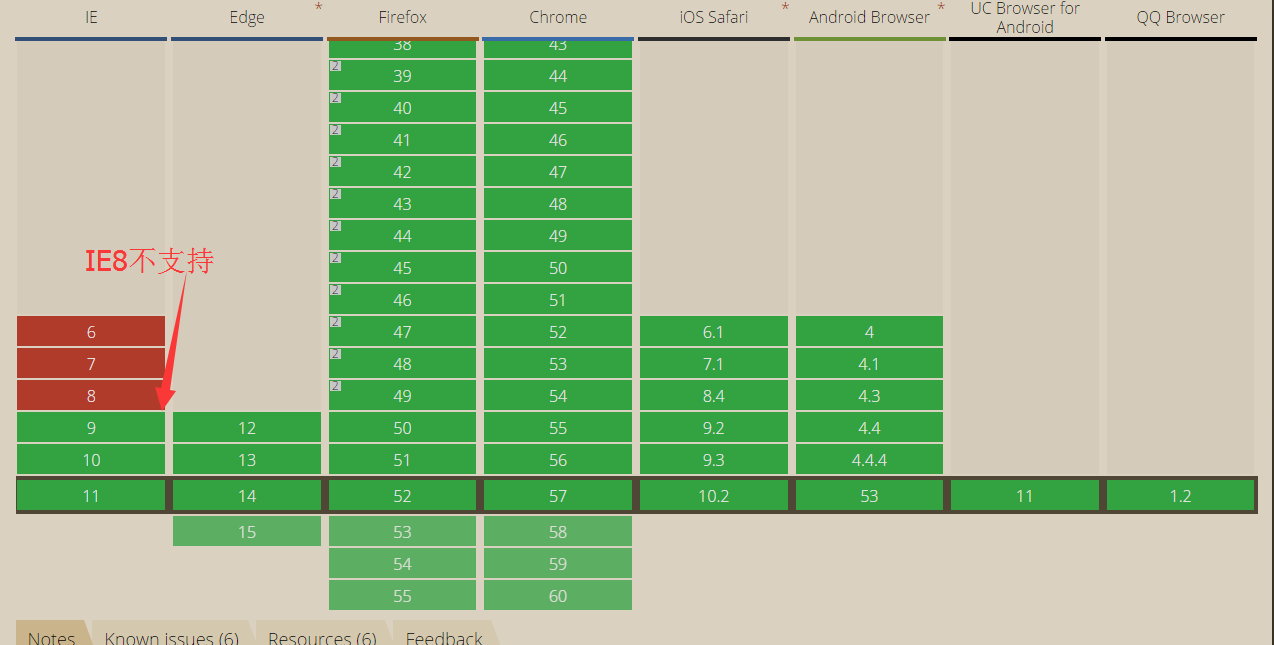
根据canisue(http://caniuse.com/#search=border-radius),border-radius兼容性如下图所示:

测试代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
}
</style>
</head> <body>
<div id="header">
</div>
</body> </html>
IE8浏览器效果:

border-radius在IE8浏览器兼容方案:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} #header {
width: 400px;
height: 400px;
margin: 10px;
border-radius: 10px;
border: 1px solid red;
/*关键属性设置 需要把路径设置好*/
behavior: url(PIE.htc);
}
</style>
</head> <body>
<div id="header">
</div>
</body> </html>
IE8浏览器下效果:

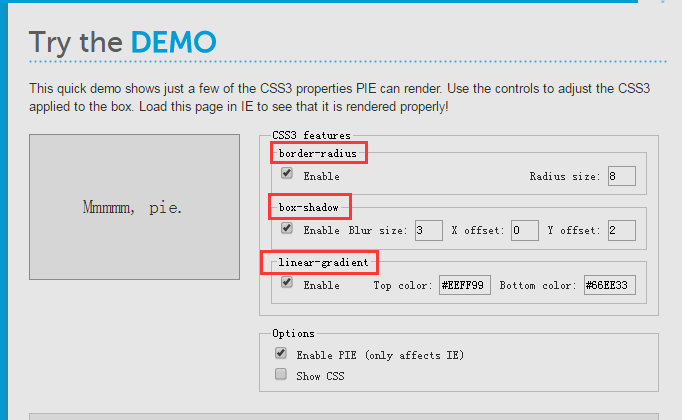
PIE.HTC下载地址:http://css3pie.com/
PIE可以处理CSS3的一些属性,如:

IE8:兼容性主要是:
(1)不支持css3属性,使用PIE.js实现CSS3效果。
(2)media query
border-radius IE8兼容处理的更多相关文章
- ie8兼容圆角
ie8兼容圆角 PIE.HTC下载地址:http://css3pie.com/ 兼容ie8 代码如下: <!DOCTYPE html> <html> <head> ...
- H5C3--语义标签以及语义标签IE8兼容,表单元素新属性,度量器,自定义属性,dataList,网络监听,文件读取
HTML5新增标签以及HTML5新增的api 1.H5并不是新的语言,而是html语言的第五次重大修改--版本 2.支持:所有的主流浏览器都支持h5.(chrome,firefox,s ...
- ie8兼容
最近在做ie8兼容,把遇到的问题整理了一下 1. margin:0 auto; 无法居中 解决方法:1.换成h4的文档类型 <!DOCTYPE html PUBLIC "-//W3C/ ...
- 360兼容模式==ie8 兼容模式下 span标签占位问题
ie8 兼容模式 ie8 标准渲染 应付金额 穿位 错误代码 <span class="span_em">应付金额:<em><span style=& ...
- IE8兼容placeholder的方案
用JavaScript解决Placeholder的IE8兼容问题 placeholder属性是HTML5新添加的属性,当input或者textarea设置了该属性后,该值的内容将作为灰色提示显示在文本 ...
- 使用X-UA-Compatible来设置IE8兼容模式
使用X-UA-Compatible来设置IE8兼容模式 本文向大家描述一下如何使用X-UA-Compatible来设置IE8兼容模式,X-UA-Compatible是针对IE8兼容模式,X-UA-Co ...
- prototype.js的Ajax对IE8兼容问题解决方案
你是否遇到过这样的问题?在使用protype.js的Ajax应用时,会出现这样的问题:只要调用了Ajax.Request,然后点该页面右键,查看“属性”就弹出“IE停止工作”的对话框,然后强制重新加载 ...
- javascript ie8兼容 a标签href javascript:void(0);
ie8兼容 a标签href javascript:void(0); 尽量不要用javascript:协议做为A的href属性,这样不仅会导致不必要的触发window.onbeforeunload事件;
- react 开发 PC 端项目(一)项目环境搭建 及 处理 IE8 兼容问题
步骤一:项目环境搭建 首先,你不应该使用 React v15 或更高版本.使用仍然支持 IE8 的 React v0.14 即可. 技术选型: 1.react@0.14 2.bootstrap3 3. ...
随机推荐
- [html5] 学习笔记-Canvas应用
通过使用HTML5游戏开发的引擎CreatJS,创建HTML5 Canvas上的更好交互. 1.认识CreateJS CreateJS是一个外部库,用它可以比Canvas更方便的绘制图形. 官网:ht ...
- ubuntu16.04无法设置选择wifi的解决办法
在公司上班一直连接的有线,直到昨天拿回家才发现ubuntu无法选择使用wifi上网,这让人非常无奈,截图类似如下: 而正常情况下我们应该在启用联网的下面有wifi链接的选项,如图: 我隐约猜测是和驱动 ...
- MongoDB复制集之将现有的单节点服务器转换为复制集
服务器情况: 现有的单节点 Primary 192.168.126.9:27017 新增的节点 Secondry 192.168.126.8:27017 仲裁节点 ...
- 为什么亚马逊云计算中的DNS服务叫Route53?
最近在用亚马逊的云计算服务,看到它的DNS服务的名字叫做"Route 53".这个名字让我很好奇,为什么叫"Route 53"呢?有什么特殊含义? 看到了这个Q ...
- 数字信号处理MATLAB简单序列
数字信号处理应用的几个基本序列: 1 单位样本序列 function mainImseq() clc clear disp('生成抽样序列'); y=imseq(,,); %调用样本函数,此时序列下标 ...
- JavaScript处理json格式数据
JSON即JavaScript对象标记,是一种轻量级的数据交换格式,非常适用于服务器与JavaScript的交互.JSON是基于纯文本的数据格式. JSON是JavaScript的原生格式,可以使用J ...
- Linux输入子系统(一) _驱动编码
输入设备都有共性:中断驱动+字符IO,基于分层的思想,Linux内核将这些设备的公有的部分提取出来,基于cdev提供接口,设计了输入子系统,所有使用输入子系统构建的设备都使用主设备号13,同时输入子系 ...
- 遍历hashMap对效率的影响
测试环境:jdk1.7.0_79\Processor 1.7 GHz Intel Core i5 遍历Map的方式有很多,通常场景下我们需要的是遍历Map中的Key和Value. 写了两个方法: pu ...
- typedef struct 是什么意思
typedef用于定义一种新类型例如定义了如下的结构typedef struct student{int age;int score;}STUDENT;那么则有STUDENT stu1;就相当于str ...
- ES(二): Build ES Cluster on Azure VM
目录: 系统环境准备 安装ES集群 安装Kibana 安装x-pack 安装head 系统环境准备 参见: HDP2.4安装(二):Centos7配置 修改network: 修改hosts: 配置ss ...
