移动端(H5)弹框组件--简单--实用--不依赖jQuery
俗话说的好,框架是服务与大家的,包含的功能比较多,代码多。在现在追求速度的年代。应该根据自己的需求去封装自己所需要的组件。
下边就给大家介绍一下自己封装的一个小弹框组件,不依赖与jQuery,代码少,适用于一般移动端小项目。
这个插件名称:MobileUi
包含功能:弹框,正在加载,tips1.5秒消失,清除正在加载。
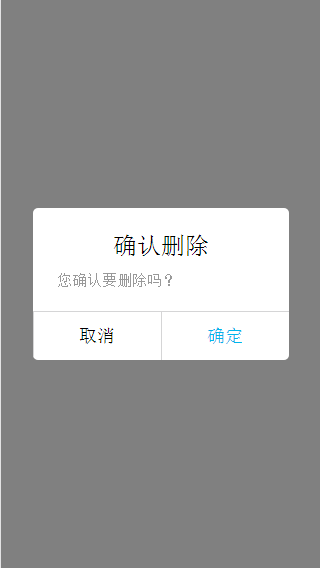
如图:




接下来我来告诉大家怎么用吧!!
第一步:配置<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
第二步:加载 mobile-ui1.0-compress.js
第三步:用
- /*---第一种--带--确定与取消的弹出框 ---*/
- MobileUi.init({
- title:'确认删除',
- text:'您确认要删除吗?',
- type:1,
- callbak:function(){
- console.log('callbak');
- }
- });
- /*---第二种--带--确定的弹出框 ---*/
- MobileUi.init({
- type:2,
- title:'提示',
- text:'您的操作有误',
- callbak:function(){
- console.log('callbak');
- }
- })
- /*---第三种--数据加载中---*/
- MobileUi.init({
- type:3
- })
- /*---第四种--提示消息自动消失 ---*/
- MobileUi.init({
- type:4,
- text:'您的手机号码有误'
- })
- /*---第五种--移除数据加载 ---*/
- MobileUi.init({
- type:5
- })
移动端(H5)弹框组件--简单--实用--不依赖jQuery的更多相关文章
- 基于uni-app全端弹框组件uaPopup「兼容h5+小程序+app端|nvue」
uniapp兼容多端自定义模态弹框组件UAPopup ua-popup 一款轻量级的uniapp自定义弹窗组件.汇集了android.ios和微信弹窗效果(msg消息.alert提示框.dialog对 ...
- svelte组件:Svelte自定义弹窗Popup组件|svelte移动端弹框组件
基于Svelte3.x自定义多功能svPopup弹出框组件(组件式+函数式) 前几天有分享一个svelte自定义tabbar+navbar组件,今天继续带来svelte自定义弹窗组件. svPopup ...
- vue3系列:vue3.0自定义弹框组件V3Popup|vue3.x手机端弹框组件
基于Vue3.0开发的轻量级手机端弹框组件V3Popup. 之前有分享一个vue2.x移动端弹框组件,今天给大家带来的是Vue3实现自定义弹框组件. V3Popup 基于vue3.x实现的移动端弹出框 ...
- VUE2.0增删改查附编辑添加model(弹框)组件共用
Vue实战篇(增删改查附编辑添加model(弹框)组件共用) 前言 最近一直在学习Vue,发现一份crud不错的源码 预览链接 https://taylorchen709.github.io/vue- ...
- vue移动端弹框组件,vue-layer-mobile
最近做一个移动端项目,弹框写的比较麻烦,查找资料,找到了这个组件,但是说明文档比较少,自己研究了下,把我碰到的错,和详细用法分享给大家!有疑问可以打开组件看一看,这个组件是仿layer-mobile的 ...
- vue移动端弹框组件
最近做一个移动端项目,弹框写的比较麻烦,查找资料,找到了这个组件,但是说明文档比较少,自己研究了下,把我碰到的错,和详细用法分享给大家!有疑问可以打开组件看一看,这个组件是仿layer-mobile的 ...
- 关于微信小程序 modal弹框组件的介绍
微信小程序 modal: 这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点. modal modal类似于javascript中 ...
- 微信小程序之----弹框组件modal
modal modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性. 官方文档 ...
- vue的通讯与传递props emit (简单的弹框组件)
props父把信息传递给子组件 1父组件 <template> <div class="hello"> <div id="app-3&quo ...
随机推荐
- java 学习笔记——类之间的关系之封装、继承与多态的详解
封装 一个封装的简单例子 封装就是把对象的属性(状态)和方法(行为)结合在一起,并尽可能隐蔽对象的内部细节,成为一个不可分割的独立单位(即对象),对外形成一个边界,只保留有限的对外接口使之与外部发生联 ...
- The model backing has changed
其他信息: The model backing the 'WebTopFormContext' context has changed since the database was created. ...
- MyBatis 配置的一些小知识点
MyBatis别名配置——typeAliases 类型别名是为 Java 类型设置一个短的名字.它只和 XML 配置有关,存在的意义仅在于用来减少类完全限定名的冗余.说白了就是预先设置包名 api是这 ...
- 关于ios11 tableView和ScrollView受导航栏影响向下偏移的问题
看到网上说法ios11中automaticallyAdjustsScrollViewInsets属性被废弃,所以要设置tableView.contentInsetAdjustmentBehavior ...
- struts2-学习笔记(三)
Struts2 学习笔记(三) 1.ognl概述: OGNL是Object Graphic Navigation Language(对象图导航语言)的缩写,它是一个开源项目. Struts2框架使用O ...
- HTML与标记属性
网站部分:UI:AI.PS 前端:html.css.js 网站:是一个存放在网络服务器上的完整信息的集合体.由域名.空间服务器.网站程序.数据库等组成.由多个网页以一定的方式连接在一起,成为一个整体. ...
- menu菜单项和menubutton菜单按钮的结合使用
<!--创建需要显示的菜单按钮(munebutton),menu指定的是菜单项--><a href="javascript:void(0)" id="m ...
- 在ubuntu16.04中安装apache2+modsecurity以及自定义WAF规则详解
一.Modsecurity规则语法示例 SecRule是ModSecurity主要的指令,用于创建安全规则.其基本语法如下: SecRule VARIABLES OPERATOR [ACTIONS] ...
- 运维&网络知识(一)
1. DNS 域名系统(Domain Name System),因特网上作为域名和IP地址映射的一个分布式数据库.
- java集合相关问题
1.Map/Set 的 key 为自定义对象时,必须重写 hashCode 和 equals: 2.ArrayList 的 subList 结果不可强转成 ArrayList,否则会抛出 ClassC ...
