针对iPhone的pt、Android的dp、HTML的css像素与dpr、设计尺寸和物理像素的浅分析
最近被一朋友问到:css中设置一DOM的height:65px,请问显示的高度是否和Android的65dp的元素等高?脑子里瞬间闪现了一堆的概念,如dpr,ppi,dp,pt等,然而想了一阵,浆糊了,所以重新梳理了相关的知识,以备不时之需。
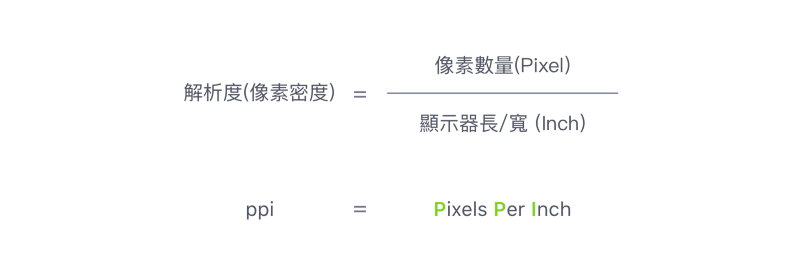
1.ppi
ppi指Pixels Per Inch也就是每英寸的像素点,此处的像素点就是物理像素点(也就是最小的显示单元)。 ppi描述的是像素的密度,满足以下公式

此图来源于uxabc(https://medium.com/uxabc/understanding-ui-units-8acdc0575388)
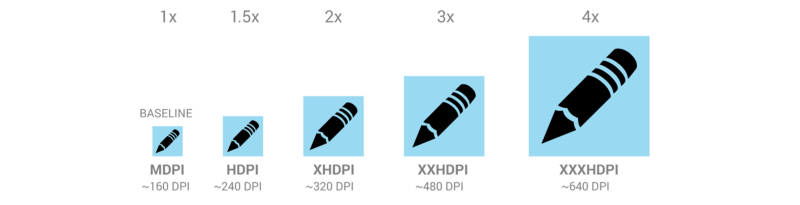
2.iPhone的pt与Android的dp
第一代iphone手机的像素密度是163ppi,但是到了iPhone4的时候像素密度是326ppi,开发者发现初代的1px和iphone4下的1px显示尺寸不相等了,无疑将增加适配的工作量,于是iphone开发者提出了一个pt的概念,即采用初代iphone1个像素点的大小作为基准,记作1pt(point),也就是说1pt在iphone4下的大小=2px的宽高。

同样Android开发者也遇到了同样的问题,google提出的解决方案是dp(Density-Independent Pixels),基准是160ppi下的1px代表的尺寸;

总之,pt和dp起着同样的作用,就是把它当做设计和显示的基本单位,避免使用px引发适配问题。
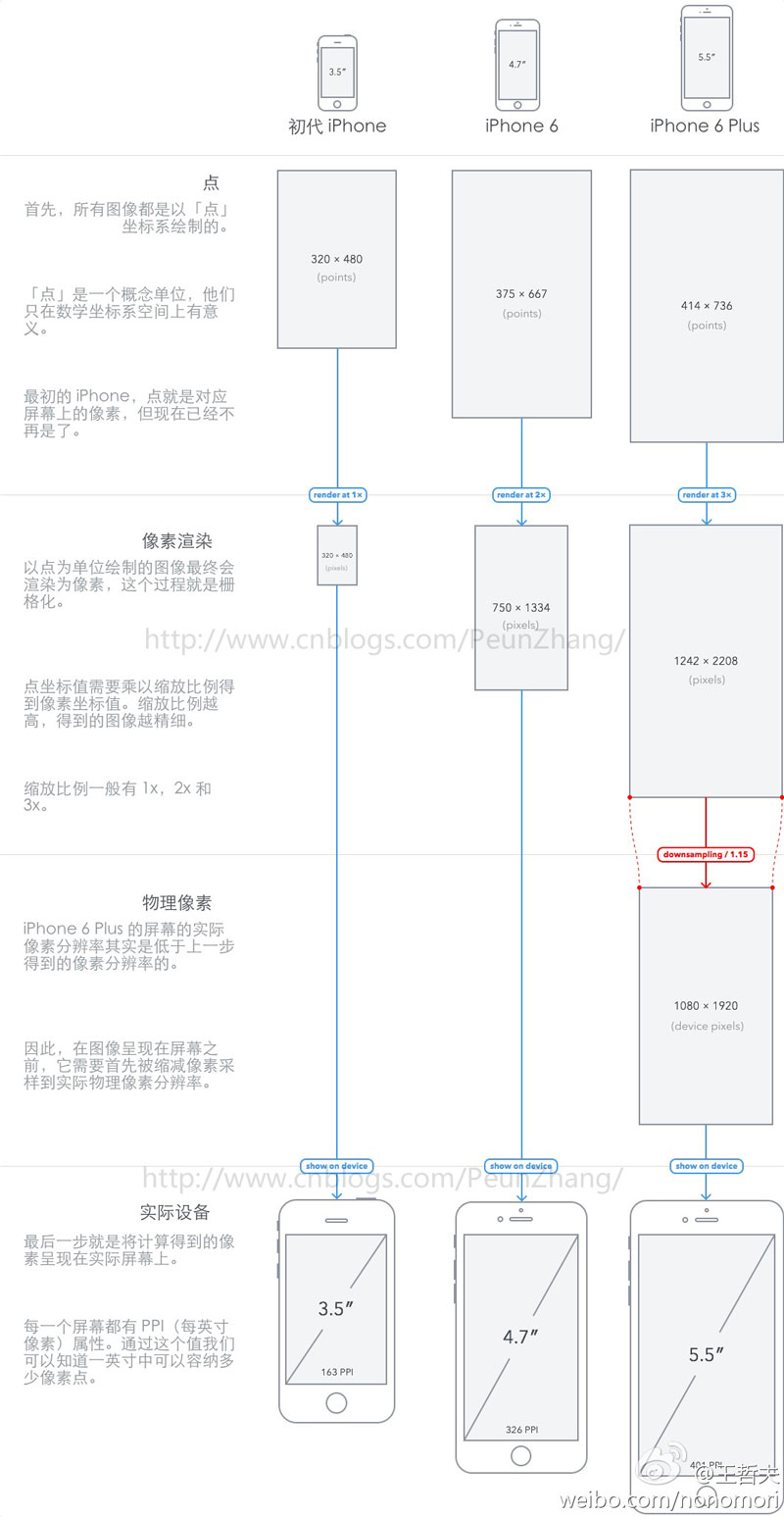
3.pt、dp与px之间的关系
根据上面的描述,我们可以知道iphone4下1pt=2px,因为iphone4是326ppi,正好是基准的两倍;但是iphone6+是401ppi,那在iphone6+下1pt等于多少px呢?大多数开发者都知道是3px,可是为什么呢?我找到一个比较形象的示意图:

按照图中所示,设计图都是按照pt来设计的, 设计图的标准是:x1,x2和x3,也就是设计图的像素为320x480,750x114,1242x2208,但是由于工艺原因,iphone6+的物理像素(分辨率)达不到1242x2208,所以只能做一次采样处理(并非缩放,因为显示尺寸并没有变化,还是5.5 inch),显示效果可能比真实的设计图差一点,但是本身分辨率已经很高了。
4.HTML中的css像素和dpr
在HTML中不得不提到viewport,经常会设置viewport的width=device-width,那这个device-width的值是多少呢?
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
我们会发现在iphone5下device-width=320,iphone6下是375,iphone6+下是414,那也就是说device-width其实就是NA开发中屏幕宽度有多少pt和dp。
device-width在html中也同样被解读为理想(基准)视口的宽度,即320px,375px,414px,这里的px就是指css像素,通常也被称为逻辑像素;那我们可以认为html中的css像素的显示尺寸应该和NA中的pt、dp的显示尺寸相等。

dpr,也被成为device pixel ratio,即物理像素与逻辑像素的比,那也就不难理解:iphone6下dpr=2,iphone6+下dpr=3(考虑的是栅格化时的像素,并非真实的物理像素);
介绍完上面的概念,我们就可以问答一开始的问题了,css中设置一DOM的height:65px,显示的高度应该和Android的65dp的元素等高。
这些都是基础概念,并没有对前端开发过程中如何自适应做介绍,打算下一篇文档介绍一下。
针对iPhone的pt、Android的dp、HTML的css像素与dpr、设计尺寸和物理像素的浅分析的更多相关文章
- [转]Android中dp,px,sp概念梳理以及如何做到屏幕适配
http://blog.csdn.net/jiangwei0910410003/article/details/40509571 今天又开始我的App开发,因为之前一直做的是SDK,所以涉及到界面UI ...
- 为什么iphone手机比android手机流畅
作为当下最流行.市场占用份额最大的两大手机操作系统IOS和android,目前两者加起来的市场占用率达到90%.我曾经一直用android手机,没有用过iphone,那时候正直iphone4和ipho ...
- 一直困扰设计师多年的Android 单位 dp
轻松理解Android开发单位DP ,让设计与开发高度匹配,整合了网上各大资料汇总一个通俗易懂的. 一直困扰设计师多年的Android 单位 dp 设计这么多年了,相信很多设计师,一直被DP搞得晕头转 ...
- pt和px区别 pt是逻辑像素,px是物理像素
pt和px区别 pt是逻辑像素,px是物理像素字体大小的设置单位,常用的有2种:px.pt.这两个有什么区别呢?先搞清基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点:pt就是po ...
- android - px(像素)、dpi(像素密度)、dip(密度无关像素)之间的关系
使用ImageView会遇到的问题 在Android应用中,都少不了图片的显示,ImageView,轮播图,ViewPager等等,很多都是来显示图片的,很多时候,我们都希望图片能够在宽度上填充父窗体 ...
- 关于Android中图片大小、内存占用与drawable文件夹关系的研究与分析
原文:关于Android中图片大小.内存占用与drawable文件夹关系的研究与分析 相关: Android drawable微技巧,你所不知道的drawable的那些细节 经常会有朋友问我这个问题: ...
- android 解释dp,px,pt,sp单位
1.dp(dip):不同设备有不同的显示效果,这个和设备硬件有关系,一般我们为了支持WVGA,HVGA和QVGA对剑使用这个,它是不依赖像素的 2.px:pixels(像素),不同设备显示效果相同,一 ...
- 移动平台前端开发总结(针对iphone,Android等手机)
移动平台前端开发是指针对高端智能手机(如Iphone.Android)做站点适配也就是WebApp,并非是针对普通手机开发Wap 2.0,所以在阅读本篇文章以前,你需要对webkit内核的浏览器有一定 ...
- Android px,dp,pt,sp的差别
px(像素点) mm 等Android不建议用 为什么电脑web开发能够用而Android不建议用? 由于px代表像素点个数,一般电脑分辨率都同样 不管14寸还是15寸都是1366*768而手机分辨率 ...
随机推荐
- JavaScript 方法调用模式和函数调用模式
这两天在读<JavaScript语言精粹>关于第4章函数调用的几种模式琢磨了半天. 这里就说一下方法调用模式跟函数调用模式. 方法调用模式: 当一个函数被保存为对象的一个属性时,我们称它为 ...
- 【小试插件开发】给Visual Studio装上自己定制的功能来提高代码调试效率
背后的故事 随着项目需求的逐步增加,后端开发框架在我手上也慢慢重构为组件开发模式,整体结构类似于NopCommence.在这种结构中,每个组件所在的类库项目其实是生成到网站项目里指定的一个目录的,然后 ...
- 走入PHP-变量、运算符
通过define()定义常量: PHP 5.3.0之后,可以使用const关键字在类定义之外定义常量: 下面是PHP的几个魔术变量: PHP支持一个执行运算符:反引号(``),PHP将尝试将反引号中的 ...
- 实时消息传输协议(RTMP)详解
一.概念与摘要 RTMP协议从属于应用层,被设计用来在适合的传输协议(如TCP)上复用和打包多媒体传输流(如音频.视频和互动内容).RTMP提供了一套全双工的可靠的多路复用消息服务,类似于TCP协议[ ...
- 《Python基础教程》第1章读书笔记
# -*- coding:utf-8 -*- x = "hello " y = "world" print x+y print "hello &quo ...
- Win10《芒果TV》商店版更新v3.4.0:率先支持创意者画中画,工作娱乐两不误
在Win10创新者更新中,微软为Windows10 PC系统添加了UWP应用窗口置顶功能(亦称画中画功能),Win10版<芒果TV>更新v3.4.0,率先宣布支持画中画新特性,为广大用户带 ...
- JVM初探之类文件结构
java 的 .class 文件字节码如图:Class 文件是一组以8字节为基础单位的二进制流,各个数据项目有着严格的结构.下面我们介绍下class文件的结构. 魔数 class文件的头4个字节是魔数 ...
- python 线程与进程
线程和进程简介 应用程序和进程以及线程的关系? 一个应用程序里可以有多个进程,一个进程里可以有多个线程 最原始的计算机是如何运行的? CPU是什么?为什么要使用多个CPU? 为什么要使用多线程? 为什 ...
- Intellij Idea 用Maven 创建Hibernate 项目
第一步:创建maven项目 2. 3. 4.第三步保存之后进行下一步 到此点击finish maven项目创建成功,点击完成后会进行一系列jar包的下载 maven 仓库的默认存储位置 第二步:连接数 ...
- 服务器上的Git
前面的话 如果想与他人使用,除了使用Git来完成日常工作之外,还需要一个远程的Git仓库.尽管从技术上可以从个人的仓库里推送和拉取修改内容,但并不鼓励这样做,因为一不留心就很容易弄混其他人的进度.因此 ...
