gulp管理静态资源缓存
前端项目在版本迭代的时候,难免会遇到静态缓存的问题,明明开发的是ok的,但是一部署到服务器上,发现页面变得乱七八糟,这是由于静态缓存引起的。

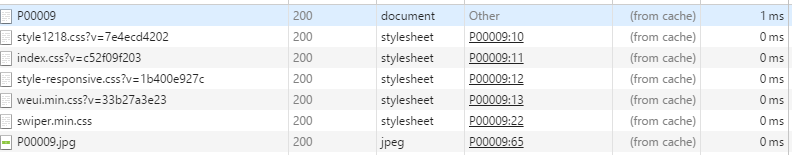
从上面这张图片可以看出,浏览器加载css,js等资源时,size一栏是from cache,也就是直接使用了本地的资源,而没有向服务器请求。这样做的好处是提升页面渲染速度,坏处是当服务器的对应的文件发生变化时,浏览器却还是使用缓存,造成布局混乱的问题。
解决办法
一个比较原始的办法是在修改了文件之后,手动改变文件名称,然后再在html手动更新资源的path名称。打个比方,你有一天更新了a.css的样式,然后加个日期后缀,把它重命名为a-1221.css,同时在应用这个css的html中改成:
<link href="./css/a-1221.css" rel="stylesheet"/>
这时,但浏览器发现需要加载这个样式时,发现自己只有a.css,没有a-1221.css,就会向服务器发起请求了。不过,很明显,这种活大家是都不愿意干的,尤其是css文件一多的时候,绝对懵逼,所幸我们可以让gulp来帮我们完成这些乏味的工作。
gulp-rev 和 gulp-rev-collector
这是两个gulp的插件,gulp-rev可以根据静态资源的得出文件的hash值,当文件内容发生改变时,这个hash值也会发生变化。并生成一个json文件,大概长这个样子:
{
"base/index.css": "base/index-c52f09f203.css"
}
文件的后缀变成了这个文件的hash值。gulpfile.js中的代码如下:
var rev = require('gulp-rev');
var gulp = require('gulp');
gulp.task('revCss', function(){
return gulp.src(cssUrl)//你存放css的目录
.pipe(rev())
.pipe(rev.manifest())
.pipe(gulp.dest('rev/css'));//在rev/css目录下生成json文件
});
这个插件只解决了问题的一部分,也就是,把文件变动和hash值关联了起来,另一部分改变html的请求路径还要靠第二个插件gulp-rev-collector来完成。这个插件完成的事情也很简单,就是把html中的资源路径,通过正则匹配,替换成更新后的路径。代码如下:
var gulp = require('gulp');
var revCollector = require('gulp-rev-collector');
gulp.task('revHtml', function () {
return gulp.src(['rev/**/*.json', 'views/*.html'])
.pipe(revCollector())
.pipe(gulp.dest('views/inc/'));
});
所以这两个插件就解决问题了吗?可惜并不是这样。因为你的css文件名并没有更改,还是原来的a.css,所以还需要一个插件帮我们解决重命名的问题。比如用来重命名文件的gulp-rename。
var rename = require("gulp-rename");
var json = require('./rev-manifest.json');//rev生成的文件
gulp.task('rename',function(){
var json = require('./rev/css/rev-manifest.json');
var Path = require('path');
gulp.src("static/css/*.css")
.pipe(rename(function (path) {
path.basename = json[path.basename + '.css'].replace('.css', '');//改掉css文件名为含有hash值的文件名
}))
.pipe(gulp.dest("./dist"));
})
查询参数管理缓存
查询参数这种方法适用于前后端不分离的项目,因为这时再去重命名静态文件就会显得很麻烦。所以出现了这种做法,就是在静态资源发生变化时,文件名不改变,但是html中请求路径的查询参数会发生变化,像下面这样:
<link rel="stylesheet" href="/css/style.css?v=2h3h2ar">
这个查询参数v对于后台来说,没有什么意义,你完全可以改成a,b,c。但是当查询参数的hash值发生变化时,却会让浏览器去向服务器发起请求,从而更新缓存。如果你想用这种方式,可以使用gulp-rev-query(github)插件和gulp-rev-collector-query,将文件名转换成查询字符串。(插件的一个bug是对于.min.css会解析错误)
{
"base/index.css": "base/index.css?v=1ead88a42c"
}
下面是我参考作者的写的一个,解决了min.js的问题,其实就是改了正则:
var through = require('through2');
module.exports = function(ver) {
var ver = ver || 'v'
// convert a-xxxxxxxx.css to a.css?ver=xxxxxxxx
function hashToQuery(file) {
var content = new String(file._contents);
content = content.replace(/(.+)\-(.{7,10})(\..+)"/g, function(match, p1,p2,p3,offset,string){
return `${p1}${p3}?${ver}=${p2}"`
});
file._contents = new Buffer(content);
file.ver = ver;
return file;
}
return through.obj(function(file, encoding, callback) {
callback(null, hashToQuery(file));
});
};
最后,祝大家圣诞快乐!
gulp管理静态资源缓存的更多相关文章
- gulp之静态资源防缓存处理
最近,因为校友网项目开始有些规模了.开始就要考虑对静态资源进行工程自动化的管理.一讲到前端的自动化工具,大家或许都会想到Grunt,Gulp,或者百度的FIS.这三个都有各自的特点,大家可以依据自己的 ...
- nginx静态资源缓存与压缩
一.静态资源缓存 参考文章 (1)apache设置max-age或expires 这里需要修改.htaccess文件. <IfModule mod_headers.c> <Files ...
- 清除nginx静态资源缓存
之前写过一篇如何配置nginx缓存及手动清除缓存的文章: http://www.cnblogs.com/Eivll0m/p/4921829.html 但如果有大量缓存需要清理,手动一条条清理就比较慢了 ...
- SpringBoot cache-control 配置静态资源缓存 (以及其中的思考经历)
昨天在部署项目时遇到一个问题,因为服务要部署到外网使用,中间经过了较多的网络传输限制,而且要加载arcgis等较大的文件,所以在部署后,发现页面loading需要很长时间,而且刷新也要重新从服务器下载 ...
- Jenkins管理静态资源
这里我们的前端是使用webpack来管理静态资源的,把静态资源上传到svn上面来管理 这里我们把项目和静态资源剥离开来,然后静态资源接入CDN 我们的svn的结构是这样的 我们需要把这些目录都进行打包 ...
- Nginx 静态资源缓存配置
示例 # Media: images, icons, video, audio, HTC location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|m ...
- Nginx的静态资源缓存以及压缩
Nginx是一款轻量级的网页服务器.反向代理器以及电子邮件代理服务器.Nginx采用的是异步非阻塞的通信机制(epoll模型),支持更大的并发连接.所谓的epoll模型:当事件没有准备好时,就放入ep ...
- zmNgFrameWork 架构升级ng1.5和md5静态资源缓存方案【angular1.x】
前言: 在我前面的博客,angular项目总结——angular + browserify + gulp + bower + less 架构分享 把我开发angular的架构进行了分享,并上传到了g ...
- Django项目引入NPM和gulp管理前端资源
前言 之前写了一篇<Asp-Net-Core开发笔记:使用NPM和gulp管理前端静态文件>,现在又来用Django开发项目了,之前我搞了一个Django的快速开发脚手架「DjangoSt ...
随机推荐
- VMware系统克隆
第1章 搭建VMware实战环境 1.1 vmware主机配置-网络配置 1.1.1 虚拟主机添加网卡信息(5) a.右键虚拟主机→设置→添加虚拟网卡硬件设备 b.设置网络适配器类型→完成添加 1.1 ...
- mac下selenium+python环境搭建
selenium2+python的环境搭建主要需要python和selenium 1.python mac下自带了python,可以查看版本.当然可以选择安装其它版本的python. 2.seleni ...
- 浅谈如何使用swfupload工具与struts2无缝相接
笔者在网上查找流行的上传组件,swfupload引入眼帘,受到JavaEye的一篇文章启发,历时三天,加以研究,现将心得奉上,献礼JavaEye. 由于笔者才疏学浅,经验匮乏,介绍不深入,仅供菜鸟参考 ...
- [转载] zookeeper应用——集中配置管理系统的实现
转载自http://blog.csdn.net/huangfengxiao/article/details/8844239 1 场景描述 参考http://www.ibm.com/developerw ...
- [转]SQL Server为啥使用了这么多内存?
原文地址:http://support.microsoft.com/gp/anxin_techtip6/zh-cn SQL Server为啥使用了这么多内存? SQL Server的用户,常常会发现S ...
- 最全的iOS数据存储方法
目的 项目准备运用的Core Data进行本地数据存储,本来打算只写一下Core Data的,不过既然说到了数据存储,干脆来个数据存储基础大总结!本文将对以下几个模块进行叙述. 沙盒 Plist Pr ...
- linux服务器使用yum安装nginx
一,安装nginx和php-fpm yum install nginx php-fpm 二, 找到nginx.conf find / -name nginx.conf 三,添加解析php配置 在ser ...
- Linux下执行ls命令提示CMake Error错误
一.系统环境 Fedora10 二.出错情况 执行ls命令出现如下错误提示: CMake Error: The source directory "/etc/--color=auto&quo ...
- Grafana+Prometheus系统监控之SpringBoot
前言 前一段时间使用SpringBoot创建了一个webhook项目,由于近期项目中也使用了不少SpringBoot相关的项目,趁着周末,配置一下使用prometheus监控微服务Springboot ...
- JS的数据类型及转换(还是基础的东西)
朋友说我这是再自娱自乐,我只想说,你说的对
