JS--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)
一、介绍
我们继续面向对象吧,这次是面向对象编程的第二篇,主要是讲创建对象的模式,希望大家能从博客中学到东西。
时间过得很快,还是不断的学习吧,为了自己的目标。
二、创建对象
1.前面的创建对象方式
a.在前面的章节中,我们创建对象的方式有两种:new Object() 和 对象字面量:
//1.new Object() 创建对象
var person1 = new Object();
person1.name = "ry";
person1.age = 21;
//2.对象字面量
var person2 = {
name : "ry",
age : 1
};
不足:前面这两种方法是能创建对象,但是有个不足就是,要创建很多对象时会有很多重复的代码,比如我再创个person3,又要打一次上面大部分的代码。
所以:作为一个有志青年,我们有下面的解决方法,使用工厂模式。
2.工厂模式
工厂模式:声明一个函数,它封装了以特定接口创建对象的细节,并返回一个具体对象。
a.透过代码看工厂函数
//工厂模式,声明一个工厂函数
funtion createPerson(name,age){
//创建一个对象
var obj = new Object();
//对对象属性赋值
obj.name = name;
obj.age = age;
obj.sayHi = {
console.log("Hi");
};
//返回对象
return obj;
};
//我们一下子就创建了3个对象
var p1 = createPerson("ry", 30);
var p2 = createPerson("渊源远愿",31);
var p3 = createPerson("阿元",21);
console.log(p1.name); //"ry"
console.log(p2.age); // 30
p2.sayHi(); //"Hi"
p3.sayHi(); //"Hi"
b.俗话说说工厂函数
- 上面我们的例子是创建人的工厂函数,我们可以一次创建很多人了,而不用像第一种方法一样写很多的重复代码。就这么先进,就像工厂一样。
- 但是,工厂模式还是不足,他不能标识出这个对象属于什么类型。通俗点说就是,工厂函数只能说明你是对象,但是你是人,还是猫,还是猪,这个我们不知道。
所以:作为一个有志青年,我们有下面的解决对象识别的方法,即使用构造函数模式。
3.构造函数模式
构造函数我们以前有听说过,比如创建数组时的Array(),创建时间的Date(),接下来我们也可以自定义自己的构造函数了。
a.透过代码看构造函数
//Dog 构造函数,构造函数用个大写字母开头,以便和普通函数区分一下
function Dog (name , age ){
this.name = name;
this.age = age;
this.sayHi = function(){
console.log("Hi");
};
}
//使用构造函数创建对象,3只狗狗
var dog1 = new Dog('lucy' , 1);
var dog2 = new Dog('Jack' , 2);
var dog3 = new Dog('Mc' , 3);
b.俗话说说构造函数
1.所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。
2.对构造函数使用new运算符,就能生成实例(就是这么先进),并且this变量会绑定在实例对象上。
▶比工厂模式好在这里:因为使用构造函数创建对象时对象实例会有一个constructor属性(构造函数属性),指向他的构造函数,那我们就知道这个对象是人,还是猫,还是小猪了。
那就用代码说明一下:
//上面的创建的3只狗狗:dog1,dog2 ,dog3,看看他们的constructor属性
console.log(dog1.constructor == Dog) //true
console.log(dog2.constructor == Dog) //true
console.log(dog3.constructor == Dog) //true
//用instanceof 测试一下
//instanceof作用是测试某对象是不是某个类型。不记得就看看前面的博客哦
console.log(dog1 instanceof Dog); //true
console.log(dog2 instanceof Dog); //true
console.log(dog3 instanceof Dog); //true
console.log(dog3 instanceof Object); //true 当然也是一个object类型
但是,构造函数还是有不足的地方,比如上面大家都有一个sayHi函数(每个对象共有的),我们知道函数就是一个对象,在我们每一次创建一个对象时都需要重新的创建sayHi函数,这会浪费内存空间,所以我们要考虑把这个函数设置成共享的(只创建一次大家一起用)。
所以,作为一个有志青年,我们看看原型模式
4.原型模式(prototype模式)
a.先理解原型对象
1.首先我们要先了解概念:无论什么时候,我们创建的每一个函数都有一个prototype属性,它指向原型对象(自动生成的一个对象)。
2.原型对象的作用是包含由特定类型的所有实例共享的属性和方法。(就是能保存让对象共享的属性和方法)。
你可以这样看的:如果你把原型对象理解成一个某类型的公共区域,也可以的。
//原型模式
function Pig(){
//往Pig的原型对象添加属性和方法
Pig.prototype.name = "lucy";
Pig.prototype.age = 2;
Pig.prototype.sayHi = function(){console.log('hi')};
}
//创建对象
new pig1 = new Pig();
new pig2 = new Pig();
//大家都是共同的属性和方法,共享了
console.log(pig1.name); //"lucy"
console.log(pig2.name); //"lucy"
pig1.sayHi(); //"hi"
pig2.sayHi(); //"hi"
console.log(pig1.sayHi == pig2.sayHi()); //true
上面的例子,我们将Pig的属性和方法都添加到了Pig.prototype(这就是原型对象了)中,所以由Pig创建的实例能共享这些属性方法。
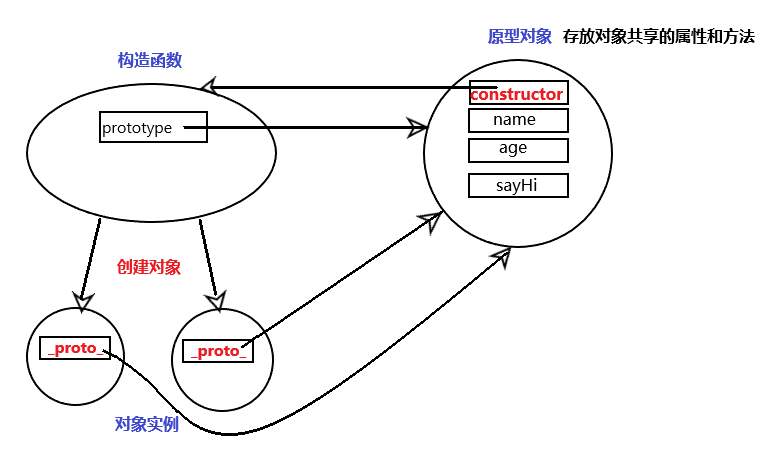
我们看图来了解构造函数,原型对象,对象实例之间的关系:
1.构造函数有prototype属性指向原型对象
2.原型对象有个constructor属性指回构造函数
3.每个对象实例有个_proto_属性(浏览器支持的)指向原型对象

原型对象的出现,为了存放,对象实例的共享的属性和方法。
b.一些常用的方法
- isPrototypeOf() 来检测对象的原型和原型对象是否有关系
//测试一下pig1的原型对象是不是Pig.prototype
console.log(Pig.prototype.isPrototypeOf(pig1)) // true
- Object.getPrototypeOf() 获取对象实例的原型对象(ES5新增的方法)。兼容性:IE9+
console.log(Object.getPrototypeOf(pig1) == Pig.prototype); //true
- hasOwnProperty(),用来确定访问的属性在不在对象实例本身
//为pig1重写name属性,该属性就会在实例本身。
pig1.name= "bigPig";
//hasOwnPrototype 作用是问name属性在对象实例自己身上吗,是就返回true
console.log(pig1.hasOwnPrototype(name)); //true
//对于pig2,我们没有在对象实例中重写name,所以它的name属性源于原型对象,而不在pig2本身里面
console.log(pig2.hasOwnPrototype(name)); //false
- hasPrototypePorperty(),用来确定访问的属性在不在原型对象中
//很明显这个方法和上面的hasOwnProperty是相对的
//在对象本身重写name,所以name在对象本身
pig.name = "bigPig";
//询问pig1中的name属性是不是在原型对象中
console.log(hasPrototypePorperty(pig1,"name")); //false
//询问pig2中的name属性是不是在原型对象中,pig2没有重写name,所以在原型对象中
console.log(hasPrototypePorperty(pig2,"name")); //true
- in操作符 作用:直接问对象中有没有某某属性,无论在对象实例本事还是在原型对象中,只要有就返回true,否则false
//pig1 有name属性
console.log("name" in pig1); //true
//pig1 中没有weight 属性
console.log("weight" in pig1); //false
- for-in 作用:用来遍历某个对象的所有属性
function Car (){
Car.prototype.name = "ryuan",
Car.prototype.color = "red"
}
var car1 = new Car();
for(var prop in car1){
console.log(prop);
}
//输出:
name
color
- Object.keys() 作用:取得对象所有可枚举的属性。接受一个对象作为参数,返回对象属性的数组。(ES5的方法)
function Car (){
Car.prototype.name = "ryuan",
Car.prototype.color = "red"
}
console.log(Car.prototype); //["name", "color"]
c.更简单的原型对象语法
因为原型对象也是个对象,所以我们可以这样简便的定义原型对象。当然也是为了偷懒少打些代码,哈哈哈。优雅点,简单点,敲代码的方式简单点。
function Person(){};
//Person构造函数的原型对象,简单写法
Person.prototype = {
name : "ry",
age : 21,
sayHi : function(){
console.log("hi");
}
};
不足:这种写法也有不好的地方,就是这样写相当于重写了Person的原型对象。原型对象的constructor属性就不再指向Person了。
//比如
var p1 = new Person();
console.log(p1.constructor == Person); //false
//但是instanceof还是能够判断对象是不是某类型
console.log(p1 instanceof Person); //true
如果constructor很重要的请况下:可以这样加上去
Person.prototype = {
//加上这行,也就是定义constructor
constructor: Person,
name : "ry",
age : 21,
sayHi : function(){
console.log("hi");
}
}
问题:原型模式只是一个共享区对吧,那我又要不共享的属性,那怎么办?
所以:作为一个有志青年,结合一下构造函数模式和原型模式吧。
5.组合使用构造函数模式和原型模式
这两种模式的结合可以说是最多用的,这是用来定义引用类型的默认方式。双剑合璧。
1.构造模式用于定义实例属性。
2.原型模式用来定义方法和共享的属性。
function Person(name , age , sex){
//这里定义实例的属性
this.name = name ;
this.age = age ;
this.sex = sex;
}
//下面定义共享的属性和方法
Person.prototype = {
constructor : Person ,
sayHi : function (){
console.log("hi");
}
}
//创建你的对象吧
var girl = new Person("玲玲",18,"female");
var boy = new Person ("元元",20,"male");
//各自的名字
console.log(girl.name); //"玲玲"
console.log(boy.name); //"元元"
//打招呼
girl.sayHi(); //hi
boy.sayHi(); //hi
三、说说
本次主要是怎么去创建对象和怎么去定义自己的引用类型。慢慢理解理解,慢慢吃透,欢迎大家一起讨论。
找不到对象,我们还是自己创建吧,哈哈哈。做个积极向上的人,对象总会有的。
不忘初心,方得始终。觉得博主写得很好就赞一下吧,也可以关注俺哦。
同系列前几篇:
第一篇:JavaScript--我发现,原来你是这样的JS(一)(初识)
第二篇:JavaScript--我发现,原来你是这样的JS(二)(基础概念--躯壳篇)
第三篇:JavaScript--我发现,原来你是这样的JS(三)(基础概念--灵魂篇)
第四篇:JavaScript--我发现,原来你是这样的JS(四)(看看变量,作用域,垃圾回收是啥)
第五篇:JavaScript--我发现,原来你是这样的JS(引用类型不简单[上篇],且听我娓娓道来)
第六篇:JavaScript--我发现,原来你是这样的JS(引用类型不简单[下篇],基本包装类型与个体内置对象)
第七篇:JavaScript--我发现,原来你是这样的JS:面向对象编程OOP[1]--(理解对象和对象属性类型)
本文出自博客园:http://www.cnblogs.com/Ry-yuan/
作者:Ry(渊源远愿)
欢迎转载,转载请标明出处,保留该字段。
JS--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)的更多相关文章
- JavaScript--我发现,原来你是这样的JS:面向对象编程OOP[2]--(创建你的那个对象吧)
一.介绍 我们继续面向对象吧,这次是面向对象编程的第二篇,主要是讲创建对象的模式,希望大家能从博客中学到东西. 时间过得很快,还是不断的学习吧,为了自己的目标. 二.创建对象 1.前面的创建对象方式 ...
- JS--我发现,原来你是这样的JS:面向对象编程OOP[3]--(JS继承)
一.面向对象编程(继承) 这篇博客是面向对象编程的第三篇,JS继承.继承顾名思义,就是获取父辈的各种"财产"(属性和方法). 怎么实现继承? 我们的JavaScript比较特别了, ...
- 如何把js的代码写的更加容易维护(一)--面向对象编程
总是头疼javascript的代码写起来不可维护,那么看看下面的代码: (function (w, $) { var app = { init: function () { var me = this ...
- JavaScript--我发现,原来你是这样的JS:面向对象编程OOP[1]--(理解对象和对象属性类型)
一.介绍 老铁们,这次是JS的面向对象的编程OOP(虽然我没有对象,心累啊,但是可以自己创建啊,哈哈). JS高程里第六章的内容,这章内容在我看来是JS中很难理解的一部分.所以分成三篇博客来逐个理清. ...
- JS--我发现,原来你是这样的JS:面向对象编程OOP[1]--(理解对象和对象属性类型)
一.介绍 老铁们,这次是JS的面向对象的编程OOP(虽然我没有对象,心累啊,但是可以自己创建啊,哈哈). JS高程里第六章的内容,这章内容在我看来是JS中很难理解的一部分.所以分成三篇博客来逐个理清. ...
- JS 学习笔记 (七) 面向对象编程OOP
1.前言 创建对象有很多种方法,最常见的是字面量创建和new Object()创建.但是在需要创建多个相同结构的对象时,这两种方法就不太方便了. 如:创建多个学生信息的对象 let tom = { n ...
- JS - ES5与ES6面向对象编程
1.面向对象 1.1 两大编程思想 1.2 面向过程编程 POP(Process-oriented programming) 1.3 面向对象编程 OOP (Object Oriented Progr ...
- 爬虫模拟有道字典进行翻译,还发现了一条好玩的js
08.14自我总结 爬虫模拟有道字典进行翻译 一.代码 import requests from lxml.html import etree # headers= { # 'User-Agent': ...
- gulp实现打包js/css/img/html文件,并对js/css/img文件加上版本号
参考打包教程: http://www.cnblogs.com/tugenhua0707/p/4069769.html http://www.cnblogs.com/tugenhua0707/p/498 ...
随机推荐
- apache、php隐藏http头部版本信息的实现方法
1.apache隐藏头部版本信息,编辑httpd.conf文件,找到: ServerTokens OS ServerSignature On 修改为: ServerTokens ProductOnly ...
- ABP增删改查代码片段
@using System.Web.Optimization @using MultiPageSimpleTask.Entitys.Dtos; @model IList<ProductDto&g ...
- iOS音频播放、录音、视频播放、拍照、视频录制
随着移动互联网的发展,如今的手机早已不是打电话.发短信那么简单了,播放音乐.视频.录音.拍照等都是很常用的功能.在iOS中对于多媒体的支持是非常强大的,无论是音视频播放.录制,还是对麦克风.摄像头的操 ...
- Django实现简单分页功能
使用django的第三方模块django-pure-pagination 安装模块: pip install django-pure-pagination 将'pure_pagination'添加到s ...
- JAVA提高五:注解Annotation
今天我们学习JDK5.0中一个非常重要的特性,叫做注解.是现在非常流行的一种方式,可以说因为配置XML 比较麻烦或者比容易查找出错误,现在越来越多的框架开始支持注解方式,比如注明的Spring 框架, ...
- 阿里巴巴Java规约插件试用
阿里Java开发规约Eclipse插件介绍 阿里巴巴集团配合<阿里巴巴Java开发手册>PDF终极版开发的IDE插件,目前包括IDEA插件.Eclipse插件. 安装 检查环境 插件要求: ...
- java自动化测试-http请求结合抓包工具实际应用
继上文我编写了java的get请求与post请求之后,我现在开始写一下实际操作 很多人有疑问,接口测试的代码是哪里来的,怎么来的呢?看得见吗?我来做一个简单的演示 我们这里简单介绍一下抓包工具,对于一 ...
- vim-ultisnips补全功能失效,无法识别解决办法
昨天又给vim配了一堆插件 发现了一个这个问题,vim的ultisnips插件不能用了! 首先,我先查看插件是否正常运行了 :script 从一堆正在运行插件里找到ultisnips的名字,说明插件正 ...
- 入侵必练的CMD命令
入侵必练的CMD命令 我们都知道和目标主机建立IPC$连接后,要把后门,木马之类的软件传过去,其实这个命令是DOS基础的 命令,我这里就写个格式. 一.呵呵,命令一写就知道了吧,在网上看的太多了,其他 ...
- base64减少图片请求
1. 使用base64减少 a) 2. 页面解析 CSS 生成的 CSSOM 时间增加 Base64 跟 CSS 混在一起,大大增加了浏览器需要解析CSS树的耗时.其实解析CSS ...
