使用WebView监控网页加载状况,PerformanceMonitor,WebViewClient生命周期
原理:WebView加载Url完成后,注入js脚本,脚本代码使用W3C的PerformanceTimingAPI,
往js脚本传入一个Android对象(代码中为AndroidObject),在js脚本中调用AndroidObject中的接口,以此方式将结果传回到Android代码中。
可获取的信息:



坑(注意):
1、WebViewClent的onPageFinished()方法在不同的机型下会有不同的回调情况,在所测机型中魅族Pro6只会在全部网页资源加载完成以及 webView.getProgress()==100 的情况下才会回调,且只会回调一次,华为Mate7则会在所有加载网页资源尚未加载完成( webView.getProgress()<100 )时就会回调,而且即使 webView.getProgress()==100 的情况下也会回调多次,时间难以把握,此时需自己另外加判断,只有在 webView.getProgress()==100 的情况下才执行脚本,且只能执行一次。造成此种情况的原因为WebViewClent底层JNI对不同浏览器内核的适应情况较差,WebChromeClient的onProgressChanged()方法不会出现这种情况。
2、注入js脚本之后需要延时一段时间才能销毁WebView,否则将收不到js返回来的结果,不能在onPageFinished()中(主线程)做耗时操作,需要另外开启一个线程去做延时关闭,然后通过消息机制将销毁WebView的msg发送给Handler处理,在主线中才能销毁WebView。
3、在初始化WebView时是通过 WebView mWebView = new WebView(mContext); 方式,所以在销毁WebView时出现了坑,一开始是使用如下方式进行WebView销毁,但是发现run()方法不被调用,但是hasEnqueue却返回的true,查看文档发现即使在enqueue的情况下该Runnable也并不一定会调用,最后使用 mHandler = new Handler(Lopper.getMainLooper()){...} 方法解决了问题。
- boolean hasEnqueue = mWebView.postDelayed(new Runnable() {
- @Override
- public void run() {
- //didn't step into here
- if (mWebView != null) {
- mWebView.clearCache(true);
- mWebView.clearHistory();
- mWebView.destroy();
- mWebView = null;
- }
- }
- }, 500);
- if(hasEnqueue){
- Logger.d("the Runnable was successfully placed in to the message queue.");
- }else{
- Logger.d("the Runnable was failed to be placed in to the message queue.");
- }
使用mWebView.postDelayed销毁mWebView
- Handler mHandler = new Handler(Looper.getMainLooper()) {
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case MSG_DESTROY: {
- destroyWebView();
- break;
- }
- default:
- super.handleMessage(msg);
- }
- }
- };
使用mHandler.handleMessage()销毁mWebView
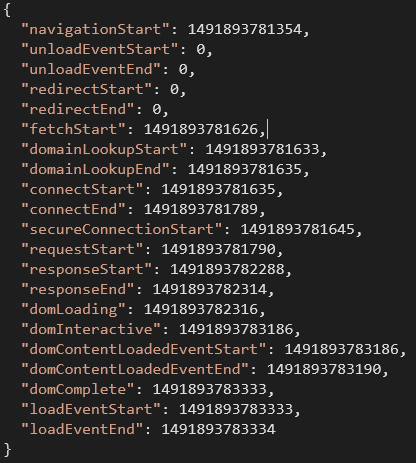
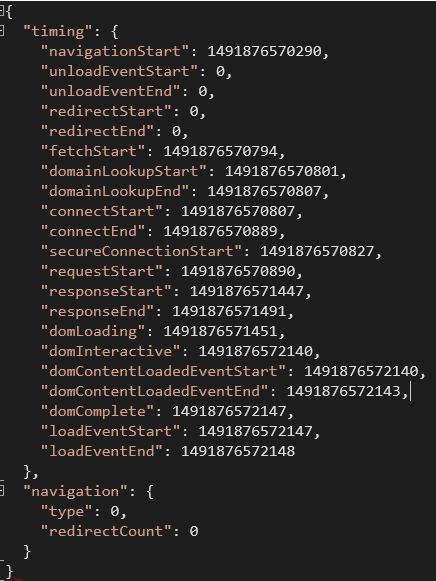
执行结果:


可通过修改注入的js脚本获取更多详细信息。
代码:
- final MyWebView mWebView = new MyWebView(mContext);
- mWebView.setVisibility(View.GONE);
- WebSettings setting = mWebView.getSettings();
- setting.setJavaScriptEnabled(true);
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- setting.setLoadsImagesAutomatically(false);
- MyWebViewClient myWebViewClient = new MyWebViewClient();
- myWebViewClient.setTimeOut(timingCheck.getTimeout());
- mWebView.setWebViewClient(myWebViewClient);
- mWebView.setAndroidObject(new AndroidObject() {
- @Override
- public void handleError(String msg) {
- Logger.d("AndroidObject,错误信息:" + msg);
- }
- @Override
- public void handleResource(String jsonStr) {
- Logger.d("AndroidObject,Timing信息:" + jsonStr);
- }
- });
- mWebView.loadUrl("http:www.qq.com/");
Main.java
- import android.graphics.Bitmap;
- import android.net.http.SslError;
- import android.os.Handler;
- import android.os.Looper;
- import android.os.Message;
- import android.webkit.SslErrorHandler;
- import android.webkit.WebResourceError;
- import android.webkit.WebResourceRequest;
- import android.webkit.WebResourceResponse;
- import android.webkit.WebView;
- import android.webkit.WebViewClient;
- import com.gomo.health.plugin.plugin.Constants;
- import com.gomo.health.plugin.utils.Logger;
- import java.util.Timer;
- import java.util.TimerTask;
- import java.util.concurrent.atomic.AtomicBoolean;
- /**
- * Created by s_x_q on 2017/4/11.
- */
- public class MyWebViewClient extends WebViewClient {
- private WebView mWebView;
- private AndroidObject mAndroidObject;
- /**
- * WebView不支持修改Timeout , 这里自定义
- */
- private int mTimeOut = 3000;
- private int mJsTimeout = 500;
- private Timer mTimer = new Timer();
- /**
- * 避免重复执行mWebsiteLoadTimeoutTask
- */
- private boolean isWebTimeoutTaskScheduling = false;
- /**
- * 避免重复执行mJsInjectTimeoutTask
- */
- private boolean isJsTimeoutTaskScheduling = false;
- /**
- * 判断网页加载是否完成
- */
- private AtomicBoolean isWebLoadFinished = new AtomicBoolean(false);
- private TimerTask mWebsiteLoadTimeoutTask = new TimerTask() {
- @Override
- public void run() {
- if (mWebView != null && !isWebLoadFinished.get()) {
- sendWebsiteLoadTimeoutMsg();
- }
- }
- };
- private TimerTask mJsInjectTimeoutTask = new TimerTask() {
- @Override
- public void run() {
- if (mWebView != null && mAndroidObject != null) {
- if (!mAndroidObject.isDataReturn()) {
- sendJsInjectTimeoutMsg();
- } else {
- sendDestroyMsg();
- }
- }
- }
- };
- final Handler handler = new Handler(Looper.getMainLooper()) {
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case Constants.HandlerMessage.MSG_DESTROY: {
- destroyWebView();
- break;
- }
- case Constants.HandlerMessage.MSG_WEBSITE_LOAD_TIMEOUT: {
- if (mWebView != null) {
- Logger.d("网页加载超时 , WebView进度:" + mWebView.getProgress() + " , url:" + mWebView.getUrl());
- if (mWebView.getProgress() < 100) {
- mAndroidObject.handleError("LoadUrlTimeout");
- destroyWebView();
- }
- }
- break;
- }
- case Constants.HandlerMessage.MSG_JS_INJECT_TIMEOUT: {
- if (mWebView != null) {
- if (mAndroidObject != null) {
- if (!mAndroidObject.isDataReturn()) {
- Logger.d("JS注入脚本执行超时");
- String format = "ExecuteJsTimeout(%dms)";
- mAndroidObject.handleError(String.format(format, mJsTimeout));
- destroyWebView();
- }
- }
- }
- break;
- }
- default:
- super.handleMessage(msg);
- }
- }
- };
- @Override
- public void onPageStarted(WebView view, String url, Bitmap favicon) {
- super.onPageStarted(view, url, favicon);
- Logger.d("网页开始加载:" + url);
- if (mWebView == null) {
- mWebView = view;
- if (mWebView instanceof MyWebView) {
- mAndroidObject = ((MyWebView) mWebView).getAndroidObject();
- }
- }
- setupWebLoadTimeout();
- }
- @Override
- public boolean shouldOverrideUrlLoading(WebView view, String url) {
- //只会重定向时回调,然后回调onPageStarted
- // Logger.d("回调旧版shouldOverrideUrlLoading , url :" + url);
- return super.shouldOverrideUrlLoading(view, url);
- }
- @Override
- public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
- //只会重定向时回调,然后回调onPageStarted
- // Logger.d("回调新版shouldOverrideUrlLoading , request method :" + request.getMethod() + "\t是否为重定向: " + request.isRedirect() + "\trequest url :" + request.getUrl());
- return super.shouldOverrideUrlLoading(view, request);
- }
- @Override
- public WebResourceResponse shouldInterceptRequest(WebView view, String url) {
- //每次请求资源的时候都会在onLoadResource前回调,可用于拦截资源加载,修改request
- // Logger.d("回调旧版shouldInterceptRequest , url :" + url);
- return super.shouldInterceptRequest(view, url);
- }
- @Override
- public WebResourceResponse shouldInterceptRequest(WebView view, WebResourceRequest request) {
- //每次请求资源的时候都会在onLoadResource前回调,可用于拦截资源加载,修改request
- // Logger.d("回调新版shouldInterceptRequest " );
- return super.shouldInterceptRequest(view, request);
- }
- @Override
- public void onLoadResource(WebView view, String url) {
- super.onLoadResource(view, url);
- // Logger.d("加载网页资源 , url:" + url + " , WebView进度:" + view.getProgress());
- }
- public void onPageFinished(WebView view, String url) {
- super.onPageFinished(view, url);
- Logger.d("网页加载完成,WebView进度:" + view.getProgress());
- //可能会在进度<100或==100的情况下出现多次onPageFinished回调
- if (view.getProgress() == 100 && !isWebLoadFinished.get()) {
- Logger.d("注入js脚本");
- //可能会回调多次
- isWebLoadFinished.set(true);
- String format = "javascript:%s.sendResource(JSON.stringify(window.performance.timing));";
- String injectJs = String.format(format, MyWebView.ANDROID_OBJECT_NAME);
- view.loadUrl(injectJs);
- setupJsInjectTimeout();
- }
- }
- @Deprecated
- @Override
- public void onReceivedError(WebView view, int errorCode,
- String description, String failingUrl) {
- super.onReceivedError(view, errorCode, description, failingUrl);
- Logger.d("回调旧版本onReceivedError():" + "错误描述:" + description + "\t错误代码:" + errorCode + "失败的Url:" + failingUrl);
- handleError(description);
- }
- @Override
- public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
- super.onReceivedError(view, request, error);
- Logger.d("回调新版本onReceivedError:");
- }
- @Override
- public void onReceivedHttpError(WebView view, WebResourceRequest request, WebResourceResponse errorResponse) {
- super.onReceivedHttpError(view, request, errorResponse);
- Logger.d("回调onRecivedHttpError:");
- handleError("onReceivedHttpError");
- }
- @Override
- public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
- super.onReceivedSslError(view, handler, error);
- Logger.d("回调onReceivedSslError():" + "\terror:" + error.toString());
- handleError("onReceivedSslError");
- }
- private void handleError(String msg) {
- isWebLoadFinished.set(true);
- sendDestroyMsg();
- if (mAndroidObject != null) {
- mAndroidObject.handleError(msg);
- }
- }
- public int getTimeOut() {
- return mTimeOut;
- }
- public void setTimeOut(int timeOut) {
- mTimeOut = timeOut;
- }
- /**
- * 网页加载计时
- */
- private void setupWebLoadTimeout() {
- if (!isWebTimeoutTaskScheduling) {
- isWebTimeoutTaskScheduling = true;
- mTimer.schedule(mWebsiteLoadTimeoutTask, mTimeOut);
- }
- }
- /**
- * 注入js脚本执行计时
- * <p>
- * 注入js之后等待一段时间,如果这段时间内js不回调AndroidObject.handleResource(),则再销毁WebView
- * 过早销毁WebView,js不回调AndroidObject.handleResource()
- */
- private void setupJsInjectTimeout() {
- if (!isJsTimeoutTaskScheduling) {
- isJsTimeoutTaskScheduling = true;
- if (mAndroidObject != null) {
- mAndroidObject.setStartTime(System.currentTimeMillis());
- }
- mTimer.schedule(mJsInjectTimeoutTask, mJsTimeout);
- }
- }
- private void sendDestroyMsg() {
- handler.sendEmptyMessage(Constants.HandlerMessage.MSG_DESTROY);
- }
- private void sendWebsiteLoadTimeoutMsg() {
- handler.sendEmptyMessage(Constants.HandlerMessage.MSG_WEBSITE_LOAD_TIMEOUT);
- }
- private void sendJsInjectTimeoutMsg() {
- handler.sendEmptyMessage(Constants.HandlerMessage.MSG_JS_INJECT_TIMEOUT);
- }
- private void destroyWebView() {
- if (mWebView != null) {
- mWebView.clearCache(true);
- mWebView.clearHistory();
- mWebView.destroy();
- mWebView = null;
- Logger.d("成功销毁WebView");
- } else {
- Logger.d("销毁失败,WebView为空");
- }
- }
- }
MyWebViewClient.java
- import android.webkit.JavascriptInterface;
- /**
- * Created by s_x_q on 2017/4/11.
- */
- public abstract class AndroidObject {
- private volatile boolean mIsDataReturn = false ;
- private long startTime ;
- private long endTime ;
- /**
- *用于收集Timing信息
- *
- * @param jsonStr
- */
- @JavascriptInterface
- public void sendResource(String jsonStr) {
- mIsDataReturn = true ;
- endTime = System.currentTimeMillis();
- Logger.d("js成功执行时间:" + (endTime-startTime));
- handleResource(jsonStr);
- }
- /**
- * 用于收集js的执行错误
- * @param msg
- */
- @JavascriptInterface
- public void sendError(String msg) {
- handleError(msg);
- }
- /**
- * 处理错误信息,可能会被回调多次
- * @param msg
- */
- public abstract void handleError(String msg) ;
- /**
- *
- * @param jsonStr
- */
- public abstract void handleResource(String jsonStr);
- public boolean isDataReturn() {
- return mIsDataReturn;
- }
- public long getStartTime() {
- return startTime;
- }
- public void setStartTime(long startTime) {
- this.startTime = startTime;
- }
- public long getEndTime() {
- return endTime;
- }
- public void setEndTime(long endTime) {
- this.endTime = endTime;
- }
- }
AndroidObject.java
- package com.sxq.webviewperformancemonitor;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.webkit.WebView;
- /**
- * Created by shixiaoqiangsx on 2017/4/11.
- */
- public class MyWebView extends WebView {
- public final static String ANDROID_OBJECT_NAME = "android";
- private AndroidObject mAndroidObject = null;
- public MyWebView(Context context) {
- this(context, null, 0);
- }
- public MyWebView(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public MyWebView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- public void setAndroidObject(AndroidObject object) {
- if (object == null) {
- Logger.d("AndroidObject can not be null !");
- this.mAndroidObject = new AndroidObject() {
- @Override
- public void handleError(String msg) {
- }
- @Override
- public void handleResource(String jsonStr) {
- }
- };
- } else {
- this.mAndroidObject = object;
- }
- super.addJavascriptInterface(mAndroidObject, ANDROID_OBJECT_NAME);
- }
- protected AndroidObject getAndroidObject() {
- return this.mAndroidObject;
- }
- }
MyWebView.java
项目地址:
拓展:
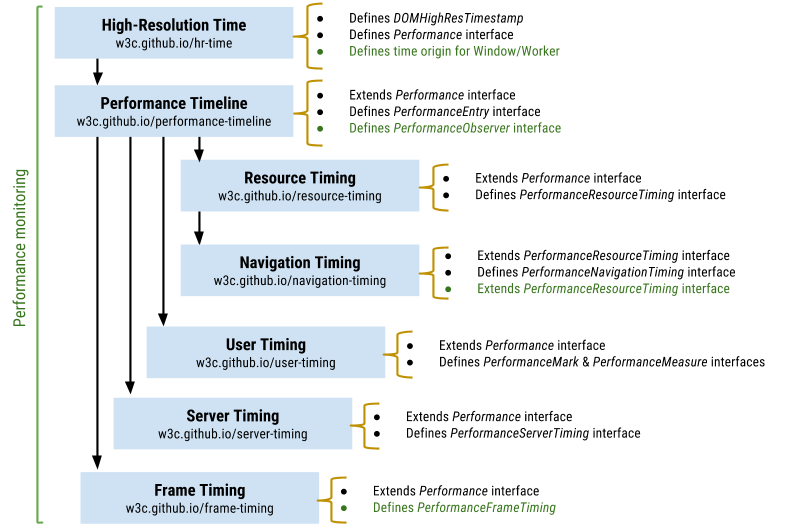
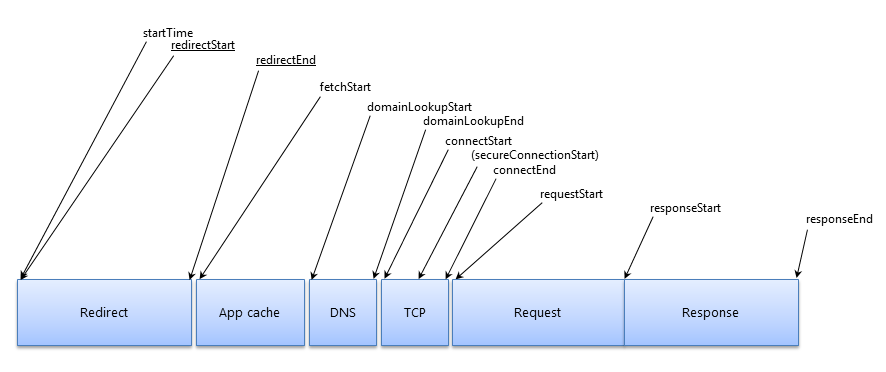
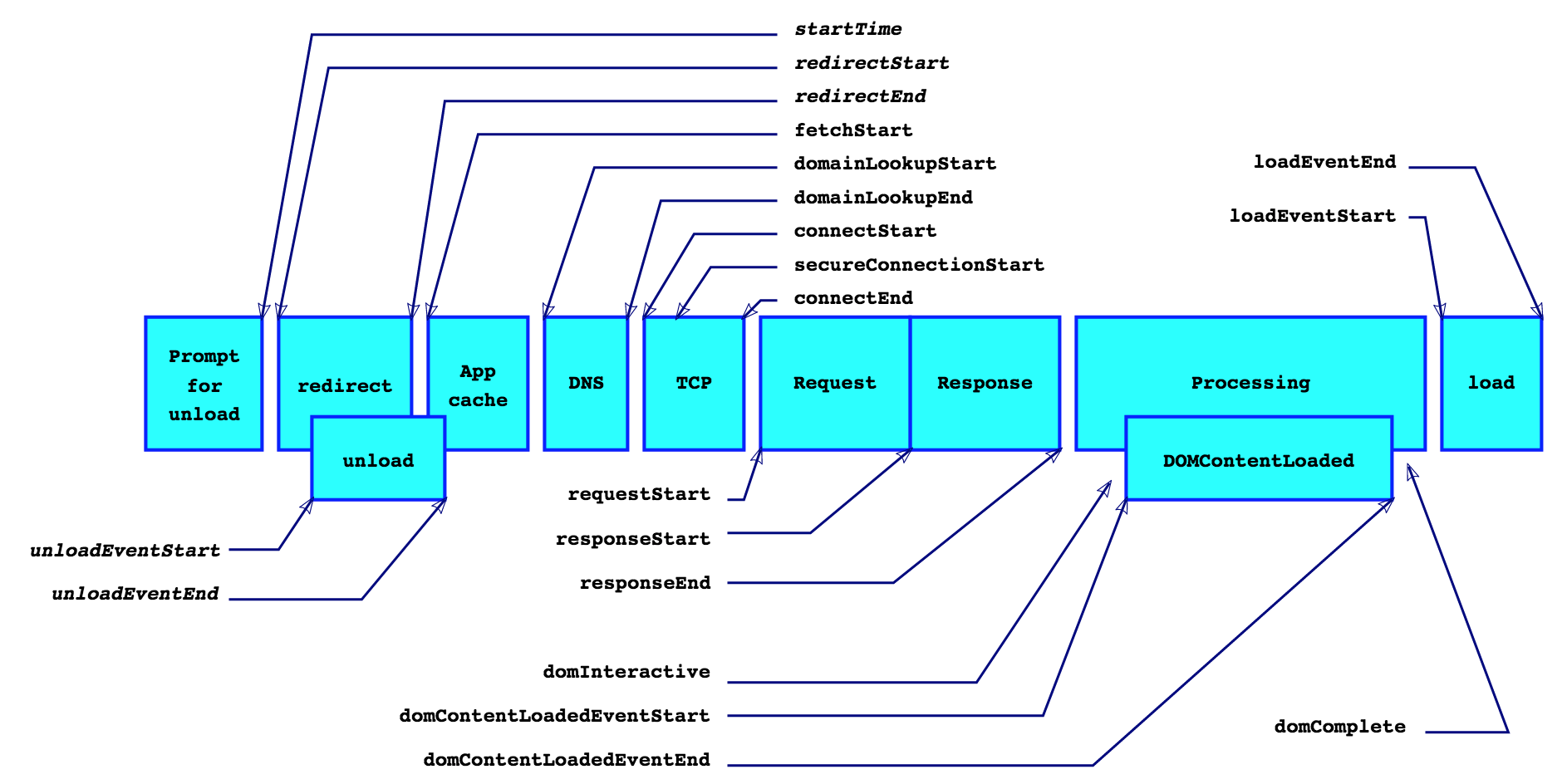
Performance Timing API :
W3C:A Primer for Web Performance Timing APIs
WebView开发:
WebView拦截过滤Url:
GoogleChrome高级WebView应用实例,官方Chromium WebView Sample
Android 拦截WebView加载URL,控制其加载CSS、JS资源,WebView缓存
使用WebView监控网页加载状况,PerformanceMonitor,WebViewClient生命周期的更多相关文章
- 「小程序JAVA实战」 小程序默认加载的页面和生命周期(八)
转自:https://idig8.com/2018/08/09/xiaochengxu-chuji-08/ 小程序如何加载的呢?生命周期!源码:https://github.com/limingios ...
- mpvue 页面预加载,新增preLoad生命周期
存在的必要性:mpvue开发微信小程序,在页面跳转到新页面的过程中会有200ms左右的延迟,这个200ms如果用来请求新页面的接口,那么跳转到新页面或许已经渲染好了页面. 就是两种方式: 1.新页面跳 ...
- Java-类加载(类的生命周期)
类从被加载到虚拟机内存开始,到卸载出内存为止. 解析阶段在某些情况下可以在初始化后再开始,这是为了支持 Java 语言的运行时绑定. 一.类加载时机 JVM 规范没有强制约束类加载过程的第一阶段(加载 ...
- 1. spring5源码 -- Spring整体脉络 IOC加载过程 Bean的生命周期
可以学习到什么? 0. spring整体脉络 1. 描述BeanFactory 2. BeanFactory和ApplicationContext的区别 3. 简述SpringIoC的加载过程 4. ...
- Activity的生命周期与加载模式——Activity的生命周期演示
当Activity处于Android应用中运行时,它的活动状态由Android以Activity栈的形式管理.当前活动的Activity位于栈顶.随着不同应用的运行,每个Activity都有可能从活动 ...
- WebView 加载网页 加载资源 总结 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 《动手实现一个网页加载进度loading》
loading随处可见,比如一个app经常会有下拉刷新,上拉加载的功能,在刷新和加载的过程中为了让用户感知到 load 的过程,我们会使用一些过渡动画来表达.最常见的比如"转圈圈" ...
- 浅试 Webview 一app 加载 H5小游戏
整体架构: InventionActivity:实现UI的实例化,基本的按钮Activity之间跳转 GameActivity:实现UI的实例化,Webview的基本使用 MyProgressDial ...
- iOS WKWebView添加网页加载进度条(转)
一.效果展示 WKWebProgressViewDemo.gif 二.主要步骤 1.添加UIProgressView属性 @property (nonatomic, strong) WKWebView ...
随机推荐
- c#基础语句——分支语句
一.if...else... if是如果的意思,else是另外的意思,if后面跟(),括号内为判断条件,如果符合条件则进入if语句执行命令.如果不符合则不进入if语句.else后不用加条件,但是必须与 ...
- ERP管理员培训报道
金秋十月,丹桂飘香,为期三天的“201610管理员培训”活动于2016年10月19日在苏州总部成功举行.参与本次培训活动的有浙江卡迪夫电缆有限公司.上海华源瓷业股份有限公司.江苏牛牌纺织机械有限公司. ...
- JAVA开发环境搭建 - JDK安装及环境变量配置
1.前提条件 系统:本教程以WIN7系统为例 JDK:本教程以jdk-7u79-windows-x64为例 2.安装步骤 双击运行JDK安装程序
- webpack-react之webpack篇(http://www.jianshu.com/p/794d573d2c53)
构建一个小项目——FlyBird,学习webpack和react.(本文成文于2017/2/25) 从webpack开始本篇从零开始,详细记录webpack的各个方面.文章中将会放入很多链接以便扩展, ...
- cassandra简单介绍与基本操作
项目中用到了cassandra,用来存储海量数据,且要有高效的查询:本博客就进行简单的介绍和进行一些基本的操作 一.使用场景: 是一款分布式的结构化数据存储方案(NoSql数据库),存储结构比Key- ...
- java中的递归
所谓递归,是指程序调用自身,当然,递归不会无休止地调用下去,它必然有一个出口,当满足条件时程序也就结束了,不然的话,那就是死循环了. 看下面这个类,有几个递归方法,看了之后肯定会对你学习递归很有帮助的 ...
- ThinkPhp框架 分页 和session验证的使用
TP框架分页要使用到类文件,可以使用自己的类文件,也可以使用tp框架自带的类文件. 首先导入分页的类文件(Page.class.php): <?php namespace Home\shuju; ...
- Levenshtein distance 编辑距离
编辑距离,又称Levenshtein距离,是指两个字串之间,由一个转成另一个所需的最少编辑操作次数.许可的编辑操作包括将一个字符替换成另一个字符,插入一个字符,删除一个字符 实现方案: 1. 找出最长 ...
- java aes encrypt
本次使用aes 对称加密算法. 选用aes的原因是,可以还原加密串. 程序如下: public static String encode(String content){ KeyGenerator k ...
- python list 切片实验
list[start:stop:step] >>> a_list=['hito','bb','cc','dd','ee','ff']>>> a_list[::-1] ...
