SVN的branch合并到trunk的过程思考
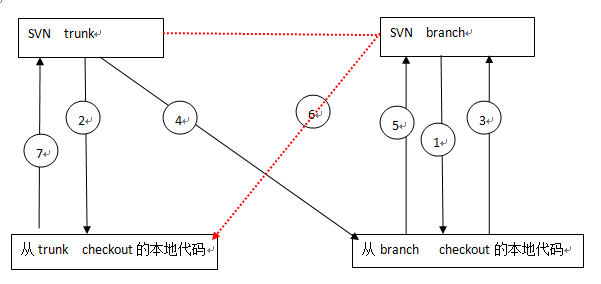
SVN branch合并到主线的整个过程相对来说还是比较繁琐的,下面一个图揭示了一个大概的过程:

1. 将branch上的代码update到本地。
2.将 trunk上的代码也update到本地。
3.将branch本地的代码commit到branch上,这时本地的branch代码和SVN上的branch分支的代码已经一致了。
4.在本地的branch代码上进行merge, 将主线trunk上的代码和branch 本地的代码进行merge ,生成最新合并后的本地branch代码。
5.将本地的branch代码commit到SVN branch分支上。
6.在本地的trunck代码上进行merge ,将主线SVN trunk上的代码和SVN branch上的代码merge ,产生最新的合并后的本地trunk代码。
7.将本地的trunk上的代码commit到 SVN trunk上。
另:第4步和第5步可以省略。所谓merge就是两个文件合并产生合并后的“第三个”文件。
SVN的branch合并到trunk的过程思考的更多相关文章
- 图解SVN的branch合并到trunk的过程
SVN branch合并到主线的整个过程相对来说还是比较繁琐的,下面一个图揭示了一个大概的过程: 1. 将branch上的代码update到本地. 2.将branch本地的代码commit到branc ...
- SVN分支的合并和同步
使用svn几年了,一直对分支和合并敬而远之,一来是因为分支的管理不该我操心,二来即使涉及到分支的管理,也不敢贸然使用合并功能,生怕合并出了问题对团队造成不良影响,最主要的原因是,自己对分支的目的和合并 ...
- svn的branch truck tag
对于branch truck tag一直迷迷糊糊的,想搞明白,但是一直又没来弄明白,最近就用了这种方式来开发 可以我又不是完全了解怎么操作,所以查看了下资料,这个解释得很详细呀,连我都看得懂的东西,真 ...
- SVN中Branch的创建与合并
在使用源代码版本控制工具时,最佳实践是一直保持一个主干版本.但是为了应付实际开发中的各种情况,适时的开辟一些分支也是很有必要的.比如在持续开发新功能的同时,需要发布一个新版本,那么就需要从开发主干中建 ...
- SVN中Branch的创建于合并
SVN中Branch的创建于合并 在使用源代码版本控制工具时,最佳实践是一直保持一个主干版本.但是为了应付实际开发中的各种情况,适时的开辟一些分支也是很有必要的.比如在持续开发新功能的同时,需要发布一 ...
- svn 分支与合并的使用
在使用svn的时候我们往往有这样的需求.我们修改某些代码,因为对某项技术不是非常的熟悉,担心自己当前的修改(或者叫测试)会影响到服务器中版本库代码的崩溃等.传统做法我们会手动复制一份代码,然后修改 ...
- SVN在branch兼并和游戏patch(1)
近期要hadoop2.4关于上面的行hdfs raid,但在此之前hdfs raid如svn 的branch发展,领导人希望patch方式hdfs raid功能进球trunk里面去,这里涉及到svn ...
- SVN创建分支/合并分支/切换分支
在建立项目版本库时,可首先建好项目文件夹,并在其中建立trunk, branches, tags三个空的子目录.这样在trunk中开始进行开发 trunk是主分支,是日常开发进行的地方. branch ...
- windows 下svn 创建分支 合并分支 冲突
我用的系统是win7+Subversion 1.7.4.服务器搭建就略过了,我也是从网上找的,基本上就是几个命令吧!我用的CentOs6.5 .网上找了几个命令搭建很快,基本上是: 1.# sudo ...
随机推荐
- 天地图使用过程中由于display:none导致加载部分地图瓦片失败
在为按钮添加点击事件让地图显示的时候,初始加载未加载到当前页面尺寸的所有地图瓦片,在display:none之后停止加载地图,所以display:none属性去掉,改为dom解析完成之后$('#map ...
- 第一回:Scrapy的试水
前言:今天算是见到Scrapy的第二天,之前只是偶尔查了查,对于这个框架的各种解释,我-----都-----看------不------懂----,没办法,见面就是刚. 目的:如题,试水 目标:< ...
- 关于EF第一次加载慢或过一段时间不访问时再次访问加载慢问题的总结
优化方案 1.安装Application Initialization 这是在iis8出来后才有的,iis8内置的功能,而对于iis7.5也提供了一个扩展以支持这个功能. Application In ...
- 6.RDD持久性
RDD持久性 1 Why Apache Spark 2 关于Apache Spark 3 如何安装Apache Spark 4 Apache Spark的工作原理 5 spark弹性分布式数据集 6 ...
- JavaSE中线程与并行API框架学习笔记——线程为什么会不安全?
前言:休整一个多月之后,终于开始投简历了.这段时间休息了一阵子,又病了几天,真正用来复习准备的时间其实并不多.说实话,心里不是非常有底气. 这可能是学生时代遗留的思维惯性--总想着做好万全准备才去做事 ...
- MySql 事务与锁
事务介绍 首先,什么是事务?事务就是一段sql 语句的批处理,但是这个批处理是一个atom(原子),不可分割,要么都执行,要么回滚(rollback)都不执行. MySQL 事务主要用于处理操作量大, ...
- spring-boot整合mybatis(1)
sprig-boot是一个微服务架构,加快了spring工程快速开发,以及简便了配置.接下来开始spring-boot与mybatis的整合. 1.创建一个maven工程命名为spring-boot- ...
- centos7修改网卡名称
[root@localhost ~]# cd /etc/sysconfig/network-scripts/[root@localhost network-scripts]# mv ifcfg-eno ...
- POJ-1915 Knight Moves (BFS)
Knight Moves Time Limit: 1000MS Memory Limit: 30000K Total Submissions: 26952 Accepted: 12721 De ...
- idea如何添加外部jar包
假设我们要将G:\ModuleAPI_Java_2.2.0.0 .jar导入工程中: 首先,在mvn命令行执行下面命令: mvn install:install-file -Dfile=G:\Modu ...
