WPF蒙板弹窗
由于界面设计需要,要给弹窗添加蒙板效果,在百度和google搜索了半天,竟然没有一个满意的方案,最后只能自己想办法实现了一个,原理还是比较简单的,现在分享给大家。
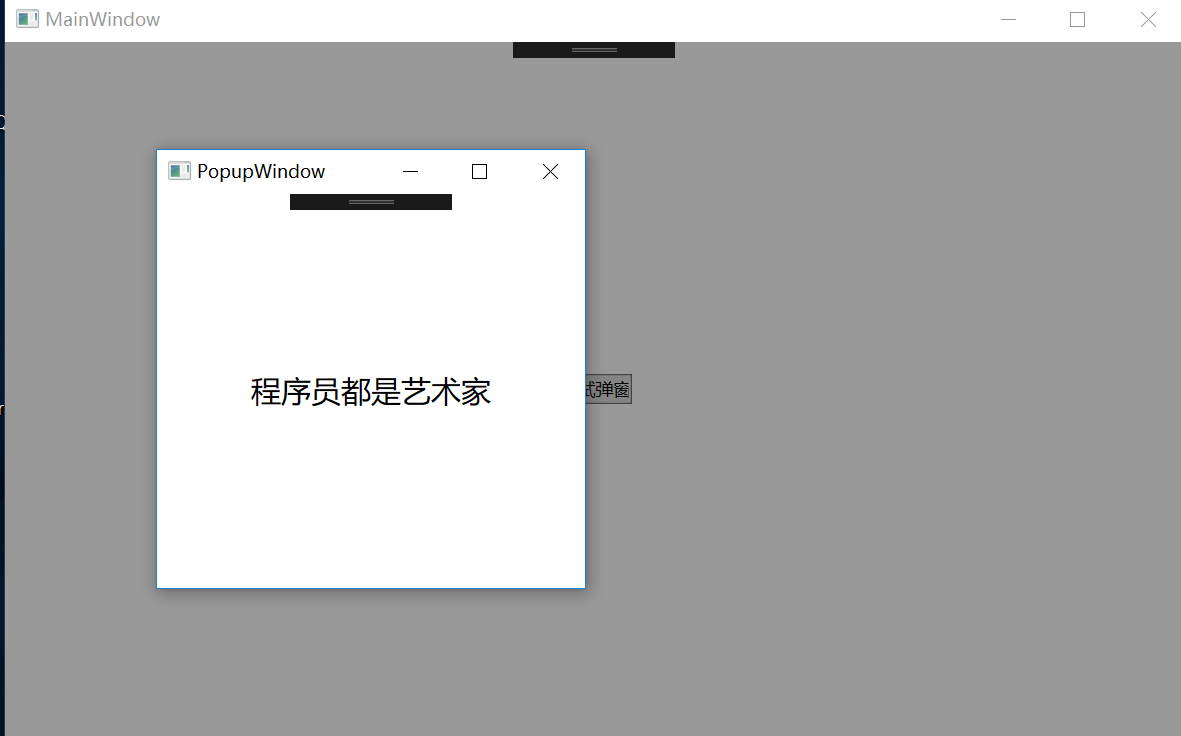
先看一下效果。。


原理其实很简单,启动项目的时候,先在主窗体最根部的Grid 添加一个控件,设置好颜色和透明度,隐藏:
<Grid>
<Button Content="测试弹窗" Width="50" Height="20" Click="Button_Click"/>
<StackPanel x:Name="spMasking" Opacity="0.4" Background="Black" Visibility="Collapsed" />
</Grid>
在这里我用的stack panel,具体什么都没影响。黑色背景0.4透明度刚好呈现蒙板效果。
需要蒙板弹窗的时候,调用方法
public static void ShowDialog(Window owner, Window window)
{
StackPanel spMasking = ControlHelper.GetChildObject<StackPanel>(owner, "spMasking");
spMasking.Visibility = Visibility.Visible;
window.ShowDialog();
}
需要关闭蒙板效果的时候,调用方法
public virtual void ClearMask(object sender, EventArgs e)
{
var owner = Application.Current.MainWindow;
StackPanel spMasking = ControlHelper.GetChildObject<StackPanel>(owner, "spMasking");
spMasking.Visibility = Visibility.Collapsed;
}
这样即可实现一个蒙板弹窗
有同学可能要问,这样的话,窗体最上面一行的标题,放大缩小按钮,并没有被挡住。这里,我的做法是是隐藏掉了默认的样式,自己应用Grid封装了新的自定义样式,然后应用Grid.ColumnSpan Grid.RowSpan跨列实现蒙板遮挡,如果有遇到问题的伙伴欢迎留言。
示例代码链接: https://pan.baidu.com/s/1eS2B5ZW 密码: 2kmf
WPF蒙板弹窗的更多相关文章
- 遮罩 HUD 指示器 蒙板 弹窗
遮罩 HUD 指示器 蒙板 弹窗 UIAlertView的使用<代理方法处理按钮点击> UIAlertView *alertView = [[UIAlertView alloc] init ...
- WPF 用Clip属性实现蒙板特效
原文:WPF 用Clip属性实现蒙板特效 上一篇,已简单介绍Clip属性的用法,这一篇用它来实现简单蒙板功能,很简单,直接上代码 <Window x:Class="擦除效果.MainW ...
- WPF通过不透明蒙板切割显示子控件
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/Backspace110/article/ ...
- WPF弹出带蒙板的消息框
效果图 思路 拿到父级窗体的内容,放入一个容器里,再在容器里放入一个半透明层.将整个容器赋给父级窗体的内容. 关闭时反向操作. 代码 消息窗弹出时 /// <summary> /// 弹出 ...
- SVG 2D入门9 - 蒙板
SVG支持的蒙板 SVG支持多种蒙板特效,使用这些特性,我们可以做出很多很炫的效果.至于中文中把mask叫做"蒙板"还是"遮罩"就不去区分了,这里都叫做蒙板吧. ...
- NeHe OpenGL教程 第二十课:蒙板
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- 利用 js 实现弹出蒙板(model)功能
关于 js 实现一个简单的蒙板功能(model) 思路: 创建一个蒙板, 设置蒙板的堆叠顺序保证能将其它元素盖住 position: absolute; top: 0; left: 0; displa ...
- CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板。
CLIP PATH (MASK) GENERATOR是一款在线制作生成clip-path路径的工具,可以直接生成SVG代码以及配合Mask制作蒙板. CLIP PATH (MASK) GENERATO ...
- cocos2d-x之蒙板,局部高亮可点,CCRenderTexture
转自:http://www.2cto.com/kf/201207/144656.html 蒙板,局部高亮可点的用处大多是在新手引导的时候,引导玩家一步一步的走游戏的操作流程. 之前写了一个cocos2 ...
随机推荐
- 基于腾讯Centos7云服务器搭建SVN版本控制库
基于腾讯Centos7云服务器搭建SVN版本控制库 最近在和小伙伴组队参加一个关于人工智能的比赛,无奈不知道怎么处理好每个人的代码托管问题,于是找到了晚上免费svn托管服务器的服务,但是所给的免费空间 ...
- 函数响应式编程及ReactiveObjC学习笔记 (二)
之前我们初步认识了RAC的设计思路跟实现方式, 现在我们再来看看如果使用它以及它能帮我们做什么 One of the major advantages of RAC is that it provid ...
- Mybatis Dynamic Query 简单筛选
在框架中,筛选描述类有两种(FilterDescriptor, FilterGroupDescriptor),这里我们主要举例来说明FilterDescriptor用法. FilterDescript ...
- App 组件化/模块化之路——Repository 模式
什么是 Repository 模式 Repository 这个词直译过来仓库.仓储的意思.这个意思其实也能反应出 Repository 模式作用.App 开发中少不了对数据的操作,数据的来源可能有很多 ...
- ThreadLocal源码分析(转)
阅读总结: ThreadLocal内部使用静态map存储,每个变量对应一个hashcode,不需要指定key值,后台动态生成,good! 每个变量ThreadLocal内部分配Entry,获取值时,通 ...
- 深入理解 JavaScript(三)
强大的原型和原型链 前言 JavaScript 不包含传统的类继承模型,而是使用 prototypal 原型模型. 虽然这经常被当作是 JavaScript 的缺点被提及,其实基于原型的继承模型比传统 ...
- angularjs 选项卡tab切换(移动端用户订单状态)
<!--头部导航tabs切换--> <div class="tabs-striped tabs-top tabs-background-positive tabs-colo ...
- ASP.NET前台html页面AJAX提交数据后台ashx页面接收数据
摘要:最近在写网站,好不容易弄好了需求又变了,没错企业的门户网站硬要弄成后台管理系统一样,没办法作为小工的我只能默默的改.前台HTML页面需要提交数据到后台处理,又不能用form表单,于是乎研究了1天 ...
- vue错误和解决方法
1.Error in render function: "TypeError: Cannot read property 'matched' of undefined 原因:之前不知道,在引 ...
- Python序列化和反序列化
Python序列化和反序列化 通过将对象序列化可以将其存储在变量或者文件中,可以保存当时对象的状态,实现其生命周期的延长.并且需要时可以再次将这个对象读取出来.Python中有几个常用模块可实现这一功 ...
