Angularjs 实现移动端在线测评效果
注:此文所用的angular版本为 1.6
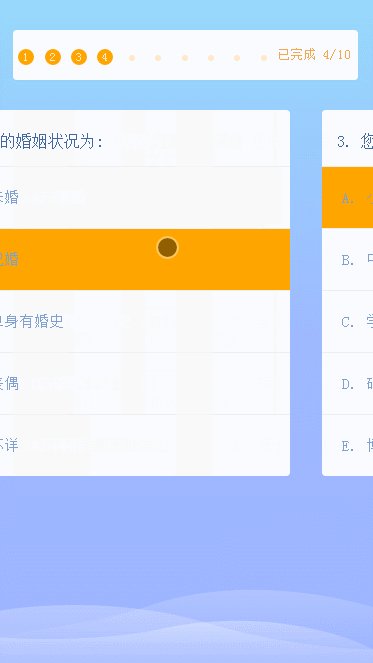
一、运行效果图

二、需求
1. 点击选项时,背景变为黄色(即选中状态),并且自动切换到下一题
2. 切换到下一题时,顶部进度随之改变
3. 选中时要把对应的分值记录下来(因为要根据分值算出最后的测评结果)
4. 通过向右滑动可以查看前面做过的题目
5. 当前题目没选,无法切换到下一题
6. 当选中最后一道题目时,切换到测评结果页
三、具体实现
题目json数据,总共10道题,这里为了节省篇幅,就只贴出3道了。 (Score是分数, OrderNo是答案序号)
{ "Questions":
[
{
"Question":"您的年龄范围:",
"AnswerList":[
{"Text":"30岁以下","Score":5,"OrderNo":0},
{"Text":"30-39岁","Score":4,"OrderNo":1},
{"Text":"40-49岁","Score":3,"OrderNo":2},
{"Text":"50-59岁","Score":2,"OrderNo":3},
{"Text":"60岁以上","Score":1,"OrderNo":4}]
},
{
"Question":"您的婚姻状况为:",
"AnswerList":[
{"Text":"未婚","Score":5,"OrderNo":1},
{"Text":"已婚","Score":4,"OrderNo":2},
{"Text":"单身有婚史","Score":3,"OrderNo":3},
{"Text":"丧偶","Score":2,"OrderNo":4},
{"Text":"不详","Score":1,"OrderNo":5}]
},
{
"Question":"您的收入需要用来供养其他人(如父母或子女)吗?",
"AnswerList":[
{"Text":"不需供养其他人","Score":5,"OrderNo":1},
{"Text":"供养1人","Score":4,"OrderNo":2},
{"Text":"供养2人","Score":3,"OrderNo":3},
{"Text":"供养3人","Score":2,"OrderNo":4},
{"Text":"供养4人或以上","Score":1,"OrderNo":5}]
}
]
}
Html代码
<div class="wrapper" ng-controller="RiskTestController as vm">
<div class="process-box">
<ul>
<li class="page-icon"><span class="icon icon-txt">1</span></li>
<li class="page-icon"><span class="icon icon-txt">2</span></li>
<li class="page-icon"><span class="icon icon-txt">3</span></li>
<li class="page-icon"><span class="icon icon-txt">4</span></li>
<li class="page-icon"><span class="icon icon-txt">5</span></li>
<li class="page-icon"><span class="icon icon-txt">6</span></li>
<li class="page-icon"><span class="icon icon-txt">7</span></li>
<li class="page-icon"><span class="icon icon-txt">8</span></li>
<li class="page-icon"><span class="icon icon-txt">9</span></li>
<li class="page-icon"><span class="icon icon-txt">10</span></li>
</ul>
<div class="page-info">
已完成 {{vm.count}}/10
</div>
</div>
<ul class="list-box" id="listBox">
<li class="list-item" ng-repeat="question in vm.questionList track by $index" ng-class="{'first-li': $index == 0}">
<div class="question-box">
<div class="question">{{$index + 1}}. {{question.Question}}</div>
<ul class="answer">
<li class="answer-item"
ng-repeat="answer in question.AnswerList track by $index"
ng-click="vm.OnClickAnswer(answer, $parent.$index)"
ng-class="{'selected': answer.Selected}">
{{vm.letter[$index]}}. {{answer.Text}}
</li>
</ul>
</div>
</li>
</ul>
<div ng-show="vm.showResult">
<span>{{vm.point}}</span>
</div>
</div>
核心CSS样式代码
.wrapper{
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.process-box{
width: 17.25rem;
height: 2.5rem;
line-height: 2.5rem;
background-color: #FFF;
margin: 1.5rem auto;
border-radius: 0.2rem;
}
.page-icon{
float: left;
font-size: 0.4rem;
color: #FFE7C9;
width: 1.32rem;
text-align: center;
}
.page-info{
font-size: 0.65rem;
color: #F3A84D;
}
.question-box{
width: 17.25rem;
background-color: #FFF;
margin-left: 0.75rem;
border-radius: 0.2rem;
}
.question{
font-size: 0.8rem;
color: #43689F;
padding: 1.1rem 0 0.8rem 0.75rem;
}
.answer-item{
font-size: 0.75rem;
color: #80A1D0;
border-top: 1px solid #EEE;
padding: 1.1rem 0 1.1rem 1.0rem;
}
.icon-txt{
background-color: orange;
border-radius: 0.5rem;
display: block;
width: 0.8rem;
height: 0.8rem;
line-height: 0.8rem;
margin: 0.95rem auto;
}
.icon-txt-active{
background-color: #FFE7C9;
border-radius: 0.3rem;
display: block;
width: 0.3rem;
height: 0.3rem;
line-height: 2.0rem;
color: #FFF;
margin: 1.25rem auto;
}
.list-item {
width: 100%;
position: absolute;
transform: translate3d(100%,0,0);
transition: transform 0.5s;
}
.first-li {
transform: translate3d(0,0,0);
}
.selected {
background-color: orange;
}
控制器代码(Controller)
(function (agr) {
//模块 - app
var app = agr.module('app', []);
//控制器 - 风险测评
app.controller('RiskTestController', ['$scope', '$http', RiskTestController]);
function RiskTestController($scope, $http) {
var vm = this;
vm.letter = ['A', 'B', 'C', 'D', 'E']; //答案编号
vm.questionList = []; //题目
vm.point = 0; //得分
vm.showResult = false; //是否显示结果页
//加载数据
$http({
method: 'GET',
url: '/Service/RiskTest',
}).then(function (resp) {
vm.questionList = resp.data.Questions;
}, function (resp) {
console.log("ERROR", resp);
});
var lis = document.querySelectorAll(".list-item"), //题目列表
count = 0, //做了多少道题
index = 0, //当前第几题
BIG = 9; //最大索引值,因为总共10道题,所以是9(常量)
//选择答案
vm.OnClickAnswer = function (answer, $parentIndex) {
var icons = document.querySelectorAll(".icon"),
curr = $parentIndex; //当前题目索引
next = $parentIndex + 1; //下一题索引
nextQuestion = vm.questionList[next]; //下一道题
//当前问题的答案列表
var answerList = vm.questionList[$parentIndex].AnswerList;
//为每个答案对象添加属性 Selected, 默认值为false
for (var i = 0, len = answerList.length; i < len; i++) {
answerList[i].Selected = false;
}
//将选中的答案设置为true (从而应用样式.selected 将背景色设置为黄色)
answer.Selected = true;
//判断是否为最后一道题
if ($parentIndex < BIG) { //不是最后一题
//改变顶部进度样式
icons[curr].classList.remove("icon-txt");
icons[curr].classList.add("icon-txt-active");
//切换到下一题
lis[curr].style.webkitTransform = 'Translate3d(-100%,0,0)';
nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(0,0,0)');
} else { //是最后一题
//改变顶部进度样式
icons[curr].classList.remove("icon-txt");
icons[curr].classList.add("icon-txt-active");
//计算分数
vm.point = CalcPoint();
//显示测评结果
vm.showResult = true;
}
//做了多少题
count = CalcCount();
//因为选中答案会自动切换到下一题,所以索引更新为next
index = next;
}
//计算分数
var CalcPoint = function () {
var point = 0;
for (var i = 0, lenq = vm.questionList.length; i < lenq; i++) {
for (var k = 0, lena = vm.questionList[i].AnswerList.length; k < lena; k++) {
if (vm.questionList[i].AnswerList[k].Selected) {
point += vm.questionList[i].AnswerList[k].Score;
}
}
}
return point;
}
//计算当前做了多少道题
var CalcCount = function(){
var count = 0;
for (var i = 0, lenq = vm.questionList.length; i < lenq; i++) {
for (var k = 0, lena = vm.questionList[i].AnswerList.length; k < lena; k++) {
if (vm.questionList[i].AnswerList[k].Selected) {
count++;
}
}
}
return count;
}
/** 触屏滑动效果处理 == 开始 == **/
var offsetX = 0, //手指滑动偏移量
startX, //滑动开始时的X轴坐标点
startTime; //手指滑动开始时间
//触屏开始
var startHandler = function (evt) {
//每次触屏时将偏移量重置为0
offsetX = 0;
//记录X坐标
startX = evt.touches[0].pageX;
//取得时间戳
startTime = new Date() * 1;
};
//触屏滑动
var moveHandler = function (evt) {
//阻止默认事件
evt.preventDefault();
//记录手指滑动的偏移量
offsetX = evt.touches[0].pageX - startX;
var curr = index,
prev = index - 1,
next = index + 1,
prevQuestion = vm.questionList[prev],
nextQuestion = vm.questionList[next],
width = window.innerWidth;
//手指滑动时题卡跟着手指滑动(向右滑:[偏移量大于0,即正数,并且不是第一道题])
if (offsetX > 0 && index > 0) {
lis[curr].style.webkitTransform = 'Translate3d(' + offsetX + 'px, 0, 0)';
prevQuestion && (lis[prev].style.webkitTransform = 'Translate3d(' + (offsetX - width) + 'px, 0, 0)');
}
//手指滑动时题卡跟着手指滑动(向左滑:[偏移量小于0,即负数,并且不是最后一题])
if (offsetX < 0 && index < count) {
lis[curr].style.webkitTransform = 'Translate3d(' + offsetX + 'px, 0, 0)';
nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(' + (offsetX + width) + 'px, 0, 0)');
}
};
//触屏结束
var endHandler = function (evt) {
var boundary = window.innerWidth / 5, //当手指滑动的偏移量为屏幕的5分之一时才进行切换
quickBoundary = 60, //当手指快速滑动时,偏移量为60即可
endTime = new Date() * 1; //获取结束时间戳
//判断是否为快速滑动
if (endTime - startTime > 1000) {
//判断是向左滑还是向右滑
if (offsetX > 0) {
//判断是否达到切换偏移量
if (offsetX >= boundary) {
MoveToRight();
} else {
ResetMoveRight();
}
} else{
if (offsetX < -boundary) {
MoveToLeft();
} else {
ResetMoveLeft();
}
}
} else {
if (offsetX > 0) {
if (offsetX >= quickBoundary) {
MoveToRight();
} else {
ResetMoveRight();
}
} else {
if (offsetX < -quickBoundary) {
MoveToLeft();
} else {
ResetMoveLeft();
}
}
}
};
//向右滑动事件
var MoveToRight = function () {
var curr = index,
prev = index -1,
prevQuestion = vm.questionList[prev];
if (curr > 0) {
lis[curr].style.webkitTransform = 'Translate3d(100%, 0, 0)';
prevQuestion && (lis[prev].style.webkitTransform = 'Translate3d(0, 0, 0)');
index--;
}
}
//右滑重置(当滑动距离没达到切换偏移量时,题卡回到原点)
var ResetMoveRight = function () {
var curr = index,
prev = index -1,
prevQuestion = vm.questionList[prev];
lis[curr].style.webkitTransform = 'Translate3d(0, 0, 0)';
prevQuestion && (lis[prev].style.webkitTransform = 'Translate3d(-100%, 0, 0)');
}
//向左滑动事件
var MoveToLeft = function () {
var curr = index,
next = index + 1,
nextQuestion = vm.questionList[next];
if (curr < count) {
lis[curr].style.webkitTransform = 'Translate3d(-100%, 0, 0)';
nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(0, 0, 0)');
index++;
}
}
//左滑重置(当滑动距离没达到切换偏移量时,题卡回到原点)
var ResetMoveLeft = function () {
var curr = index,
next = index + 1,
nextQuestion = vm.questionList[next];
lis[curr].style.webkitTransform = 'Translate3d(0, 0, 0)';
nextQuestion && (lis[next].style.webkitTransform = 'Translate3d(100%, 0, 0)');
}
//监听滑动事件
var outer = document.getElementById("listBox");
outer.addEventListener('touchstart', startHandler);
outer.addEventListener('touchmove', moveHandler);
outer.addEventListener('touchend', endHandler);
/** 触屏滑动效果处理 == 结束 == **/
}
})(angular);
大概就是这个样子了,代码都写了注释。大家有什么建议或发现什么问题请留言,帮忙优化优化,谢谢~
Angularjs 实现移动端在线测评效果的更多相关文章
- 简单java在线测评程序
简单java程序在线测评程序 一.前言 大家过年好!今年的第一篇博客啊!家里没有网,到处蹭无线!日子过得真纠结!因为毕设的需求,简单写了一个java程序在线测评程序,当然也可以在本地测试. 二.思路 ...
- Slides - 在线制作效果精美的幻灯片(PPT)
Slides 是可以在浏览器中使用的在线幻灯片编辑器.与传统的演示软件,比如 PowerPoint 相比,Slides 不需要下载任何东西.你所有的信息都是安全地存储在我们的服务器上,无论你在哪里.不 ...
- 用pdf.js实现在移动端在线预览pdf文件
用pdf.js实现在移动端在线预览pdf文件1.下载pdf.js 官网地址:https://mozilla.github.io/pdf.js/ 2.配置 下载下来的文件包,就是一个demo ...
- 创建您的 ActiveReports Web端在线报表设计器
概述 ActiveReports Web端在线报表设计器已经正式上线!看到它这么帅气.实用,你是不是也想自己动手创建一个? 现在我们就来教您,如何创建一个简单的 ActiveReports Web端在 ...
- 如何弹出QQ临时对话框实现不添加好友在线交谈效果
如何不添加好友弹出QQ临时对话框实现在线交谈效果,这样的一个需求,我们真的是太需要了,实现起来也很简单,一行代码即可搞定,需要的朋友可以参考下 其实这个很简单,在img我们加入一个a标签,然后 < ...
- CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性。
CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性. CSS3 Generator ...
- Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具
Westciv Tools主要为CSS3提供了渐变gradients.盒子阴影box-shadow.变形transform和文字描边四种在线生成效果的工具 1.Westciv Tools 彩蛋爆料直击 ...
- 软工博客之关于CSDN的移动端软件测评
关于CSDN的移动端软件测评 项目 内容 这个作业属于哪个课程 2020春季计算机学院软件工程(罗杰 任健) 这个作业的要求在哪里 软件测评作业 我在这个课程的目标 不求变强,只求做好,成为一颗有用的 ...
- Web端在线实时聊天,基于WebSocket(前后端分离)
这是一个简易的Demo,已经实现了基础的功能 之前一直想实现一个实时聊天的系统,一直没有去实践他.有一天吃饭的时候扫码点菜,几个人点菜能够实时更新,当时就在想,这应该是同一种技术. 刚好前段时间项目上 ...
随机推荐
- iOS开发之Runtime常用示例总结
经常有小伙伴私下在Q上问一些关于Runtime的东西,问我有没有Runtime的相关博客,之前还真没正儿八经的总结过.之前只是在解析第三方框架源码时,聊过一些用法,也就是这些第三方框架中用到的Runt ...
- 无向图的完美消除序列 判断弦图 ZOJ 1015 Fish net
ZOJ1015 题意简述:给定一个无向图,判断是否存在一个长度大于3的环路,且其上没有弦(连接环上不同两点的边且不在环上). 命题等价于该图是否存在完美消除序列. 所谓完美消除序列:在 vi,v ...
- php调用API支付接口(使用第三方接口,调用的天工接口。)
首先访问 https://charging.teegon.com/ 注册账号, 找到开发配置 记下client_id和client_secret. 点击 天工开放平台 点击天工收银 点击 S ...
- ES6新属性笔记
一.destructuring--解构赋值 1.数组解构赋值 (1)完全解构 let [a,b,c] = [1,2,3];//普通 console.log(a+":"+b+&quo ...
- Python编程快速上手——让繁琐工作自动化学习笔记
第一部分 基本语法 1.字符串不能直接和数字相加,要用str()转一下:但是可以和数字相乘,用于表示多个字符串复制:字符串不能和浮点数直接结合,字符串可以和字符串直接相加: 2.输入函数用input( ...
- 2017-2-22 if语句 if语句的嵌套 以及课堂练习 经典猜拳游戏,闰年判断,输出当前时间的天数等
(一)if语句 1.格式 if(){ }else if() { } 注意:如果if后面不写花括号,只执行下面第一句 (二)语句1:顺序语句 2:循环语句 3:分支语句 课后练习: 1.猜拳游戏(用 ...
- [LeetCode]Rotate Image(矩阵旋转)
48. Rotate Image Total Accepted: 69437 Total Submissions: 198781 Difficulty: Medium You are give ...
- 基于 Koa平台Node.js开发的KoaHub.js的静态服务器重写和索引代码
koa-static-server Static file serving middleware for koa with directory, rewrite and index support k ...
- 1593: [Usaco2008 Feb]Hotel 旅馆
1593: [Usaco2008 Feb]Hotel 旅馆 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 391 Solved: 228[Submit ...
- canvas作图
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
