ArcGIS API for JavaScript 4.2学习笔记[22] 使用【QueryTask类】进行空间查询 / 弹窗样式
上一篇写道,使用Query类进行查询featureLayer图层的要素,也简单介绍了QueryTask类的使用。
这一篇博文继续推进,使用Query类和QueryTask类进行空间查询,查询USA的著名山体点要素。
同样的,只介绍重点。本章官方名字是:Query using QueryTask
照常,先看看结果:(默认三个参数都不动,直接点击按钮)

出现了绿色的圆锥体,点击圆锥体可以出现定制好的弹窗(PopupTemplate):

好,开始上课。
给出引用
- require([
- "esri/Map",
- "esri/views/SceneView",
- "esri/layers/GraphicsLayer",
- "esri/symbols/PointSymbol3D",
- "esri/symbols/ObjectSymbol3DLayer",
- "esri/tasks/QueryTask",
- "esri/tasks/support/Query",
- "dojo/_base/array",
- "dojo/dom",
- "dojo/on",
- "dojo/domReady!"
- ],
- function(
- Map, SceneView, GraphicsLayer, PointSymbol3D,
- ObjectSymbol3DLayer, QueryTask, Query, arrayUtils, dom, on)
- {...}
- )
GraphicsLayer是用于显示绿色的圆锥体的几何图层;
ObjectSymbol3DLayer、PointSymbol3D是用于显示绿色圆锥的模块;
Query和QueryTask是本节空间查询必须的模块。
给出骨架
- function(...)
- {
- var peaksUrl = ...(要素服务)
- var popupTemplate = {...};
- var mtnSymbol = new PointSymbol3D({...});
- var resultsLyr = new GraphicsLayer({...});
- //空间查询二要素
- var qTask = new QueryTask({...});
- var params = new Query({...});
- var map = new Map({...});
- var view = new SceneView({...});
- var attributeName = dom.byId("attSelect");
- var expressionSign = dom.byId("signSelect");
- var value = dom.byId("valSelect");
- //方法体
- function doQuery(){...}
- function getResult(response){...}
- function promiseRejected(err){...}
- //DOM按钮事件
- on(dom.byId("doBtn"), "click", doQuery);
- }
为了节约篇幅与抓重点,从这儿开始就不再对Map类和View类的对象实例化进行代码展示了,我相信一路看过来我的博文的同学都能看懂那个基础的两个类的使用了。除非这两个类有新的属性赋值,否则均省略不写。
这例程序仍然有popupTemplate,作为绿色圆锥点状符号的查询结果弹出窗。惊奇的是我发现了可以通过CSS控制弹窗的部分样式:
- .esri-popup .esri-popup-header .esri-title {
- font-size: 18px;
- font-weight: bolder;
- }
- .esri-popup .esri-popup-body .esri-popup-content {
- font-size: 14px;
- }
使用的是.选择器。
简略看看弹窗模板的构成:(复习一下)
- var popupTemplate = {
- title : "{...},{...}",
- fieldsInfos: [{...},{...},{...},{...},{...},{...}],
- content: "<b><a href='https://en.wikipedia.org/wiki/Topographic_prominence'>Prominence:</a>" +
- "</b> {PROMINENCE_ft} ft ({PROMINENCE_m} m)" +
- "<br><b>Prominence Rank:</b> {RANK}" +
- "<br><b>Elevation:</b> {ELEV_ft} ft ({ELEV_m} m)" +
- "<br><b><a href='https://en.wikipedia.org/wiki/Topographic_isolation'>Isolation:</a>" +
- "</b> {ISOLATION_mi} mi ({ISOLATION_km} km)"
- };
title使用两个字段填充,拥有6个字段信息(fieldsInfos)作为content的填充内容;
content仍然是使用html语言的文本形式进行输出。
紧接着是符号和几何图层的定义:
- var mtnSymbol = new PointSymbol3D({
- symbolLayers: [new ObjectSymbol3DLayer({
- resource: {
- primitive: "cone"
- }
- })]
- });
- var resultsLyr = new GraphicsLayer();
在这里要提及一下PointSymbol3D类,这个类是esri/Symbol下的一个模块,同等级的还有LineSymbol3D、MeshSymbol3D、PolygonSymbol3D等。
这里用了一个属性:symbolLayers,类别是ObjectSymbol3DLayer数组(Collection类型,所以这里给的形式是[]数组)。
在属性的赋值中直接new了ObjectSymbol3DLayer,ObjectSymbol3DLayer使用了resourse属性,它是一个Object类型的属性。这里给定值primitive属性是"cone"字符串,代表的意义就是圆锥。primitive是一个resource属性的属性,其是一个枚举值,见:点我

紧接着就是本文最重点的地方了!
空间查询二元素
上代码:
- var qTask = new QueryTask({
- url: peaksUrl
- });
- var params = new Query({
- returnGeometry: true,
- outFields: ["*"]
- });
Query见上篇博文,而这个QueryTask则需要好好解释一下了:

它是esri/tasks/目录下的一个模块,继承自Accessor的子类Task,是AJS4.x才有的。
它的出现,是为了满足在某一个图层上进行空间查询的需要。它最常用的方法就是excute()方法了,通常,需要传入一个Query对象。
它的返回类型是Promise的FeatureSet类的对象(有点拗口,Promise算是一个特征吧)
返回的FeatureSet是符合传入Query的在图层上的所有要素的集合。
本例中,使用了要素服务作为QueryTask的构造器:
- var qTask = new QueryTask({
- url: peaksUrl
- });
url这个属性见下:

它可以是FeatureServer,也可以是MapServer。也就是说我们可以使用Server上的这两种服务来实例化一个QueryTask对象。
好,空间分析二元素就创建好了,有了Query对象和QueryTask对象,我们就需要进行空间搜索了,既然巧妇难为无米之炊,现在有了米,也该炊起来了。
分析部分
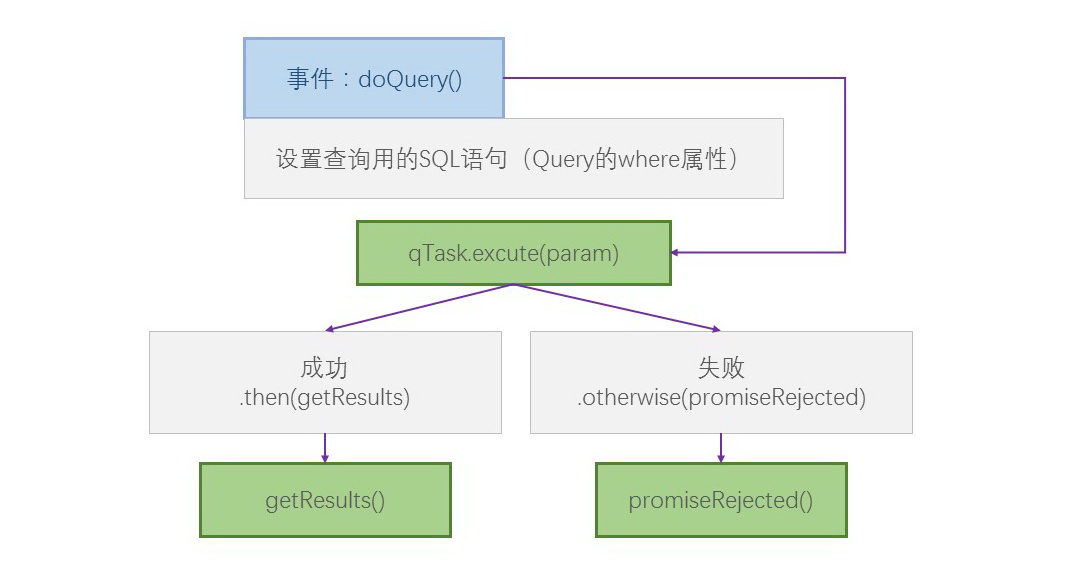
我先上个图,会比代码看起来更有立体感:
当按下DOM上的按钮时,触发doQuery事件,此时从三个下拉框中获取参数(即option标签的value值),设置成SQL查询语句,即Query对象的where属性。
此时,把Query对象(名为param)传入QueryTask对象(名为qTask)的excute()方法内,使用getResults()方法作为成功查询的回调函数,使用promiseRejected()方法作为查询失败的回调函数。
逻辑很简单,只有一个分支,失败的promiseRejected()就不细说了,只是在后台控制台输出错误信息而已。
主要看getResults,看看它对查询结果做了什么:
- function getResults(response) {
- var peakResults = arrayUtils.map(response.features, function(feature) {
feature.symbol = new PointSymbol3D({...});- feature.popupTemplate = popupTemplate;
- return feature;
- });
- resultsLyr.addMany(peakResults);
- view.goTo(peakResults);
- dom.byId("printResults").innerHTML = peakResults.length +
- " results found!";
- }
response就是FeatureSet对象了吧,对其features对象使用一个方法体function(feature){...}来操作每一个feature:
首先,设置symbol属性,就是图中绿色的小圆锥体;
其次,设置的是popupTemplate属性,就是弹窗,在本篇上面有介绍。
最后返回feature,作为peakResults数组的一个元素。
这个peakResults数组就是搜索得到的要素的集合,只不过添加了弹窗模板和圆锥点状符号而已~
在这里,使用到了arrayUtils这个类的map方法,遍历操作了features的每一个feature。
【经过查询,arrayUtils查不到信息,dojo官方网站给的是array.map()方法,可能这两个是版本区别吧...?】
关于PointSymbol3D({...})这里面的内容我不多叙述了,给出源代码,各位对符号有兴趣可以自行学习。
- feature.symbol = new PointSymbol3D({
- symbolLayers: [new ObjectSymbol3DLayer({
- material: {
- color: "green"
- },
- resource: {
- primitive: "cone"
- },
- width: 100000,
- height: feature.attributes.ELEV_m * 100
- })]
- });
PointSymbol3D
peakResults作为Object数组传入resultLyr,然后将视图定位到peakResults(使用goTo()动画),并刷新DOM上的文字信息,提示有多少个点被找到。
总结一下
这个例子,我没记错的话是第一个接触到Task这个类的东西,这里是Task类的子类QueryTask。
思路比较简单,把Query对象传入QueryTask对象,再由回调函数处理返回的FeatureSet即可。
这里还用到了简单的3D点符号~
【最后叹一句:终于能恢复更新了,估计这周内就能完成空间查询和空间分析章节的笔记!】
ArcGIS API for JavaScript 4.2学习笔记[22] 使用【QueryTask类】进行空间查询 / 弹窗样式的更多相关文章
- ArcGIS API for JavaScript 4.2学习笔记[24] 【IdentifyTask类】的使用(结合IdentifyParameters类)(第七章完结)
好吧,我都要吐了. 接连三个例子都是类似的套路,使用某个查询参数类的实例,结合对应的Task类,对返回值进行取值.显示. 这个例子是Identify识别,使用了TileLayer这种图层,数据来自Se ...
- ArcGIS API for JavaScript 4.2学习笔记[11] 官方第五章Popups(弹窗)概览与解释
直接跳过第三第四章了,第三章Layer和第四章可视化,怎么说呢,Layer是组织数据的,是Map的属性之一.可视化属于符号化编程,暂时不看. 第五章是对数据.结果的显示,类似于alert()..NET ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧. ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- ArcGIS API for JavaScript 4.2学习笔记[16] 弹窗自定义功能按钮及为要素自定义按钮(第五章完结)
这节对Popups这一章的最后两个例子进行介绍和解析. 第一个[Popup Actions]介绍了弹窗中如何自定义工具按钮(名为actions),以PopupTemplate+FeatureLayer ...
- ArcGIS API for JavaScript 4.2学习笔记[21] 对3D场景上的3D要素进行点击查询【Query类学习】
有人问我怎么这个系列没有写自己做的东西呢? 大哥大姐,这是"学习笔记"啊!当然主要以解读和笔记为主咯. 也有人找我要实例代码(不是示例),我表示AJS尚未成熟,现在数据编辑功能才简 ...
- ArcGIS API for JavaScript 4.2学习笔记[31] (补充学习)Task类
Task这个东西很有用,是AJS中用于解决各种乱七八糟任务的一个类.它有很多子类,有用于空间分析的,有用于空间查询的,等等. 这篇作为补充学习的第一篇,也是进阶学习的第一篇,我就改个写法. 我将使用思 ...
- ArcGIS API for JavaScript 4.2学习笔记[30] 点和线高程查询(第八章完结)
终于到最后一篇了,可喜可贺. 本例先说明了如何进行单点的高程差分析,然后说明了道路的起伏分析.前者很直观地比较了两个年份的高程数据之间的差值,体现山区的高程变化(有啥用啊?)后者,一条路上的起点终点起 ...
随机推荐
- Yacc 与 Lex 快速入门(词法分析和语法分析)
我们知道,高级语言,一般的如c,Java等是不能直接运行的,它们需要经过编译成机器认识的语言.即编译器的工作. 编译器工作流程:词法分析.语法分析.语义分析.IR(中间代码,intermediate ...
- 【POJ2823】Sliding Window
http://poj.org/problem?id=2823 题意:你有一个长度n的序列,分别询问[1,k],[2,k+1],[3,k+2],...,[n-k+1,n]这n-k+1个区间的最大值和最小 ...
- java学习笔记之集合家族1
集合 集合介绍: 由于数组中存放对象,对对象操作起来不方便.java中有一类容器,专门用来存储对象. 集合与数组的区别: 1.数组的长度固定的,而集合长度时可变的 2.数组只能储存同一类型的元素,而且 ...
- [Android App]IFCTT,即:If Copy Then That,是一个基于IFTTT的"This"实现
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/8075738.html IFCTT,即:If Copy Then ...
- Web、WCF和WS通过Nginx共享80端口
团队中的一个Web项目面对的用户网络环境多是在严格的防火墙安全条件下,通常只开放一些标准的端口如80,21等. 上线初期,因忽略了这个问题,除了Web应用是以80端口提供访问外,WCF和WS是以其他端 ...
- 更便捷的css处理方式-postcss
更便捷的css处理方式-PostCSS 一般来说介绍一个东西都是要从是什么,怎么用的顺序来讲.我感觉这样很容易让大家失去兴趣,先看一下postcss能做点什么,有兴趣的话再往下看,否则可能没有耐心看下 ...
- 直接编译caffe出现的两个问题
工控机的环境之前已经配置好ubuntu14.04+CUDA7.5+cuDNN v4,再加opencv3.1.要用ResNet做分类,需要重新编译一个caffe框架.下载BVLC/caffe,接着修改M ...
- Backtrack无线攻防(很任性的一篇)
首先你得有一个backtrack操作系统 然后还得花钱买一个无线网卡,最好是Intel的,还有要是USB接口的,可能是因为其他接口我不会接.
- kafka消息传输时的对象转字符串时所需 -json String 转list 、set、 Long、 String 、map 与json Iterator遍历
JSONObject jsonObject = new JSONObject(jsonString); Iterator iterator = jsonObject.keys(); while(ite ...
- CentOS安装java and javac(java执行环境和开发环境)
[root@localhost usr]# yum install java Loaded plugins: fastestmirror, refresh-packagekit, security R ...
