element-ui中upload组件如何传递文件及其他参数
最近项目用到了vuethink,里面集成了element-ui,之前一直用的是bootstrap框架,对js也是一知半解,然后也用过vue.js,但也是学的不通透的,然后就各种入坑。
下面就分析一下我使用element-ui遇到的问题以及解决方法吧,如有不足请指正。
首先在element-ui的官网里有对upload组件的简单的介绍

1 <el-upload
2 class="upload-demo"
3 action="https://jsonplaceholder.typicode.com/posts/"
4 :on-preview="handlePreview"
5 :on-remove="handleRemove"
6 :file-list="fileList">
7 <el-button size="small" type="primary">点击上传</el-button>
8 <div slot="tip" class="el-upload__tip">只能上传jpg/png文件,且不超过500kb</div>
9 </el-upload>


其实upload就是对input type="file"做了几层样式封装
一 action url
我第一个不理解的就是action中的url,我后台使用的是PHP语言,根据我之后的理解,这个url其实就是你PHP使用的上传的函数,就和form中的action一样,不一样的是我找了好久也没发现是否能修改默认的post传递方式
二 文件接收的同时,传递其他参数
方案一 url传参
对PHP提供的url进行传参,这是最直接能想到的方式,但是因为action中是post方式的,而PHP后台我使用的restful方式的url,post方式无法实现传参,我试了好几种都没能成功,也不知道要如何改成get方式
第一种方案只能放弃
方案二 不使用action
放弃action,在找了好多资料后发现可以不使用action,而是用before-upload属性,这是一个function类型的属性,默认参数是当前文件,只要能传递这个文件也能实现效果
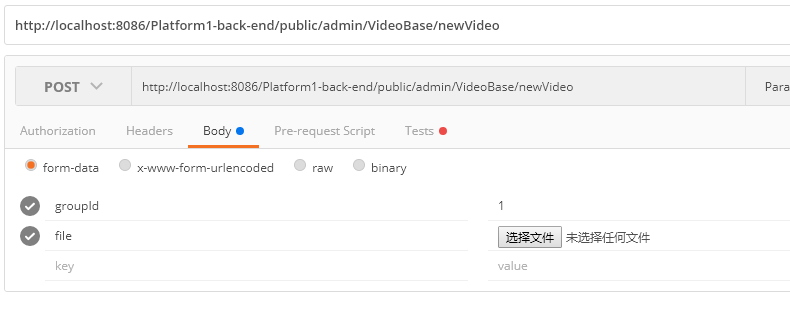
要传递这个方法就需要new一个formdata对象,然后对这个对象追加key和value,类似于postman测试时那样

具体网上有人给的例子,差不多如下

beforeUpload (file) {
let fd = new FormData()
fd.append('key', file, fileName)
axios.post(url, fd. {
//做一些操作
})
return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
},

这个感觉可以一试,然后我理所当然的写了一下的方式

1 beforeUpload (file,id) {
2 let fd = new FormData()
3 fd.append('key', file, fileName)
4 axios.post(url, fd. {
5 data:{
6 id:id
7 }
8 })
9 return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
10 },

然后我发现无论怎么样我都只能传过去id,在PHP代码中dump(_FLIES)永远是NULL,这就非常火大了,查了好久没有解决方法,之后发现我用的Content-Type应该是multipart/form-data,而f12中调试页面是application/json; charset=utf-8,我就觉得是不是这个的问题,于是在代码中又加了headers

beforeUpload (file,id) {
let fd = new FormData()
fd.append('key', file, fileName)
axios.post(url, fd. {
data:{
id:id
},
headers: {
'Content-Type': 'multipart/form-data'
}
})
return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
},

这次报的错是axios Missing boundary in multipart/form-data,没有边界,很头疼无语
后来发现Content-Type是自动识别然后加边界的,也有人说要把Content-Type定义为undefined,还是不行,只是自动识别Content-Type,
再后来发现原来传递formdata和data不能一起传递,要传递formdata就不能有data,所以要改为

1 beforeUpload (file,id) {
2 let fd = new FormData()
3 fd.append('file', file)
4 fd.append('id',id)
5 axios.post(url, fd, {
6
7 })
8 return false // false就是不自动上传,我后来试了发现都一样,都不会自动上传
9 },

这样就可以了
以下是我的代码

1 <el-upload class="upload-demo"
2 drag
3 action="123"
4 :before-upload="beforeUpload"
5 multiple
6 ref="newupload"
7 :auto-upload="false"
8 accept=".mp4,.flv,.mov"
9 :on-change="newhandleChange"
10 :on-success="newhandlesuccess">
11 <i class="el-icon-upload"></i>
12 <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em> </div>
13 <div class="el-upload__tip" slot="tip">请注意您只能上传.mp4 .flv .mov格式的视频文件</div>
14 </el-upload>
15 el-button type="primary" @click="newSubmitForm()" class="yes-btn">
16 确 定
17 </el-button>
18 <el-button @click="resetForm('newform')">
19 重 置
20 </el-button>


1 beforeUpload (file) {
2 console.log(file)
3 let fd = new FormData()
4 fd.append('file', file)
5 fd.append('groupId', this.groupId)
6 // console.log(fd)
7 newVideo(fd).then(res => {
8 console.log(res)
9 })
10 return true
11 },

1 newSubmitForm () {
2 this.$refs.newupload.submit()
3 },

1 export function newVideo (data) {
2 return axios({
3 method: 'post',
4 url: 'http://localhost:8086/Platform1-back-end/public/admin/VideoBase/newVideo',
5 timeout: 20000,
6 data: data
7 })
8 }

我是把axios集中放在一个文件,与vue文件分离了,其实都差不多
还有就是action中随便加一个东西会有404错误,但是不影响最终效果,介意的可以看看有什么方法去除
方案三 分多次传值
方案二成功了就没有试,不过也没有意义了不方便
http://www.cnblogs.com/liuruolin/p/7517470.html
element-ui中upload组件如何传递文件及其他参数的更多相关文章
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- 解决element-ui 中upload组件使用多个时无法绑定对应的元素
问题场景 我们在一个列表中分别都需要有upload组件的时候也就涉及到了多个upload同时存在: 因为一般可以在success回调中拿到上传成功的图片已经成功的response,多个也可以,这个没毛 ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
- Ant Design Upload 组件上传文件到云服务器 - 七牛云、腾讯云和阿里云的分别实现
在前端项目中经常遇到上传文件的需求,ant design 作为 react 的前端框架,提供的 upload 组件为上传文件提供了很大的方便,官方提供的各种形式的上传基本上可以覆盖大多数的场景,但是对 ...
随机推荐
- C语言学生管理系统(增进版)
在原版上进行改进,主要改进的功能有. 1.利用atof:将字符串转换为浮点型: 利用atoi:将字符串转换为整型: 原文地址:http://www.cnblogs.com/sddai/p/577412 ...
- Linux程序包管理rpm与yum
Linux程序包管理 Linux中软件的安装主要有两种形式:一种是直接下载源代码包自行编译后安装,另一种直接获取rpm软件包进行安装. 程序的组成部分: 二进制程序:程序的主体文件,比如我们运行一个l ...
- ASP.NET MVC 5使用Swagger生成API文档
一.安装 新建一个没有身份验证的mvc项目 - SwaggerMvc5Demo,然后添加一个名为Remote(自定义)且包含基础读写(不想手写)的ApiController 开源地址:https: ...
- HTML5新特性:元素的classList属性与应用
在html5新增的classList之前, 操作元素的class用的是className这个属性,而如果要向jquery封装的hasClass, removeClass, addClass, togg ...
- [js高手之路] 跟GhostWu一起封装一个字符串工具库-扩展trim,trimLeft,trimRight方法(2)
我们接着上一篇的继续,在上一篇我们完成了工具库的架构,本文扩展字符串去空格的方法, 一共有3个 1,trimLeft: 去除字符串左边的空格 2,trimRight: 去除字符串右边的空格 3,tri ...
- TPYBoard V102:能跑Python的stm32开发板
近来micropython语言做硬件编程很火,随之而来的就开始带动着支持micropython语言编程的开发板也开始火的发烫,今天小编就来和大家介绍一款很经典的micropython开发板-TPYBo ...
- vue2.0 正确理解Vue.nextTick()的用途
什么是Vue.nextTick() 官方文档解释如下: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 DOM. 获取更新后的DOM,言外之意就是DOM更新 ...
- Java学习笔记11---静态成员变量、静态代码块、成员变量及构造方法的初始化或调用顺序
当创建一个对象时,各种成员变量及构造方法的初始化或调用顺序是怎样的呢? (1).如果类尚未加载,则先初始化静态成员变量和静态代码块,再初始化成员变量,最后调用相应的构造方法: (2).如果类已经加载过 ...
- Linux CentOS 6.5 配置网络
网卡说明 第一块网卡为配置外网:eth0 第二块网卡为配置内网:eth1(没有外网的机器也要将内网配置在第二块网卡上) 1.使用ifconfig查看网卡配置信息 2.修改网卡1配置文件/etc/sys ...
- 【扩展欧几里得】NOIP2012同余方程
题目描述 求关于 x 的同余方程 ax ≡ 1 (mod b)的最小正整数解. 输入输出格式 输入格式: 输入只有一行,包含两个正整数 a, b,用一个空格隔开. 输出格式: 输出只有一行,包含一个正 ...
