alert一般用来调试客户端的javascript代码,以及更好的调试方法
alert一般用来调试客户端的javascript代码
调试利器--console.log
如今主流浏览器(Chrome,IE8及后续版本,FireFox,Opera等)都支持控制台功能。
Chrome:

IE9:

FireFox(需安装FireBug插件)

当在js代码中调用Console.log方法时,相应的信息就会在控制台中显示。相对于alert方法,有三个优点:
- 如参数为一个对象,则可在控制台查看所有属性信息。
- 类似C#中的string.Format功能,不需字符串拼接。
- 无弹窗,即使不删除,也不会影响页面体验。
调试实例:Google Calendar API
我最近在整合googleAPI的过程中碰到一个问题,google API提交信息需要两个条件:
- Https协议。
- 需提交JSON格式的数据。
我并不完全了解Https和Http的区别,通过操作才知道监听软件(如Fiddler)拦截不到Https请求的详细信息(通过Fiddler设置可以拦截到HTTPS信息,但个人感觉所得信息并无价值),而整个过程是Ajax的形式,结果就是--任何一个地方出错,点击按钮完全无响应,却不知错在哪里。
对于第二条,我是第一次碰到要提交JSON格式数据,以往碰到的都是返回JSON数据。
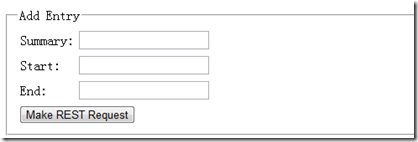
为了走通整个流程,我做了简单的测试代码,三个输入框分别表示标题,开始时间,结束时间和一个提交按钮:

js代码如下,手动构造JSON对象tempRes,再发送到google响应的地址:
function makeRestRequest() {
var tempRes = {
"summary": $("#summary").val(),
"start": {
"dateTime":$("#start").val() // "2012-03-21T10:00:00.000+08:00"
},
"end": {
"dateTime":$("#end").val() //"2012-03-21T11:00:00.000+08:00"
}
};
console.log(tempRes);
gapi.client.request({
'path': '/calendar/v3/calendars/primary/events',
'method': 'POST',
// 'body': resource,
'body': tempRes,
'callback': writeResponse
});
}
然而代码完成后,点击按钮毫无响应,于是我就用console.log查看tempRes对象。发现结果如下:

图中可以看出,end属性为“undefined”,为什么?在确定输入值格式无误后发现,两个输入框的id重复了,错误代码如下:
<tr>
<td>Start:</td>
<td><input type="text" id="start" name="start"/></td>
</tr>
<tr>
<td>End:</td>
<td><input type="text" id="start" name="end"/></td>
</tr>
于是,改之,发现依然有错,再查!
在google提供回调方法中,有一个参数response,但跟其他回调一样,参数往往是个对象,在不知属性的情况下,无从下手。于是对回调参数使用console.log。
function writeResponse(response) {
console.log(response);
var creator = response.creator.email;
var calendarEntry = response.htmlLink;
…………
}
然后在控制台中得到以下错误信息:

错误信息显示需要登录,于是添加登录部分代码,再测,走通,完成!
我经常在编码出现重复值、拼错字之类的小错,而console.log能让我快速定位问题。上面的例子中JSON对象属性只有3个,用alert一个一个查能找到,但如果有一二十个,再用alert就会显的笨拙。
通过浏览器添加断点调试Javascript代码
调试代码离不开断点。在主流浏览器中,都可以对javascript代码添加断点进行调试,虽然功能相似,但相对于chrome和firefox,我更喜欢IE多一点,可能是因为用惯了VS的缘故。
IE的调试界面如下图,右下方的输入框可以方便快捷的查看当前上下文的数值信息。类似VS在调试过程中的“Immediate Window”。

小技巧-在VS中编写Js独立文件时添加智能提示
智能提示可以很大程度上减少拼写错误,以提高效率,所以我一旦碰到写代码没有智能提示就浑身不自在。但每当我创建独立的js文件又要用到jQuery,Knockout之类的框架时,往往不敢下手,就因为没有智能提示。比如Knockout中的一个常用方法dependentObservable:
this.total = ko.dependentObservable(function () {
return this.unitPrice * parseInt(this.quantity());
}, this);
这个方法名太长,不拼错才奇怪,而一旦拼错,往往很难定位。
因此这里的技巧就是:在js开头加入以下代码,让其支持相应框架的智能提示:
///<reference path="~/Scripts/knockout.js"/>
///<reference path="~/Scripts/jquery-1.6.4.js"/>
///<reference path="~/Scripts/jquery.linq.min.js"/>
加入这些代码后,再编码,心里就有底气了:

这一段跟js调试无关,但是通过智能提示减少代码出错率,也算是有所帮助
alert一般用来调试客户端的javascript代码,以及更好的调试方法的更多相关文章
- javascript代码 调试方法
你的代码可能包含语法错误,逻辑错误,如果没有调试工具,这些错误比较难于发现. 通常,如果 JavaScript 出现错误,是不会有提示信息,这样你就无法找到代码错误的位置. 在程序代码中寻找错误叫做代 ...
- 如何调试TaskPaper的JavaScript上下文?
Mac 上的纯文本 GTD 工具TaskPaper for Mac(纯文本任务管理器)是一款适用于Mac操作系统的软件.如何调试TaskPaper的JavaScript上下文?[dl]15-1068[ ...
- Google JavaScript代码风格指南
Google JavaScript代码风格指南 修正版本 2.28 Aaron Whyte Bob Jervis Dan Pupius Eric Arvidsson Fritz Schneider R ...
- silverlight 中javascript 代码与托管代码的互调用 以及一些思考
silverlight 客户端javascript 代码与托管代码的互调用时比较用意义的同时,因为silverlight本身就是一个插件,如果两者之间不能进行相互的调用,对于web 上的一些特殊的功能 ...
- Web前端开发最佳实践(10):JavaScript代码不好读,不好维护?你需要改变写代码的习惯
前言 这篇文章本应该在上一篇文章:使用更严格的JavaScript编码方式,提高代码质量之前发布,但当时觉得这篇文章太过基础,也就作罢.后来咨询了一些初级的开发者,他们觉得有必要把这篇文章也放上来.尽 ...
- 用 console.time()和 console.timeEnd() 测试你的 javascript 代码执行效率
无意中学习到了一种测试 javascript 代码执行效率的一种方法,就记下来便于以后使用,用到了console对象中的 time 和 timeEnd 方法 . console.time('m ...
- 客户端用javascript获取文件大小
客户端用javascript获取文件大小 1 ie实现代码如下: <script type="text/javascript" language="javascri ...
- 利用chrome调试JavaScript代码
看见网上很多人问怎么用chrome调试JavaScript代码,我也对这个问题抱着疑问,但是没有找到一篇能用的中文文章(可能我的google有问题),也不知道怎么点出一篇E文的,感觉作者写得不错,所以 ...
- 【转】node.exe调试JavaScript代码
node.exe调试JavaScript代码 目的: Console.log可以打印一些信息,光有log还不够,当程序出现问题时通过log可以定位到错误位置,但是当我们想查看错误现场的变量时,log就 ...
随机推荐
- python pandas 合并数据函数merge join concat combine_first 区分
pandas对象中的数据可以通过一些内置的方法进行合并:pandas.merge,pandas.concat,实例方法join,combine_first,它们的使用对象和效果都是不同的,下面进行区分 ...
- Python函数返回不定数量的值
Python的函数是可以return多个值的,但其本质上还是返回单个值,只是利用了tuple的自动打包,将多个值打包成单个tuple返回. 使用代码验证: def func_a(): return 1 ...
- mysql之其他
一 IDE工具介绍 下载链接:https://pan.baidu.com/s/1bpo5mqj 掌握: 1. 测试+链接数据库 2. 新建库 3. 新建表,新增字段+类型+约束 4. 设计表:外键 5 ...
- JMeter-自动生成测试报告
很多朋友都在问jmeter如何生成测试报告,这里随便说两句. 环境要求 1:jmeter3.0版本之后开始支持动态生成测试报表 2:jdk版本1.7以上 3:需要jmx脚本文件 基本操作 1:在你的脚 ...
- 希尔排序(Go语言)
func ShellSort(num []int) { //increment相隔数量 ;increment> ;increment/= { //i序号较大的数组下标,i ,j进行比较 for ...
- Django-常用模板标签及过滤器
常用模板标签及过滤器 标签和过滤器完整介绍 https://docs.djangoproject.com/en/1.11/ref/templates/builtins/ 模板的组成 HTML代码+ 逻 ...
- file中private_data
这个是Linux下连接VFS文件系统框架和不同文件/文件系统底层实现之间的一个核心数据结构,虽然它只是一个指针,但是一个指针可以解决所有问题,有了它,妈妈再也不用担心我的学习.我们回想一下用户态线程的 ...
- 一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar](二)
前言: 在本系列第一篇<一步一步创建ASP.NET MVC5程序[Repository+Autofac+Automapper+SqlSugar](一)>中,我为大家介绍了搭建空白解决方案以 ...
- 推荐几个不错的 java 教程和 HTML 教程
Java入门第一季 Java入门第二季 2小时学会Spring Boot Java模板引擎之Freemarker HTML+CSS基础课程 H5+JS+CSS3实现七夕言情 jQuery基础系列
- sql万能密码
输入1'or'2这样就会引起sql注入,因为username=password admin adn admin,所以我们能够进去 必须要做好过滤措施
