9.如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
问题描述:
由于restful接口需要在头部header传递两个字段:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
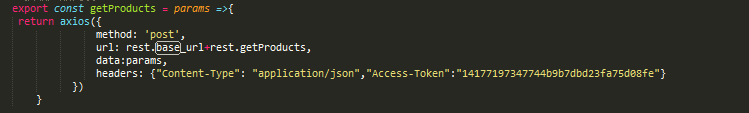
但是,在vue.js里面配置:

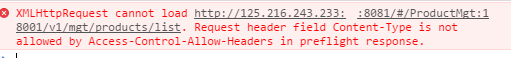
执行发送的时候出现:

意思是预发请求的时候不通过,不再正式发请求
经过反复的测试,发现,header里面包含自定义字段,浏览器是会先发一次options请求,如果请求通过,则继续发送正式的post请求,而如果不通过则返回以上错误
那这样就只能在服务端配置options的请求返回,代码如下:
// TODO 支持跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "*");
response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token");
response.setHeader("Access-Control-Expose-Headers", "*"); if (request.getMethod().equals("OPTIONS")) {
HttpUtil.setResponse(response, HttpStatus.OK.value(), null);
return;
}
上面代码需要加入允许的头部,content-type和access-token,并且判断请求的方法是options的时候,返回ok(200)给客户端,这样才能继续发正式的post请求。
修改之后成功发了post请求。
PS:
看了网上这么多解释,基本都用不到,关于AXIOS自定义头部字段的问题,貌似只有上述方法能够解决
9.如何解决出现AXIOS的Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.的更多相关文章
- 解决Bug:Size of a request header field exceeds server limit
用了cms 发现这玩意真不好,老是有各种奇芭的问题跳出来 有时浏览网页时会出现 Bad Request Your browser sent a request that this server cou ...
- axios跨域请求报错:Request header field content-type is not allowed by Access-Control-Allow-Headers in preflight response.
在做项目时,用到axios,数据用post提交时,老是报错,错误提示为: Access to XMLHttpRequest at 'http://127.0.0.1:3000/api/add' fro ...
- post请求(headers里有属性)报错:Request header field xxx is not allowed by Access-Control-Allow-Headers in preflight response
post 请求,headers里有属性(xxx).请求时报错: XMLHttpRequest cannot load <url>. Request header field xxx is ...
- Request header field Content-Type is not allowed by Access-Control-Allow-Headers
今天遇到一个跨域问题记录学习下: 一.问题: 跨域请求中包含自定义header字段时,浏览器console报错. Request header field xfilesize is not allow ...
- Failed to load http://localhost:8080/team.php: Request header field x-jwt-header is not allowed by Access-Control-Allow-Headers in preflight response.
axios 加入header之后,请求出现 Failed to load http://localhost:8080/team.php: Request header field x-jwt-head ...
- 浏览器报错问题解决:Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight respons
FAQ: Failed to load http://www.erpshop.com/index.php: Request header field Content-Type is not allow ...
- Request header field * is not allowed by Access-Control-Allow-Headers in preflight response问题解决
跨域问题报错信息为:Failed to load http://192.168.30.119: Request header field language is not allowed by Acce ...
- tomcat解决 java.lang.IllegalArgumentException: Request header is too large
tomcat运行项目时,有一个请求过去后,后台报这样的错java.lang.IllegalArgumentException: Request header is too large 原因:请求头超过 ...
- 如何解决出现AXIOS的跨域问题:Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
转载:https://www.cnblogs.com/caimuqing/p/6733405.html 问题描述: 由于restful接口需要在头部header传递两个字段: Content-Type ...
随机推荐
- JSP页面的静态包含和动态包含
JSP中有两种包含:静态包含:<%@include file="被包含页面"%>和动态包含:<jsp:include page="被包含页面" ...
- Ultimus BPM 通信和运营商行业应用解决方案
Ultimus BPM 通信和运营商行业应用解决方案 行业应用需求 电信运营商的主要职能是维护庞大的通信网络和向电信用户提供固话通讯.手机通讯.数据通讯及相关的附加增值服务,其组织特点是工种多.分工细 ...
- MySQL全文检索初探
本文目的 最近有个项目需要对数据进行搜索功能.采用的LAMP技术开发,所以自然想到了MySQL的全文检索功能.现在将自己搜集的一些资料小结,作为备忘. MySQL引擎 据目前查到的资料,只有MyISA ...
- javaWeb学习总结(1)- Tomcat服务器学习和使用(3)
一.打包JavaWeb应用 在Java中,使用"jar"命令来对将JavaWeb应用打包成一个War包,jar命令的用法如下:
- mac系统下给文件夹加密方法
电脑里我们往往会有许多隐私的文件,不希望被别人看到,在过去的Windows电脑里,我们习惯性的会在文件夹中将该文件隐藏,但是这个隐藏是不安全的,遇到稍微会点电脑技术的人就可以给你解开,安全性不高,ma ...
- 多线程编程-- part 2 线程的生命周期和优先级
线程的创建到消亡的历程: java多线程的5种状态: (1)New(新建) new Thread(run()) 该线程还没开始运行,状态是new,在程序运行前还有一些基础工作要做 (2)runnabl ...
- Segmentation Faul
转自:http://www.cnblogs.com/panfeng412/archive/2011/11/06/segmentation-fault-in-linux.html
- 【2017-06-01】Linq基础+Lambda表达式实现对数据库的增删改查
一.Linq to sql 类 高集成化的数据库访问技术 使用Linq可以代替之前的Ado.Net.省去了自己敲代码的实体类和数据访问类的大量工作. 实体类: 添加一个Linq to sql 类 -- ...
- vue-cli项目中怎么mock数据
在vue项目中, mock数据可以使用 node 的 express模块搭建服务 1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data ...
- Python3网络爬虫
# 最近在实验楼学习了爬取妹子图,发现在运行的时候不是很流畅,有些图片下 1 # coding: utf-8 # coding: utf-8 import re import threading fr ...
