Android02-控件
在android studio中,新建一个module时布局文件中就会默认带一个TextView,里面显示着一句话:Hello World ! 布局中通常放置的是android控件,下面介绍几个android比较常用的控件。
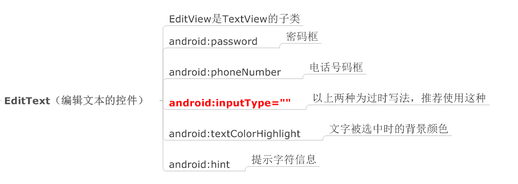
一.文本控件:文本控件主要包括TextView和EditView,TextView类继承自View类,TextView控件的功能是向用户显示文本的内容。主要的属性:

而另一个文本控件EditView是编辑文本框,EditView是TextView的子类,它与TextView最大的不同就是:用户可以对EditView控件进行编辑,它也可以通过android:hint="";这个属性来显示默认的文本信息。EditText还可以通过设置android:inputType="";来设置用户可输入的文本类型。

二.按钮:按钮中最常用的我们都知道,就是Button;但是还有一个按钮,叫做ImageButton,从名字上面来看,我们将它理解为图片按钮。BUtton和ImageButton最大的差别就是
ImageButton上不能出现文字。

三.选择框:选择框分两种,一种是单选框RadioButton,一种是多选框CheckBox。RadioButton使用的时候要注意一点,那就是分组;也就是RadioGroup。
单选框就是只能选择一个,但是当你的单选框按钮没有放在一个Radioroup里面时,那么单选框的设置是无效的。CheckBox和RadioButton都可以通过设置
android:checked="true"默认选中。下面是一个包含多选框和单选框的Demo:
布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <RadioGroup
android:id="@+id/rg_radio_sex"
android:layout_width="match_parent"
android:layout_height="wrap_content"> <RadioButton
android:id="@+id/rb_radio_man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男" /> <RadioButton
android:id="@+id/rb_radio_woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:checked="true"/>
</RadioGroup>
<CheckBox
android:id="@+id/ck_radio_ck1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="吃饭" /> <CheckBox
android:id="@+id/ck_radio_ck2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="睡觉"
android:checked="true"/> <CheckBox
android:id="@+id/ck_radio_ck3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="打豆豆" /> <Button
android:id="@+id/btn_radio_toast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示你选择的性别信息 toast出来" />
<Button
android:id="@+id/btn_radio_check"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示多选选中的信息 toast出来" /> </LinearLayout>
源代码:
package com.example.administrator.myapplication; import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { private String str;
private CheckBox ck;
private RadioGroup rg_radio_sex;
private CheckBox ck2;
private CheckBox ck3;
private Button btn_radio_check;
private Button btn_radio_toast; @Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //1.当值被选中时弹出(用事件)
//获取控件
/* RadioGroup rg_radio_sex= (RadioGroup) findViewById(R.id.rg_radio_sex);
rg_radio_sex.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton rb= (RadioButton) findViewById(i);
str=rb.getText().toString();
}
});
Button btn_radio_toast= (Button) findViewById(R.id.btn_radio_toast);
btn_radio_toast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(RadioActivity.this,"选择的性别是:"+str,Toast.LENGTH_SHORT).show();
}
});*/
ck = (CheckBox) findViewById(R.id.ck_radio_ck1);
ck2 = (CheckBox) findViewById(R.id.ck_radio_ck2);
ck3 = (CheckBox) findViewById(R.id.ck_radio_ck3);
rg_radio_sex = (RadioGroup) findViewById(R.id.rg_radio_sex); btn_radio_toast = (Button) findViewById(R.id.btn_radio_toast);
btn_radio_toast.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取你选中的控件的id
int id = rg_radio_sex.getCheckedRadioButtonId();
RadioButton radioButton = (RadioButton) findViewById(id);
String str = radioButton.getText().toString();
Toast.makeText(MainActivity.this, "选择的性别是:" + str , Toast.LENGTH_SHORT).show(); }
}); btn_radio_check = (Button) findViewById(R.id.btn_radio_check);
btn_radio_check.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String ckstr = "";
if (ck.isChecked()) {
ckstr += ck.getText().toString();
}
if(ck2.isChecked()){
ckstr += ck2.getText().toString();
}
if(ck3.isChecked()){
ckstr += ck3.getText().toString();
}
Toast.makeText(MainActivity.this, "选择的内容是:" + ckstr, Toast.LENGTH_SHORT).show(); }
});
}
}
效果图如下(运行效果不怎么好展示):

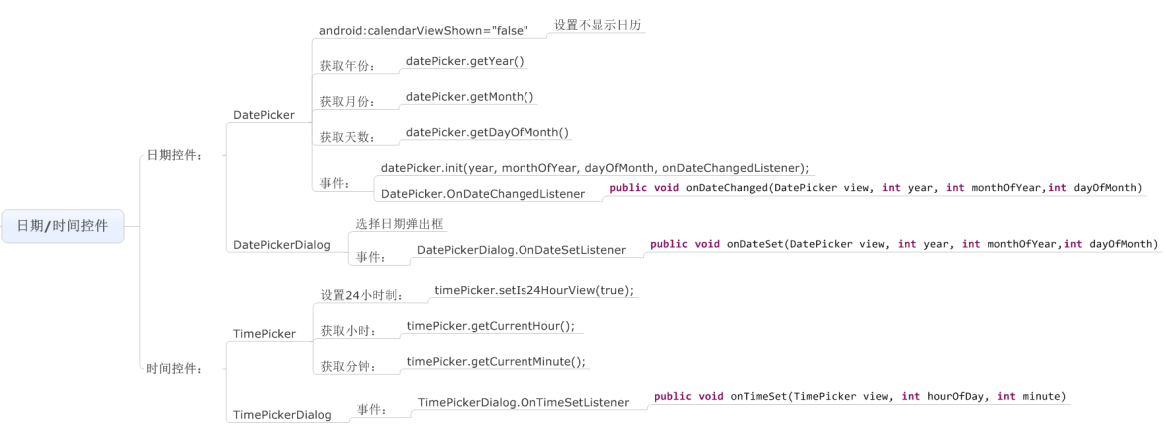
四.时间控件:时间控件就是一个时间选择器和一个日期选择器;基本属性如下图:

Demo如下:
package com.example.administrator.myapplication; import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast; import java.util.Calendar; public class Main2Activity extends AppCompatActivity { private Button btn_radio_time;
private Button btn_radio_day; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2); //获取系统的时间 年 月 日 小时 分钟
Calendar calendar = Calendar.getInstance();
final int year = calendar.get(Calendar.YEAR);
final int month = calendar.get(Calendar.MONTH);
final int day = calendar.get(Calendar.DAY_OF_MONTH);
final int hour = calendar.get(Calendar.HOUR_OF_DAY);
final int minute = calendar.get(Calendar.MINUTE);
//获取控件
btn_radio_time = (Button) findViewById(R.id.btn_radio_time);
btn_radio_time.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
TimePickerDialog timePickerDialog = new TimePickerDialog(Main2Activity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker timePicker, int i, int i1) {
Toast.makeText(Main2Activity.this, "选择的时间" + i + ":" + i1, Toast.LENGTH_SHORT).show();
}
}, hour, minute, true);
timePickerDialog.show();
}
}); btn_radio_day = (Button) findViewById(R.id.btn_radio_day);
btn_radio_day.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DatePickerDialog dp=new DatePickerDialog(Main2Activity.this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int i, int i1, int i2) {
i1+=1;
Toast.makeText(Main2Activity.this,"当前日期:"+i+"年"+i1+"月"+i2+"日",Toast.LENGTH_LONG).show();
}
},year,month,day);
dp.show();
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.administrator.myapplication.Main2Activity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="时间选择"
android:id="@+id/btn_radio_time"/> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="日期选择"
android:id="@+id/btn_radio_day"/>
</LinearLayout>
运行效果:


我写的Demo是将获取到的时间用Toast显示出来,如有需要,你们可以自己更改。
控件就简单介绍这四种,但是Android中还有许多许多控件,还需多多努力学习。
Android02-控件的更多相关文章
- JS调用Android、Ios原生控件
在上一篇博客中已经和大家聊了,关于JS与Android.Ios原生控件之间相互通信的详细代码实现,今天我们一起聊一下JS调用Android.Ios通信的相同点和不同点,以便帮助我们在进行混合式开发时, ...
- HTML5 progress和meter控件
在HTML5中,新增了progress和meter控件.progress控件为进度条控件,可表示任务的进度,如Windows系统中软件的安装.文件的复制等场景的进度.meter控件为计量条控件,表示某 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- JS与APP原生控件交互
"热更新"."热部署"相信对于混合式开发的童鞋一定不陌生,那么APP怎么避免每次升级都要在APP应用商店发布呢?这里就用到了混合式开发的概念,对于电商网站尤其显 ...
- UWP开发必备:常用数据列表控件汇总比较
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考.UWP开发必备知识点总结请参照[UWP开发必备以及常用知识点总结]. 本次主要讨论以下控件: GridView:用于显示数据 ...
- 【踩坑速记】开源日历控件,顺便全面解析开源库打包发布到Bintray/Jcenter全过程(新),让开源更简单~
一.写在前面 自使用android studio开始,就被它独特的依赖方式:compile 'com.android.support:appcompat-v7:25.0.1'所深深吸引,自从有了它,麻 ...
- 对百度WebUploader开源上传控件的二次封装,精简前端代码(两句代码搞定上传)
前言 首先声明一下,我这个是对WebUploader开源上传控件的二次封装,底层还是WebUploader实现的,只是为了更简洁的使用他而已. 下面先介绍一下WebUploader 简介: WebUp ...
- Windows API 设置窗口下控件Enable属性
参考页面: http://www.yuanjiaocheng.net/webapi/create-crud-api-1-put.html http://www.yuanjiaocheng.net/we ...
- VB.NET设置控件和窗体的显示级别
前言:在用VB.NET开发射频检测系统ADS时,当激活已存在的目标MDI子窗体时,被其他子窗体遮住了,导致目标MDI子窗体不能显示. 这个问题怎么解决呢?网上看到一篇帖子VB.NET设置控件和窗体的显 ...
- Win10 UWP开发系列——开源控件库:UWPCommunityToolkit
在开发应用的过程中,不可避免的会使用第三方类库.之前用过一个WinRTXamlToolkit.UWP,现在微软官方发布了一个新的开源控件库—— UWPCommunityToolkit 项目代码托管在G ...
随机推荐
- linux下操作mysql
有关mysql数据库方面的操作,必须首先登录到mysql中. 开启MySQL服务后,使用MySQL命令可以登录.一般使用mysql -uroot -p即可.如果数据库不是本机,则需要加参数,常用参数如 ...
- webservice时间类型XMLGregorianCalendar和Date的转换
//ISO日期转换为UTC日期 public XMLGregorianCalendar xmlToDate(Date date){ GregorianCalendar cal = new Gregor ...
- vue中数据双向绑定的实现原理
vue中最常见的属v-model这个数据双向绑定了,很好奇它是如何实现的呢?尝试着用原生的JS去实现一下. 首先大致学习了解下Object.defineProperty()这个东东吧! * Objec ...
- 短视频 SDK 功能点技术实现方式详解
第三方短视频解决方案作为快速切入短视频行业的首选方式,选择一款功能齐全.性能优异的短视频解决方案十分重要. 今天我们来谈谈短视频 SDK 6大重要功能点及其技术实现方式. 短视频拍摄 断点续拍 指在拍 ...
- Project 8:利用递归算法求最大值
目标:用递归算法实现求一个数组中的最大元素. 样例输入 5 1 4 2 5 3 样例输出 5 #include <stdio.h> int max(int *,int); int main ...
- unity3d 初学者遇到的坑(提醒自己不要范同样的错误)
使用NGUI的过程中,总是会发生一些就像我这样的初学者遇到的坑:一直以为在创建 一直以为图中的文字Depth深度大于beijingheitu的深度,会显示在beijingheitu下所有子物体之上, ...
- idea插件之——在markdown复制粘贴图片
Markdown paste image 每次在idea的markdown中要粘贴图片的时候,要么复制链接,要么需要将软件手动上传到七牛云,本人根据了holgerbrandl/pasteimages这 ...
- centos6.6配置rsync+sersync实现实时同步分布式多客户端分发同步
1.sersync项目: sersync项目利用inotify与rsync技术实现对服务器数据实时同步到解决方案,其中inotify用于监控sersync所在服务器上文件系统的事件变化,rsync是目 ...
- 团队作业8——第二次项目冲刺(Beta阶段)--5.24 forth day
团队作业8--第二次项目冲刺(Beta阶段)--5.24 forth day Day four: 会议照片 项目进展 Beta冲刺的第四天,以下是今天具体任务安排: 队员 昨天已完成的任务 今日计划完 ...
- 201521123097 《JAVA程序设计》第七周学习总结
1. 本周学习总结 总结 2. 书面作业 1.ArrayList代码分析 1.1 解释ArrayList的contains源代码 源代码: public boolean contains(Object ...
