基于jquery开发的UI框架整理分析
根据调查得知,现在市场中的UI框架差不多40个左右,不知大家都习惯性的用哪个框架,现在市场中有几款UI框架稍微的成熟一些,也是大家比较喜欢的一种UI框架,那应该是jQuery,有部分UI框架都是根据jQuery研发出来的产品,现在也很常见了。
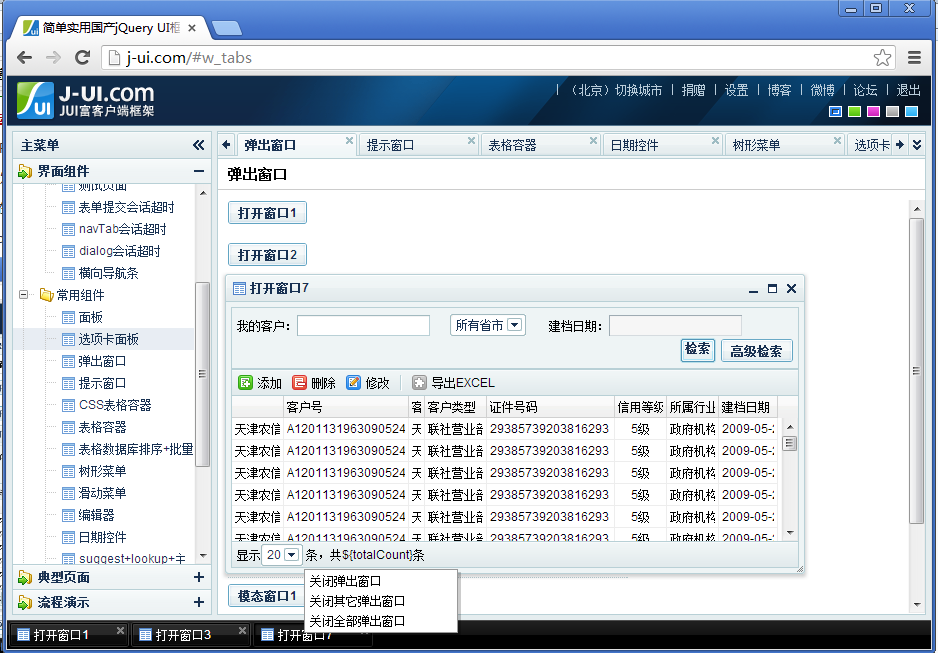
国产jQuery UI框架 (jUI) DWZ

DWZ富客户端框架(jQuery RIA framework), 是中国人自己开发的基于jQuery实现的Ajax RIA开源框架.设计目标是简单实用,快速开发,降低ajax开发成本。
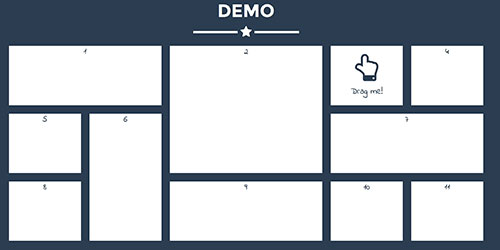
jQuery 部件布局插件 Gridstack

基础使用示例
<div class="grid-stack">
<div class="grid-stack-item"
data-gs-x="0" data-gs-y="0"
data-gs-width="4" data-gs-height="2">
<div class="grid-stack-item-content"></div>
</div>
<div class="grid-stack-item"
data-gs-x="4" data-gs-y="0"
data-gs-width="4" data-gs-height="4">
<div class="grid-stack-item-content"></div>
</div></div><script type="text/javascript">
$(function () {
var options = {
cell_height: 80,
vertical_margin: 10
};
$('.grid-stack').gridstack(options);
});</script>
QUICK UI

QUICK UI是一套完整的企业级web前端开发解决方案,由基础框架、UI组件库、皮肤包、示例工程和文档等组成。使用QUICKUI开发者可以极大地减少工作量,提高开发效率,快速构建功能强大、美观、兼容的web应用系统。
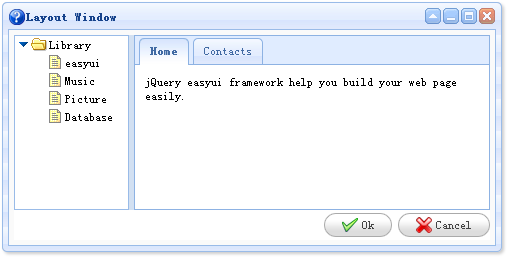
jQuery的UI组件 EasyUI
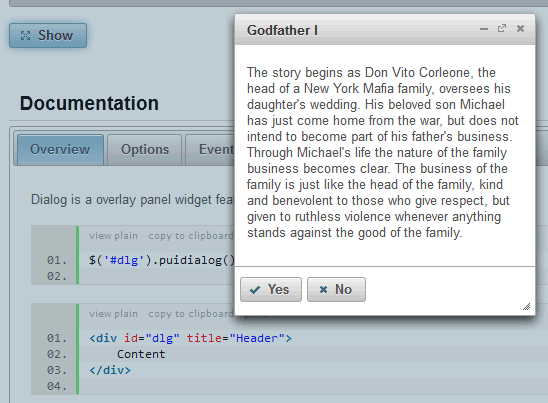
jQuery EasyUI 为网页开发提供了一堆的常用UI组件,包括菜单、对话框、布局、窗帘、表格、表单等等组件。
下图是一个具有布局效果的窗口:

jQuery UI 组件库 PrimeUI

PrimeUI 是 PrimeFaces 团队的一个 jQuery UI 组件库,目前包含多个 UI 部件。
jQuery的界面插件 Ninja UI

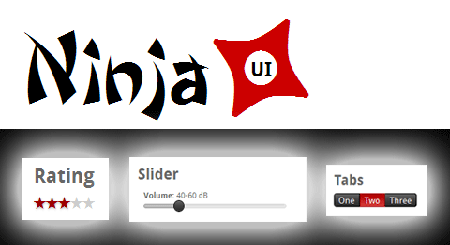
jQuery 是一个非常优秀的 JavaScript 框架,而且还有相当多的插件。其中的一些UI插件也相当的给力,比如 Ninja UI,是一款界面插件,使用它将能给你的项目增色不少。此插件包含有幻灯,智能提示等常见的效果。
目前的文档还不是很全,但是官方提供的例子已经很详细了,所以也是很容易使用的。
Jquery的UI库 w2ui

基于Jquery的UI库,包含常用UI组件,如:布局、表格、树形、Tabs、工具条、弹出菜单、表单等等。
采用Html5 + CSS3编写,可以支持常用的浏览器,如:Chrome、FireFox7+、Safari 5+和IE 9+等。
基于jquery的富客户端框架 jwwui

- jwwui是基于jQuery写的一组html组件.使用简单,功能强大,样式自由度很大,每个组件都支持自定义样式,并且支持组件自适应。
- 页面运行效率高,看起来是富客户端但运行速度就是轻量级网页效果,本机或局域网内更快。
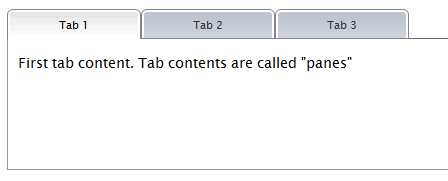
jQuery的UI工具包jQueryTools
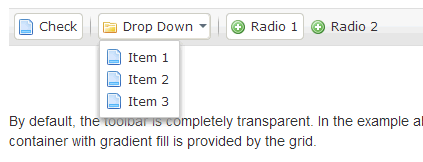
jQuery Tools 是一个当前网站开发中最最常用的UI组件集合,包括:Tab、工具提示ToolTip、窗口滚动、Overlap、Expose和Flash嵌入,jQuery Tools 只有 5.8k 大小(强烈推荐)。
下图是一个跳格控制的截图

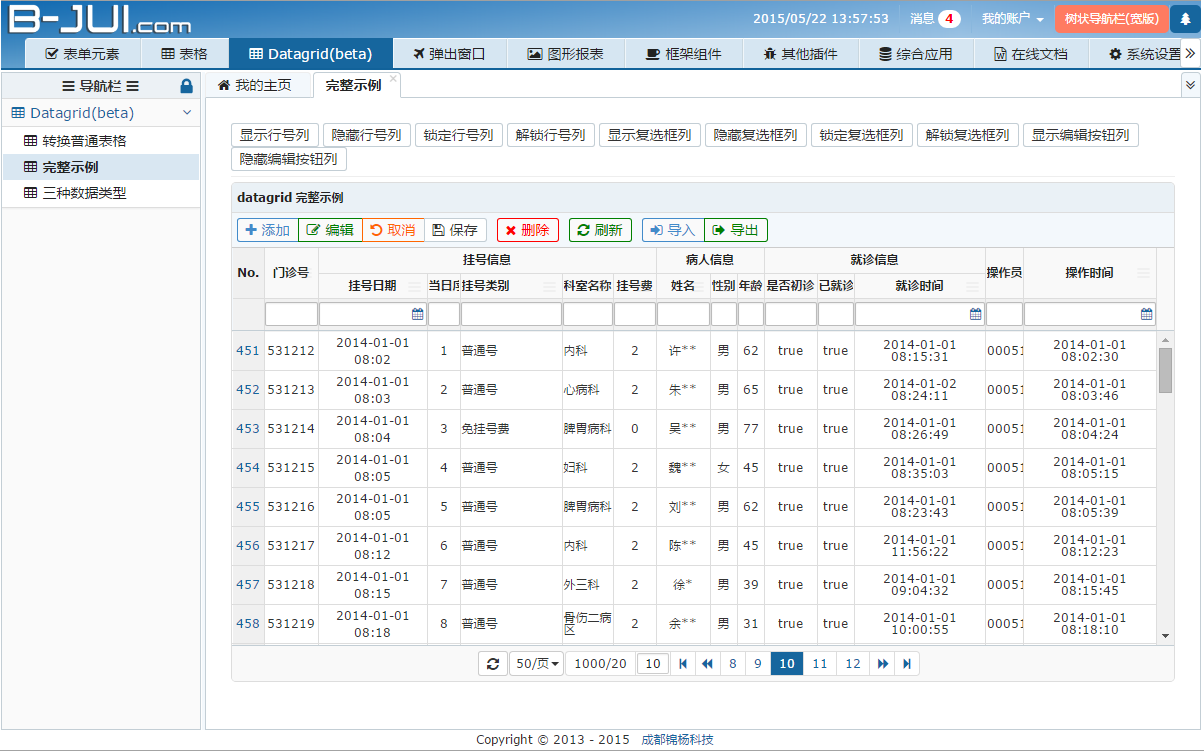
B-JUI

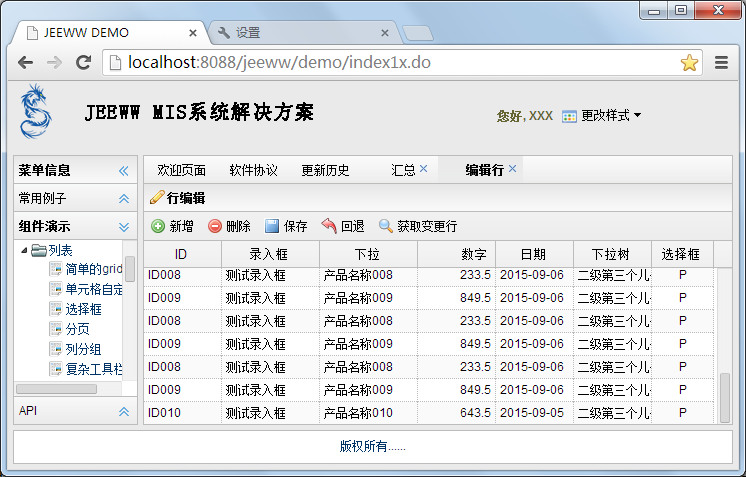
B-JUI客户端框架(Best jQuery UI),是基于Bootstrap样式及jQuery库实现的Ajax RIA开源框架。
B-JUI客户端框架扩展方便、简单易用,很多情况下只要熟悉HTML语法,使用HTML属性就可以轻松用Ajax开发项目。对于javascript不太熟悉的程序员是非常方便的,他们只需要关注后端业务逻辑的实现就行了,前端页面上只需要简单的写点HTML代码。
本框架基于Bootstrap前端样式及jQuery库开发,提供丰富的各类组件及UI,封装有多种组件,及相关的Ajax请求调用,并且都以jQuery标准插件的方式组合在一起,所以非常方便进行二次开发或再扩展。
JavaScript UI 库 Webix

XB 软件公司最近发布了JavaScript UI 库Webix ,其中包含的组件超过45个,用这些组件可以构建跟HTML5 和 CSS3 兼容的程序,这些程序不仅能在个人电脑上运行,还能用在iOS、 Android 和 Blackberry 设备上运行。它能访问离线web存储、地理位置( geolocation) API、能在画布上绘图,并集成了jQuery 和 Backbone.js。
现在市场中的UI框架很多就不一一给大家介绍了,相信大家现在用的UI框架是比较好的,只要是适合自己做的项目就可以,最近还了解到有一款TOUCH UI框架可以四端(安卓、IOS、web、小程序)同步,这款产品相信会成为2018年的黑马,相信大家也很期待。
基于jquery开发的UI框架整理分析的更多相关文章
- 基于.NET平台常用的框架整理<转载>
转载来自:http://www.cnblogs.com/hgmyz/p/5313983.html 基于.NET平台常用的框架整理 自从学习.NET以来,优雅的编程风格,极度简单的可扩展性,足够强大 ...
- 基于.NET平台常用的框架整理(转)
基于.NET平台常用的框架整理 分布式缓存框架: Microsoft Velocity:微软自家分布式缓存服务框架. Memcahed:一套分布式的高速缓存系统,目前被许多网站使用以提升网站的访问 ...
- 【转】发布一个基于NGUI编写的UI框架
发布一个基于NGUI编写的UI框架 1.加载,显示,隐藏,关闭页面,根据标示获得相应界面实例 2.提供界面显示隐藏动画接口 3.单独界面层级,Collider,背景管理 4.根据存储的导航信息完成界面 ...
- 一些基于jQuery开发的控件
基于jQuery开发,非常简单的水平方向折叠控件.主页:http://letmehaveblog.blogspot.com/2007/10/haccordion-simple-horizontal-a ...
- 《基于JQuery和CSS的特效整理》系列分享专栏
<基于JQuery和CSS的特效整理>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201724.html 文章 一款基于jQue ...
- Dropdown.js基于jQuery开发的轻量级下拉框插件
Dropdown.js 前言 在SPA(Single Page Application)盛行的时代,jQuery插件的轮子正在减少,由于我厂有需求而开发了这个插件.如果觉得本文对您有帮助,请给个赞,以 ...
- 推荐一个基于Vue2.0的的一款移动端开发的UI框架,特别好用。。。
一丶YDUI 一只注重审美,且性能高效的移动端&微信UI. 下面为地址自己研究去吧! 我的项目正在用,以前用的Mint-ui但是现在感觉还是这个好一点,官方给出的解释很清楚,很实用. 官方地址 ...
- 基于.NET平台常用的框架整理(转)
自从学习.NET以来,优雅的编程风格,极度简单的可扩展性,足够强大开发工具,极小的 学习曲线,让我对这个平台产生了浓厚的兴趣,在工作和学习中也积累了一些开源的组件,就目前想到的先整理于此,如果再想到, ...
- 【转】基于.NET平台常用的框架整理
自从学习.NET以来,优雅的编程风格,极度简单的可扩展性,足够强大开发工具,极小的学习曲线,让我对这个平台产生了浓厚的兴趣,在工作和学习中也积累 了一些开源的组件,就目前想到的先整理于此,如果再想到, ...
随机推荐
- mysql、oracle和SQL server数据库的区别
1.总体对比. SQL,在这里我理解成SQL Server.三者是目前市场占有率最高(依安装量而非收入)的关系数据库,而且很有代表性.排行第四的DB2(属IBM公司),与Oracle的定位和架构非常相 ...
- python中金额计算的小问题
由于二进制对浮点运算存在精度问题,所以一些浮点计算经常会出现以下情况: # -*- coding: utf-8 -*- a = 1 b = 0.9 print(a-b) 结果: 0.099999999 ...
- 【win10】大水牛主机插入耳机没有声音
主机:大水牛,技嘉主板 操作系统:win10 问题:主机前面插入耳机,没有声音,扬声器图标出错 解决 一..插入耳机 二..Realtek高清晰音频管理器 1.打开音频管理器,点击右下角的设置 2.点 ...
- 人生苦短 我用Python 第二周的第一天 (数据类型)
数字: 整形 int 长整形(Python3里面把整形.长整形和到一起啦) 浮点型( float) 1.3 5.2 等等 科学技术发表示 1.3e-3=0.0013 e的代表10. bin是二 ...
- Java6和Java8在Windows上共存
0x00 需求 最近在做一个Android的项目,一开始安装的是Java8用于项目的开发.但是在项目后期需要用到drozer用于检测项目的安全性,要搭建drozer的测试环境必须要使用Java6,否则 ...
- 菜单栏-Place(放置)菜单
- [读书笔记] 四、SpringBoot中使用JPA 进行快速CRUD操作
通过Spring提供的JPA Hibernate实现,进行快速CRUD操作的一个栗子~. 视图用到了SpringBoot推荐的thymeleaf来解析,数据库使用的Mysql,代码详细我会贴在下面文章 ...
- instanceof 是如何工作的
知其然 JavaScript 提供 instanceof 关键字判断一个对象所属的构造函数.在 js 高级编程中讲到 instanceof 的作用: instanceof 操作符,用来测试实例与原型链 ...
- for循环购物清单
//实现如图的购物清单 package ch06; import java.util.Scanner; /** * Created by liwenj on 2017/7/18. */ public ...
- MySQL(四)之MySQL数据类型
一.数据类型概述 MySQL的数据类型有大概可以分为5种,分别是 整数类型.浮点数类型和定点数类型.日期和时间类型.字符串类型.二进制类型.现在可以来看看你对这5种类型的熟悉程度,哪个看起来懵逼了,那 ...
