bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题、二级菜单及状态
加入导航条标题
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现,示例查看代码编辑器(11-22)。
原理分析:
此功能主要起一个提醒功能,当然改良一下可以当作是logo(此处不做过多阐述)。其样式主要是加大了字体设置,并且设置了最大宽度:
/*源码查看bootstrap.css文件第3739行~第3755行*/
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
.navbar-brand:hover,
.navbar-brand:focus {
text-decoration: none;
}
@media (min-width: 768px) {
.navbar> .container .navbar-brand,
.navbar> .container-fluid .navbar-brand {
margin-left: -15px;
}
}
同样在默认导航条(navbar-default)下,对navbar-brand也做了颜色处理:
/*源码请查看bootstrap.css文件第3947行~3951行*/
.navbar-default .navbar-brand {
color: #777;
}
.navbar-default .navbar-brand:hover,
.navbar-default .navbar-brand:focus {
color: #5e5e5e;
background-color: transparent;
}
导航条状态、二级菜单
同样的,在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条,案例代码见右侧代码编辑器(24-42行)。
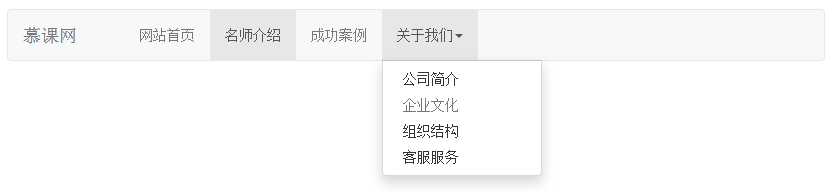
效果图如下:

任务
我来试试:完成下面任务
制作一个具有标题、二级菜单及导航条状态的导航条。效果图如下:

<span style="color:#cc0000;"><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>为导航条添加标题、二级菜单及状态</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head> <body>
<!--加入导航条标题-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<!--导航条状态及二级菜单-->
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body>
</html></span>
站外地址:bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120的更多相关文章
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- bootstrap学习笔记<十一>(导航条)
基础导航条.样式:class="navbar navbar-default",属性:role="navigation" <div class=" ...
- Bootstrap系列 -- 39. 导航条添加标题
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来 ...
- Bootstrap 学习笔记13 附加导航插件
附加导航代码: <style> a:focus { outline: none; } .nav-pills { width: 150px; } .nav-pills.affix { top ...
- DEDECMS v5.7 完美实现导航条下拉二级菜单
一.引言 好多人都问,织梦的下拉导航怎么做呢?其实很简单!即使你对代码一点也不熟悉,没关系! 按照我的步骤走!记住一步也不能错哦! 二.实现过程 1.首先: 将下面这段代码贴到templets\def ...
- Bootstrap每天必学之导航条
http://www.jb51.net/article/75534.htm Bootstrap每天必学之导航条,本文向大家讲解了多种多样的导航条,以及导航条中元素的实现方法,感兴趣的小伙伴们可以参考一 ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- Bootstrap学习笔记-布局
Bootstrap学习笔记-布局 默认是响应式布局,就是你在改变页面的时候也不会出现乱的现象. <html><head> <meta charset="utf- ...
随机推荐
- [认证授权] 2.OAuth2(续) & JSON Web Token
0. RFC6749还有哪些可以完善的? 0.1. 撤销Token 在上篇[认证授权] 1.OAuth2授权中介绍到了OAuth2可以帮我们解决第三方Client访问受保护资源的问题,但是只提供了如何 ...
- 使用SevenZipSharp出现“Can not load 7-zip library or internal COM error! Message: DLL file does not exist.”的解决方案
如果你是从nuget上下载安装的SevenZipSharp库,当你写好相应代码,兴冲冲的启动程序进行测试时,以下画面会让你受到当头一棒: 究其原因,是因为SevenZipSharp只是native 7 ...
- 手机自动化测试:Appium源码之API(2)
手机自动化测试:Appium源码之API(2) TouchAction AppiumDriver的辅助类,主要针对手势操作,比如滑动.长按.拖动等.TouchAction的原理是讲一系列的动作放在 ...
- 这辈子只能碰到一次! 记一次SSL无故被撤消!
SSL证书刚更新一切都那么正常, 突然有一天网站不能访问了, Chrome浏览器提示有风险, 没有继续访问链接,没有,没有, 重要的事情说三遍, 于是乎赶紧加班查原因, 发展浏览器报的错误是证书撤消( ...
- apache的配置参数
#ErrorDocument 500 "The server made a boo boo."#ErrorDocument 404 /missing.html 1.Document ...
- Mybatis基础学习(一)—初识MyBatis
一.MyBatis是什么? MyBatis 本是apache的一个开源项目iBatis, 2010年这个项目由apache software foundation 迁移到了google co ...
- 最小函数值 洛谷P2085
题目描述: 有n个函数,分别为F1,F2,...,Fn.定义Fi(x)=Ai*x^2+Bi*x+Ci (x∈N*).给定这些Ai.Bi和Ci,请求出所有函数的所有函数值中最小的m个( ...
- 自定义一个EL函数
自定义一个EL函数 一般就是一下几个步骤,顺便提供一个工作常用的 案例: 1.编写一个java类,并编写一个静态方法(必需是静态方法),如下所示: public class DateTag { pri ...
- 微信和支付宝支付模式详解及实现(.Net标准库)- OSS开源系列
支付基本上是很多产品都必须的一个模块,大家最熟悉的应该就是微信和支付宝支付了,不过更多的可能还是停留在直接sdk的调用上,甚至和业务系统高度耦合,网上也存在各种解决方案,但大多形式各异,东拼西凑而成. ...
- tolua#代码简要分析
简介 tolua#是Unity静态绑定lua的一个解决方案,它通过C#提供的反射信息分析代码并生成包装的类.它是一个用来简化在C#中集成lua的插件,可以自动生成用于在lua中访问Unity的绑定代码 ...

