手动搭建express框架
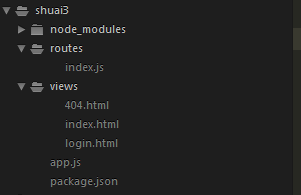
创建相应的文件夹

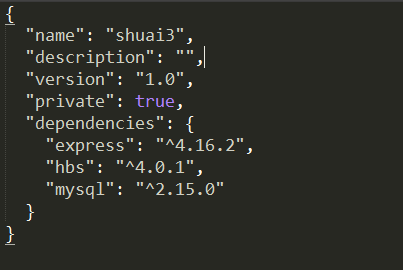
- 在根路径下创建package.json文件并在命令面板里安装相应的模块包(如下)

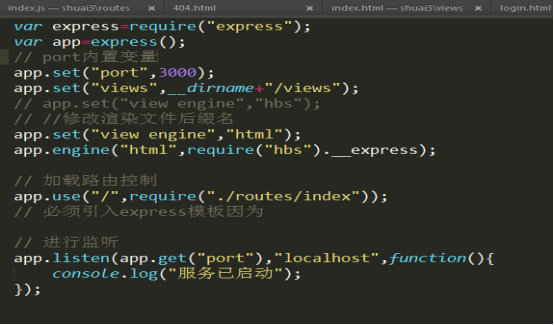
2. 在根路径下创建app.js,

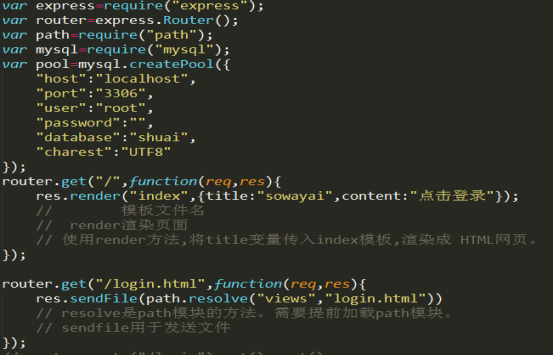
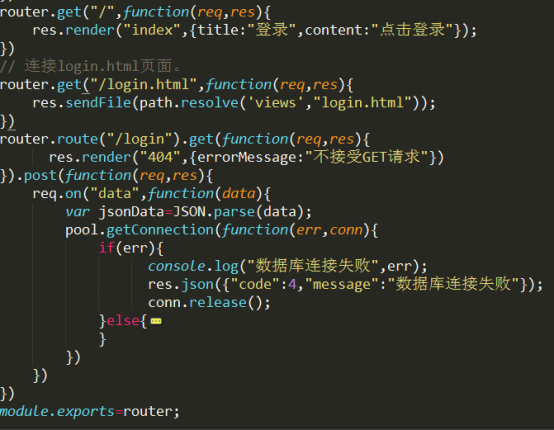
- 在根路径下创建routes文件夹,并在文件夹中创建index.js
var express=require("express");
var router=express.Router();
var path=require("path");
var mysql=require("mysql");
var pool=mysql.createPool({
"host":"localhost",
"port":"3306",
"user":"root",
"password":"",
"database":"shuai",
"charest":"UTF8"
});
router.get("/",function(req,res){
res.render("index",{title:"sowayai",content:"点击登录"});
// 模板文件名
// render渲染页面
// 使用render方法,将title变量传入index模板,渲染成 HTML网页。
});
router.get("/login.html",function(req,res){
res.sendFile(path.resolve("views","login.html"))
// resolve是path模块的方法。需要提前加载path模块。
// sendfile用于发送文件
});
// router.route("/login").get().post();
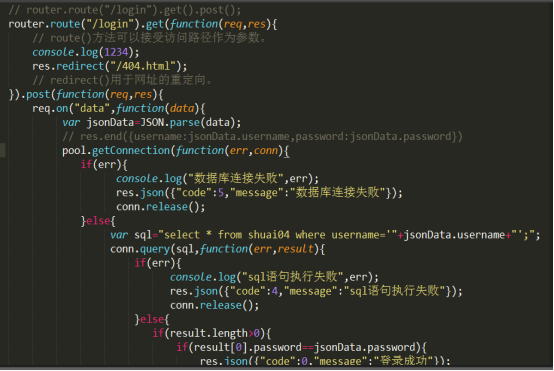
router.route("/login").get(function(req,res){
// route()方法可以接受访问路径作为参数。
console.log(1234);
res.redirect("/404.html");
// redirect()用于网址的重定向。
}).post(function(req,res){
req.on("data",function(data){
var jsonData=JSON.parse(data);
// res.end({username:jsonData.username,password:jsonData.password})
pool.getConnection(function(err,conn){
if(err){
console.log("数据库连接失败",err);
res.json({"code":5,"message":"数据库连接失败"});
conn.release();
}else{
var sql="select * from shuai04 where username='"+jsonData.username+"';";
conn.query(sql,function(err,result){
if(err){
console.log("sql语句执行失败",err);
res.json({"code":4,"message":"sql语句执行失败"});
conn.release();
}else{
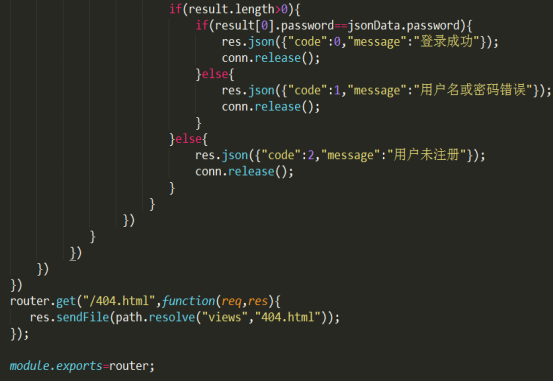
if(result.length>0){
if(result[0].password==jsonData.password){
res.json({"code":0,"message":"登录成功"});
conn.release();
}else{
res.json({"code":1,"message":"用户名或密码错误"});
conn.release();
}
}else{
res.json({"code":2,"message":"用户未注册"});
conn.release();
}
}
})
}
})
})
})
router.get("/404.html",function(req,res){
res.sendFile(path.resolve("views","404.html"));
});
module.exports=router;

下图为去掉404.HTML的代码......



- 创建views文件夹
并在文件夹下创建index.html

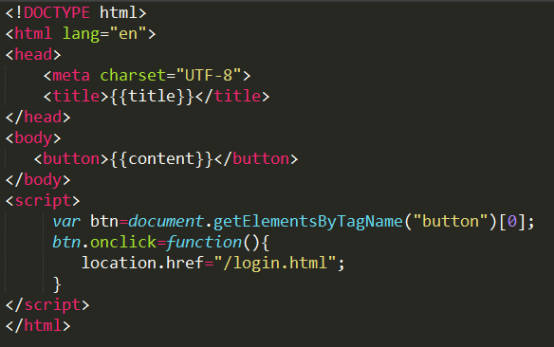
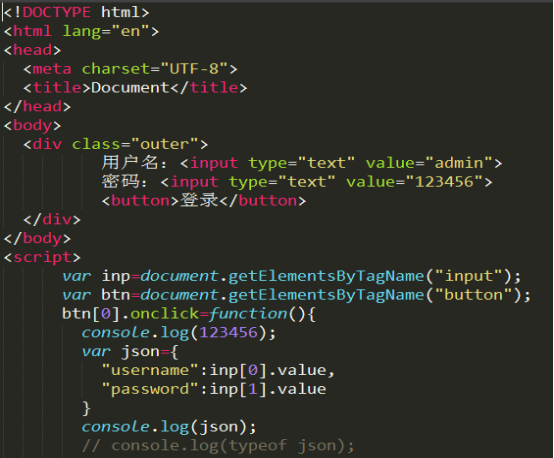
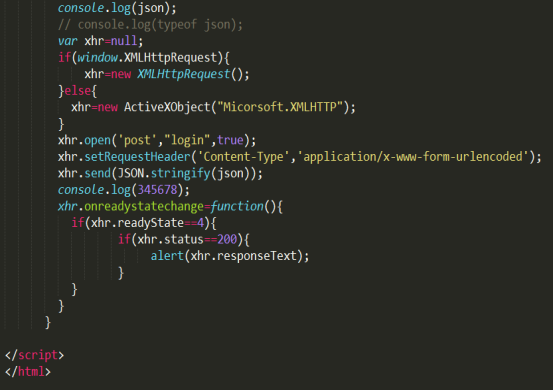
在文件夹写login.html


创建404.html

手动搭建express框架的更多相关文章
- Vue nodejs商城项目-搭建express框架环境
1.express-project 搭建express框架环境 安装express generator生成器 通过生成器自动创建项目 配置分析 安装 cnpm i -g express-generat ...
- ASP.NET Web API 2系列(一):初识Web API及手动搭建基本框架
1.导言 随着Web技术的发展,现在各种框架,前端的,后端的,数不胜数.全栈工程师的压力越来越大. PC端,pad端,移动端App(安卓/IOS)的发展,使得前后端一体的开发模式十分笨重.因此,前后端 ...
- 手动搭建SSI框架
SSI框架为struts.spring.ibatis,在该框架中,使用ibatis作为数据持久层,其中ibatis使用最新版本mybatis3. 注:本文使用版本:struts-2.3.4.sprin ...
- ABP架构学习系列三:手工搭建ABP框架
由于公司的项目才接触到ABP这个框架,当时就觉得高大上,什么IOC.AOP.ddd各种专业词汇让人激情 澎湃,但在使用过程中碰到了许多坑,可能也许是没有去看源码导致的,但工作确实没有那么多时间让人去慢 ...
- 用nodejs的express框架在本机快速搭建一台服务器
[本文出自天外归云的博客园] 简介 用express框架在本机搭建一个服务器,这样大家可以通过指定的url来在你的服务器上运行相应的功能. Express是一个基于nodejs的框架,我们可以用它来完 ...
- SSM框架手动搭建
SSM框架手动搭建 创建web项目 IDEA创建Maven项目 [File]-->[new]-->[project..] 将项目变为web项目 [File]-->[Project S ...
- Nodejs之使用express框架搭建WEB应用
首先创建一个index.js,在里面引入相关的中间件,如果没有这些中间件,则需要在nodejs里进入index.js所在的文件夹安装这些模块,安装命令:npm install express ex ...
- 手动搭建I/O网络通信框架2:Socket和ServerSocket入门实战,实现单聊
第一章:手动搭建I/O网络通信框架1:Socket和ServerSocket入门实战,实现单聊 在第一章中运用Socket和ServerSocket简单的实现了网络通信.这一章,利用BIO编程模型进行 ...
- 手动搭建I/O网络通信框架1:Socket和ServerSocket入门实战,实现单聊
资料:慕课网 第二章:手动搭建I/O网络通信框架2:Socket和ServerSocket入门实战,实现单聊 这个基础项目会作为BIO.NIO.AIO的一个前提,后面会有数篇博客会基于这个小项目利用B ...
随机推荐
- hadoop2 YARN/Mv2中 ApplicationMaster相关问题及介绍
ApplicationMaster是什么? ApplicationMaster是一个框架特殊的库,对于Map-Reduce计算模型而言有它自己的ApplicationMaster实现,对于其他的想要运 ...
- css之定位(position)
1.什么是定位: css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则 ...
- Web前端性能优化全攻略[转载]
1. 尽量减少 HTTP 请求 (Make Fewer HTTP Requests) 作为第一条,可能也是最重要的一条.根据 Yahoo! 研究团队的数据分析,有很大一部分用户访问会因为这一条而取得最 ...
- tamper-proof 对象 nonextensible对象 sealed对象 frozen对象
tamper-proof 对象JavaScript的缺点之一就是每个对象都可以被相同执行上下文的代码修改,很容易导致意外覆盖,或则一不小心把native 对象覆盖.Ecmascript 5提供了 t ...
- 2000W条数据,加入全文检索的总结
一) 前期准备测试: 旧版的MySQL的全文索引只能用在MyISAM表格的char.varchar和text的字段上. 不过新版的MySQL5.6.24上InnoDB引擎也加入了全文索引,所以具体信息 ...
- python20171113笔记
问题一: python {File "<stdin>", line 1} error 解决方法:就是不用先输入 python进入python解释器,而直接输入pytho ...
- tomcat配置虚拟路径保存、访问图片
一些项目中往往需要上传一些图片文件之类,一般不建议直接保存在数据库内,往往是讲图片等资源保存在服务器的某个文件夹下,传统做法是上传到部署目录下,通过相对路径进行访问.这样当我们系统需要进行升级,进行全 ...
- 菜鸟谈谈C#中的构造函数和析构函数
本节说明对象的创建.初始化和销毁过程.本节介绍下列主题: l 类构造函数 l 结构构造函数 l 析构函数 类构造函数 本节将讨论三种类构造函数: 类构造 ...
- C# 扩展方法使用
为指定类型扩展方法: 定义类Class1: public static class Class1 //必须为static类,且不能包含 ...
- 《Linux命令行与shell脚本编程大全》第十章 使用编辑器
主要介绍vim, nano, emacs,KWrite,Kate,GNOME 10.1 vim Unix系统最初的编辑器 10.1.1检查vim软件包 先搞明白你所用的Linux系统是哪种vim软件包 ...
