phpcms后台管理
phpcms从网上下载就好了,记住这个要安装在Wamp中的www文件下
从网页输入网址进入后台控制
输入密码账号,即进入后台控制界面:

后台管理有自带的网页模板把他换成自己的模板:
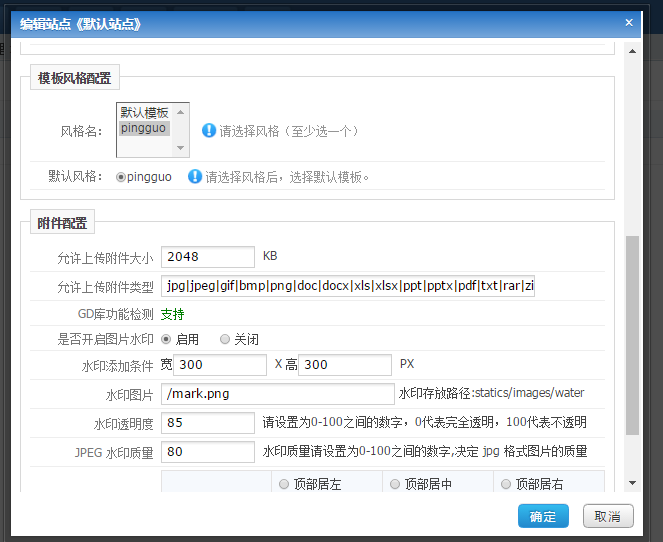
修改站点:

把默认模板变为自己风格的模板;
这样就可以开始了
首页内容:
phpcms-templates专门放模板
statics-存放各种文件
先把代码里面的css,js,图片放到statics文件夹中,然后把index首页拆分为header.html(顶部) ; index.html(中间内容); footer.html(底部)。
然后把
{CSS_PATH}+放入的css文件名;
{JS_PATH}+放入的js文件名;
{IMG_PATH}+放入的图片文件夹名;
修改完成之后网页就可以正常显示了 ,
关于顶部:
顶部的东西,导航标签都是从后台遍历出来的,所以:后台:

代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
<script src="{JS_PATH}js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="{JS_PATH}js/jquery.1.4.2-min.js"></script>
<script type="text/javascript" src="{JS_PATH}js/jquery.color.js"></script>
<script type="text/javascript" src="{JS_PATH}js/lanrenzhijia.js"></script>
<link href="{CSS_PATH}css/lanrenzhijia.css" type="text/css" rel="stylesheet" />
<link href="{CSS_PATH}css/shouye.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--顶-->
<footer class="tou">
<div>
<!--logo-->
<img src="{IMG_PATH}images/flPgAZUoAMlaEENelCEJrSaAQEAOw==.gif" height="100px" style="top: -15px; position: relative;" />
</div>
<!--logo完-->
<!--这是导航-->
<!-- <div id="dao">--> <div style="margin-left: auto; border: px solid chartreuse; width: 50%; height: 58px; position:absolute; right:0px; top: 10px; z-index: 8888888; float: left;">
<div class="bia">
<a href="{$v[url]}">网站首页</a>
</div>
{pc:content action="category" catid="0" order="listorder ASC" num="5" siteid="$siteid"}
{loop $data $v}
<div class="bia">
<a href="{$v[url]}">{$v["catname"]}</a>
</div> {/loop}
{/pc}
<div class="shu"></div> </div>
底部基本上都是死的 ,用一个死的就好了。
中间的内容也都是从后台遍历粗来的,
先去后台添加内容:


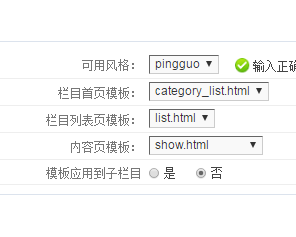
模板设置:

代码部分:
{template "content","header"}
<!--大图轮播-->
<div id="datu" onmouseover="Zhi()" onmouseout="Li()" >
<table id="ta" cellpadding="0" cellspacing="0">
<tr height="670">
{pc:content action="lists" catid="14" order="id ASC" num="5" }
{loop $data $val}
<td><img src="{$val[thumb]}" width="1345" height="550px" style="width: 1000;" /></td>
{/loop}
{/pc}
<div style="width: 1345px; height: 50px; float: left; border: px saddlebrown solid; position: relative; top: 350px; left: 0px; z-index: 333;">
<div id="zz">
<div id="jt" onClick="zuo()"><font size="20"><</font></div>
</div>
<div id="yy">
<div id="jt2" onClick="you()"><font size="20">></font></div>
</div>
</div>
</tr>
</table>
</div>
<!--轮播完-->
<!--最新样片-->
<div class="title" style="text-align: center; top: -190px; position: relative;">
<a href="/works/" title="最新样片" target="_blank">
<font size="2px" color="#000000">Latest Topics</font><b><br />
<font size="4" color="#000000">客照欣赏</font></b><br />
<img src="{IMG_PATH}images/he.gif" /><br />
<em><font size="3" color="#563F2A">热门大片每天准时更新,为你献上视觉盛宴</font></em></a>
<br /><br />
</span>
</div>
<div class="lanrenzhijia" style="top: -300px;">
<ul style="text-shadow: none;">
<li class="lanren01">
{pc:content action="lists" catid="16" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren02">
{pc:content action="lists" catid="17" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren03">
{pc:content action="lists" catid="18" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren04">
{pc:content action="lists" catid="19" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren05">
{pc:content action="lists" catid="20" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren06">
{pc:content action="lists" catid="21" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
</ul>
</div>
<a href="/works/" title="最新样片" target="_blank" class="more" style="position: relative; top: -430px;">
<b>SHOW ME MORE</b>Latest Topics</a>
<!--<b>SHOW ME MORE</b>
Latest Topics-->
</a>
<img src="{IMG_PATH}images/20150104174843-6570.jpg" width="1180" height="250"style="position: relative; top: -390px;" alt="">
<!--客片欣赏-->
<div class="title" style="text-align: center; top: -280px;">
<a href="/works/" title="客片欣赏" target="_blank">
<font size="2px" color="#000000">Latest Topics</font><b><br />
<font size="4" color="#000000">最新样片</font></b><br />
<img src="{IMG_PATH}images/he.gif" /><br />
<em><font size="3" color="#563F2A">热门大片每天准时更新,为你献上视觉盛宴!</font></em></a>
<br /><br />
</span>
</div>
<div class="lanrenzhijia"style="top: -380px;">
<ul style="text-shadow: none;">
<li class="lanren01">
{pc:content action="lists" catid="22" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren02">
{pc:content action="lists" catid="23" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren03">
{pc:content action="lists" catid="24" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren04">
{pc:content action="lists" catid="25" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren05">
{pc:content action="lists" catid="26" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
<li class="lanren06">
{pc:content action="lists" catid="27" order="id ASC" num="1" }
{loop $data $val}
<a href="{$val[url]}">
<img src="{$val['thumb']}" width="380px"; height="526px" />
</a>
{/loop}
{/pc}
</li>
</ul>
</div>
<a href="/works/" title="最新样片" target="_blank" class="more" style="position: relative; top: -490px;">
<b>SHOW ME MORE</b>Latest Topics</a>
<!--<b>SHOW ME MORE</b>
Latest Topics-->
</a>
<!--火爆新闻->-->
<div class="title1 title" style="text-align: center; top: 0px; top: -350px;" >
<a href="/works/" title="火爆新闻推荐" target="_blank">
<font size="2px" color="#000000">Latest Topics</font><b><br />
<font size="4" color="#000000">火爆新闻推荐</font></b><br />
<img src="{IMG_PATH}images/he.gif" /><br />
<em><font size="3" color="#563F2A">了解最新最全的行业资讯新闻</font></em></a>
<br /><br />
</span>
</div>
<div class="p4">
{pc:content action="lists" catid="11" order="id DESC" num="6" moreinfo="1"}
{loop $data $val}
<div class="p3">
<a href="{$val[url]}" title="普吉岛旅游拍摄婚纱照的四大必选景点 张店婚纱" target="_blank">
<img src="{$val['thumb']}"width="380"height="170"alt="普吉岛旅游拍摄婚纱照的四大必选景点 张店婚纱"/>
<b>{$val['title']}</b>
<p>{$val['description']}</p>
</a>
</div>
{/loop}
{/pc}
</div>
<a href="/works/" title="最新样片" target="_blank" class="more" style="position: relative; top: -250px;">
<b>SHOW ME MORE</b>Latest Topics</a>
<!--<b>SHOW ME MORE</b>
Latest Topics-->
</a>
<div style=" border-top: 1px solid #e2e2e2; position:relative;top: -120px;"></div>
<script>
document.getElementById("ta").style.left="0px";
function shao()
{
var aa = parseInt(document.getElementById("ta").style.left);
if(aa>-2690)
{
document.getElementById("ta").style.left=(aa-1345)+"px"
}
else
{
document.getElementById("ta").style.left="0px"
}bb = window.setTimeout("shao()",3000);
}var bb =window.setTimeout("shao()",3000);
function Zhi()
{
window.clearTimeout(bb);
document.getElementById("yy").style.display="block";
document.getElementById("zz").style.display="block";
}
function Li()
{
bb=window.setTimeout("shao()",3000);
document.getElementById("yy").style.display="none";
document.getElementById("zz").style.display="none";
}
function zuo(){
var sy = parseInt(document.getElementById("ta").style.left);
if(sy<0)
{
document.getElementById("ta").style.left=(sy+1345)+"px"
sy=sy+1345;
}
else
{
document.getElementById("ta").style.left="-2690px"
}
}
function you()
{
var sy = parseInt(document.getElementById("ta").style.left);
if(sy>-2690)
{
document.getElementById("ta").style.left=(sy-1345)+"px"
sy=sy-1170;
}
else
{
document.getElementById("ta").style.left="0px"
}
}
</script>
{template "content","footer"}
分页与友情链接:
分页:
{pc:content action="lists" catid="$catid" order="id DESC" num="10" page="$page"} <!--num是显示多少数据-->
{loop $data $key $val}
<a href="{$val[url]}">
<div class="item-context">{$val[title]}</div>
</a>
{/loop}
{/pc}
<!--分页-->
<div class="paging">
{$pages}
</div>
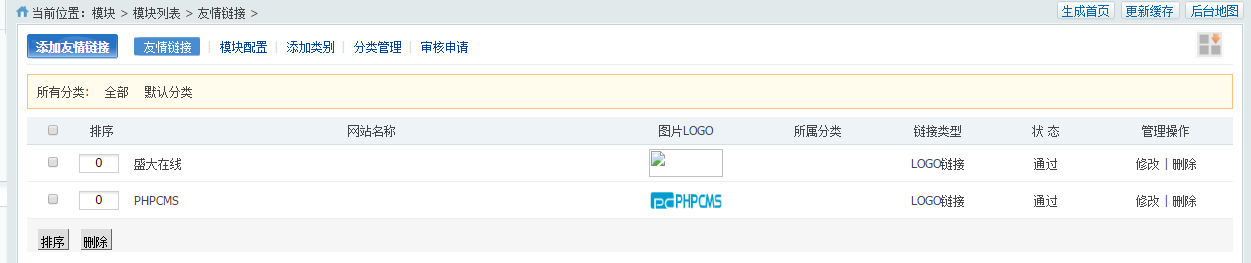
友情链接:

后台添加好内容,遍历:
{pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="2" return="pic_link"}
{loop $pic_link $v}
<a href="#">
{$v['name']}
</a>
{/loop}
{/pc}
phpcms后台管理的更多相关文章
- PHPCMS后台密码忘记解决办法
什么是PHPCMS? PHPCMS是一款网站管理软件.该软件采用模块化开发,支持多种分类方式,使用它可方便实现个性化网站的设计.开发与维护.它支持众多的程序组合,可轻松实现网站平台迁移,并可广泛满足各 ...
- 利用phpcms后台漏洞渗透某色情网站
本文来源于i春秋学院,未经允许严禁转载 phpcms v9版本最近爆了好几个漏洞,网上公开了不少信息,但没有真正实战过,就不能掌握其利用方法,本次是在偶然的机会下,发现一个网站推荐楼凤信息,通过分析, ...
- MVC5 网站开发之七 用户功能 1、角色的后台管理
角色是网站中都有的一个功能,用来区分用户的类型.划分用户的权限,这次实现角色列表浏览.角色添加.角色修改和角色删除. 目录 奔跑吧,代码小哥! MVC5网站开发之一 总体概述 MVC5 网站开发之二 ...
- 后台管理UI的选择
最近要做一个企业的OA系统,以前一直使用EasyUI,一切都好,但感觉有点土了,想换成现在流行的Bootstrap为基础的后台UI风格,想满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容I ...
- Django-Admin后台管理
Rhel6.5 Django1.10 Python3.5 应用环境:Python+Virtualenv(Python Virtualenv运行Django环境配置) Django-Admin后台管理 ...
- 集成一体化的移动POS开单扫描解决方案--"移动开单掌上POS"。它集后台管理软件
针对商贸企业的批发.零售管理设计的软硬件集成一体化的移动POS开单扫描解决方案--"移动开单掌上POS".它集后台管理软件.商品价格.库存等信息查询,店铺.展销会开单,移动捡货配送 ...
- MVC5 网站开发实践 2、后台管理
目录 MVC5 网站开发实践 概述 MVC5 网站开发实践 1.建立项目 从这一部分开始做后台管理,首先是基本框架的 一.Data项目 1.项目添加EntityFramework引用 在Data项 ...
- 学用MVC4做网站六:后台管理(续)
关于后台的说明: 后台将会用easyui + ajax模式. 这里涉及两个问题,一个是使用easyui如何在前台验证模型的问题,另一个是ajax提交后返回数据. 一.Easyui验证 前台验证采用ea ...
- php相册功能实现(包含php图片上传,后台管理,浏览和删除)教程例子
相册功能实现(包含php图片上传,后台管理,浏览和删除)教程例子包括五个部分: 一.相册首页 <html> <head> <meta charset="utf- ...
随机推荐
- Ubuntu 开机启动是出现 grub rescue 解决办法
最近想在Ubuntu的基础上,再在硬盘的一个分区安装Windows,其中有次不小心,在安装windows的时候,删除了一个分区,造成下次启动Ubuntu系统出现 grub rescue 下面是我的修复 ...
- IOS本地日志记录方案
我们在项目中日志记录这块也算是比较重要的,有时候用户程序出什么问题,光靠服务器的日志还不能准确的找到问题. 现在一般记录日志有几种方式: 1.使用第三方工具来记录日志,如腾讯的Bugly,它是只把程序 ...
- 关于easyUI的datebox加失去焦点事件即click、blur等
想实现日期框easyui-datebox手动输入值,手动输入失去焦点判断输入值是否合法 例如<input id="txtDate" type="text" ...
- 重启osd服务失败:Start request repeated too quickly
背景 OS:Ubuntu 16.04 修改了osd的一些配置,修改后,需要重启osd服务才能生效.第一次重启后,配置立刻生效.再改了一些配置,重启osd服务后,配置却不再生效了.ps命令查看进程,发现 ...
- Java基础二:常量池
目录: 自动装箱与拆箱 常量池 ==与equals()区别 1. 自动装箱与拆箱 Java是一个近乎纯洁的面向对象编程语言,但是为了编程的方便还是引入了基本数据类型,但是为了能够将这些基本数据类型当成 ...
- Tcl与Design Compiler (四)——DC启动环境的设置
本文属于原创手打(有参考文献),如果有错,欢迎留言更正:此外,转载请标明出处 http://www.cnblogs.com/IClearner/ ,作者:IC_learner 主要内容有: ·启动环 ...
- Nagios工作原理
图解Nagios的工作原理 Nagios的主动模式和被动模式 被动模式:就如同上图所显示的那样,客户端起nrpe进程,服务端通过check_nrpe插件向客户端发送命令,客户端根据服务端的指示来调用相 ...
- 【Java基础】 Java动态代理机制
在Java的动态代理机制中,有两个重要的类.一个是InvocationHandler,另一个是Proxy. InvocationHandler:每一个动态代理类都必须要实现InvocationHand ...
- Tcl与Design Compiler (十一)——其他的时序约束选项(二)
本文如果有错,欢迎留言更正:此外,转载请标明出处 http://www.cnblogs.com/IClearner/ ,作者:IC_learner 前面介绍的设计都不算很复杂,都是使用时钟的默认行为 ...
- 常用PHP函数整理
is_upload_file() 判断文件是不是通过HTTP POST 方式上传来的in_array() 判断变量在不在数组范围内move_uploaded_file() 将上传的临时名移到指定文件夹 ...
