swiper结合ajax的轮播图
Swiper
是什么:是纯JavaScript打造的滑动特效插件,能够实现触屏焦点图、触屏tab切换、触屏多图切换等常用效果。
开源、免费、稳定、应用广泛。
这就是swiper简单的介绍,由于是结合ajax使用,所以要先定义json文件
json:

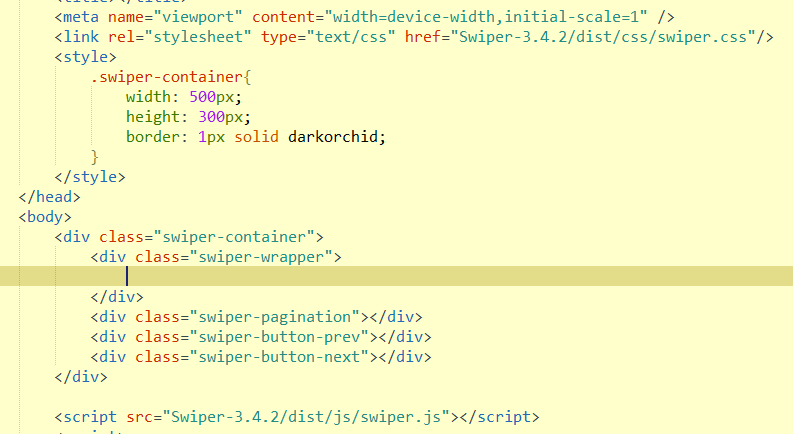
定义好json文件后,在HTML页面中简单布局,如下图:

*swiper-container代表swiper的容器
<div class="swiper-container">
*swiper-wrapper 代表触控的对象
<div class="swiper-wrapper">
*swiper-slide 代表切换的滑块,可包含文字、图片等
<div class = "swiper-slide"></div>
</div>
*swiper-pagination 分页器
<div class="swiper-pagination"></div>
*swiper-button-prev 导航按钮,prev代表上一页、next代表下一页
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
因为swiper是移动端滑动插件,所以在HTML页面中要写<meta>标签,要引入相关swiper的css,js等文件;
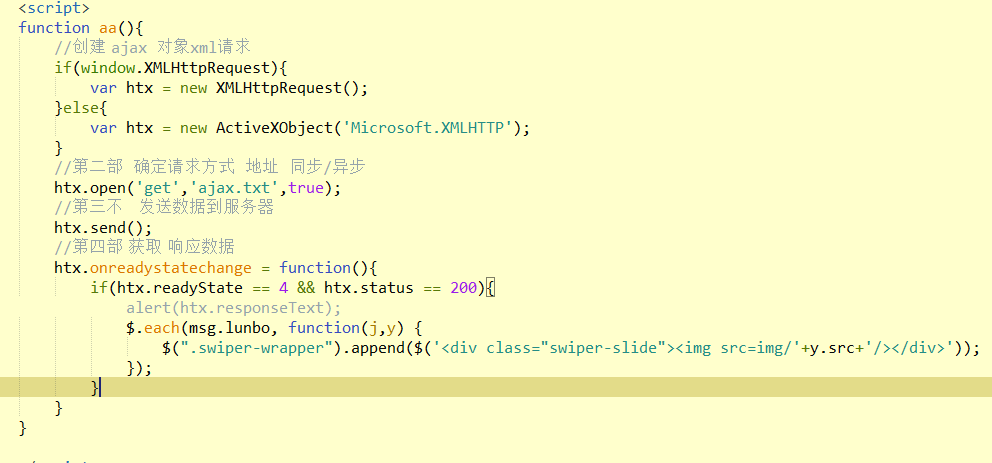
然后,就需要用ajax获取json文件并获取到页面上:
如下图:

在onreadystatechange这个方法中是动态添加swiper-slide滑块;
添加好之后,还需要用swiper的方法让他动起来;
var mySwiper = new Swiper ('.swiper-container', {
*页面滑动一次的时间
autoplay:2000,
*操作后是否继续滚动
*是否循环
loop: true,
*如果需要分页器
pagination: '.swiper-pagination',
*点击小圆点是否可以切换页面
paginationClickable:true,
*如果需要前进后退按钮
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
})
这样就完成了一个结合ajax渲染页面的轮播图,如果有些不标准的请评论!!!!!!
swiper结合ajax的轮播图的更多相关文章
- 微信小程序之视图容器(swiper)组件创建轮播图
一.视图容器(Swiper) 1.swiper:滑块视图容器 微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swi ...
- VUE swiper.js引用使用轮播图
<template> <div class="home"> <div class="swiper-container"> & ...
- swiper框架,实现轮播图等滑动效果
http://www.swiper.com.cn/ 做个记录而已,这个没什么好说的,对于需要手机端开发实现触摸等方式可以看看.
- vue swiper异步加载轮播图,并且懒加载
参考:https://blog.csdn.net/weixin_38304202/article/details/78282826 效果: 此处安装省略 vue: <div class=&quo ...
- vue-cli中轮播图vue-awesome-swiper使用方法
1 npm 安装 npm install vue-awesome-swiper --save 2在所用的组件中引入 import 'swiper/dist/css/swiper.css' import ...
- swiper轮播问题之一:轮播图内容为动态数据生成时轮播图无法自动轮播
本人在用H5做移动端项目中使用Swiper遇到的两个问题,因此加深了对Swiper的掌握,分享出来对刚开始接触Swiper的童鞋们或多或少会有帮助. 首先,new Swiper的初始化最 ...
- 前端(十七)—— jQuery基础:jQuery的基本使用、JQ功能概括、JS对象与JQ对象转换、Ajax简单应用、轮播图
jQuery的基本使用.JQ功能概括.JS对象与JQ对象转换.Ajax简单应用.轮播图 一.认识jQuery 1.什么是jQuery jQuery是对原生JavaScript二次封装的工具函数集合 j ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- swiper轮播图--兼容IE8
//引入idangerous.swiper.min.js var mySwiper = new Swiper ('.swiper-container', { loop: true, paginatio ...
随机推荐
- 简析ASP.NET WebApi的跨域签名
之前的文章写了关于WebApi的跨域问题,当中的方法只是解决了简单请求的跨域问题而非简单请求的跨域问题则没有解决. 要弄清楚 CORS规范将哪些类型的跨域资源请求划分为简单请求的范畴,需要额外了解几个 ...
- 关于IT创业和反思
2016年8月的某一天本是世上平凡的一天,对于我而言却并不平凡. 这一天,我离开了待了近四年的创业公司.从它成立前的筹备开始,伴随着它的起起伏伏到完成C轮融资,从来没想过以这种方式离开,然而人生总是充 ...
- php实现‘浏览记录’按日期分组
出题:现有测试数据如下,要求实现如下图中的效果: array(4) { [0] => array(6) { ["visit_id"] => int(127) [&quo ...
- POJ1012-Joseph数学
题目链接:http://poj.org/problem?id=1012 题目大意: 约瑟夫环的一个扩展,2*k个人围一圈,前k个是好人,后k个是坏人.报到m的人就要死掉,然后重新开始报数.要求的是最小 ...
- [刷题]ACM/ICPC 2016北京赛站网络赛 第1题 第3题
第一次玩ACM...有点小紧张小兴奋.这题目好难啊,只是网赛就这么难...只把最简单的两题做出来了. 题目1: 代码: //#define _ACM_ #include<iostream> ...
- 高性能网站架构设计之缓存篇(1)- Redis C#客户端
一.什么 RedisREmote DIctionary Server,简称 Redis,是一个类似于Memcached的Key-Value存储系统.相比Memcached,它支持更丰富的数据结构,包括 ...
- wdc网站部署问题
最近公司新买了一个服务器,将项目迁移到新服务器上,按照wdcp安装方法,部署了lnamp环境,具体方法如下: 安装方法1 只安装wdcp面板看看wget http://down.wdlinux.cn/ ...
- 在Spring、Hibernate中使用Ehcache缓存(2)
这里将介绍在Hibernate中使用查询缓存.一级缓存.二级缓存,整合Spring在HibernateTemplate中使用查询缓存.,这里是hibernate3,使用hibernate4类似,不过不 ...
- springboot 1.5.2 thymeleaf 标签未关闭异常解决办法
org.thymeleaf.exceptions.TemplateInputException: Exception parsing document: template="login&qu ...
- AVL树(平衡二叉查找树)
首先要说AVL树,我们就必须先说二叉查找树,先介绍二叉查找树的一些特性,然后我们再来说平衡树的一些特性,结合这些特性,然后来介绍AVL树. 一.二叉查找树 1.二叉树查找树的相关特征定义 二叉树查找树 ...
