解决element-ui 中upload组件使用多个时无法绑定对应的元素
问题场景
我们在一个列表中分别都需要有upload组件的时候也就涉及到了多个upload同时存在;
因为一般可以在success回调中拿到上传成功的图片已经成功的response,多个也可以,这个没毛病;
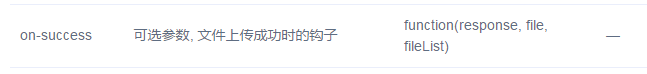
文档如下:

!!!但是,当多个同类型的upload同时存在的时候,我在怎么知道回调里面的fileList该与谁关联呢?
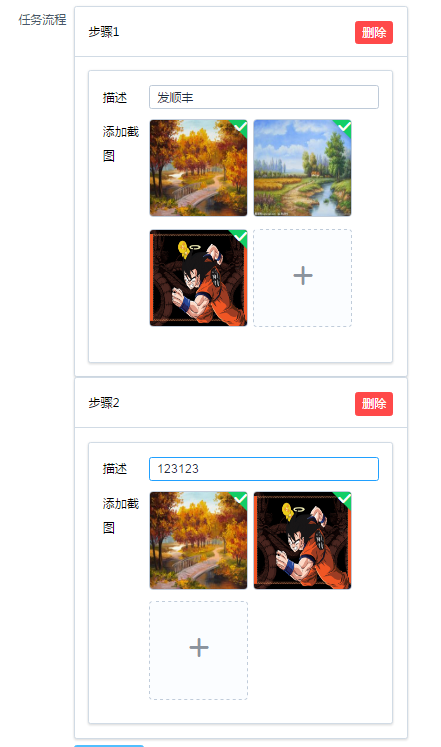
例如这种情况

这两个甚至无数个“步骤”,对应的是vue data 里面的某个数组,如:
data(){
arr:[
{
图图图
},
{
图
}
]
}
假设这个时候我们点击第一个BOX里面的图片上传,然后拿到对应的对调参数,(response,file,fileList)
说白了,我不知道该把这个fileList给谁处理,是this.arr[0] , 还是 this.arr[1]。
一般项目中处理这种类似问题的时候是把对应的item通过这个函数传过来
如:
:on-success="handleProcedureSuccess(item)"
不过显然不行,如果我传实参了,那么组件内定义的几个参数就过不来了,覆盖了;
然后我就想这,我非得把当前item给传到这个方法里去,不然没法操作。
无奈····,改改改,经过我努力搜寻发现要修改这个文件

在项目里面找到node_modules/element-ui/lib/element-ui.common.js
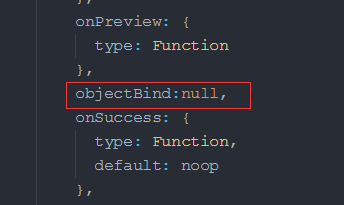
我们在props里面加一个要父组件传过来的参数,随便叫啥啦

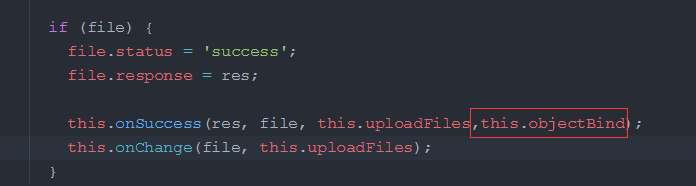
然后继续往下找到,this.onSuccess的执行地点,加上这个参数

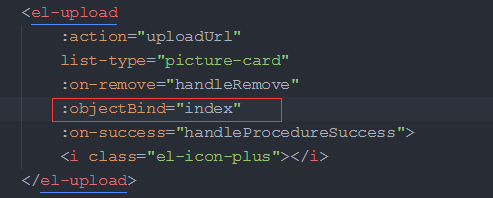
好了这里改好了,再到我们的页面里,写组件的时候多传个参数,我这里传的是数组的索引

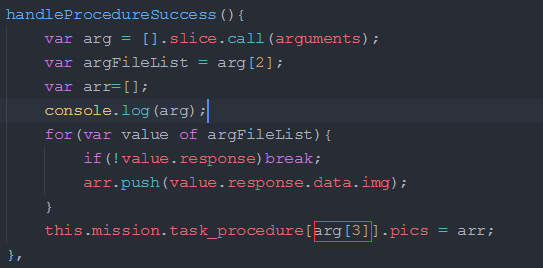
OK啦,再然后在success回调的时候就会多出一个参数,就是我们传进去这个自定义的值啦

由此,用第四个参数去决定你处理的是第几个数组元素。
搞定~~~~
=========================华丽的分割线==============================
后面想了想还是不应该通过这种方式去解决问题,为什么呢,因为你要去修改包文件才能够达到
想要的效果,那么就会导致下次部署项目环境的时候也需要改,或者其他同事协同工作的时候还
需要他也去改一下才能正常运行····so,不合理。
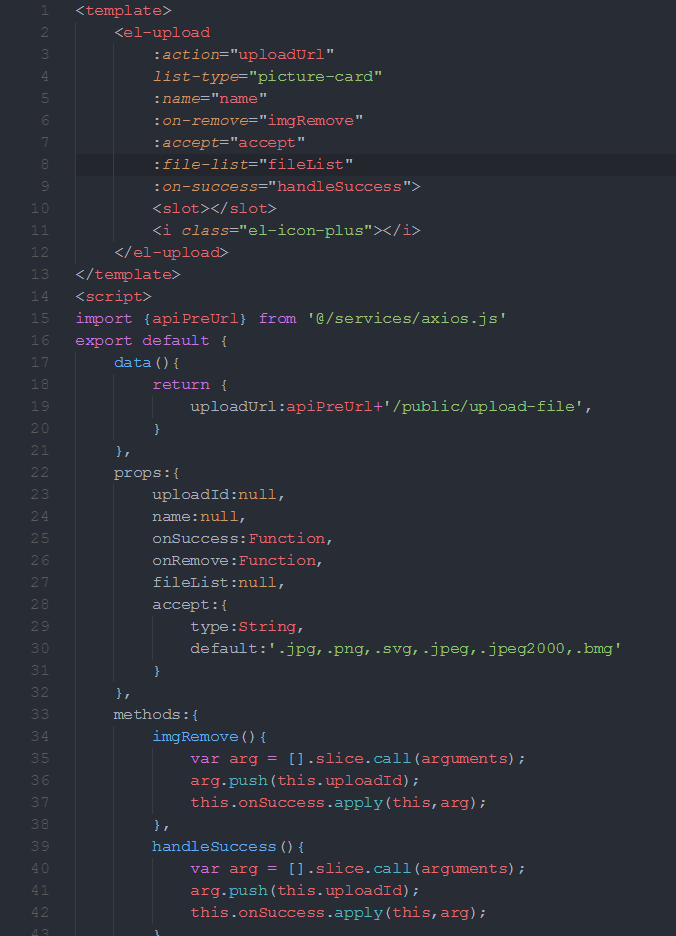
后面又想到一个解决方案就是自己对它的upload组件进行二次封装,我们不动他自己的代码,只
是在调用自己upload组件的时候多传一个参数,然后在执行回调的时候返回回来即可,好了直接
上图:最它做了一个简单的封装

======================== 引用网友的解决方案,更方便一些, ================================
很久没关注博客园了不好意思,看大家都有这样的困扰,直接把网友提供的简单方案贴出来吧
我之前的解决办法可能有些绕,有些人没看明白,这里就直接借用评论里的解决方案了,
出现这个问题的核心是多个上传组件无法与 data 一一关联,我们可以在时间绑定的时候就把所以进行关联
:on-success="(res)=>{ return handleSuccess(res, index)}"
这里的Index也就是我们想要自定义的参数了,这个数据与 data 里面的内容相对应,
因为你的上传组件可以根据 data 里面的数组输出,那么对应的数组的索引也可以拿到,
所以在上传成功回调的同时,通过索引参数就能准确判断对应的是哪一块数据了,
希望对你们有帮助。
好啦,正确的解决思路引导
解决element-ui 中upload组件使用多个时无法绑定对应的元素的更多相关文章
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- 关于Element UI中select组件中遇到的问题
问题一:在使用select组件设置多选功能后,窗口抖动问题? 详细描述:在我使用select做多选的功能时出现了窗口抖动的问题,测试的时候发现,在有些人的电脑上抖动,有些人的电脑上不抖,找了很多文档, ...
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element UI 中组件this.$message报错
最近在做毕设的时候,用Element UI中的消息提示message一直报以下的错误: 展示的效果也不好看,没有图标什么的: 但我明明有在main.js引入了element-ui 呀,因为毕设时间很赶 ...
- 关于Element UI中页面样式小问题
一,修改组件dialog窗口的大小 二,在我使用upload组件上传一张美女图片时,发现当预览图片时,图片是灰色的,点击一下才会变亮,这种效果使我很不舒服,于是我通过添加下面的一条样式,问题解决了(可 ...
- element-ui中upload组件如何传递文件及其他参数
最近项目用到了vuethink,里面集成了element-ui,之前一直用的是bootstrap框架,对js也是一知半解,然后也用过vue.js,但也是学的不通透的,然后就各种入坑. 下面就分析一下我 ...
- iview中upload组件上传图片,跨域
前提:先前开发了一个A项目,A项目中有一套上传图片的接口,现在开发B项目. B项目开发中用iview中的upload组件上传图片,用到了A项目中上传接口,爬坑经历 1.涉及到了跨域解决:后台配置一下文 ...
- element ui 中的 resetFields() 报错'resetFields' of undefined
每次做各种form表单时,首先要注意的是初始化,但是刚开始若没有仔细看文档,则会自己写个方法将数据设置为空,但是这样就会出现一个问题,表单内存在各种验证,假如是一个弹框内有form表单,弹框出现就执行 ...
- AmazeUI(妹子UI)中CSS组件、JS插件、Web组件的区别
AmazeUI(妹子UI)是非常优秀的国产前端UI,现在来介绍一下AmazeUI中CSS组件.JS插件与Web组件的区别. CSS组件顾名思义就是仅使用CSS渲染而成的组件,而JS插件也很容易理解,就 ...
随机推荐
- 开涛spring3(5.1&5.2) - Spring表达式语言 之 5.1 概述 5.2 SpEL基础
5.1 概述 5.1.1 概述 Spring表达式语言全称为“Spring Expression Language”,缩写为“SpEL”,类似于Struts2x中使用的OGNL表达式语言,能在运行 ...
- Spring+SpringMVC+MyBatis深入学习及搭建(四)——MyBatis输入映射与输出映射
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6878529.html 前面有讲到Spring+SpringMVC+MyBatis深入学习及搭建(三)——My ...
- 点评阿里JAVA手册之MySQL数据库 (建表规约、索引规约、SQL语句、ORM映射)
下载原版阿里JAVA开发手册 [阿里巴巴Java开发手册v1.2.0] 本文主要是对照阿里开发手册,注释自己在工作中运用情况. 本文内容:MySQL数据库 (建表规约.索引规约.SQL语句.ORM映 ...
- 一天搞定CSS(扩展):CSS Hack
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- C#实现谷歌翻译API
由于谷歌翻译官方API是付费版本,本着免费和开源的精神,分享一下用C#实现谷歌翻译API的代码.这个代码非常简单,主要分两块:通过WebRequest的方式请求内容:获取Get方式的请求参数(难点在于 ...
- 使用wget下载JDK8
每次去官网下载JDK有点烦 但是直接使用wget 又得同意协议所以 使用如下的wget就好了(注意是64位的哦) 先去官网看一下地址变化 没有如下 :修改后面的下载地址即可 注意哦~ 2.然后使用下面 ...
- java原生实现屏幕设备遍历和屏幕采集(捕获)等功能
前言:本章中屏幕捕获使用原生java实现,屏幕图像显示采用javacv1.3的CanvasFrame 一.实现的功能 1.屏幕设备遍历 2.本地屏幕图像采集(也叫屏幕图像捕获) 3.播放本地图像(采用 ...
- 深入研究React setState的工作机制
前言 上个月发表了一篇 React源码学习--ReactClass,但是后来我发现,大家对这种大量贴代码分析源码的形式并不感冒.讲道理,我自己看着也烦,还不如自己直接去翻源码来得痛快.吸取了上一次的教 ...
- python+selenium遇到鼠标悬停不成功可以使用js进行操作
问题:在定位这种悬停后出现下拉操作的时候,尝试了使用move_to_element的方法 # ele_logout = br.find_element_by_xpath('/html/body/div ...
- Linux命令 文件的建立移动删除
cat [功能说明] 建立文件 #cat命令用来串接文件或显示文件内容的但是如果从标准输入设备中读入数据并将结果重定向到一个新的文件中,则可以到达建立新文件的目的.Cat命令只能在编辑新的文件时只能 ...
