ASP.NET没有魔法——ASP.NET MVC 模型绑定
在My Blog中已经有了文章管理功能,可以发布和修改文章,但是对于文章内容来说,这里缺少最重要的排版功能,如果没有排版的博客很大程度上是无法阅读的,由于文章是通过浏览器查看的,所以文章的排版其实与网页的排版一致,是通过HTML+CSS实现的,但是在一个输入框中写文章内容还有HTML+CSS是不现实的,所以本文将使用ueditor编辑器来实现排版功能,并通过该功能为引介绍ASP.NET MVC中的模型绑定。
本章主要内容有:
● ueditor的下载与安装
● 在页面上使用ueditor
● ASP.NET MVC模型绑定简介
● ASP.NET MVC不同数据类型的模型绑定
○ 基本类型
○ 自定义类型
○ 数组
○ 简单对象数组
○ 自定义类型字典
○ 包含数组的自定义类型
○ 多种数据源的数据获取
○ Bind特性
○ 结论
● 小结
ueditor的下载与安装
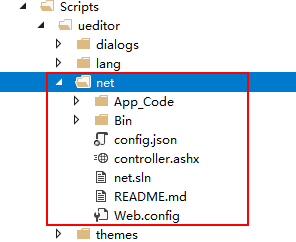
ueditor是一个百度开源的web编辑器,其功能非常强大并且还针对不同语言提供了对应的后台程序用于支持图片、文件的上传、网络图片抓取等。先下载ueditor,并将其添加到My Blog项目中的Scripts文件夹下:
1、下载:http://ueditor.baidu.com/website/download.html
注:本例使用[1.4.3.3 .Net 版本]

上图就是ueditor的目录结构:
● net目录保存了使用.net实现了后台文件处理的相关代码实现。
● ueditor.all.js是ueditor的主文件,在使用编辑器时要引入该文件。
● ueditor.config是编辑器的js配置文件,使用时也需要引入该文件。

上图是net目录下的文件信息:
● App_Code存放了相关功能的逻辑处理代码。
● config.json是后端程序的配置信息,编辑器初始化时首先会读取该配置。
● controller.ashx编辑器与后台交互的接口,包括配置信息的读取、图片文件的上传等。
注:ueditor提供了一个可以独立部署的.Net程序,如果要独立部署可参考文档http://fex.baidu.com/ueditor/#server-net
另外如果ueditor提供的后台处理程序不能满足需求时可参照其源码自己实现即可,本例使用默认提供的代码来完成。
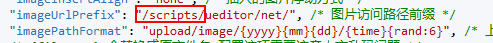
2、完成ueditor图片上传等相关后台功能配置:
在默认的imageUrlPrefix的签名加上“/scripts/”,因为上传功能是以controller.ashx所在路径在拼接上imagePathFormat配置的路径确定的文件上传路径和文件名称,所以在访问图片时需要加入controller.ashx所在路径。

同理由于ueditor提供了网络图片抓取、视频、文件等上传功能,所以需要继续修改相关配置。
在页面上使用ueditor
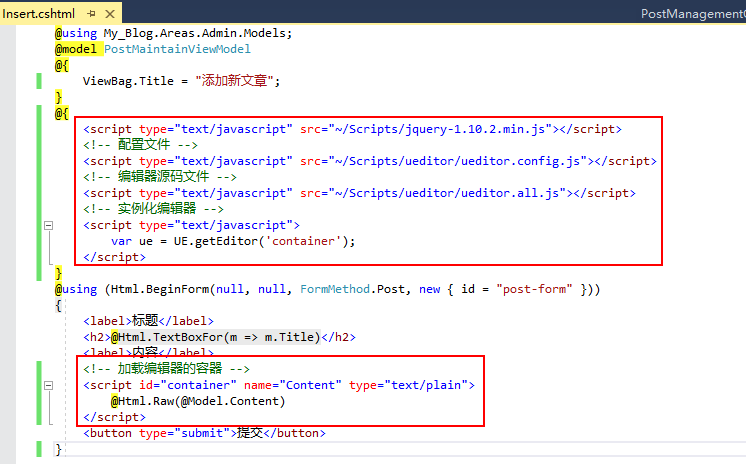
1、在添加和更新文章页面加入js引用及初始化代码:

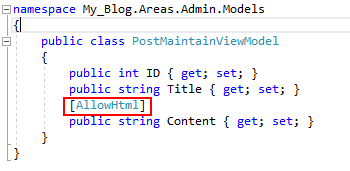
2、另外需要在PostMaintainViewModel的Content属性上加入AllowHtml特性,因为内容中包含HTML代码,验证会抛异常

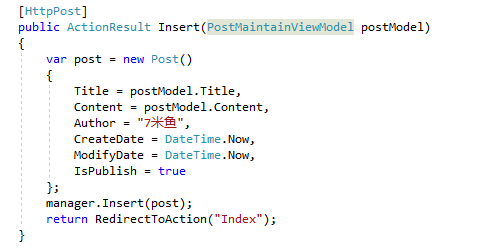
下图是添加文章用的Insert方法:

注:ASP.NET 提供了请求验证的功能,它用于验证HTTP请求中是否包含危险内容,如HTML、JS等,所以如果要提交带有html的内容需要在相应的模型字段上使用AllowHtml特性或者在action上使用ValidateInput(false)特性来关闭请求验证,更多内容参考:https://msdn.microsoft.com/en-us/library/hh882339(v=vs.110).aspx
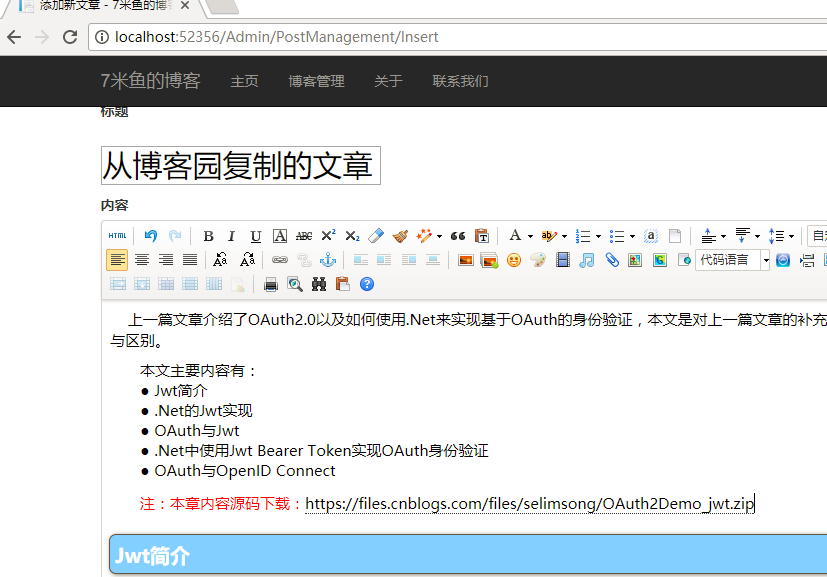
3、运行结果:
添加页面:直接复制一篇博客园的文章,粘贴到编辑器中。

查看页面:从图中可以看到该编辑器可以将原有的样式以及图片都复制过来,虽然样式上有一些小问题。

ASP.NET MVC模型绑定简介
ASP.NET MVC的模型绑定功能的作用是将Http请求中的数据映射到MVC的Action方法的参数上,上面介绍的内容就是利用MVC的模型绑定功能,将在HTML表单中填写的数据映射到Insert方法的PostMaintainViewModel类型参数上。
Action的参数一般为.Net的基本类型(int、float、char等)或者是自定义类型,除此之外还有基于这两种类型的数组、字典等。
而在ASP.NET MVC中一般通过queryString、FormData、RouteData等将数据提交到服务器,然后再根据一些特殊的规则完成数据的识别与绑定。下面将通过一系列的Demo来介绍不同数据源以及不同参数类型是如何绑定的。
ASP.NET MVC模型绑定方式
基本类型
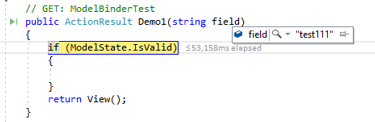
1、 Query String:通过queryString的变量名称与action的变量名称匹配:
url:http://localhost:52356/ModelBinderTest/demo1?field=test111
执行结果:

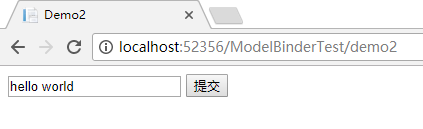
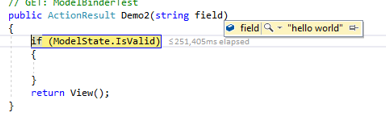
2、FormData:在Html的Form中包含与action参数名匹配的的input标签:
url:http://localhost:52356/ModelBinderTest/demo2
页面代码和效果:


执行结果(点击提交按钮):

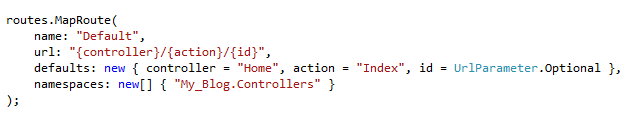
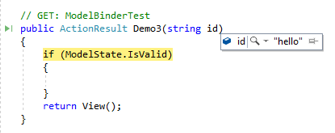
3、RouteData :在路由相关章节中介绍过,通过路由模板可以定义一些变量,当匹配到这些变量后会将其存放在RouteData中:
url:http://localhost:52356/ModelBinderTest/demo3/hello
路由配置:

执行结果:

ASP.NET MVC基本类型的绑定无论是从Query String、FormData还是RouteData,都是根据名称来匹配的,如果上面的demo修改了参数名称,那么将无法获得数据。除了基类类型其它的自定义类型、数组等都是以名称匹配为主要手段,并且它们都是以Query String、Form Data以及Route Data为主要数据源,下面对自定义及数组等类型分析时将只通过Query String来作为数据源。
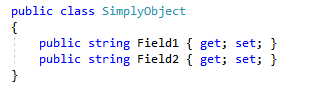
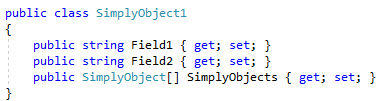
自定义类型
下图是该自定义类型的定义,只有两个字符串类型的属性:

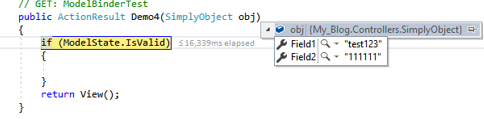
1、通过属性名匹配对象字段名称:
url:http://localhost:52356/ModelBinderTest/Demo4?field1=test123&field2=111111
执行结果:

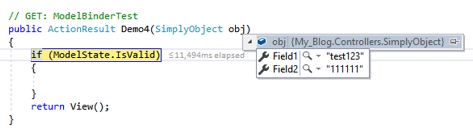
2、通过以参数名称为前缀匹配:
url:http://localhost:52356/ModelBinderTest/Demo4?obj.field1=test123&obj.field2=111111
执行结果:

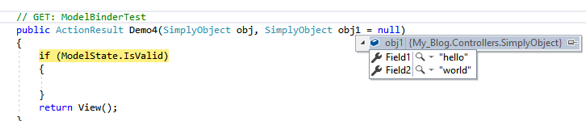
3、通过参数名称为前缀区分不同对象:
url:http://localhost:52356/ModelBinderTest/Demo4?obj.field1=test123&obj.field2=111111&obj1.field1=hello&obj1.field2=world
执行结果:


对于简单的自定义类型来说,它可以直接使用参数对象的属性名称来匹配,或者通过参数名称作为前缀来指定,避免有多个参数对象存在属性同名。
数组
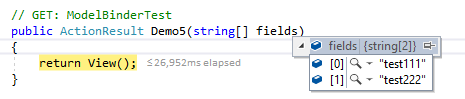
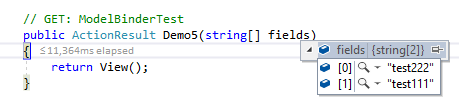
1、通过同名参数来绑定数组,其元素顺序按照参数顺序来决定:
url:http://localhost:52356/ModelBinderTest/demo5?fields=test111&fields=test222
执行结果:

2、通过添加数组索引来绑定数组,元素顺序与索引一致:
url:http://localhost:52356/ModelBinderTest/demo5?fields[1]=test111&fields[0]=test222
执行结果(注:绑定后的元素顺序与参数下标一致):

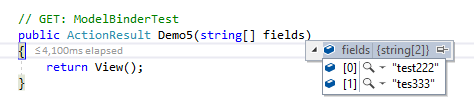
3、仅通过索引来绑定数组:
url:http://localhost:52356/ModelBinderTest/demo5?[1]=tes333&[0]=test222
执行结果(注:绑定后的元素顺序与参数下标一致):

简单对象数组
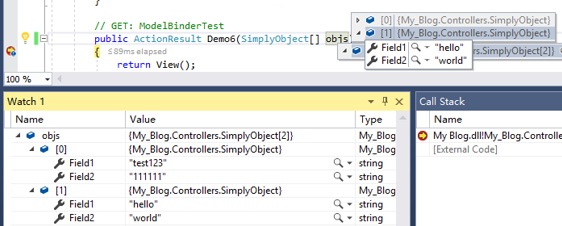
1、通过参数名及数组索引作为前缀来匹配参数中的属性:
url:http://localhost:52356/ModelBinderTest/Demo6?objs[0].field1=test123&objs[0].field2=111111&objs[1].field1=hello&objs[1].field2=world
执行结果:

2、仅通过索引作为前缀来匹配参数中的属性:
url:http://localhost:52356/ModelBinderTest/Demo6?[1].field1=test123&[1].field2=111111&[0].field1=hello&[0].field2=world
执行结果(注意顺序):

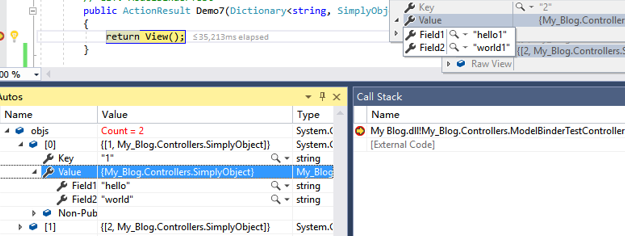
自定义类型字典
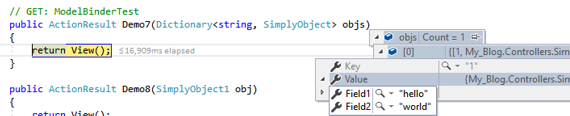
1、通过参数名称及其索引为前缀,Key、Value来分别关联字典中相应的值:
url:http://localhost:52356/ModelBinderTest/Demo7?objs[0].Key=1&objs[0].Value.field1=hello&objs[0].Value.field2=world
执行结果:

2、仅使用索引为前缀,Key、Value来分别关联字典中相应的值:
url:http://localhost:52356/ModelBinderTest/Demo7?[0].Key=1&[0].Value.field1=hello&[0].Value.field2=world&[1].Key=2&[1].Value.field1=hello1&[1].Value.field2=world1
执行结果:

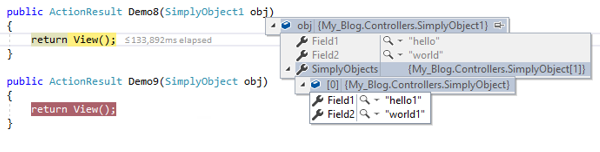
包含数组的自定义类型

通过参数名称、属性名称、索引来完成绑定:
url:http://localhost:52356/ModelBinderTest/Demo8?obj.field1=hello&obj.field2=world&obj.simplyobjects[0].field1=hello1&obj.simplyobjects[0].field2=world1
执行结果:

多种数据源的数据获取
上面的例子均是以QueryString做为数据源来绑定数据,但是也提到过数据源除此之外还有FormData和RouteData,所以如果一个对象的数据分别位于多个数据源中,是否能够正常绑定呢?现在以绑定一个简单自定义对象为例,使用QueryString和RouteData为数据源查看对象的绑定结果:
url:http://localhost:52356/ModelBinderTest/Demo9/1/test123/?field2=111111
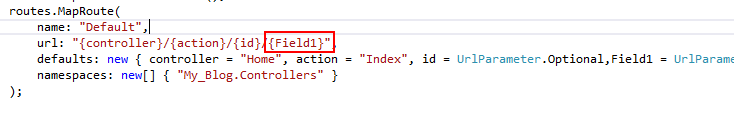
路由:

执行结果:

本例通过在路由模板中添加Field1变量信息来获取对象的Field1字段数据,然后从QueryString中获取了Field2字段数据,证明一个对象中的数据可以来自于不同的数据源。
但是在实际使用过程中建议只通过一个数据源获取数据,避免造成代码混乱难以管理。
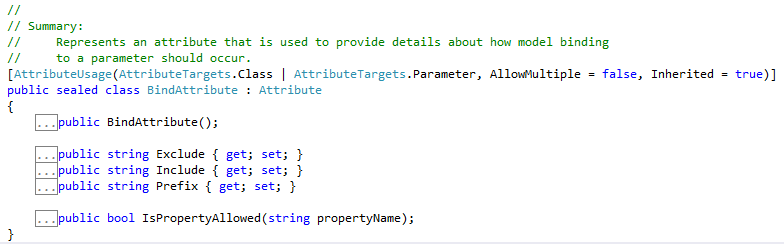
Bind特性

它的作用是指明如何绑定模型的细节,比如前缀是什么,需要包含或排除的数据等等,其使用方式如下:
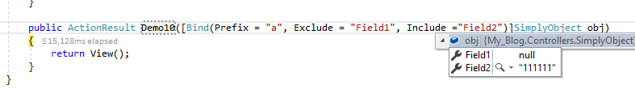
url:http://localhost:52356/ModelBinderTest/Demo10/1/?a.field1=test123&a.field2=111111
执行结果:

结论
1、用于模型绑定的数据源一般为QueryString、FormData和RouteData。
2、绑定基本类型时使用参数名称进行匹配。
3、绑定自定义类型时使用类型的属性名称匹配,可以使用参数名称作为前缀以区分name相同的变量。
4、绑定基本类型数组时可使用多个重复的参数名称来组件数组,也可以使用参数名称作为前缀,通过数组索引的形式指明数组某一位的元素的值是什么,当Action只有一个参数的时候也可以省略参数名称,直接使用数组索引来指明。
5、同一个参数的不同属性可以从不同的数据源中绑定。
注:在以上部分例子通过修改路由来满足调试需求,使用时需要注意。
小结
本文从一个内容添加功能引出了ASP.NET MVC中的模型绑定,并介绍了模型绑定的数据源以及针对不同数据类型的参数的绑定方式,模型绑定作为ASP.NET MVC的一项重要功能除了进行数值的绑定外还具有对绑定的值进行验证的功能,下一篇文章将对ASP.NET MVC中模型的验证进行介绍。
参考:
https://docs.microsoft.com/en-us/aspnet/core/mvc/models/model-binding
本文链接:http://www.cnblogs.com/selimsong/p/8377283.html
ASP.NET没有魔法——ASP.NET MVC 模型绑定的更多相关文章
- ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(下篇)
上一篇<ASP.NET没有魔法——ASP.NET MVC 模型绑定解析(上篇)>文章介绍了ASP.NET MVC模型绑定的相关组件和概念,本章将介绍Controller在执行时是如何通过这 ...
- ASP.NET MVC模型绑定的6个建议(转载)
ASP.NET MVC模型绑定的6个建议 发表于2011-08-03 10:25| 来源博客园| 31 条评论| 作者冠军 validationasp.netmvc.netasp 摘要:ASP.NET ...
- ASP.NET Core MVC 模型绑定用法及原理
前言 查询了一下关于 MVC 中的模型绑定,大部分都是关于如何使用的,以及模型绑定过程中的一些用法和概念,很少有关于模型绑定的内部机制实现的文章,本文就来讲解一下在 ASP.NET Core MVC ...
- asp.net Mvc 模型绑定项目过多会导致页面运行时间卡
asp.net Mvc 模型绑定项目过多会导致页面运行时间卡的问题. 解决方式就是采用ModelView方式进行精简,已减少模型绑定及验证的时间.
- [转] ASP.NET MVC 模型绑定的功能和问题
摘要:本文将与你深入探究 ASP.NET MVC 模型绑定子系统的核心部分,展示模型绑定框架的每一层并提供扩展模型绑定逻辑以满足应用程序需求的各种方法. 同时,你还会看到一些经常被忽视的模型绑定技术, ...
- ASP.NET没有魔法——ASP.NET MVC Razor与View渲染
对于Web应用来说,它的界面是由浏览器根据HTML代码及其引用的相关资源进行渲染后展示给用户的结果,换句话说Web应用的界面呈现工作是由浏览器完成的,Web应用的原理是通过Http协议从服务器上获取到 ...
- ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 ASP.NET没有魔法——ASP.NET MVC界面美化及使用Bundle完成静态资源管理
ASP.NET没有魔法——ASP.NET MVC Razor与View渲染 对于Web应用来说,它的界面是由浏览器根据HTML代码及其引用的相关资源进行渲染后展示给用户的结果,换句话说Web应用的 ...
- ASP.NET没有魔法——ASP.NET MVC 与数据库大集合
ASP.NET没有魔法——ASP.NET与数据库 ASP.NET没有魔法——ASP.NET MVC 与数据库之MySQL ASP.NET没有魔法——ASP.NET MVC 与数据库之ORM ASP.N ...
- ASP.NET没有魔法——ASP.NET MVC 路由的匹配与处理
ASP.NET MVC的路由是MVC应用的一个核心也是MVC应用处理的入口,作为一个开发者,在正常情况下仅仅需要做的就是根据需求去定义实体.业务逻辑,然后在MVC的Controller中去调用.Vie ...
随机推荐
- Go 语言编写单元测试
吾尝终日而思矣,不如须臾之所学也:吾尝跂而望矣,不如登高之博见也.登高而招,臂非加长也,而见者远:顺风而呼,声非加疾也,而闻者彰.假舆马者,非利足也,而致千里:假舟楫者,非能水也,而绝江河.君子生非异 ...
- Vue 组件(component)之 精美的日历
公司的要求,需要开发一个精美的日历组件(IOS , 安卓, PC 的IE9+都能运行),写完后想把它分享出来,希望大家批评(). 先来个截图 代码已经分享到 https://github.com/zh ...
- EditTable可编辑的表格
EditTable可编辑的表格 EditTable基于tabel布局的表格,表格内容单击可以编辑,编辑完毕即可显示新的内容: ESC按键可以撤销编辑,返回原有内容. 点击"添加& ...
- 第一章:大数据 の Linux 基础 [更新中]
本课主题 Linux 休系结构图 Linux 系统启动的顺序 Linux 查看内存和 CPU 指令 环境变量加载顺序 Linux 内存结构 Linux 休系结构图 Linux 大致分为三个层次,第一层 ...
- vmvare centos 7.0 root密码忘记后重置及总结
今天遇到了一个比较尴尬的事情,我centos 7.0的虚拟机密码忘了.....里面还有我配置好的环境呢.于是我就上网上搜索各种方法,最后经我验证下面这个方法比较靠谱: 使用光盘修复Centos: ht ...
- 关于Tsung脚本无法停止的问题
最近,利用tsung测试cm的时候,脚本是这样配置的: <load> 28 <arrivalphase phase="1" duration="2&qu ...
- Ubuntu Bash and Dash
http://blog.sina.cn/dpool/blog/s/blog_5f16b0590100r1ub.html?vt=4
- Java学习笔记12(面向对象五:构造方法、this再探)
在开发中,经常需要在创建对象的同时明确对象对的属性值, 比如一个Person对象创建时候就应该有age和name等属性 那么如何做到在创建对象的同时给对象的属性初始化值呢? 这里介绍构造方法: 1.构 ...
- 【Tarjan缩点】POJ2186 Popular Cows
Popular Cows Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 35644 Accepted: 14532 De ...
- 自己写的驱动用CreateFile打开时错误码返回1的问题
就像题目上说的,今天在写一个例子代码时遇到了这个问题,下面是当时驱动层和应用层的代码: #include <ntddk.h> #define BASE_CODE 0x800 #define ...
