webpack2归纳总结
本文github仓库:https://github.com/Rynxiao/webpack2-learn
从v1迁移到v2
1. 配置类型
在webpack1的时候,主要是通过导出单个object来进行配置。例如下面的配置:
// webpack1 导出方式
module.export = {
entry : 'app.js',
output : { */... */},
/* ... */
};
而在webpack2中,则有三种方式来灵活配置,可以针对不同的场景。
1.1 通过不同环境变量导出不同的配置文件
// 可以有两种方式传递当前值,一种是简单传递字符串,另外一种则是传递一个对象
// 例如: webpack --env production 控制台打印的就是 'production',是一个字符串
// 而当这样调用时:webpack --env.production --env.size 60,控制台打印的就是 { production : true, size : 60 }
var path = require('path'),
webpack = require('webpack'),
UglifyJsPlugin = new webpack.optimize.UglifyJsPlugin(),
plugins = [];
module.exports = function(env) {
console.log(env);
if (env === 'production') {
plugins.push(UglifyJsPlugin);
}
return {
entry : path.resolve(__dirname, 'js/app.js'),
output : {
path : path.resolve(__dirname, 'build'),
filename : '[name].bundle.js'
},
module : {
rules : [
{
test : /\.js|\.jsx$/,
loader : 'babel-loader',
options : {
presets : ["es2015", "react"]
}
},
{
test : /\.css$/,
use : ['style-loader', 'css-loader']
},
{
test : /\.less$/,
use : ['style-loader', 'css-loader', 'less-loader']
}
]
},
plugins : plugins
};
}
// 在package.json中配置两个命令
{
"dev" : "webpack",
"build" : "webpack --env production"
}
具体的生产环境构建方式可以参看官网production
1.2 通过promise方式导出配置文件
这种方式的应用场景是在某些情况下,我们暂时拿不到配置文件所需要的配置参数,比如需要配置的文件名等等,或许这是一个异步的操作,通过promise方式可以使我们在异步操作之后得到配置变量,然后再执行配置文件。
// 在这种情况下,1秒之后会返回配置文件并且执行
var path = require('path');
module.exports = () => {
return new Promise((resolve, reject) => {
console.log('loading configuration ...');
setTimeout(() => {
console.log('loading completed!');
resolve({
entry : path.resolve(__dirname, 'js/app.js'),
output : {
path : path.resolve(__dirname, 'build'),
filename : '[name].bundle.js'
},
module : {
rules : [
{
test : /\.js|\.jsx$/,
loader : 'babel-loader',
options : {
presets : ["es2015", "react"]
}
},
{
test : /\.css$/,
use : ['style-loader', 'css-loader']
},
{
test : /\.less$/,
use : ['style-loader', 'css-loader', 'less-loader']
}
]
},
});
}, 1000);
});
}
1.3 同时打包多份配置文件
webpack1时只能导出单份配置文件,在webpack2中可以同时打包多份配置文件,意味着可以为多个入口文件打包,在多页面打包的时候,就再也不需要为在每一个单独的页面执行打包命令了。
// config-amd.js
var path = require('path');
module.exports = {
entry : path.resolve(__dirname, 'js/app.js'),
output : {
path : path.resolve(__dirname, 'build'),
filename : '[name].amd.js',
libraryTarget : 'amd'
},
module : {
rules : [
{
test : /\.js|\.jsx$/,
loader : 'babel-loader',
options : {
presets : ["es2015", "react"]
}
},
{
test : /\.css$/,
use : ['style-loader', 'css-loader']
},
{
test : /\.less$/,
use : ['style-loader', 'css-loader', 'less-loader']
}
]
}
};
// config-commonjs.js
var path = require('path');
module.exports = {
entry : path.resolve(__dirname, 'js/app.js'),
output : {
path : path.resolve(__dirname, 'build'),
filename : '[name].commonjs.js',
libraryTarget : 'commonjs'
},
module : {
rules : [
{
test : /\.js|\.jsx$/,
loader : 'babel-loader',
options : {
presets : ["es2015", "react"]
}
},
{
test : /\.css$/,
use : ['style-loader', 'css-loader']
},
{
test : /\.less$/,
use : ['style-loader', 'css-loader', 'less-loader']
}
]
}
};
// webpack.config.js
var configAmd = require('./config-amd.js'),
configCommonjs = require('./config-commonjs.js');
module.exports = [
configAmd,
configCommonjs
]
2. resolve相关
2.1 extensions 后缀扩展
在webpack2中,不需要默认写一个空字符串,如果没有配置这个选项,则默认的后缀名是['.js', '.json'],这样可以在需要用到import 'some.js'的时候直接写import 'some'就好。
如果不想开启自动后缀,则需要在resolve中配置enforceExtension : true,例如:
var path = require('path');
module.exports = {
entry : // ....,
// ...
resolve : {
enforceExtension : true
}
};
此时,如果在js/app.js中引用js/text.js,就会报错
// Error
import './text';
// Right
import './text.js';
2.2 root/fallback/modulesDirectories 文件定位
在webapck1 resolve中配置这三个属性,是告诉webpack在引入模块的时候必须要寻找的文件夹,webpack2中则直接更换成了一个单独的属性modules,默认优先搜索node_modules(注意,这是一个相对位置)
// config
resolve: {
// root : path.join(__dirname, "src") webpack1方式
modules : [
path.join(__dirname, "src"), // 优先于node_modules/搜索
"node_modules"
]
}
// 修改 js/app.js
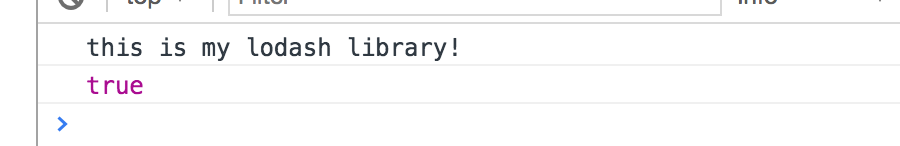
// 在js文件夹中,增加一个lodash.js,如果按照上面的配置了modules,则会优先加载我们自己的lodash库
import '../css/style.less';
import _ from 'lodash';
console.log(_.isObject([1, 2, 3]));
document.getElementById('container').textContent = 'APP';
// js/lodash.js
export default {
isObject(a) {
console.log('this is my lodash library!');
return a && typeof a === 'object';
}
}
得到的结果如下图:

3. module相关
3.1 module.rules替换module.loaders
The old loader configuration was superseded by a more powerful rules system, which allows configuration of loaders and more. For compatibility reasons, the old
module.loaderssyntax is still valid and the old names are parsed. The new naming conventions are easier to understand and are a good reason to upgrade the configuration to usingmodule.rules.
大意就是新的命名更容易理解(反正对于我来说就是换了个英文单词:-D),同时还会兼容老的方式,也就是说,你照样写module.loaders还是可以的。
module : {
// webpack1 way
// loaders : [...]
// now
rules : [
...
]
}
3.2 module[*].loader写法
如果需要加载的模块只需要一个loader,那么你还是可以直接用loader这个关键词;如果要加载的模块需要多个loader,那么你需要使用use这个关键词,在每个loader中都可以配置参数。代码如下:
module : {
rules : [
{ test : /\.js|\.jsx$/, loader : 'babel-loader' },
/* 如果后面有参数需要传递到当前的loader,则在后面继续加上options关键词,例如:
{
test : /\.js|\.jsx$/,
loader : 'babel-loader',
options : { presets : [ 'es2015', 'react' ] }
}
*/
{
test : /\.css$/,
// webpack1 way
// loader : 'style!css'
use : [ 'style-loader', 'css-loader' ]
},
{
test : /\.less$/,
use : [
'style-loader', // 默认相当于 { loader : 'style-loader' }
{
loader : 'css-loader',
options : {
modules : true
}
},
'less-loader'
]
}
]
}
3.2 取消自动添加-loader后缀
之前写loader通常是这样的:
loader : 'style!css!less'
// equals to
loader : 'style-loader!css-loader!less-loader'
都自动添加了-loader后缀,在webpack2中不再自动添加,如果需要保持和webpack1相同的方式,可以在配置中添加一个属性,如下:
module.exports = {
...
resolveLoader : {
moduleExtensions : ["-loader"]
}
}
// 然后就可以继续这样写,但是官方并推荐这样写
// 不推荐的原因主要就是为了照顾新手,直接写会让刚接触的童鞋感到困惑
// github.com/webpack/webpack/issues/2986
use : [ 'style', 'css', 'less' ]
3.3 json-loader内置啦
如果要加载json文件的童鞋再也不需要配置json-loader了,因为webpack2已经内置了。
4. plugins相关
4.1 UglifyJsPlugin 代码压缩插件
压缩插件中的warnings和sourceMap不再默认为true,如果要开启,可以这样配置
plugins : [
new UglifyJsPlugin({
souceMap : true,
warnings : true
})
]
4.2 ExtractTextWebapckPlugin 文本提取插件
主要是写法上的变动,要和webpack2配合使用的话,需要使用version 2版本
// webpack1 way
modules : {
loaders : [
{
test : /\.css$/,
loader : ExtractTextPlugin.extract('style-loader', 'css-loader', { publicPath : '/dist' })
}
]
},
plugins : [
new ExtractTextPlugin('bunlde.css', { allChunks : true, disable : false })
]
// webapck2 way
modules : {
rules : [
{
test : /\.css$/,
use : ExtractTextPlugin.extract({
fallback : 'style-loader',
use : 'css-loader',
publicPath : '/dist'
})
}
]
},
plugins : [
new ExtractTextPlugin({
filename : 'bundle.css',
disable : false,
allChunks : true
})
]
5. loaders的debug模式
在webpack1中要开启loaders的调试模式,需要加载debug选项,在webpack2中不再使用,在webpack3或者之后会被删除。如果你想继续使用,那么请使用以下写法:
// webpack1 way
debug : true
// webapck2 way
// webapck2将loader调试移到了一个插件中
plugins : [
new webpack.LoaderOptionsPlugin({
debug : true
})
]
6. 按需加载方式更改
6.1 import()方式
在webpack1中,如果要按需加载一个模块,可以使用require.ensure([], callback)方式,在webpack2中,ES2015 loader定义了一个import()方法来代替之前的写法,这个方法会返回一个promise.
// 在js目录中新增一个main.js
// js/main.js
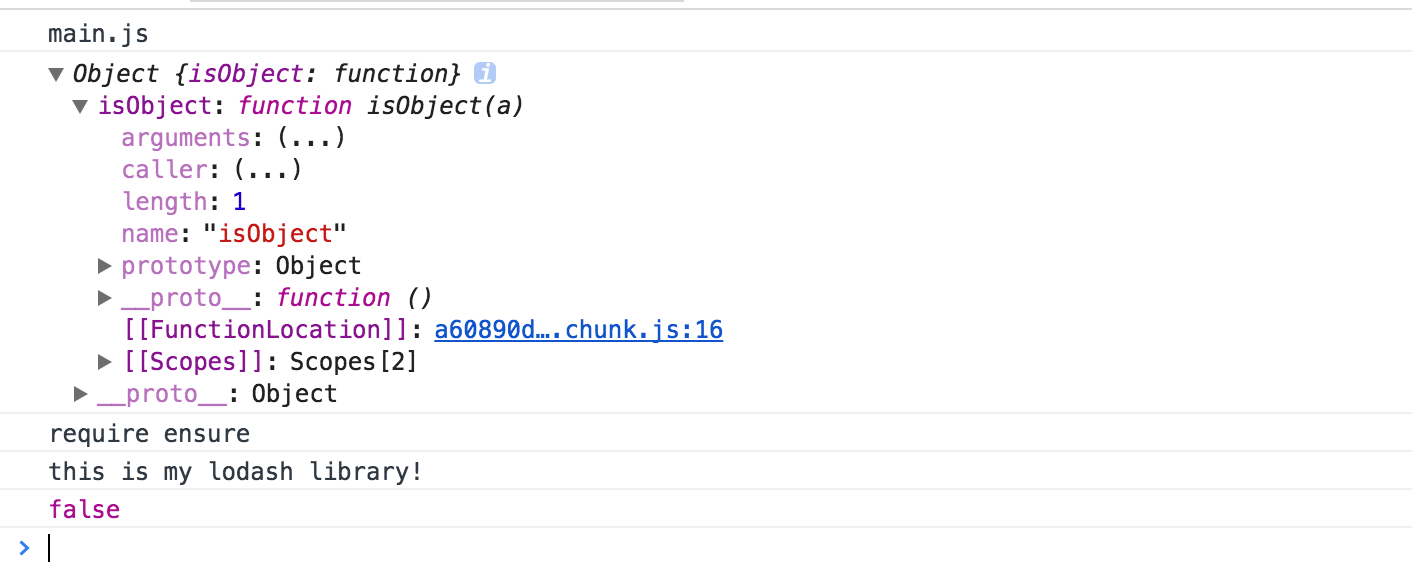
console.log('main.js');
// webpack1 way
require.ensure([], function(require) {
var _ = require('./lodash').default;
console.log(_);
console.log('require ensure');
console.log(_.isObject(1));
});
// webpack2 way
// 采用这种方式,需要promise 的 polyfill
// 两种方式:
// 1. npm install es6-promise --save-dev
// require('es6-promise').polyfill();
//
// 2. babel方式,在webpack中配置babel插件
// npm install babel-syntax-dynamic-import --save-dev
// options : {
// presets : ['es2015'],
// plugins : ['syntax-dynamic-import']
// }
import('./lodash').then(module => {
let _ = module.default;
console.log(_);
console.log('require ensure');
console.log(_.isObject(1));
});
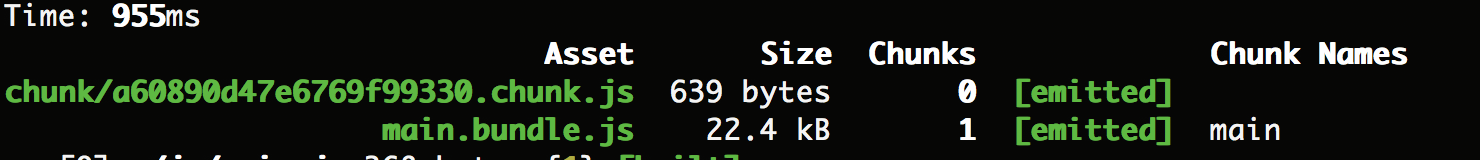
会得到的chunk文件,如下图:


6.2 动态表达式
可以动态的传递参数来加载你需要的模块,例如:
function route(path, query) {
return import(`./routes/${ path }/route`)
.then(route => { ... })
}
7. 热替换更加简单
webpack2中提供了一种更简单的使用热替换功能的方法。当然如果要用node启动热替换功能,依然可以按照webpack1中的方式。
npm install webpack-dev-server --save-dev
// webpack.config.js
module.exports = {
// ...,
devServer : {
contentBase : path.join(__dirname, 'build'),
hot : true,
compress : true,
port : 8080,
publicPath : '/build/'
},
plugins : [
new webpack.HotModuleReplacementPlugin()
]
}
谈谈V2版本
主要是介绍之前在webpack1中忽略的以及v2版本中新加的一些东西。
1. caching(缓存)
浏览器为了不重复加载相同的资源,因此加入了缓存功能。通常如果请求的文件名没有变的话,浏览器就认为你请求了相同的资源,因此加载的文件就是从缓存里面拿取的,这样就会造成一个问题,实际上确实你的文件内容变了,但是文件名没有变化,这样还是从缓存中加载文件的话,就出事了。
那么,之前传统的做法就是给每个文件打上加上版本号,例如这样:
app.js?version=1
app.css?version=1
每次变动的时候就给当前的版本号加1,但是如果每次只有一个文件内容变化就要更新所有的版本号,那么没有改变的文件对于浏览器来说,缓存就失效了,需要重新加载,这样就很浪费了。那么,结合数据摘要算法,版本号根据文件内容生成,那么现在的版本可能是这样的。
// before
app.js?version=0add34
app.css?version=1ef4a2
// after
// change app.js content
app.js?versoin=2eda1c
app.css?version=1ef4a2
关于怎么部署前端代码,可以查看大公司怎样开发和部署前端代码
webpack为我们提供了更简单的方式,为每个文件生成唯一的哈希值。为了找到对应的入口文件对应的版本号,我们需要获取统计信息,例如这样的:
{
"main.js": "main.facdf96690cca2fec8d1.js",
"vendor.js": "vendor.f4ba2179a28531d3cec5.js"
}
同时,我们结合html-webpack-plugin使用的话,就不需要这么麻烦,他会自动给文件带上对应的版本。具体看法参看之前写的webpack1知识梳理,那么我们现在的配置变成了这个样子:
npm install webpack-manifest-plugin --save-dev
// webpack.config.js
module.exports = {
entry : { /* ... */ },
output : {
path : path.resolve(__dirname, 'build-init'),
filename : '[name].[chunkhash].js',
chunkFilename : '[name].[chunkhash].js'
},
module : {
// ...
},
plugins : [
new htmlWebpackPlugin({
title : 'webpack caching'
}),
new WebpackManifestPlugin()
]
}
html引入情况
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>webpack caching</title>
</head>
<body>
<div id="container"></div>
<script type="text/javascript" src="main.facdf96690cca2fec8d1.js"></script><script type="text/javascript" src="vendor.f4ba2179a28531d3cec5.js"></script></body>
</html>
WARNNING:
不要在开发环境下使用[chunkhash],因为这会增加编译时间。将开发和生产模式的配置分开,并在开发模式中使用[name].js的文件名,在生产模式中使用[name].[chunkhash].js文件名。
为了使文件更小化,webpack使用标识符而不是模块名称,在编译的时候会生成一个名字为manifest的chunk块,并且会被放入到entry中。那么当我们更新了部分内容的时候,由于hash值得变化,会引起manifest块文件重新生成,这样就达不到长期缓存的目的了。webpack提供了一个插件ChunkManifestWebpackPlugin,它会将manifest映射提取到一个单独的json文件中,这样在manifest块中只需要引用而不需要重新生成,所以最终的配置是这样的:
var path = require('path'),
webpack = require('webpack'),
htmlWebpackPlugin = require('html-webpack-plugin'),
ChunkManifestWebpackPlugin = require('chunk-manifest-webpack-plugin'),
WebpackChunkHash = require('webpack-chunk-hash');
module.exports = {
entry : {
main : path.resolve(__dirname, 'js/app.js'),
vendor : path.resolve(__dirname, 'js/vendor.js')
},
output : {
path : path.resolve(__dirname, 'build'),
filename : '[name].[chunkhash].js',
chunkFilename : '[name].[chunkhash].js'
},
module : {
// ...
},
plugins : [
new webpack.optimize.CommonsChunkPlugin({
name : ['vendor', 'manifest'],
minChunks : Infinity
}),
new webpack.HashedModuleIdsPlugin(),
new WebpackChunkHash(),
new htmlWebpackPlugin({
title : 'webpack caching'
}),
new ChunkManifestWebpackPlugin({
filename : 'chunk-mainfest.json',
manifestVariable : 'webpackManifest',
inlineManifest : true
})
]
}
tips:如果还不是很明白,去对比一下加了ChunkManifestWebpackPlugin和没加的区别就可以清楚的感受到了。在本文的代码文件夹caching中可以看到这一差别
webpack2归纳总结的更多相关文章
- AndroidProjects个人项目归纳
AndroidProjects 个人总结归纳-目录大纲 Data Binding框架MVVM BaseView CollapseView 更新中... 项目地址:https://github.com/ ...
- mysql在线修改表结构大数据表的风险与解决办法归纳
整理这篇文章的缘由: 互联网应用会频繁加功能,修改需求.那么表结构也会经常修改,加字段,加索引.在线直接在生产环境的表中修改表结构,对用户使用网站是有影响. 以前我一直为这个问题头痛.当然那个时候不需 ...
- Excel通过身份证获取出生年月,性别,年龄,生肖,星座,省份等信息总结归纳
Excel通过身份证获取出生年月,性别,年龄,生肖,星座,省份等信息总结归纳 早期的身份证号码为15位数字,现在使用的身份证号码为18位数字,它们的含义如下:(1)15位:1-6位为地区代码,7-8位 ...
- css学习归纳总结(三) 转
原文地址:css学习归纳总结(三) 为文档添加样式的三种方法 行内样式 行内样式是写在HTML标签的style属性里的,比如: <p style="font-size: 12px;fo ...
- css学习归纳总结(二) 转
原文地址:css学习归纳总结(二) 标签与元素 <p>标签和p元素有什么区别呢?大多数时候他们表示的是同一样东西,但仍有细微的区别.<p>.<div>等指的是HTM ...
- css学习归纳总结(一) 转
原文地址:CSS学习归纳总结(一) 选择器的分组 CSS选择器分为 1.群组选择器 如:p, body, img, div{} 2.兄弟选择器 如:p + p { color:#f00; } 3.属性 ...
- Angular2+typescript+webpack2(支持aot, tree shaking, lazy loading)
概述 Angular2官方推荐的应该是使用systemjs加载, 但是当我使用到它的tree shaking的时候,发现如果使用systemjs+rollup,只能打包成一个文件,然后lazy loa ...
- 对Linux(Unix)的基础知识归纳
前言,不论是原生APP(Android&IOS),还是大型架构级基础环境(.NET&J2EE,或LAMP阵营等), 基本都不可避免的涉及到Linux(Unix),故还是觉得有必要把自己 ...
- 各种排序学习归纳总结(Java)
排序总结 根据<数据结构与算法分析——Java语言描述><INTRODUCTION TO JAVA PROGRAMMING>.维基及各技术博客知识点来总结的. 如果刚入门学习 ...
随机推荐
- Vulkan Tutorial 08 交换链
操作系统:Windows8.1 显卡:Nivida GTX965M 开发工具:Visual Studio 2017 在这一章节,我们了解一下将渲染图像提交到屏幕的基本机制.这种机制成为交换链,并且需要 ...
- Javaweb---如何使用eclipse创建Javaweb项目
在配置好--服务器Tomcat与Eclipse后,进行项目创建 配置地址:http://blog.csdn.net/baidu_37107022/article/details/71405194 流程 ...
- Java之进程与线程
一.进程 二.线程 1.定义及特点 1)[定义]线程是一个进程内部的一条执行路径,Java虚拟机允许应用程序并发地运行多个执行路径 是系统独立调度和分派[CPU]的基本单位 2)特点 进程中执行运算的 ...
- 保存和恢复 Android Fragment 的状态
经过几年在 Android 应用开发中应用 Fragment 的努力之后,我必须要说尽管Fragment的概念非常优秀,但是它也同时带来了一堆问题.当我们处理实例的状态保存时就需要特别一件一件地修护好 ...
- log4j 在项目中的详细配置
1.添加log4j 包 2.首先在src目录下添加log4j.properties文件 log4j.rootLogger=debug, stdout, R log4j.appender.stdout= ...
- .NET中使用Redis总结
注:关于如何在windows,linux下配置redis,详见这篇文章:) 启动遇到问题 使用命令[redis-server.exe redis.windows.conf],启动redis 服务[如果 ...
- dedecms的热门标签在那里修改
很多人都在用dedecms,因为它不但开源,而且功能还很强大.有会员功能,评论功能,问答功能,积分功能,充值卡等.那么我们来看看很多同学在优黔图里面的提的问题-dedecms的热门标签在那里修改? 其 ...
- 原生javascript实现网页显示日期时钟效果
刚接触javascript中Date内置对象时,以为这些方法都太简单了,结果要自己实际操作写一个时钟效果还真一时把我难住了,主要有几点大家要注意的.先看实际效果 要实现这样的效果 某年某月某日星期几几 ...
- mongo中的分页查询
/** * @param $uid * @param $app_id * @param $start_time * @param $end_time * @param $start_page * @p ...
- 从app上传图片到php,再上传到java后端服务器的方法一览
在现在的网络开发中,上传图片类的需求实在是太普通不过了,但是对于怎么样做到上传图片,对于刚开始建立项目的时候,还是有点不知所措的.也许有幸,我们做的项目是之前已经有人写过类似的用例了,那么我们只需要依 ...
