JavaScript一个猜数字游戏
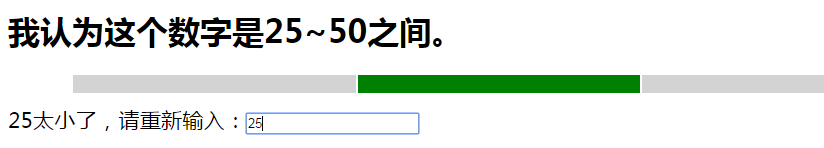
效果图:

代码:
<body>
<script type="text/javascript">
window.onload = newgame; //页面载入的时候就开始一个新的游戏
window.onpopstate = popState; //处理历史记录相关事件
var state,ui; //全局变量,在newgame()方法中会对其初始化 function newgame( playagin ){ //开始一个新的猜数字游戏
//初始化一个包含需要的文档元素的对象
ui ={
heading: null, //文档最上面的<h1>元素
prompt : null, //要求用户输入一个猜测数字
input : null, //用户输入猜测数字的地方
low : null, //可视化的三个表单单元格
mid : null, //猜测的数字范围
high : null
}; //查询这些元素中每个元素的id
for(var id in ui)
ui[id] = document.getElementById(id); //给input字段定义一个事件处理程序函数
ui.input.onchange = handleGuess; //生成一个随机的数字并初始化游戏状态
state ={
n : Math.floor(99*Math.random())+1, //整数: 0<n<100
low : 0, //可猜测数字范围的下限
high : 100, //可猜测数字范围的上限
guessnum : 0 , //猜测次数
guess : undefined //最后一次猜测
}; //修改文档内容来显示该初始状态
display(state); /**
* 此函数会作为onload事件处理程序调用,
* 同时当单机显示在游戏最后的“再玩一次”按钮时候,也会调用它
* 在第二种调用情况下,playagain参数值为true
* 如果playagain为true,则保存新的游戏状态
* 但是如果是作为onload事件处理程序调用的情况下,则不保存状态
* 这是因为,当通过浏览器历史记录从其他文档状态回退到当前的游戏状态时,
* 也会出发load事件,如果这种情况下,也保存状态的话
* 会将真正的游戏历史状态记录覆盖掉
* 在支持pushState()方法的浏览器中,load事件之后总是有一个popstate事件
* 因此,这里的处理方式是,等待popstate事件而不是之间进行状态保存
* 如果该事件提供一个状态对象,则直接使用该对象即可
* 如果该事件没有状态对象,就表示这实际上是一个新的游戏
* 则使用replaceState来保存最新的游戏状态
*/
if(playagin ==true)
save(state);
} //如果支持的话,就使用pushState()方法将游戏状态保存到浏览器历史记录中
function save(state){
if(!history.pushState)
return; //如果pushState()方法没有定义的话,则什么也不做 //这里会将一个保存的状态和URL关联起来
//该URL显示猜测的数字,但是不对游戏状态进行编码
//因此,这对于书签是没有用的
//不能简单地游戏状态写到URL中,因为这会将游戏一些机密数字暴露在地址栏中
var url = "#guess"+state.guessnum;
//保存状态对象和URL
history.pushState(state, //要保存的状态对象
"", //状态标题,当前浏览器会忽略它
url //状态URL:对书签是没有用的
);
} //这是onpopstate的事件处理程序,用于恢复历史状态
function popState(event){
if(event.state){ //如果事件有一个状态对象,则恢复该状态
//要注意的是,event.state是对已保存状态对象的一个深拷贝
//因此无须改变保存的值就可以修改该对象
state = event.state; //恢复历史状态
display(state); //显示恢复的状态
}else{
//当第一次载入页面时,会触发一个没有状态的popstate事件
//用真实的状态将null状态替换掉: 参见newgame()方法中的注释
//这里不需要调用display()方法
history.replaceState(state,"","#guess"+state.guessnum);
}
}; //每次用户猜测一个数字的时候,都会调用此事件处理程序
//此处处理程序用于更新游戏的状态、保存游戏状态并显示游戏游戏状态
function handleGuess(){
//从input字段中获取用户猜测的数字
var g = parseInt(this.value);
//如果该值是限定范围中的一个数字
if((g > state.low)&&(g<state.high)){
//对应的更新状态对象
if(g < state.n)
state.low = g;
else
if(g > state.n)
state.high = g;
state.guess = g;
state.guessnum++;
//在浏览器历史记录中保存新的状态
save(state);
//根据用户猜测情况来修改文档
display(state);
}
else{ //无效的猜测
alert("请输入一个比"+state.low+",并且比"+state.high+"大的数。");
}
} //修改文档显示游戏当前状态
function display(state){
//显示文档的导航和标题
ui.heading.innerHTML =document.title="我认为这个数字是"+state.low+"~"+state.high+"之间。"; //使用一个表格来显示数字的取值范围
ui.low.style.width = state.low+"%";
ui.mid.style.width = (state.high-state.low)+"%";
ui.high.style.width = (100-state.high)+"%"; //根据用户最近的猜测,设置提示
if(state.guess===undefined)
ui.prompt.innerHTML = "你的输入有误!";
else if(state.guess < state.n)
ui.prompt.innerHTML = state.guess + "太小了,请重新输入:";
else if(state.guess > state.n)
ui.prompt.innerHTML = state.guess + "太大了,请重新输入:";
else{
//当才对了的时候,就隐藏input字段并显示“再玩一次”按钮
ui.input.style.visibility = "hidden"; //不需要再猜了
ui.heading.innerHTML = document.title = state.guess+"命中答案。"
ui.prompt.innerHTML = "你赢了,<button onclick='newgame(true)'>再玩一次</button>";
}
}
</script>
<style type="text/css">
#prompt {font-size: 16pt;}
table{width: 90%; margin: 10px; margin-left: 5%;}
#low,#high{ background: lightgray; height: 1em; }
#mid{background-color: green;}
</style>
<h1 id="heading">我在等一个数:</h1>
<table>
<tr>
<td id="low"></td>
<td id="mid"></td>
<td id="high"></td>
</tr>
</table>
<label id="prompt"></label><input type="text" id="input">
</body>
JavaScript一个猜数字游戏的更多相关文章
- 用Python写一个猜数字游戏
2015.5.25第一天下载Python IDLE,写个猜数字的小游戏来熟悉这门语言: times=6 letters=[100] for i in range(1,times): a = input ...
- 用MFC完成一个简单的猜数字游戏: 输入的四位数中,位置和数字都正确为A,数字相同而位置不同的为B。
最近学习了MFC一些比较基础的知识,所以打算通过做一个简单的数字游戏来理解MFC的流程并进一步熟悉其操作. 在这里,我做了一个猜数字的小游戏.第一步当然是设计主界面,先给大家展示一下游戏界面: 主界面 ...
- python新手如何编写一个猜数字小游戏
此文章只针对新手,希望大家勿喷,感谢!话不多说先上代码: import random if __name__ == '__main__': yourname = input("你好! 你的名 ...
- Java初学者作业——实现控制台的猜数字游戏。游戏运行时产生一个1~100之间的随机数字
返回本章节 返回作业目录 需求说明: (1)实现控制台的猜数字游戏.游戏运行时产生一个1-100之间的随机数字 (2)要求用户从控制台输入数字,若输入的数字比随机数小,则输出"太小了,再大一 ...
- 不一样的猜数字游戏 — leetcode 375. Guess Number Higher or Lower II
好久没切 leetcode 的题了,静下心来切了道,这道题比较有意思,和大家分享下. 我把它叫做 "不一样的猜数字游戏",我们先来看看传统的猜数字游戏,Guess Number H ...
- jQuery学习(1)猜数字游戏
jQuery是一个快捷.小型且特征丰富的JavaScript库.它使得HTML文档遍历及操作,事件处理,动画,Ajax等更简洁方便.它通过调用一个简单易用的API,就能在各种浏览器中使用.由于jQ ...
- HTML5 Canvas之猜数字游戏
主要的内容描述的是如何渲染一个矩形的边框和填充背景,以及文字. 代码中有详细的注释: 效果图: 以下是代码: <!DOCTYPE html> <html lang="cn& ...
- C语言猜数字游戏
猜数字游戏,各式各样的实现方式,我这边提供一个实现方式,希望可以帮到新手. 老程序猿就不要看了,黑呵呵 源代码1 include stdio.h include stdlib.h include ti ...
- 【原创Android游戏】--猜数字游戏Version 0.1
想当年高中时经常和小伙伴在纸上或者黑板上或者学习机上玩猜数字的游戏,在当年那个手机等娱乐设备在我们那还不是很普遍的时候是很好的一个消遣的游戏,去年的时候便写了一个Android版的猜数字游戏,只是当时 ...
随机推荐
- 对 Servlet 的改进--------Struts2 引入
通过上一篇博客:Servlet 的详解 http://www.cnblogs.com/ysocean/p/6912191.html,我们大致知道了 Servlet 的基本用法.但是稍微分析一下 Ser ...
- SQL SERVER大话存储结构(4)_复合索引与包含索引
索引这块从存储结构来分,有2大类,聚集索引和非聚集索引,而非聚集索引在堆表或者在聚集索引表都会对其 键值有所影响,这块可以详细查看本系列第二篇文章:SQL SERVER大话存储结构 ...
- python——爬虫&问题解决&思考(三)
继续上一篇文章的内容,上一篇文章中,将爬虫调度器已经写好了,调度器是整个爬虫程序的"大脑",也可以称之为指挥中心.而现在,我们要做的就是去将调度器中用到的其他组件写好.首先是url ...
- 第41篇 推荐一个jekyll博客模板
本人用的模板是基于Codeboy的博客模板改造模板,(由于本人可能会有很多样式修改,所以不再将修改pullrequst到原项目,在此对codeboy模板表示感谢).功能改造如下: 添加微信支付宝打赏 ...
- MVC4加载zTree树小控件
前言: 第一次学习使用MVC框架,找了个练手项目,加载zTree树小控件.下面我就一步步说明我这次练手的经历以记录.如果有什么错误,希望各位大神帮忙指正,谢谢. 第一步: 利用VS2010新建一个MV ...
- 警告: [SetContextPropertiesRule]{Context} Setting property 'source' to 'org.eclipse.jst.jee.server:JsonBlog' did not find a matching property.
这个问题困扰很久了,逛了很多论坛,终于得以解决 我的控制台错误如下: 五月 , :: 下午 org.apache.catalina.startup.VersionLoggerListener log ...
- Vue2.0 从零开始--搭建环境
简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下:*~*! 一.什么是VUE? 是一种node.js框架,特 ...
- 什么是Web Worker?
简单点说,Web Worker就是一个运行在后台的JavaScript线程,不会影响页面的响应. 我们知道,JavaScript是单线程的脚本语言,即同一时刻只能做一件事情,否则会带来极其复杂的同步问 ...
- Java NIO学习笔记 NIO选择器
Java NIO选择器 A Selector是一个Java NIO组件,可以检查一个或多个NIO通道,并确定哪些通道已准备就绪,例如读取或写入.这样一个线程可以管理多个通道,从而管理多个网络连接. 为 ...
- Java集合源码分析之 LinkedList
一.简介 LinkedList是一个常用的集合类,用于顺序存储元素.LinkedList经常和ArrayList一起被提及.大部分人应该都知道ArrayList内部采用数组保存元素,适合用于随机访问比 ...
