css3变换,过度,动画实现梦幻网页
html和css3一出,整个互联网设计发生了颠覆性的改变,各大IT企业也推出了很多新颖的设计,比如百度浏览器的下载首页,fullpage设计风格加css动画让网页看起来很流畅舒服。
css3的变换有3d和2d之分,现在直接介绍3d,2d的可以减少z轴。
1.transform变换
transform属性值是一个或者多个变换函数,格式如下:transform:translate3d(x,y,z)|rotate3d(dx,dy,dz,a)|scale(x,y)|skew(dx,dy)
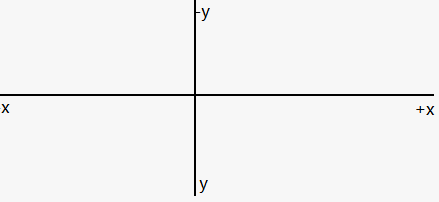
a)translate位移:顾名思义,位移是在坐标轴上移动的,在css的世界里,所有的坐标轴都是下图这样定义的(z轴伸出屏幕为正向)。

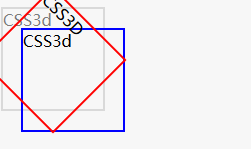
位移是基于元素中心位置发生变化的,比如正方形div,它的元素中心位置就是正方形的形心。特别注意的是发生位移后,元素的margin等距离属性不会发生变化,所以,会导致重叠效果,如果想要实现遮盖效果可以使用z-index属性。
#div2 {
opacity:0.5
}
#div3 {
border:2px solid blue;
margin-top:-103px;
transform:translate3d(20px,20px,20px);
}
#div4{
border:2px solid red;
margin-top:-104px;
transform:rotate(45deg);
}

如此看来,transform的z轴位移没什么卵用。
b)rotate3d旋转
rotate3d(dx,dy,dz,a),参数说明:dx,dy,dz分别是x,y,z轴方向的矢量,也就是说(dx,dy,dz)组成一个向量,a表示绕着这个向量旋转的角度。
#div2 {
opacity:0.5
}
#div3 {
margin-top:-103px;
transform:rotate3d(0,0,1,45deg);
}
#div4{
border:2px solid red;
margin-top:-104px;
transform:rotate(45deg);
}

c)scale拉伸
scale3d(x,y,z)参数说明:x,y,z分别表示拉伸的倍数,通常情况下沿着Z轴拉伸是不可见的.
#div1 {
margin-top:-104px;
border:2px solid #222222;
transform:scale3d(1.1,1.1,7);
}
#div2 {
opacity:0.5;
}

d)skew倾斜
对于倾斜来说,只能是2d倾斜,3d倾斜没有效果。
#div1 {
margin-top:-104px;
border:2px solid #222222;
transform:skew(45deg)
}
#div2 {
opacity:0.5;
}
#div3 {
border:2px solid blue;
margin-top:-103px;
transform:skewY(45deg);
}

skew和rotate的区别是rotate不会改变元素的形状,而skew只会改变形状。
e) matrix矩阵变换
对于矩阵变换,一般都可以转换为相应的简单变换。
2。transition过渡
上边讲了变换,其实发现没什么大的作用,因为大部分绚丽的网页设计都不是静态的,而是和动画相结合,过渡则是一种最简单的动画效果。过渡就是元素的一个属性从一个值变到另外一个值的过程。要定义这个过渡,需要4个变量:需要变化的元素属性,过渡时长,过渡速度,过渡延迟。这4个变量中其他3个都比较容易理解,只有元素的属性比较复杂,下面一一介绍。
3.animation动画
过渡和动画的不同就在于过渡只能规定开始和结束的状态,不能规定中间的变化情况,动画则实现了从开始到结束的之间任意状态。
另外,CSS3增加了三个事件animationStart animationEnd animationInterion事件,可以监听该事件让动画静止到结束的状态。
css3变换,过度,动画实现梦幻网页的更多相关文章
- CSS3:变换和动画
<html> <style> .container{ -webkit-perspective: 800; -webkit-perspective-origin: 50% 40% ...
- css3 变换、过渡效果、动画
1 CSS3 选择器 1.1 基本选择器 1.2 层级 空格 > + .item+li ~ .item~p 1.3 属性选择器 [attr] [attr=value] [attr^=value] ...
- css3 3D变换和动画
3D变换和动画 建立3D空间,transform-style: preserve-3d perspective: 100px; 景深 perspective-origin:center center ...
- CSS3中的动画效果记录
今天要记录的是CSS3中的三种属性transform.transition以及animation,这三个属性大大提升了css处理动画的能力. 一.Transform 变形 CSS中transform ...
- IT兄弟连 HTML5教程 CSS3属性特效 动画-animation
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation.前面已经介绍过Transform和Transition了,这里我们来学习Animation动画.通 ...
- 3D Grid Effect – 使用 CSS3 制作网格动画效果
今天我们想与大家分享一个小的动画概念.这个梦幻般的效果是在马库斯·埃克特的原型应用程序里发现的.实现的基本思路是对网格项目进行 3D 旋转,扩展成全屏,并呈现内容.我们试图模仿应用程序的行为,因此 ...
- 分享9款极具创意的HTML5/CSS3进度条动画
1.HTML5/CSS3图片加载进度条 可切换多主题 今天要分享的这款HTML5/CSS3进度条模拟了真实的图片加载场景,插件会默认去从服务器下载几张比较大的图片,然后让该进度条展现当前读取图片的进度 ...
- 如何制作css3的3d动画——以骰子旋转为例,详解css3动画属性
首先先来看两个用css3实现的炫酷的3d动画效果 1 2 3 4 5 6 你没看错,这个炫酷的效果都是用css3实现的. 下面是动画实现所需要用到的几个css3属性. 1.perspective: ...
- 9款极具创意的HTML5/CSS3进度条动画(免积分下载)
尊重原创,原文地址:http://www.cnblogs.com/html5tricks/p/3622918.html 免积分打包下载地址:http://download.csdn.net/detai ...
随机推荐
- 06.04 html
域名跟ip地址是绑定的看某个网站的ip地址 可以ping网址知道ip地址 最终访问的都是ip地址 每个ip地址都对应了一个空间(一块区域 要用来存储内容)网页访问的原理: 客户端电脑发动请求到服 ...
- textarea placeholder文字换行
要实现这样的效果 第一反应是直接在placeholder属性值里输入\n换行,如: <textarea rows="5" cols="50" placeh ...
- Python3网络爬虫
# 最近在实验楼学习了爬取妹子图,发现在运行的时候不是很流畅,有些图片下 1 # coding: utf-8 # coding: utf-8 import re import threading fr ...
- Android Apk的反编译和加密
这几天在上海出差,忙里偷闲学习了一下Apk的反编译工具的基本使用.下面就简单介绍一下如何将我们从网上下载的Apk文件进行反编译得到我们想要获得的资源文件和源码. Android的应用程序APK文件说到 ...
- 最短路径Floyd算法【图文详解】
Floyd算法 1.定义概览 Floyd-Warshall算法(Floyd-Warshall algorithm)是解决任意两点间的最短路径的一种算法,可以正确处理有向图或负权的最短路径问题,同时也被 ...
- [Open Source] 负载均衡之Nginx
目录 简介 常用命令 功能 代理 反向代理 集群 HTTP集群 TCP集群 重定向 静态文件 HTTPS配置 常见问题 简介 Nginx ("engine x") 是一款轻量级,高 ...
- ASP.NET MVC开发学习过程中遇到的细节问题以及注意事项
1.datagrid中JS函数传值问题: columns: { field: 'TypeName', title: '分类名称', width: 120, sortable: true, format ...
- PHP中递归最详解释.
说到递归函数想必会有很多同学感到晕晕的,很难绕,容易绕错,那下面就让我来为大家详解一下. 首先,什么是递归函数呢? 1.所谓递归:指的是在函数内部,调用函数自身的操作.2.递归分两布:递(从最外层函数 ...
- webpack 实现的多入口项目脚手架
简介 基于 webpack2 实现的多入口项目脚手架,主要使用 extract-text-webpack-plugin 实现 js .css 公共代码提取,html-webpack-plugin 实现 ...
- PHP加密解密的函数
<?php class Encryption { /* *功能:对字符串进行加密处理 *参数一:需要加密的内容 *参数二:密钥 */ function encrypt($str,$key){ / ...
