background-attachment属性进阶
前提是定义了background-image属性,然后用background-attachment来指明背景图的位置是固定于视口的,还是随着包含块移动的。可简单理解为定义背景图片随滚动轴的移动方式。
取值:
scroll:默认值,背景图相对于元素固定,背景随页面滚动而移动,即背景和内容绑定。
fixed:背景图相对于视口固定,所以随页面滚动背景不动,相当于背景被设置在了body上。
local:背景图相对于元素内容固定,
inhert:继承,没什么说的。
该属性可以应用于任何元素。
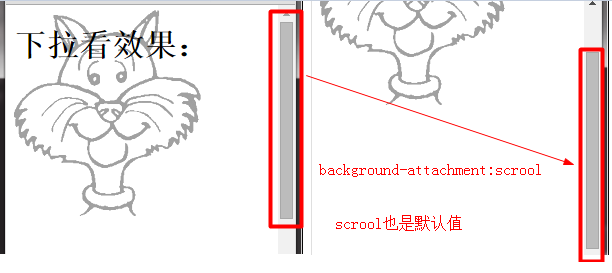
一、scroll【背景图滚动】
设置background-attachment:scroll,背景图是相对于元素自身固定,内容动时背景图也动。附加到元素的border。
 local
local
Note:
对于scroll,一般情况背景随内容滚动,但是有一种情况例外。
对于可以滚动的元素(设置为overflow:scroll的元素)。当background-attachment设置为scroll时,背景图不会随元素内容的滚动而滚动。

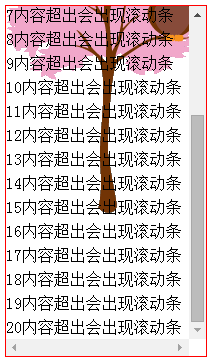
二、local【滚动元素背景图滚动】
对于可以滚动的元素(设置为overflow:scroll的元素),设置background-attachment:local,则背景会随内容的滚动而滚动。
因为背景图是相对于元素自身内容定位,开始固定,元素出现滚动条后背景图随内容而滚动。
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>

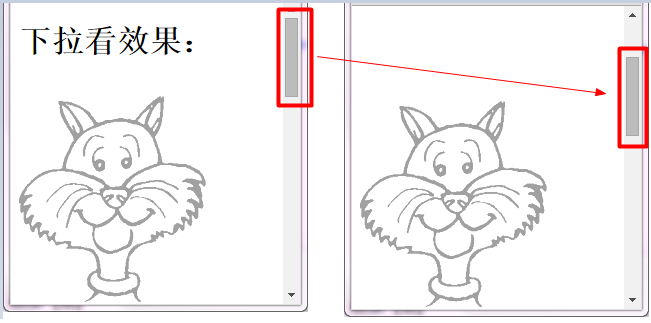
三、fixed:【背景图静止】
背景图片相对于视口固定,就算元素有了滚动条,背景图也不随内容移动。
fixed用法如下:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1>下拉看效果:</h1>
</body>

或者看mozilla的demo。
这里我要强调一点我的看法:
给任何元素的背景图设置background-attachment: fixed;效果都是一样的,都是相对于视口,因为一个网页只有一个视口,该背景和元素已经没关系了,要说有关大概也只是元素不可见则背景图不可见。
而这个视口是什么呢?这里推荐一篇文章《像素与浏览器视口的细节》
四、多背景图background-attachment
也可以为多个背景图设置background-attachment
body {
background-image: url("img1.png"), url("img2.png");
background-attachment: scroll, fixed;
}
五、资源链接
background-attachment属性进阶的更多相关文章
- css中background背景属性概
css中background背景属性概 background:url(背景图片路径) no-repeat;/*不重复默认在左上方*/background:url(背景图片路径) no-repeat ...
- background复合属性详解(上):background-image
background复合属性是个很复杂的属性,花样非常多,比较神奇的是css3 中支持多图片背景了,这篇文章先讲讲background-image属性,其他背景属性会在后续的文章综合总结. 一.最基本 ...
- background系列属性
1.background-color背景颜色属性 ①颜色表示方法 英语单词:red blue purple skyblue. rgb:r代表红色 g代表绿色 b代表蓝色 也 ...
- 前端CSS-font属性,超链接的美化,css精灵,background综合属性
前端CSS-font属性,超链接的美化,css精灵,background综合属性 1. font属性 使用font属性,能够将字号.行高.字体,能够一起设置. font:14px/24px " ...
- CSS探案之 background背景属性剖析
首先,我们先来看看两个css属性:background和background-color,对!就是这两位,相信大家在平时应该没少 麻烦人家把,反正我是这样,几乎也少会用到背景图,原因很简单:就是有点害 ...
- background的属性和背景图片定位的实例
本文内容: 1.背景图片定位示例 2.background常用的属性值 3.background-repeat新增的round.space属性 4.background-size的属性值(着重介绍co ...
- background相关属性
background-origin: 规定 background-position 属性相对于容器的哪一部分来定位. padding-box 背景图像相对于内边距框来定位:(默认) border-bo ...
- background——背景属性
一.背景属性 1.1.背景颜色background-color <style> /*浮动,横向排列*/ div{float: left;} /*background-color属性值支持三 ...
- css3的Background新属性
前言 CSS3中出现了几种关于背景图片的新属性:background-origin.background-clip.background-position等.之前大致了解了下,但是background ...
- css详解background八大属性及其含义
background(背景) 以前笔者在css盒模型以及如何计算盒子的宽度一文中提到过盒模型可以看成由 元素外边距(margin).元素边框(border).元素内边距(padding)和元素内容(c ...
随机推荐
- 窥探Vue.js 2.0
title: 窥探Vue.js2.0 date: 2016-09-27 10:22:34 tags: vue category: 技术总结 --- 窥探Vue.js2.0 令人兴奋的Vue.js 2. ...
- ElasticSearch 5学习(7)——分布式集群学习分享2
前面主要学习了ElasticSearch分布式集群的存储过程中集群.节点和分片的知识(ElasticSearch 5学习(6)--分布式集群学习分享1),下面主要分享应对故障的一些实践. 应对故障 前 ...
- JavaScript事件概览
JavaScript事件 JavaScript是单线程,在同一个时间点,不可能同时运行两个"控制线程". 事件句柄和事件对象 1.注册事件句柄 标准和非标准 var button= ...
- Ubuntu 14.04 下安装wiznote客户端
由于使用wiz官方的方法编译出的客户端无法输入中文,而用apt-get安装的wiz版本又太老, 所以我找到了2.3.2.4版本的wiznote, 用着还可以(支持代码高亮),下面是对应的deb包的链接 ...
- SignalR系列续集[系列6:使用自己的连接ID]
目录 SignalR系列目录 前言 老规矩,前言~,在此先道个歉,之前的1-5对很多细节问题都讲的不是很详细,也有很多人在QQ或者博客问我一些问题 所以,特开了这个续集.. - -, 讲一些大家在开发 ...
- Win10桌面预览版14316更新内容大全
下载更新: 安装之后右下角: Win10桌面预览版14316更新内容: Windows上运行乌班图Bash:通过设置开启开发者模式,更新和安全>面向开发人员.然后搜索"Wi ...
- C#测试题
阅读下面的程序,程序运行后hovertree值为( ) int x = 3, y = 4, z = 5;String s = "xyz";string hovertree = s ...
- 设计模式(七)适配器模式(Adapter Pattern)
一.引言 在实际的开发过程中,由于应用环境的变化(例如使用语言的变化),我们需要的实现在新的环境中没有现存对象可以满足,但是其他环境却存在这样现存的对象.那么如果将“将现存的对象”在新的环境中进行调用 ...
- 用大白话聊聊JavaSE -- 如何理解Java Bean(一)
首先,在开始本章之前,先说一个总的概念:所谓的Java Bean,就是一个java类,编译后成为了一个后缀名是 .class的文件.这就是Java Bean,很多初学者,包括当年的我自己,总是被这些专 ...
- 9.2.3 .net core 通过TagHelper封装控件
.net core 除了继续保留.net framework的HtmlHelper的写法以外,还提供了TagHelper和ViewComponent方式生成控件. 我们本节说的是使用TagHelper ...
