Yahoo14条军规-前端性能优化
1、尽可能减少HTTP请求数
什么是http请求?

2、使用CDN(内容分发网络)
什么是CDN?


3、添加Expire/Cache-Control头
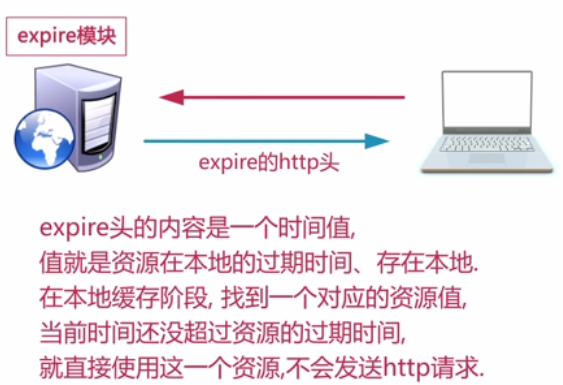
Expire

Cache-Control

4、启用GZip压缩
把文件先放在服务器上压缩一下,然后再传输,这样可以显著减少文件传输的大小。传输完毕后,浏览器会进行解压。
5、将CSS放在页面最上面
在IE下把CSS放到页面底部后,会禁止网页内容的顺序显示 ,在低网速情况下,用户打开网页,只能看到空白页。
而Firefox下 ,当CSS下载后,页面部分元素可能需要重绘,这就导致闪烁的问题。效果如下图:

6、将Scripts放在页面最下面
7、避免在CSS中使用Expressions
什么是CSS Expressions?
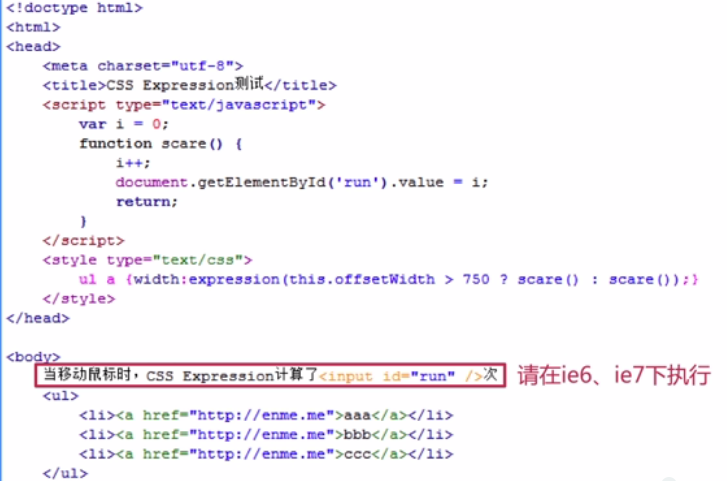
CSS Expressions俗称CSS表达式,是用来把CSS属性和JavaScript表达式关联起来,就是说CSS属性后面可以是一段JavaScript代码(表达式),CSS属性的值等于JavaScript表达式计算的结果。
因为CSS Expressions计算频率太高,不仅仅是在页面显示和缩放的时候,乃至于页面滚动和移动鼠标的时候,都会重新计算一次。例子如下:

8、把JS和CSS都放到外部文件中
比较提取出来和放在页面内的两种方式:


9、减少DNS查询
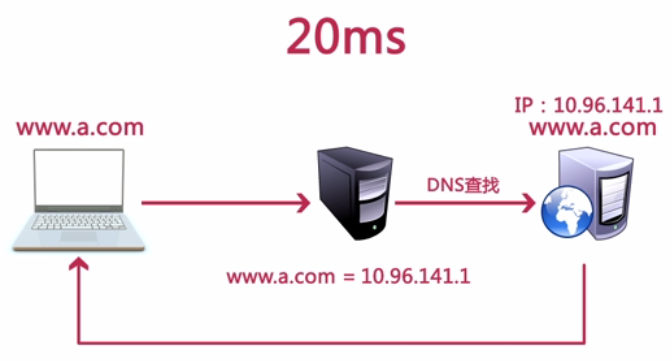
比如当我们要访问“www.a.com” 时候,计算机是不知道这个网址是什么,在哪里,它必须通过一种转换机制,才能到达这个页面。这个机制能把“www.a.com” 对应到一个IP地址,一个计算机理解的地址。(计算机只认IP地址,它不懂域名是什么。),然后通过该IP地址对应到“www.a.com” 这个网站。

如果有很多的查找过程,对我们打开网站的性能肯定有影响,所以我们要对这个过程进行缓存,缓存之后,可减少查找过程。
10、压缩JS和CSS
去除不必要的空白符、格式符、注释符
简写方法名、参数名压缩JS脚本
11、避免重定向
重定向:用户的原始请求被重新转向到了其他请求。
12、移除重复引用脚本
13、配置实体标签ETag
ETag使用特殊的字符串来标识某个请求资源版本。

当浏览器向服务器请求资源时,服务器会进行比较,如果两边的ETag一致,这就意味着该资源没有被修改过,和以前是一模一样的,这时服务器会返回304码告诉浏览器,对比一致,可以使用本地缓存的版本。
14、使用Ajax缓存
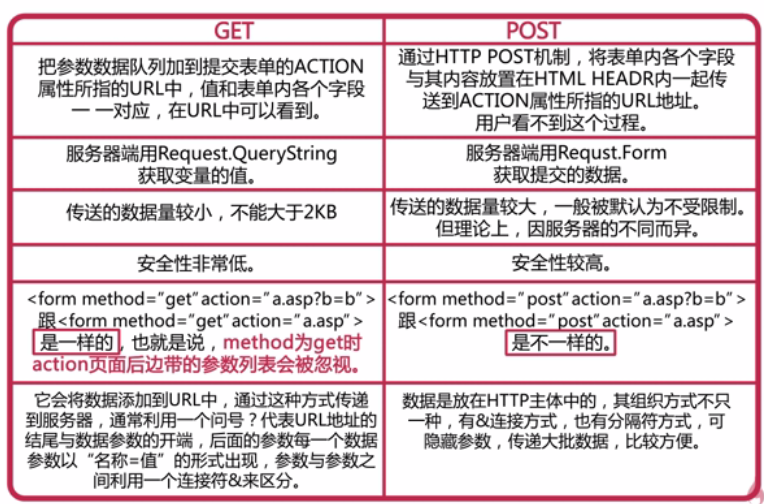
GET和POST比较

POST请求每次都发送给服务器执行,不被缓存。GET请求除非你给它指定了一个不同的地址,否则同一地址不重复执行,可以被缓存。
最后推荐网站性能分析工具YSlow。
参考资料:慕课网-Yahoo军规
Yahoo14条军规-前端性能优化的更多相关文章
- 关于Yahoo十四条军规与前端性能优化
关于Yahoo十四条军规与前端性能优化 热度 4已有 223 次阅读2014-8-3 15:01 |个人分类:前端相关|系统分类:前端优化| 前端优化, yahoo, 性能优化 启用Gzip压缩.Gz ...
- [好文翻译]WEB前端性能优化的14条规则
作为一个半前端工程师,而且只会写点HTML5和CSS3的“假”前端工程师,为了能更好地理解一下前端的花花世界,最近拜读了<高性能网站建设指南>一书,对作者提出的前端性能优化的14个规则获益 ...
- 【前端性能优化】高性能JavaScript整理总结
高性能JavaScript整理总结 关于前端性能优化:首先想到的是雅虎军规34条然后最近看了<高性能JavaScript>大概的把书中提到大部分知识梳理了下并加上部分个人理解这本书有参考雅 ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- WEB前端性能优化:HTML,CSS,JS和服务器端优化
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- Web前端性能优化的9大问题
1.请减少HTTP请求基本原理:在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出.一个正常HTTP请求的流程简述:如在浏览器中输入&qu ...
- WEB前端性能优化小结
转:http://www.gafish.net/archives/1514 对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不 ...
- 阿里巴巴 web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践.可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 ...
随机推荐
- ASP.NET Core中的依赖注入(3): 服务的注册与提供
在采用了依赖注入的应用中,我们总是直接利用DI容器直接获取所需的服务实例,换句话说,DI容器起到了一个服务提供者的角色,它能够根据我们提供的服务描述信息提供一个可用的服务对象.ASP.NET Core ...
- ES6之块级作用域
一.前言 在ECMAScript6(以下简称ES6)之前,ECMAScript的作用域只有两种: 1. 全局作用域: 2. 函数作用域. 正是因为有这两种作用域,所以在JavaScript中出现一 ...
- 学习总结 之 WebApi服务监控 log4net记录监控日志
在请求WebApi 的时候,我们更想知道在请求数据的时候,调用了哪个接口传了什么参数过来,调用这个Action花了多少时间,有没有人恶意请求.我们可以通过记录日志,对Action进行优化,可以通过日志 ...
- 【分布式】Zookeeper使用--命令行
一.前言 在学习了Zookeeper相关的理论知识后,下面接着学习对Zookeeper的相关操作. 二.Zookeeper部署 Zookeeper的部署相对来说还是比较简单,读者可以在网上找到相应的教 ...
- Wizard Framework:一个自己开发的基于Windows Forms的向导开发框架
最近因项目需要,我自己设计开发了一个基于Windows Forms的向导开发框架,目前我已经将其开源,并发布了一个NuGet安装包.比较囧的一件事是,当我发布了NuGet安装包以后,发现原来已经有一个 ...
- Index
我主要在研究.NET/C# 实现 PC IMERP 和 Android IMERP ,目的在解决企业通信中遇到的各类自动化问题 分布式缓存框架: Microsoft Velocity:微软自家分布 ...
- 小试ASP.NET MVC——一个邀请页面的实现
上篇博客我们大体介绍了ASP.NET MVC以及如何去新建项目,这篇博客我们讲点干货.小试ASP.NET MVC,我们来写一个简单的邀请WEB. 先来建立一个Models,叫GuestResponse ...
- how to use panda
0.Introduce pandas.read_csv(filepath_or_buffer,sep=', ', dialect=None, compression='infer', doublequ ...
- source /etc/profile报错-bash: id:command is not found
由于误操作导致 source /etc/profile 报错 -bash: id:command is not found 此时,linux下很多命令到不能能用,包括vi ls 等... 可以使用 e ...
- phpexcel导出数据表格
1.下载phpexcel(李昌辉) 2.在页面引入phpexcel的类文件,并且造该类的对象 include("../chajian/phpexcel/Classes/PHPExcel.ph ...
