angular-utils-ui-breadcrumbs使用心得
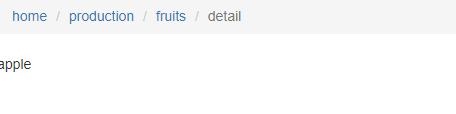
angular-utils-ui-breadcrumbs是一个用来自动生成面包屑导航栏的一个插件,需要依赖angular、UIRouter和bootstrap3.css。生成的界面截图如下,点击相应的面包屑会跳转到相应的路由,点击相应的路由也会自动生成相应的面包屑:

安装:npm install angular-utils-ui-breadcrumbs
github:https://github.com/michaelbromley/angularUtils/tree/master/src/directives/uiBreadcrumbs
模块依赖:
var app = angular.module('myapp', ['ui.router.state.events','angularUtils.directives.uiBreadcrumbs']);
这里使用了ui.router.state.events模块,因为该uiBreadcrumbs依赖于$stateChangeSuccess事件,而uiRouter在1.x版本之后推荐使用Transition钩子,为了兼容原来的版本,将不被推荐的state events事件封装到了stateEvent.js文件中,该文件在UIRouter包中,所以我们需要引入该文件,angularUtils.directives.uiBreadcrumbs模块已经依赖了ui.router模块,我们不需要在这里重复引入。
文件目录结构如下:

<!--index.html-->
<!DOCTYPE html>
<html lang="en" ng-app="myapp" ng-strict-di>
<head>
<meta charset="UTF-8">
<title>angular-utils-ui-breadcrumbs</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<ui-breadcrumbs displayname-property="data.displayName" abstract-proxy-property="data.proxy" template-url="./uiBreadcrumbs.tpl.html"></ui-breadcrumbs>
<ui-view name="home"></ui-view>
</body>
<script src="https://cdn.bootcss.com/angular.js/1.6.0/angular.min.js"></script>
<script src="https://cdn.bootcss.com/angular-ui-router/1.0.3/angular-ui-router.min.js"></script>
<script src="stateEvents.js"></script>
<script src="uiBreadcrumbs.js"></script>
<script src="index.js"></script>
</html>
//index.js
var app = angular.module('myapp', ['ui.router.state.events','angularUtils.directives.uiBreadcrumbs']); app.config(['$stateProvider', '$urlRouterProvider', ($stateProvider, $urlRouterProvider) =>{
$urlRouterProvider.otherwise('/home/production');
$stateProvider
.state('home', {
abstract: true,
url: '/home',
data: {
proxy: 'home.info'
},
views: {
'home@': {
template: '<div ui-view="content"></div>'
}
}
})
.state('home.info', {
url: '/info',
data: {
displayName: 'home'
},
views: {
'content@home': {
template: '<a ui-sref="^.production">production</a>'
}
}
})
.state('home.production', {
url: '/production',
data: {
displayName: 'production'
},
views: {
'content@home': {
template: '<a ui-sref=".fruits">fruits</a>'
}
}
})
.state('home.production.fruits', {
url: '/fruits',
data: {
displayName: 'fruits'
},
views: {
'content@home': {
template: `<ul>
<li><a ui-sref=".detail({type: 'apple'})">apple</a></li>
<li><a ui-sref=".detail({type: 'banane'})">banane</a></li>
<li><a ui-sref=".detail({type: 'pear'})">pear</a></li>
</ul>`
}
}
})
.state('home.production.fruits.detail', {
url: '/:type',
data: {
displayName: 'detail'
},
views: {
'content@home': {
template: '<div>{{$resolve.fruit}}</div>'
}
},
resolve: {
fruit: ['$stateParams', $stateParams =>{
return $stateParams.type
}]
}
})
}]);
下面详细说明一下该插件的使用方法:
<ui-breadcrumbs displayname-property="data.displayName"
[template-url=""]
[abstract-proxy-property=""]>
</ui-breadcrumbs>
dispalyname-property:(必须的),该属性指向了你声明路由时候的state配置对象的某个属性,该属性的值就是在该路由下面包屑会展示的值,如果没有指定,将会展示state的name属性。
template-url: (可选)指定uiBreadcrumbs.tpl.html的路径,该文件是ui-breadcrumbs指令的模版,如果不指定,将默认使用以下目录,以下是源码的内容:
var moduleName = 'angularUtils.directives.uiBreadcrumbs';
var templateUrl = 'directives/uiBreadcrumbs/uiBreadcrumbs.tpl.html'; /**
* Module
*/
var module;
try {
module = angular.module(moduleName);
} catch(err) {
// named module does not exist, so create one
module = angular.module(moduleName, ['ui.router']);
}
abstract-proxy-property: (可选),当使用abstract state的时候,我们是不能够transition到该状态的。因此我们就不能够展示该状态的面包屑,因为当点击一个abstract state将会导致一个异常,所以为了解决这种情况,我们可以让abstract-proxy-property指向一个state config属性,该属性的值是某个state.name,即某个路由,当需要显示abstract state的面包屑的时候,将会寻找该state.name来代替该abstract state,如以上例子,我们指定了home.info这个状态。
angular-utils-ui-breadcrumbs使用心得的更多相关文章
- 开始学习Angular Mobile UI
介绍 Mobile AngularUI 可以让你使用Twitter Booostrap和Angular JS来开发混合移动App和桌面应用程序. 下面是是一些贯穿整个项目的步骤,我强烈的建议你去继续阅 ...
- 阿里云 Angular 2 UI框架 NG-ZORRO介绍
说明: Angular2出来后,一直想找个基于Angular2的前端后台管理框架,但一直没有找到比较适合的.前段时间在Angular官网资源无意之间看到NG-ZORRO,NG-ZORRO由阿里计算平台 ...
- Angular 2 to Angular 4 with Angular Material UI Components
Download Source - 955.2 KB Content Part 1: Angular2 Setup in Visual Studio 2017, Basic CRUD applicat ...
- Angular第三方UI组件库------ionic
一.Angular UI组件库 ------------ionic 1. 官网:https://ionicframework.com 文档:https://ionicframework.com/d ...
- angular中ui calendar的一些使用心得
ui calendar是封装fullcalendar的一款angular指令插件 官方地址:http://angular-ui.github.io/ui-calendar/ fullcalendar ...
- 容器化分布式日志组件ExceptionLess的Angular前端UI
写在前面 随着微服务架构的流行,日志也需要由专门的分布式日志组件来完成这个工作,我们项目使用的是 ExceptionLess 这个组件,它是前后端分离的:这篇文章我们就来实践容器化 Exception ...
- angular路由——ui.route
angular路由 使用案例 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Domino Angular 前端UI开发
因为如今前端的要求越来越专业化,不少企业已经有前端的专业职位了.当然我们dominio软件企业.有些也在特意招一些前端的project师. 比方如今流程的多平台(之前我的有教程).就必需要有专业的UI ...
- angular 的ui.router 定义不同的state 对应相同的url
Angular UI Router: Different states with same URL? The landing page of my app has two states: home-p ...
- Angular Mobile UI API文档
这个是angular-mobile-ui的主要模块 应用这个模块你也将同时获取到mobile-angular-ui.core和mobile-angular-ui.components的特性 他不在需要 ...
随机推荐
- Oracle中如何插入特殊字符:& 和 ' (多种解决方案)-转载
文章出处:http://blog.sina.com.cn/s/blog_5f39af320101gb3f.html 今天在导入一批数据到Oracle时,碰到了一个问题:Toad提示要给一个自定义变量A ...
- 简单CSS 布局
CSS Layout CSS Layout 是对上下左右布局的一个简单封装,主要针对自己项目里面方便使用. 坚持组合大于继承的原则,复杂的布局也是由简单布局组成的. 所以不习惯margin/paddi ...
- mongoose api 图表整理
一.背景 今天看 mongoose 的基础 API,参考了下面的链接做了图表以供查阅. 参考资料: http://www.cnblogs.com/xiaohuochai/p/7215067.html ...
- 为异常处理做准备,熟悉一下WinDbg工具
为异常处理做准备,熟悉一下WinDbg工具 马上开始异常处理第二讲,但是在讲解之前,还有熟悉一下我们的WinDbg工具,当然你如果熟悉这个工具,那么就可以不用看了. 一丶熟悉WinDbg界面 刚开始打 ...
- java集合系列——java集合概述(一)
在JDK中集合是很重要的,学习java那么一定要好好的去了解一下集合的源码以及一些集合实现的思想! 一:集合的UML类图(网上下载的图片) Java集合工具包位置是java.util.* 二:集合工具 ...
- Object.defineProperty()方法的用法详解
Object.defineProperty()函数是给对象设置属性的. Object.defineProperty(object, propertyname, descriptor); 一共有三个参数 ...
- Spring3.2不支持jdk8
解决方案: http://stackoverflow.com/questions/24128045/spring-context-initialization-failed-with-java-lan ...
- 《Go in action》读后记录:Go的并发与并行
本文的主要内容是: 了解goroutine,使用它来运行程序 了解Go是如何检测并修正竞争状态的(解决资源互斥访问的方式) 了解并使用通道chan来同步goroutine 一.使用goroutine来 ...
- 移动端效果之Swiper
写在前面 最近在做移动端方面运用到了饿了么的vue前端组件库,因为不想单纯用组件而使用它,故想深入了解一下实现原理.后续将会继续研究一下其他的组件实现原理,有兴趣的可以关注下. 代码在这里:戳我 1. ...
- ubuntu中使用usb-creator制作live usb
1.实验环境 ubuntu14.04 2.启动usb-creator 2.1 单击桌面左上角的搜索图标,输入usb-creator,然后选择“应用程序"中的”启动盘创建器“ 2.2 终端中输 ...
