jquery getScript动态加载JS方法改进详解[转载]
转载自http://www.jb51.net/article/31973.htm
这个方法是jquery自身提供的一个用于动态加载js的方法。当网站需要加载大量js时,动态的加载js就是一个比较好的方法,当需要某个功能时再将相应的js加载进来。
但是自己在使用过程中却发现了一些不尽如意的地方。

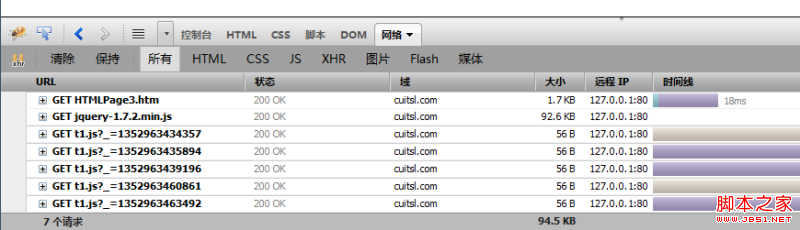
每次需要执行该功能的时候都会去请求一次这个js,这样不是在帮倒忙嘛?
于是找到Jquery官网的API说明 http://api.jquery.com/jQuery.getScript/
其实这个方法就是对ajax方法的一个封装,可以使用ajax方法的缓存来将http状态200变成304,从而使用客户端的缓存:
cache: true
});
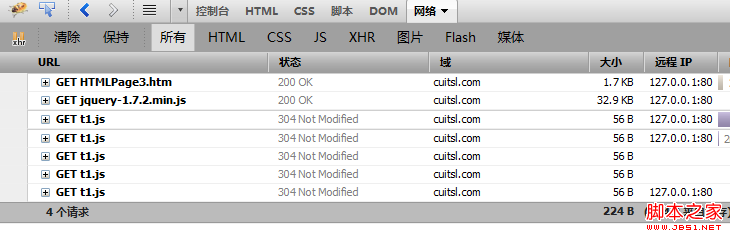
于是,会发现每次调用这个功能的时候,变成了如下所示:

每次调用js时后面的类似"?_=13126578"的参数已经没有了,并且状态都是Not Modified。
但是我有点“洁癖”,每次使用这个功能,虽说服务端不用再返回整个js文件了,但是每次还是得请求一次服务器,总觉得不舒服。于是便诞生了这篇博客的标题。
不多说,先上代码:
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
//定义一个全局script的标记数组,用来标记是否某个script已经下载到本地
var scriptsArray = new Array();
$.cachedScript = function (url, options) {
//循环script标记数组
for (var s in scriptsArray) {
//console.log(scriptsArray[s]);
//如果某个数组已经下载到了本地
if (scriptsArray[s]==url) {
return { //则返回一个对象字面量,其中的done之所以叫做done是为了与下面$.ajax中的done相对应
done: function (method) {
if (typeof method == 'function'){ //如果传入参数为一个方法
method();
}
}
};
}
}
//这里是jquery官方提供类似getScript实现的方法,也就是说getScript其实也就是对ajax方法的一个拓展
options = $.extend(options || {}, {
dataType: "script",
url: url,
cache:true //其实现在这缓存加与不加没多大区别
});
scriptsArray.push(url); //将url地址放入script标记数组中
return $.ajax(options);
};
$(function () {
$('#btn').bind('click', function () {
$.cachedScript('t1.js').done(function () {
alertMe();
});
});
$('#btn2').bind('click', function () {
$.getScript('t1.js').done(function () {
alertMe();
});
});
});
</script>
</head>
<body>
<button id="btn">自定义的缓存方法</button>
<br />
<button id="btn2">getScript</button>
</body>
</html>
其中t1.js中代码也就是一个函数
alert('clicked me');
}
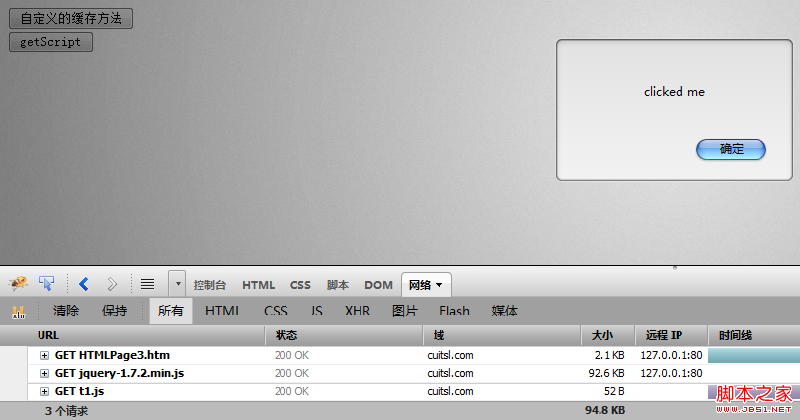
到这里,整个改造就完成了,当你使用这个功能的时候,只会在初始化的时候向服务器发出一次js的请求,而加载完成后,就不会再次请求服务器了,哪怕是304状态码也不会有了。 
jquery getScript动态加载JS方法改进详解[转载]的更多相关文章
- jquery getScript动态加载JS方法改进详解
有许多朋友需要使用getScript方法动态加载JS,本文将详细介绍此功能的实现方法 $.getScript(url,callback) 这个方法是jquery自身提供的一个用于动态加载js的方法.当 ...
- JQuery 之 动态加载JS或JS文件
如果用jquery的append直接加载script标签的话,会报错的. 1.可以用 document.write() 实现加载动态JS代码. 2.可以用 getScript() 函数实现加载JS文件 ...
- jquery动态加载js/css文件方法
先来看jquery自带的getSrcript文件 方法 代码如下 复制代码 $.getScript(url,callback) 实例 代码如下 复制代码 var testVar = 'New JS l ...
- jquery动态加载js三种方法实例
这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getScript(\"test.js\" ...
- (一)JQuery动态加载js的三种方法
Jquery动态加载js的三种方法如下: 第一种: $.getscript("test.js"); 例如: <script type="text/javascrip ...
- 三种动态加载js的jquery实例代码另附去除js方法
!-- 这里为你提供了三种动态加载js的jquery实例代码哦,由于jquery是为用户提供方便的,所以利用jquery动态加载文件只要一句话$.getscript("test.js&quo ...
- 动态加载js和css的jquery plugin
一个简单的动态加载js和css的jquery代码,用于在生成页面时通过js函数加载一些共通的js和css文件. //how to use the function below: //$.include ...
- 动态加载JS脚本的4种方法
实现OPOA(One Page One Application)时,必须使用动态加载js. 也就是在用户选择某个菜单项后,再动态加载对应的全部js到客户端. 动态加载js的情况很多啊,比如解决ajax ...
- JavaScript动态加载js文件
/********************************************************************* * JavaScript动态加载js文件 * 说明: * ...
随机推荐
- 安装 node-sass 时报错
在安装 node-sass 时报错,截图如下 解决方法如下: npm install --save node-sass --registry=https://registry.npm.taobao.o ...
- 【JVM命令系列】jstack
jstack用于打印出给定的java进程ID或core file或远程调试服务的Java堆栈信息,如果是在64位机器上,需要指定选项"-J-d64",Windows的jstack使 ...
- CentOS7 +vsftpd (一)之 匿名
CentOS7 +vsftpd (一)之 匿名 ftp的搭建是一个基础性的工作,CentOS7 +vsftpd 是一个比较容易实现的平台,但在搭建中问题会不少,本系列将通过四篇随笔与大家分享. 一.C ...
- Easyui后台管理角色权限控制
最近需要做一个粗略的后台管理的权限,根据用户的等级来加载相应的菜单,控制到子菜单.使用的是Easyui这个框架. 1.我使用的mysql数据库.在这里我就建立四张表,角色表(tb_users),菜单表 ...
- webapp 启动 手机app
<div class="downLoad clearfix"> <div onclick="jsOpenApp.Close(this);" c ...
- Python接口自动化——soap协议传参的类型是ns0类型的要创建工厂方法纪要
1:在Python接口自动化中,对于soap协议的xml的请求我们可以使用Suds Client来实现,其soap协议传参的类型基本上是有2种: 第一种是传参,不需要再创建啥, 第二种就是ns0类型的 ...
- Jquery 多选全选/取消 选项卡切换 获取选中的值
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- IBatis.Net 老技术新研究
我们现在用的数据访问组件封装了IBatis.Net框架,提供了标准的数据访问接口和服务.正好总结一下老技术IBatis.Net在进行实际的数据访问开发之前,我们先了解一下:IBatis.Net中几个重 ...
- live555_RTSP连接建立以及请求消息处理过程
1,RTSP连接的建立过程 RTSPServer类用于构建一个RTSP服务器,该类同时在其内部定义了一个RTSPClientSession类,用于处理单独的客户会话. 首先创建RTSP服务 ...
- python爬虫爬取代理IP
# #author:wuhao # #--*------------*-- #-****#爬取代理IP并保存到Excel----#爬取当日的代理IP并保存到Excel,目标网站xicidaili.co ...
